DAY5-Flask项目
1.验证参数(WTForms):
当URL为/book/search?q= &page=1 时 ,p=空格,验证器会通过,在forms验证层的book.py文件中添加DataRequired验证器,防止用户只传送空格
from wtforms import Form, StringField, IntegerField
from wtforms.validators import Length, NumberRange, DataRequired class SearchForm(Form):
q = StringField(validators=[DataRequired(), Length(min=1, max=30)])#文本类型的变量,StringField对象创建
page = IntegerField(validators=[NumberRange(min=1, max=99)], default=1) #default默认
2.拆分配置文件:
修改config.py:

secure.py:#此文件包含数据库密码账号等机密数据,生产环境相关的配置,此文件不应该上传到git
setting.py:#此文件保存生产环境和开发环境配置一样的配置参数和一些不机密 的参数
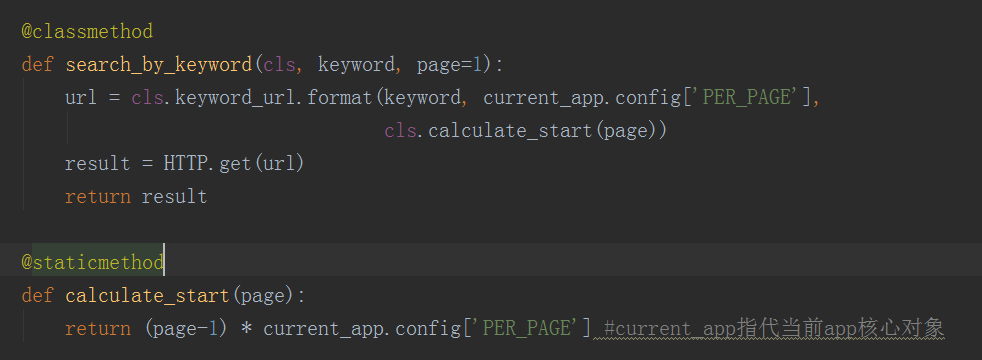
yushu_book.py修改代码:by_keyworld搜索方式,传入的参数通过类的方法(编程思想:理由以后的修改)calculate_start 来添加

3.限制API访问数量(数据库初接触-Code First):
Code First:用代码来建立数据库!
业务逻辑应该写在MVC模型中的M(模型层)中!
调整文件结构:把自定义的模块放在libs文件下,把yushu_book.py放到spider文件夹中(以后作用会类似于爬虫)

模型层 MVC,新建models
使用Flask的第三方插件sqlalchemy来创建数据库:
from sqlalchemy import Column, Integer, String class Book():
id = Column(Integer, primary_key=True, autoincrement=True)
title = Column(String(50), nullable=False)
author = Column('author', String(30), default='未名')
binding = Column(String(20)) #精装还是瓶装
publisher = Column(String(50)) #出版社
price = Column(String(20))
pages = Column(Integer)
pubdate = Column(String(20)) #出版日期
isbn = Column(String(15), nullable=False, unique=True) #unique设为不重复
summary = Column(String(1000))
image = Column(String(50)) def sample(self):
pass
将模型对象book.py映射到数据库中要借助sqlalchemy实例化的对象:
from flask_sqlalchemy import SQLAlchemy
要把 SQLAlchemy对象插入到app核心对象中!!!!:

在secure.py中指明数据库的连接(属于机密信息)
先要安装连接数据库的驱动(cymysql),先安装cymysql驱动:pipenv install cymysql
ORM:对象关系映射
4.Flask上下文:
Flask:核心对象
AppContext(应用上下文):核心对象的封装,附加了一些额外的参数
Request:保存了请求信息
RequestContext(请求上下文):Request的封装,附加了一些参数
编码时要使用核心对象和请求对象时,要从AppContext和RequestContext间接的使用!!!
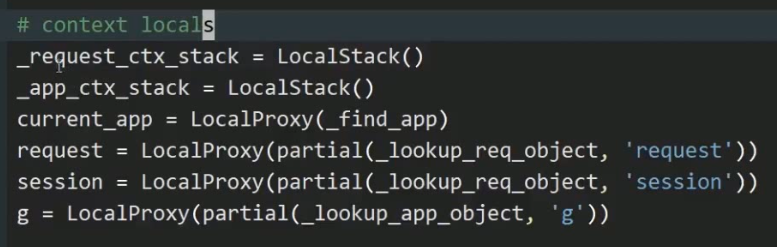
LocStack():本地代理

current_app返回的是核心对象app 不是应用上下文AppContext
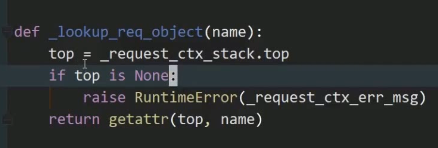
同样的request返回的也不是RequestContext(请求上下文),而是Request
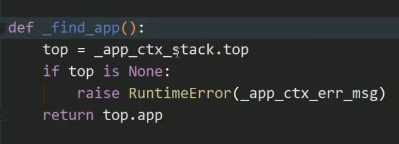
_find_app()方法:返回的是app


_request_ctx_stack:RequestContext的实例化对象
_app_ctx_stack:应用级别的Flask实例化对象

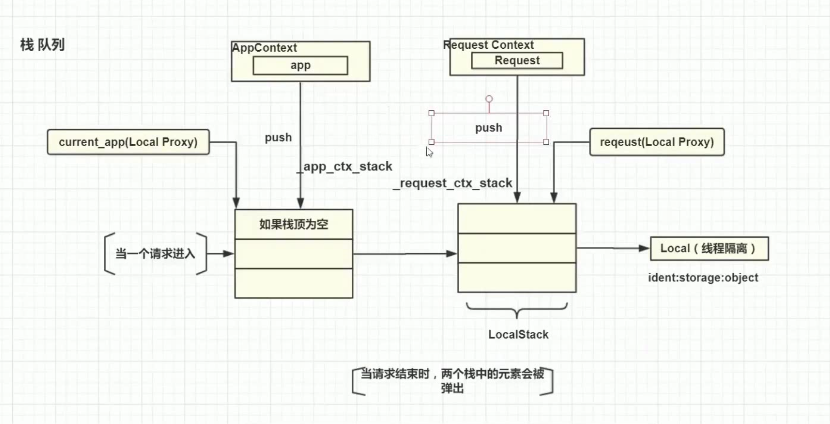
Request push进栈之前,Flask首先会先检查_app_ctx_stack的栈顶是否为空,如果为空或者不是当前对象,那么Flask会把AppContext推入到栈中,然后再将Reques推进栈
current_app和request始终指向栈顶,在使用current_app和request时实际上是在简介操作栈顶元素(实际上是上下文)。在栈顶是空的时候,使用urrent_app和request就会出现错误!
所以要使用得到app对象,要确保应用上下文AppContext在栈中,
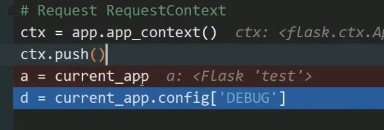
得到应用上下文对象方法:ctx = app.app_context()
推入栈中:ctx.push()


当一个请求进入时,上下文会进栈,请求结束时在两个栈中就会被弹出栈
弹出方法:pop(),所以:

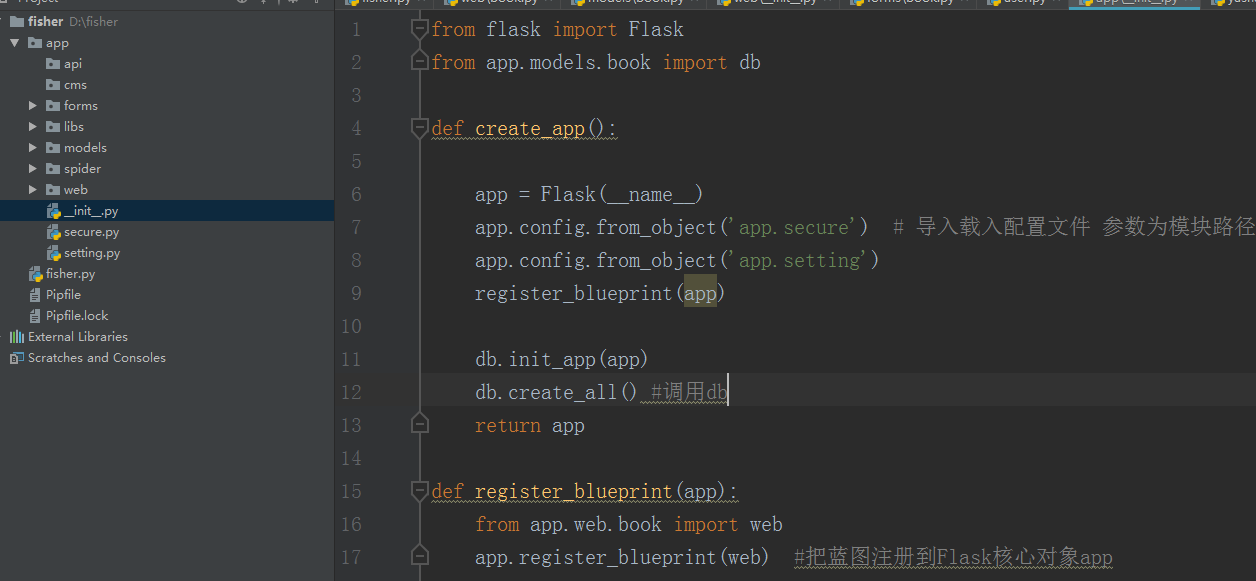
在项目中的的这段代码:

没有push和pop的操作,是因为在请求中应用current_app时Flask自动推入栈
5.上下文的with语句:
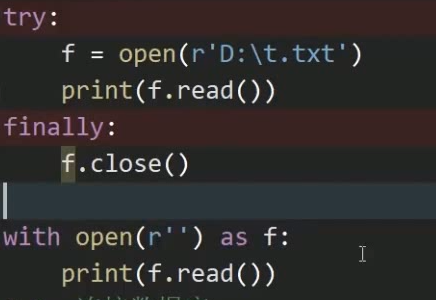
进栈简洁方法使用with语句替换push()和pop():

什么时候使用with语句:


DAY5-Flask项目的更多相关文章
- flask 项目的开发经验总结
已经开发了几个flask项目, 是时候总结一下了, 这里涉及到项目源码的组织, 常用的包, 源码示例. =========================需要的 python 包有:========= ...
- Python框架 Flask 项目实战教程
本文目的是为了完成一个项目用到的flask基本知识,例子会逐渐加深.最好对着源码,一步一步走.下载源码,运行pip install -r requirements.txt 建立环境python db_ ...
- 通过VM虚拟机安装Ubuntu server部署flask项目
1. VM安装Ubuntu server 14.04,系统安装完成后,首先安装pip工具方便之后的包安装,此处需先使用 apt-get install update,apt-get install u ...
- flask项目开发中,遇到http 413错误
在flask项目中,上传文件时后台报http 413 Request Entity Too Large 请求体太大错误! 解决的2种方法: 1.在flask配置中设置 MAX_CONTENT_LENG ...
- flask项目部署到阿里云 ubuntu16.04
title: flask项目部署到阿里云 ubuntu16.04 date: 2018.3.6 项目地址: 我的博客 部署思路参考: Flask Web开发>的个人部署版本,包含学习笔记. 开始 ...
- 部署Flask项目到腾讯云服务器CentOS7
部署Flask项目到腾讯云服务器CentOS7 安装git yum install git 安装依赖包 支持SSL传输协议 解压功能 C语言解析XML文档的 安装gdbm数据库 实现自动补全功能 sq ...
- pycharm创建Flask项目,jinja自动补全,flask智能提示
pycharm创建Flask项目,jinja自动补全,flask智能提示 之前一直都是用在idea里创建空项目然后导入,之后就没有各种的智能提示,在选择文类,选择模板之类的地方就会很麻烦. 步骤1:用 ...
- flask 项目基本框架的搭建
综合案例:学生成绩管理项目搭建 一 新建项目目录students,并创建虚拟环境 mkvirtualenv students 二 安装开发中使用的依赖模块 pip install flask==0.1 ...
- windows环境隐藏命令行窗口运行Flask项目
Linux下可以使用nohub来使Flask项目在后台运行,而windows环境下没有nohub命令,如何让Flask项目在windows中在后台运行而不显示命令行窗口呢? 1.写一个.bat脚本来启 ...
- nginx + gunicorn + flask项目发布
程序安装(linux mint) gunicorn安装:pip install gunicorn nginx安装:sudo apt-get install nginx 配置 nginx默认配置信息在/ ...
随机推荐
- 深入浅出js中的this
Q:this是什么? A:this是Javascript语言的一个关键字,它代表函数运行时,自动生成的一个内部对象,在每个 function 中自动根据作用域(scope) 确定, 指向的是此次调用者 ...
- 关于AutoMapper和WCF的一些认识
现在互联网时代呈尚快速开发,快速迭代.伴随着必然产生一些好用的第三方工具,今天有幸看到了Automapper这种类似ORM的框架,但是跟ORM还不太一样, ORM是实体和数据库表之间的映射,而此框架主 ...
- 【HDU】3555【Bomb】
题目链接 此题题意就是给你T个n,找出n以内的包含49的数的个数. 很裸的一题数位dp. 直接dp包含49的数的个数有点麻烦,所以我先算出不包含49的数的个数,然后用n+1来减(因为计算不包含49的数 ...
- Unity摄像机围绕物体旋转两种实现方式
第一种,使用Transform 函数 RotateAround. 代码如下: public Transform target;//获取旋转目标 private void camerarotate() ...
- List集合中的对象进行排序
类A: public class A implements Comparable<A>{ private Integer id; private String name; public A ...
- Flink架构分析之HA
抽象 LeaderElectionService 这个接口用于从一组竞选者中选出一个leader,其start方法需要传递一个LeaderContender竞选者作为参数,如果有多个竞选者,则每一个竞 ...
- 基于C#的机器学习--惩罚与奖励-强化学习
强化学习概况 正如在前面所提到的,强化学习是指一种计算机以“试错”的方式进行学习,通过与环境进行交互获得的奖赏指导行为,目标是使程序获得最大的奖赏,强化学习不同于连督学习,区别主要表现在强化信号上,强 ...
- DockerCon2017前瞻 - Docker企业版体验
DockerCon 2017将于四月17号在美国Austin召开.在去年DockerCon上,Docker公司一系列的发布吹响了进军企业市场的号角.今天,容器技术已经愈发成熟,被越来越多的企业所关注和 ...
- OO学习体会与阶段总结(测试与论证)
前言 随着期末的到来,对于面向对象程序设计课程的学习也迎来了尾声.在最后一个月的从课程中,笔者对于面向对象程序规格实现层面的单元测试.正确性论证以及使用UML图描述程序的设计进行了深入的学习.通过 ...
- 20135234mqy
北京电子科技学院(BESTI) 实 验 报 告 课程:Java实验 班级:1352 姓名: mqy 学号:20135234 成绩: 指导教师 ...
