element ui 时间控件 多个日期
前言:工作中用到 vue+element ui 的前端框架,需要使用时间控件来选择多个日期,已月日的形式,且有默认值,所以记录一下。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9408107.html
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github

代码如下
<html> <head>
<title>多日期选择</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="../lib/elementui/theme-chalk/index.css" type="text/css">
</head>
<body>
<div id="app">
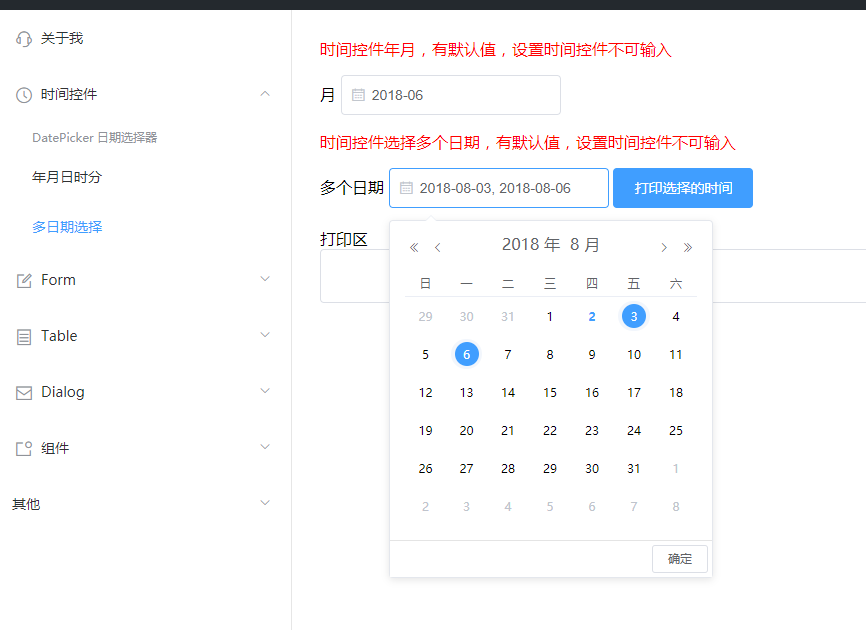
<p style="color: red;">时间控件年月,有默认值,设置时间控件不可输入</p>
<span>月</span>
<el-date-picker
v-model="monthValue"
type="month"
:editable = "false"
placeholder="选择月">
</el-date-picker> <p style="color: red;">时间控件选择多个日期,有默认值,设置时间控件不可输入</p>
<p></p>
<span class="demonstration">多个日期</span>
<el-date-picker
ref="datesRef"
type="dates"
v-model="dateArr"
:editable = "false"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd"
placeholder="选择一个或多个日期">
</el-date-picker> <el-button type="primary" @click="clickBtn" class="btn">打印选择的时间</el-button> <div style="margin-top: 20px">
<span>打印区</span>
<el-input type="textarea" v-model="printStr"></el-input>
</div>
</div>
<!-- 引入组件库 -->
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript" src="../lib/elementui/index.js"></script> <script type="text/javascript">
new Vue({
el: "#app",
data: {
monthValue : "2018-06",
dateArr: [],
printStr: ""
},
methods: {
clickBtn: function () {
this.printStr = this.dateArr ? this.dateArr.join() : "";
}
},
mounted: function(){
//为了解决bug,所以默认值放在了这里
this.$nextTick(function(){
this.dateArr = ["2018-08-03","2018-08-06"];
this.$refs.datesRef.showPicker();
this.$refs.datesRef.hidePicker();
});
}
});
</script> </body> </html>
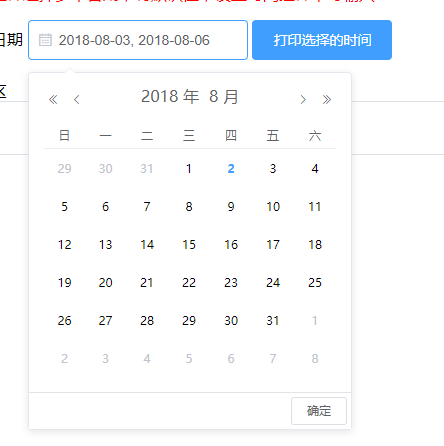
发现一个bug
发现一个bug,在有默认值的情况下,第一次打开页面,点击时间控件,控件是不会选中的,如下图:

解决方法:
控件的默认值放在mounted里赋值,并执行以下时间控件的showPicker和hidePicker方法,代码如下:
mounted: function(){
//为了解决bug,所以默认值放在了这里
this.$nextTick(function(){
this.dateArr = ["2018-08-03","2018-08-06"];
this.$refs.datesRef.showPicker();
this.$refs.datesRef.hidePicker();
});
}
转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9408107.html
element ui 时间控件 多个日期的更多相关文章
- jquery-ui日期时间控件实现
日期控件和时间控件为独立控件,日期时间控件要同一时候导入日期控件和时间控件的js,然后在日期控件加入时间控件显示參数,没有导入时间控件js.日期控件函数设置的时间控件參将包错 日期控件官网网址:htt ...
- jquery日期时间控件
代码下载地址: jquery日期时间控件下载地址 . 工作中用到, 这里分享一下, 避免重复摸索劳动. 一. HTML 文件 <!DOCTYPE HTML PUBLIC "- ...
- 学习日期时间控件 daterangepicker
aterangepicker 是一款日期时间控件,可选择“年,月,日,时,分,秒”,可选择单面板,也可选择双面板(起止时间). 单面板示例:daterangepicker 单面板 codepen 在线 ...
- VB6.0中,DTPicker日期、时间控件不允许为空时,采用文本框与日期、时间控件相互替换赋值(解决方案)
VB6.0中,日期.时间控件不允许为空时,采用文本框与日期.时间控件相互替换赋值,或许是一个不错的选择. 实现效果如下图: 文本框txtStopTime1 时间框DTStopTime1(DTPicke ...
- jquery 时间控件怎么能禁止输入只能选择日期?
jsp一个input输入框用的是easyui时间控件,现在问题是如何是这个input只能点击选择日期,而禁止手动输入 解决方法::: 在日期的input标签里面添加::::editable=" ...
- 令人头痛的ExtJS日期时间控件
1 缘由 Ext提供了日期.时间的控件,但没有将日期和时间组合在一起的控件.在网上搜索时,有前辈创建或重写了时间相关的类,并提供了源码.不得不说那位作者对 extjs 框架理解得很透彻,虽然不知道他当 ...
- 日期与时间控件QDate, QTime, QDateTime
QDate类用于处理公历日期.QTime类用于处理时间.QDateTime类将QDate对象和QTime对象整合为一个对象 QDate: from PyQt5.QtCore import QDate, ...
- DatePicker日期与时间控件
DatePicker日期与时间控件 一.简介 二.方法 最日常的使用方法了 日期控件DatePicker 时间控件TimePicker 月份从0开始 三.代码实例 效果图: 代码: fry.Activ ...
- delphi中DateTimePicker控件同时输入日期和时间
将DateTimePicker的Format属性中加入日期格式设成 'yyyy-MM-dd HH:mm',注意大小写 , 将kind设置为dtkTime即可,可以在每次Form onShow时将Dat ...
随机推荐
- 字符串写入txt文件
将字符串写入C盘txt文件里 File.AppendAllText(@"C:\" + DateTime.Now.ToString("HHmmss") + &qu ...
- iOS method swizz
1: 防止按钮在一定时间内重复响应默认1秒 // // UIButton+AvoidDoubleClick.h // 51WaywardShop // // Created by jisa on 20 ...
- 1.在html中引入js文件和Jquery框架
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【JavaScript】 js立即执行函数
( function(){…} )()和( function (){…} () )是两种javascript立即执行函数的常见写法,一般理解是一个括号包裹匿名函数,再在后面加个括号调用函数,最后达到函 ...
- 使用request.js代理post失败的问题
前面写过一篇使用request.js做代理的文章,可能眼睛敏锐的朋友已经看出在代理POST方法时和代理其它请求方式是有区别的, 现在我来说一下为什么要这么处理. 相信很多人都采用这种方式去代理POST ...
- ReentrantReadWriteLock源码分析(一)
此处源码分析,主要是基于读锁,非公平机制,JDK1.8. 问题: 1.ReentrantReadWriteLock是如何创建读锁与写锁? 2.读锁与写锁的区别是什么? 3.锁的重入次数与获取锁的线程数 ...
- 多线程学习:Volatile与Synchronized的区别、什么是重排序
java线程的内存模型 java的线程内存模型中定义了每个线程都有一份自己的共享变量副本(本地内存),里面存放自己私有的数据,其他线程不能直接访问,而一些共享变量则存在主内存中,供所有线程访问. 上图 ...
- POJ 1051
#include <iostream> #include <algorithm> #include <string> #define MAXN 27 using n ...
- Kafka消息队列
转自:http://blog.csdn.net/yfkiss/article/details/17348693 代码案例 http://blog.csdn.net/ganglia/article/de ...
- Linux 的基础命令的操作
Linux 的基础命令的操作 显示日期和时间:date 显示日历:cal 简单好用的计算机:bc 1.显示日期: date +%Y/%m/%d 2018/09/01 date +%H:%M 14:26 ...
