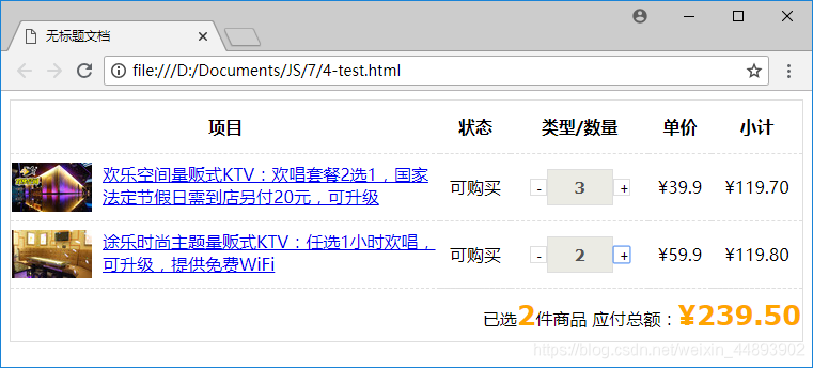
利用 jQuery 操作页面元素的方法,实现电商网站购物车页面商品数量的增加和减少操作,要求单项价格和总价随着数量的改变而改变
查看本章节
查看作业目录
需求说明:
- 利用 jQuery 操作页面元素的方法,实现电商网站购物车页面商品数量的增加和减少操作,要求单项价格和总价随着数量的改变而改变
- 当用户单击“+”按钮时,文本框中的商品数量增加 1,单项价格和总价相应地增加
- 点击“-”按钮,文本框中的数量减 1(不能小于 1),单项价格和总价相应地减少

实现思路:
- 声明 calPrice() 函数,根据商品的单价和数量计算单项价格,当点击改变数量的按钮时,调用 calPrice() 函数,及时刷新单项价格
- 声明 calTotalPrice() 函数,计算所有商品的总价格。当点击改变数量的按钮时,调用 calTotalPrice() 函数,及时刷新所有商品的应付总额
- 在页面加载完毕事件中,给“+”按钮的点击事件绑定方法,实现在原基础上数量增加 1 的功能,并调用calPrice() 和 calTotalPrice() 方法实现价格和数量的联动
- 在页面加载完毕事件中,给“-”按钮的点击事件绑定方法,实现在原基础上数量减少 1 的功能,并调用calPrice() 和 calTotalPrice() 方法实现价格和数量的联动
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table{
border: 1px solid #dedede;
border-collapse: collapse;
width: 100%;
}
table tr{
height: 50px;
border-bottom: 1px dashed #DEDEDE;
}
table td,th{
text-align: center;
vertical-align: middle;
}
table td.item{
width: 400px;
height: 60px;
text-align: left;
}
table td.item img{
margin-right: 10px;
vertical-align: middle;
}
table tr td.cal{
text-align: right;
}
table tr td.cal span{
font: bold 25px geneva,verdana,sans-serif;
color: orange;
}
table .btn{
border: 1px solid #dedede;
background-color: white;
width: 16px;
height: 16px;
}
table .txt{
width: 60px;
height: 30px;
border: 1px solid #dedede;
text-align: center;
font: bold 15px/30px geneva,verdana,sans-serif;
}
table .txt:hover{
border: 1px solid red;
}
</style>
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//在增加数量的按钮上绑定单击事件
$(".btnAdd").click(function(){
var txtObj = $(this).siblings("input[type='text']");//获取输入框
console.log(txtObj);
var number = parseInt(txtObj.val());
txtObj.val(number+1);
//计算单个商品价格
calPrice($(this),number+1);
//计算商品总价
calTotalPrice();
});
//在减少的数量的按钮上绑定单击事件
$(".btnMinus").click(function(){
var txtObj = $(this).siblings("input[type='text']");//获取输入框
var number = parseInt(txtObj.val());
if(number>1){
txtObj.val(number-1);
//计算单个商品价格
calPrice($(this),number-1);
//计算商品总价
calTotalPrice();
};
})
//参数$btnObj代表增减数量的按钮,number是商品的数量
function calPrice($btnObj,number){
var $tdObj = $btnObj.parent().next(); //获取显示商品单价的td单元格
var price = parseFloat($tdObj.text().substr(1));//从¥截取,获取单价
var $tdTotal = $tdObj.next();//获取紧邻的同胞元素,即显示商品小计的单元格
var total = price*number;//计算单个商品价格
$($tdTotal).html("¥"+total.toFixed(2));//商品小计保留小数点后两位
}
//计算商品列表中所有商品的总价
function calTotalPrice(){
//保存总价
var sum = 0;
//遍历表格中title=‘price’属性的单元格
$("td[title='price']").each(function(index,element){
sum += parseFloat($(this).text().substr(1));//价格累加
});
//显示总价
$("#spanTotal").html("¥"+sum.toFixed(2));
}
});
</script>
</head>
<body>
<table id="tabOrder">
<th>项目</th>
<th>状态</th>
<th>类型、数量</th>
<th>单价</th>
<th>小计</th>
<tr>
<td class="item">
<a href="#">
<img src="img/img_1.jpg" align="left" width="100px"/>
欢乐空间量版式KTV:欢唱套餐2选1,国家法定节假日需到店另付20元,可升级
</a>
</td>
<td>可购买</td>
<td>
<input type="button" value="-" class="btnMinus"/>
<input type="text" class="text" value="1" disabled="disabled"/>
<input type="button" value="+" class="btnAdd"/>
</td>
<td>¥39.9</td>
<td title="price">¥39.9</td>
</tr>
<tr>
<td class="item">
<a href="#">
<img src="img/img_2.jpg" align="left" width="100px"/>
途乐时尚主题量版式KTV,任选1小时欢唱可升级,提供免费WiFi
</a>
</td>
<td>可购买</td>
<td>
<input type="button" value="-" class="btnMinus"/>
<input type="text" class="text" value="1" disabled="disabled"/>
<input type="button" value="+" class="btnAdd"/>
</td>
<td>¥59.9</td>
<td title="price">¥59.9</td>
</tr>
<tr >
<td colspan="5" class="cal">
已选<span>2</span>件商品 应付金额:<span id="spanTotal">¥99.8</span>
</td>
</tr>
</table>
</body>
</html>利用 jQuery 操作页面元素的方法,实现电商网站购物车页面商品数量的增加和减少操作,要求单项价格和总价随着数量的改变而改变的更多相关文章
- Flutter实战视频-移动电商-61.购物车_商品数量的加减操作
61.购物车_商品数量的加减操作 provide/cart.dart pages/cart_page/cart_count.dart 先引入provide和cartProvide 定义接收一个item ...
- 使用 jQuery 操作页面元素的方法,实现浏览大图片的效果,在页面上插入一幅小图片,当鼠标悬停到小图片上时,在小图片的右侧出现与之相对应的大图片
查看本章节 查看作业目录 需求说明: 使用 jQuery 操作页面元素的方法,实现浏览大图片的效果,在页面上插入一幅小图片,当鼠标悬停到小图片上时,在小图片的右侧出现与之相对应的大图片 实现思路: 在 ...
- JQuery调用iframe父页面元素与方法
JQuery操作iframe父页面与子页面的元素与方法 下面简单使用Jquery来操作iframe的一些记录,这个使用纯JS也可以实现. 第一.在iframe中查找父页面元素的方法: $('#id', ...
- iframe子页面获取父页面元素的方法
在iframe子页面获取父页面元素 代码如下: $.('#objld', parent.document); 在父页面获取iframe子页面的元素 代码如下: $("#objid" ...
- 利用jquery实现电商网站常用特效之:五星评分
这篇文章主要为大家详细介绍了基于jquery实现五星好评,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 在电商网站,我们经常会用到五星评分的功能,现在用jQuery实现一个简单的demo: 1.引 ...
- 电商网站jQuery放大镜代码
分享一款电商网站jQuery放大镜代码.这是一款基于jquery.elevatezoom插件实现的类似淘宝放大镜代码,提供40多种参数,可自由配置多种效果,适合电商或图片类网站使用.效果图如下: 在线 ...
- 利用jquery给指定的table动态添加一行、删除一行,复制,值不重复等操作
$("#mytable tr").find("td:nth-child(1)") 1表示获取每行的第一列$("#mytable tr").f ...
- css隐藏页面元素的方法
用css隐藏页面元素有许多种方法. 第一种方法[opacity: 0;] opacity属性通常用于设置一个元素的透明度,从另一个角度来看,如果透明度为0,也就从视觉上隐藏了该元素. 这个属性不是为改 ...
- ifram父页面、子页面元素及方法的获取调用
page1 父页面 <div id="ifram" class="parent1"> <iframe frameborder="0& ...
随机推荐
- 【leetcode】952. Largest Component Size by Common Factor(Union find)
You are given an integer array of unique positive integers nums. Consider the following graph: There ...
- NSString类里有个hash
实际编程总会涉及到比较两个字符串的内容,一般会用 [string1 isEqualsToString:string2] 来比较两个字符串是否一致.对于字符串的isEqualsToString方法,需要 ...
- zabbix之监控面试
先用shell脚本把值取出来,然后重启agent,在server端用zabbix-get命令测试一下,看能不能通过userparameter指定的可以将值取出来,如果没问题,在在网页创建模板,加监控项 ...
- alert之后才执行
如果在正常情况下,代码要在alert之后才执行,解决办法:将要执行的代码用setTimeout延迟执行即可(原因:页面未加载完毕)
- Dubbo多注册中心
一.创建提供者08-provider-registers (1) 创建工程 直接复制05-provider-group工程,并命名为08-provider-registers (2) 修改配置文件 二 ...
- spring mvc访问html页面404报错解决
<servlet> <servlet-name>context</servlet-name> <servlet-class>org.springfram ...
- jdk1.7源码之-hashMap源码解析
背景: 笔者最近这几天在思考,为什么要学习设计模式,学些设计模式无非是提高自己的开发技能,但是通过这一段时间来看,其实我也学习了一些设计模式,但是都是一些demo,没有具体的例子,学习起来不深刻,所以 ...
- 【C/C++】引用&的含义/语法/作为函数参数/函数返回值/本质/常量引用
含义 引用不产生副本,只是给原变量起了别名. 对引用变量的操作就是对原变量的操作. 基本语法 数据类型 &别名 = 原名 e.g. int a = 10; int &b = a; // ...
- AI 2021 年度报告
建议大伙有空还是自己亲自读一下,虽然有点长,188页ppt. https://docs.google.com/presentation/d/1bwJDRC777rAf00Drthi9yT2c9b0Ma ...
- Mysql安全加固
1.确保MYSQL_PWD环境变量未设置 描述 MYSQL_PWD环境变量的使用意味着MYSQL凭证的明文存储,极大增加MySQL凭据泄露风险. 加固建议 删除系统环境变量中MySQL密码(MYSQL ...
