ios开发UI篇--UIButton
概述
UIButton是执行自定义代码以响应用户交互的控件。UIButton其实包含UIImageView和UILabel两个控件,UIButton继承于UIControl,所以有addtarget监听事件
属性和方法
初始化Button不用alloc init方法,使用便利构造器方法
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
UIButton的类型如下
UIButton类型 |
说明 |
|---|---|
| UIButtonTypeCustom | 没有按钮样式,一般设置该样式,根据需要自定义 |
| UIButtonTypeSystem | 系统样式按钮,例如导航栏和工具栏中显示的按钮。 |
| UIButtonTypeDetailDisclosure | 详细披露按钮。 |
| UIButtonTypeInfoLight | 具有浅色背景的信息按钮。 |
| UIButtonTypeInfoDark | 信息按钮有一个黑暗的背景。 |
| UIButtonTypeContactAdd | 联系人添加按钮。 |
| UIButtonTypePlain | 没有模糊背景视图的标准系统按钮。 |
| UIButtonTypeRoundedRect | 已经废弃,使用UIButtonTypeSystem代替 |
UIButton的状态如下
| UIButton的状态 | 说明 |
|---|---|
| UIControlStateNormal | 控件的正常状态或默认状态 - 即已启用但未选中或高亮显示。 |
| UIControlStateHighlighted | 突出显示的控制状态。按钮处于选中状态时的状态 |
| UIControlStateDisabled | 一个控件的禁用状态。 |
| UIControlStateSelected | 选择一个控件的状态。 |
| UIControlStateFocused | 集中控制状态。 |
| UIControlStateApplication | 额外的控制状态标志可用于应用程序使用。 |
| UIControlStateReserved | 控制状态标志保留给内部框架使用。 |
设置frame
[btn setFrame:CGRectMake(100, 100, 100, 30)];
设置某一状态下的标题
[btn setTitle:@"测试" forState:(UIControlStateNormal)];
设置某一状态下的标题颜色
[btn setTitleColor:[UIColor redColor] forState:(UIControlStateNormal)];
设置某一状态下的阴影颜色
[btn setTitleShadowColor:[UIColor purpleColor] forState:UIControlStateNormal];
设置某一状态下的背景颜色
[btn setBackgroundColor:[UIColor blackColor]];
设置标题字体大小
btn.titleLabel.font = [UIFont systemFontOfSize:30];
设置某一状态下的背景图片(背景图片显示在其标题和前景图像后面。)
[btn setBackgroundImage:[UIImage imageNamed:@"登录logo"] forState:(UIControlStateNormal)];
设置某一状态下的前景图片
[btn setImage:[UIImage imageNamed:@"验证码"] forState:(UIControlStateNormal)];
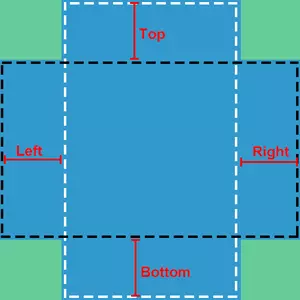
设置标题内边距
btn.titleEdgeInsets = UIEdgeInsetsMake(0, 10, 0, 0);top, left, bottom, right;

设置图片内边距
btn.imageEdgeInsets = UIEdgeInsetsMake(0, -10, 0, 0);
设置内容内边距
btn.contentEdgeInsets = UIEdgeInsetsMake(10, -30, 10, 10);
标题的阴影改变时,按钮是否高亮显示。默认为NO
btn.reversesTitleShadowWhenHighlighted = YES;
按钮高亮的情况下,图像的颜色是否要加深一点。默认是YES
btn.adjustsImageWhenHighlighted = YES;
按钮禁用的情况下,图像的颜色是否要加深一点。默认是YES
btn.adjustsImageWhenDisabled = YES;
按下按钮是否会发光 默认是NO
btn.showsTouchWhenHighlighted = NO;
返回button 某个状态下的标题
- (nullable NSString *)titleForState:(UIControlState)state;
返回button 某个状态下的标题颜色
- (nullable UIColor *)titleColorForState:(UIControlState)state;
返回button 某个状态下的阴影标题颜色
- (nullable UIColor *)titleShadowColorForState:(UIControlState)state;
返回button 某个状态下的图片
- (nullable UIImage *)imageForState:(UIControlState)state;
返回button 某个状态下的背景图片
- (nullable UIImage *)backgroundImageForState:(UIControlState)state;
返回button 某个状态下的富文本标题
- (nullable NSAttributedString *)attributedTitleForState:(UIControlState)state NS_AVAILABLE_IOS(6_0);
获取按钮当前标题
NSString *title = btn.currentTitle;
获取按钮当前标题颜色
UIColor *color = btn.currentTitleColor;
获取按钮当前阴影标题颜色
UIColor *shandowColor = btn.currentTitleShadowColor;
获取按钮当前按钮内图像
UIImage *image = btn.currentImage;
获取按钮当前标题背景图片
UIImage *backgroundImage = btn.currentBackgroundImage;
获取按钮当前标题富文本
NSAttributedString *aString = btn.currentAttributedTitle;
指定背景边界
- (CGRect)backgroundRectForBounds:(CGRect)bounds;
指定内容边界
- (CGRect)contentRectForBounds:(CGRect)bounds;
指定标题边界
- (CGRect)titleRectForContentRect:(CGRect)contentRect;
指定图片边界
- (CGRect)imageRectForContentRect:(CGRect)contentRect;
给按钮添加点击事件
[btn addTarget:self action:@selector(action:) forControlEvents:UIControlEventTouchUpInside];
UIButton点击事件如下
UIButton点击事件 |
说明 |
|---|---|
| UIControlEventTouchDown | 单点触摸按下事件:用户点触屏幕,或者又有新手指落下的时候。 |
| UIControlEventTouchDownRepeat | 多点触摸按下事件,点触计数大于1:用户按下第二、三、或第四根手指的时候。 |
| UIControlEventTouchDragInside | 当一次触摸在控件窗口内拖动时。 |
| UIControlEventTouchDragOutside | 当一次触摸在控件窗口之外拖动时。 |
| UIControlEventTouchDragEnter | 当一次触摸从控件窗口之外拖动到内部时 |
| UIControlEventTouchDragExit | 当一次触摸从控件窗口内部拖动到外部时。 |
| UIControlEventTouchUpInside | 所有在控件之内触摸抬起事件 |
| UIControlEventTouchUpOutside | 所有在控件之外触摸抬起事件(点触必须开始与控件内部才会发送通知)。 |
| UIControlEventTouchCancel | 所有触摸取消事件,即一次触摸因为放上了太多手指而被取消,或者被上锁或者电话呼叫打断。 |
| UIControlEventValueChanged | 当控件的值发生改变时,发送通知。用于滑块、分段控件、以及其他取值的控件。你可以配置滑块控件何时发送通知,在滑块被放下时发送,或者在被拖动时发送。 |
| UIControlEventEditingDidBegin | 当文本控件中开始编辑时发送通知 |
| UIControlEventEditingChanged | 当文本控件中的文本被改变时发送通知。 |
| UIControlEventEditingDidEnd | 当文本控件中编辑结束时发送通知。 |
| UIControlEventEditingDidEndOnExit | 当文本控件内通过按下回车键(或等价行为)结束编辑时,发送通知。 |
| UIControlEventAllTouchEvents | 通知所有触摸事件 |
| UIControlEventAllEditingEvents | 通知所有关于文本编辑的事件。 |
| UIControlEventApplicationReserved | range available for application use |
| UIControlEventSystemReserved | range reserved for internal framework use |
| UIControlEventAllEvents | 通知所有事件 |
作者:coder小鹏
ios开发UI篇--UIButton的更多相关文章
- iOS开发UI篇—懒加载
iOS开发UI篇—懒加载 1.懒加载基本 懒加载——也称为延迟加载,即在需要的时候才加载(效率低,占用内存小).所谓懒加载,写的是其get方法. 注意:如果是懒加载的话则一定要注意先判断是否已经有了, ...
- iOS开发UI篇—核心动画(转场动画和组动画)
转自:http://www.cnblogs.com/wendingding/p/3801454.html iOS开发UI篇—核心动画(转场动画和组动画) 一.转场动画简单介绍 CAAnimation的 ...
- iOS开发UI篇—核心动画(关键帧动画)
转自:http://www.cnblogs.com/wendingding/p/3801330.html iOS开发UI篇—核心动画(关键帧动画) 一.简单介绍 是CApropertyAnimatio ...
- iOS开发UI篇—Modal简单介绍
iOS开发UI篇—Modal简单介绍 一.简单介绍 除了push之外,还有另外一种控制器的切换方式,那就是Modal 任何控制器都能通过Modal的形式展⽰出来 Modal的默认效果:新控制器从屏幕的 ...
- iOS开发UI篇—Button基础
iOS开发UI篇—Button基础 一.简单说明 一般情况下,点击某个控件后,会做出相应反应的都是按钮 按钮的功能比较多,既能显示文字,又能显示图片,还能随时调整内部图片和文字的位置 二.按钮的三种状 ...
- iOS开发UI篇—transframe属性(形变)
iOS开发UI篇—transframe属性(形变) 1. transform属性 在OC中,通过transform属性可以修改对象的平移.缩放比例和旋转角度 常用的创建transform结构体方法分两 ...
- iOS开发UI篇—简单的浏览器查看程序
iOS开发UI篇—简单的浏览器查看程序 一.程序实现要求 1.要求 2. 界面分析 (1) 需要读取或修改属性的控件需要设置属性 序号标签 图片 图片描述 左边按钮 右边按钮 (2) 需要监听响应事件 ...
- iOS开发UI篇—九宫格坐标计算
iOS开发UI篇—九宫格坐标计算 一.要求 完成下面的布局 二.分析 寻找左边的规律,每一个uiview的x坐标和y坐标. 三.实现思路 (1)明确每一块用得是什么view (2)明确每个view之间 ...
- iOS开发UI篇—字典转模型
iOS开发UI篇—字典转模型 一.能完成功能的“问题代码” 1.从plist中加载的数据 2.实现的代码 // // LFViewController.m // 03-应用管理 // // Creat ...
随机推荐
- sqlserver 获取数据库、表和字段相关信息
--获取指定服务器上的所有数据库 SELECT Name FROM Master..SysDatabases ORDER BY Name --获取指定数据库下所有表 SELECT Name FROM ...
- 浏览器根对象document之字符串属性
1.1 停止使用的属性 fgColor.linkColor.vlinkColor.alinkColor.bgColor. 1.2 文档地址 document.URL 与documentURI属性返回同 ...
- WPF 中的OpenFileDialog和 OpenFolderDialog
OpenFolderDialog: using (var dialog = new System.Windows.Forms.FolderBrowserDialog() { SelectedPath ...
- PopupWindow 的常用api封装
对PopupWindow常用API的简单封装,几行代码就搞定PopupWindow弹窗,使用Builder模式,链式调用,像使用AlertDialog 一样 封装通用PopupWindow,Custo ...
- Android MVP模式就是这么回事儿
MVP模式 概念就不说了,大家都懂.View层通过Persenter层相互通信,避免了View中大量的业务代码,而将其提取到Model中.其实简单的来说,就是通过接口回调,把业务分离出去.提高代码的可 ...
- Mouse For Winpad
Mouse For Winpad 用WIN10的平板模式玩游戏总会到一些兼容性问题,之前在推Re:LieF的时候就遇到了触屏不能像鼠标指针一样进行游戏,于是猜想一定是程序没进行标准化MFC的编程.于是 ...
- 测试、集成等领域最好的Java工具
无论你是刚入门,还是进行了一段时间的开发,使用合适的工具编程都会让你事半功倍,它能够让你更快的编写代码,能够快速及时的为你识别出Bug,能够让你的代码质量更上一层楼. 如果你选择的编程语言是Java, ...
- spring boot(15)-异常处理
异常传递 如图:服务层和dao层的异常最终都会到达控制层,控制层的异常则会自动记入logback日志系统.所以我们应该在控制层来捕获系统异常 捕获控制层异常 import org.slf4j.Logg ...
- AIX用裸设备给表空间添加数据文件
近期在对生产数据库表空间进行扩容,目的是春节期间保证表空间的使用率,不会出现紧急告警信息. 1.查看表空间使用率的SQL语句 col tablespace_name for a16 col SUM_S ...
- 手动配置wnmp环境
wamp 是什么? windows,nginx,mysql,php(当然也可以是PYTHON等) 只所以使用nginx,是因为我等下要配置ZendGuardLoader ZendGuardLoader ...
