uniapp+nvue实现仿微信App界面+功能 —— uni-app实现聊天+语音+视频+图片消息
基于uniapp + nvue实现的uniapp仿微信界面功能聊天应用 txim 实例项目,实现了以下功能。
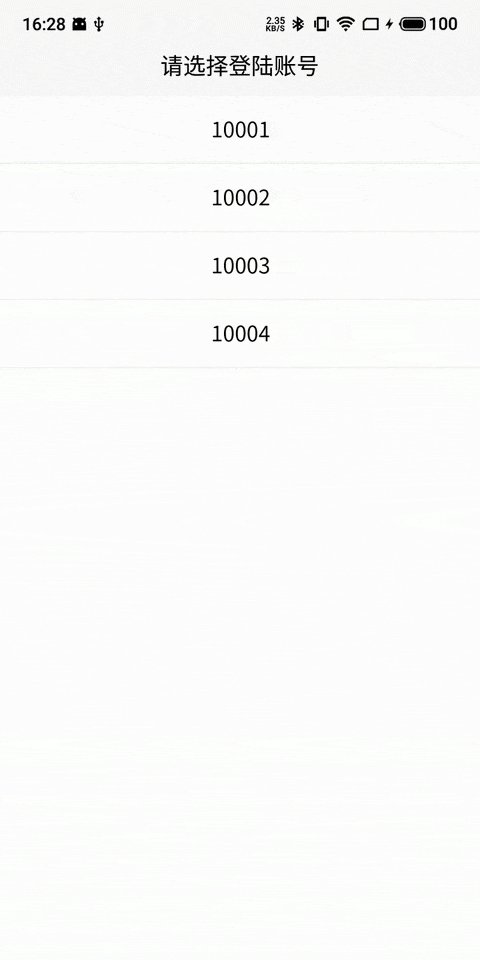
1: 聊天会话管理
2: 好友列表
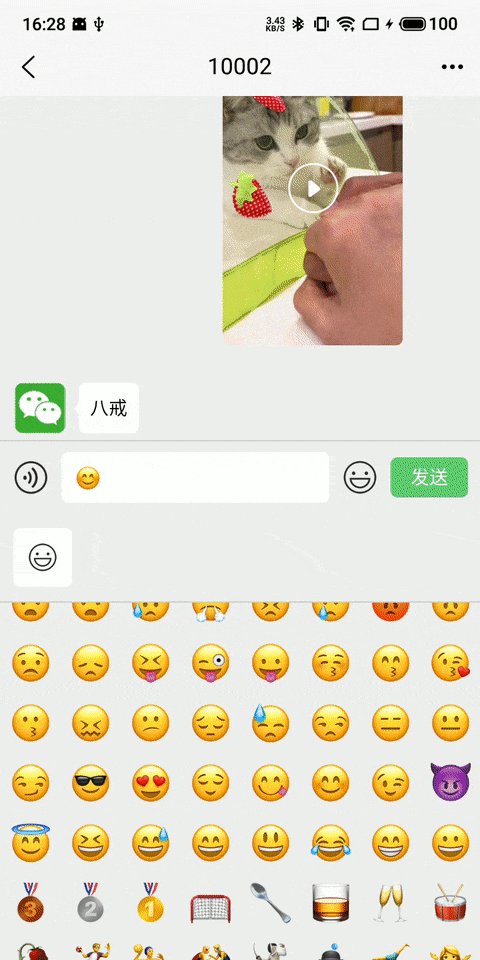
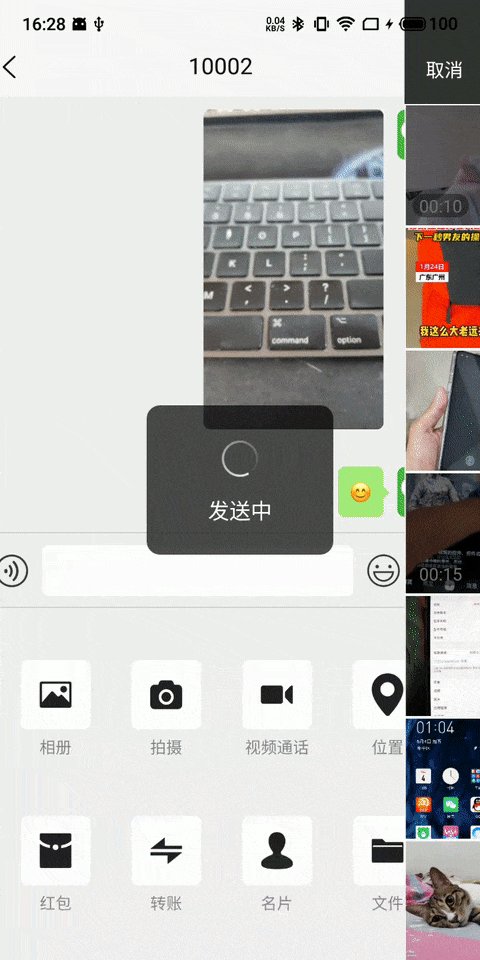
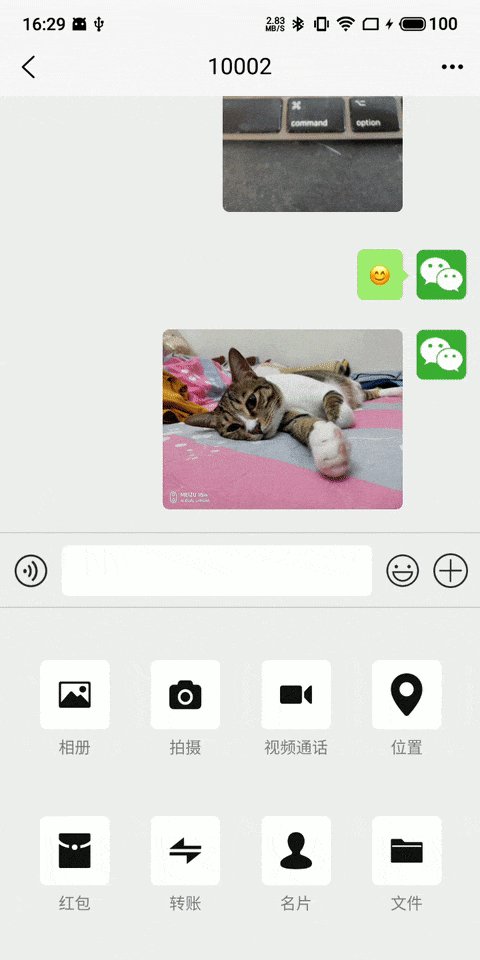
3: 文字、语音、视频、表情、位置等聊天消息收发
4: 一对一语音视频在线通话
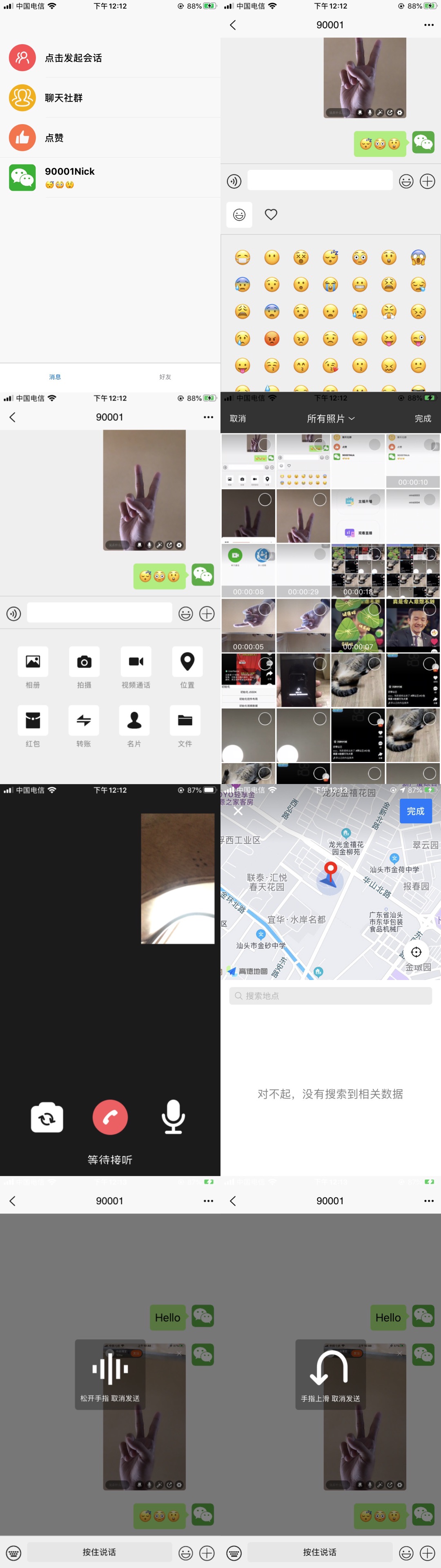
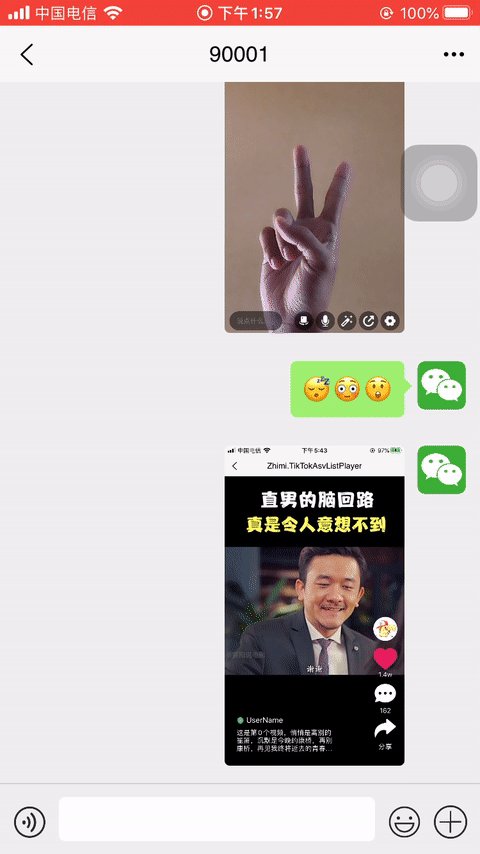
先放上效果预览


技术实现
- 开发环境:HbuilderX + nodejs
- 技术框架:uniapp + vue2.x + node-sass
- 状态管理:Vuex
- 自定义组件:ChatLayout、ChatContactItem、ChatInputBox、ChatMessageItem、ChatMsgItemPop
- 测试环境:App端(Android + IOS)
- 插件:Zhimi-TXIM
- 代码:开源
效果概览
在uniapp开发下,安卓和ios端表现效果高度一致,借由nvue的组件渲染机制,在实现组件分离的同时又能兼顾高效的渲染速度,长列表和消息加载速度均在2s内完成渲染。

解耦合UI组件,积木式搭建界面
相较于各种传统的仿微信界面设计,各种class漫天飞,各类js事件侵入业务组件的设计,我们进行了UI组件的解耦合,使得业务代码与底层界面组件完美分离,实现积木式搭建界面,开发更加专注于业务,而不致于牵一发而动全身。
未解耦合的各类良莠不齐的界面代码(定制化还得改class样式还害怕冲突)
<scroll-view id="scrollview" scroll-y="true" :scroll-top="scrollTop" style="height: 100%;">
<view class="uni-chatMsgCnt" id="msglistview">
<view class="msgitem">xxx</view>
<view class="msgitem">xxx</view>
<view class="msgitem">xxx</view>
...
</view>
</scroll-view>
解耦后的组件式搭建,布局清晰,代码可独性高
<chat-layout
class="page"
ref="chatLayout"
:end="end"
@upperLoading="loadMoreLog"
@scroll="onChatLayoutScroll"
@clickRoot="onRootClick"
>
<chat-message-item
v-for="item in chatLogs"
:ref="item.id"
:self="item.self"
:head="item.head"
:type="item.type"
:data="item.data"
>
</chat-message-item>
</chat-layout>
通过解耦合之后的设计,使得代码可读性变高,降低维护成本,进一步增加了客制化的可定制性。
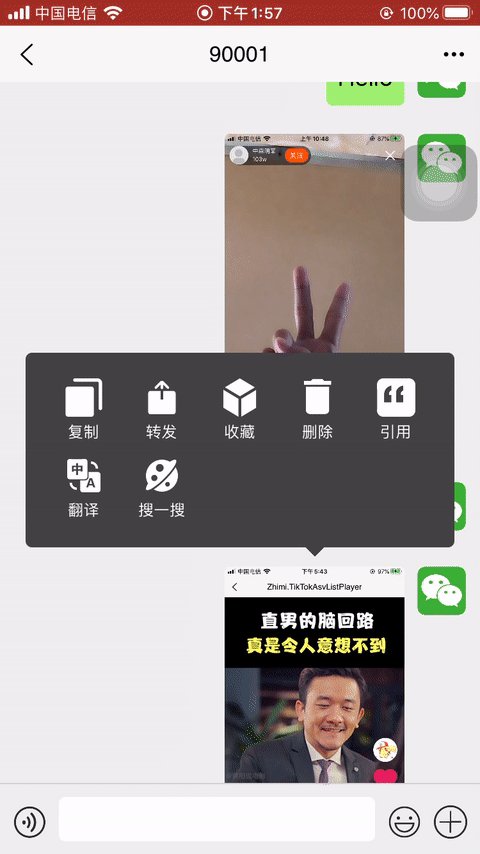
uniapp仿微信弹出气泡菜单组件
对于新式的微信弹出气泡菜单组件,项目中也得以实现,不仅仅是弹出菜单列表,得益于长按事件的传入,我们可以根据元素的位置自动确定是向上弹出还是向下弹出,效果如下:


使用起来也极其简单,只需要引入组件之后传入长按事件的event,组件会自动计算自己所在的位置,开发者只需要修改弹出组件内的业务即可。
import ChatMsgItemPop from '../components/ChatMsgItemPop.nvue'
<chat-msg-item-pop
:show="currentPopItemEvent"
@clickFn="onPopClickFn($event)"
/>
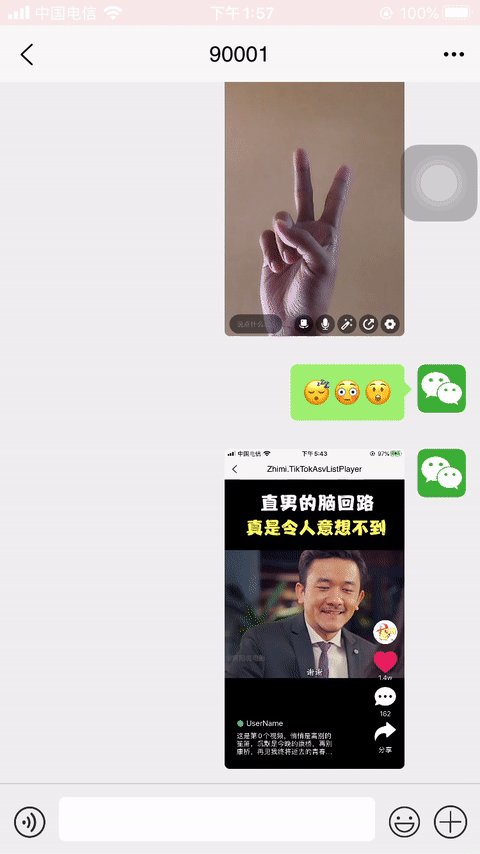
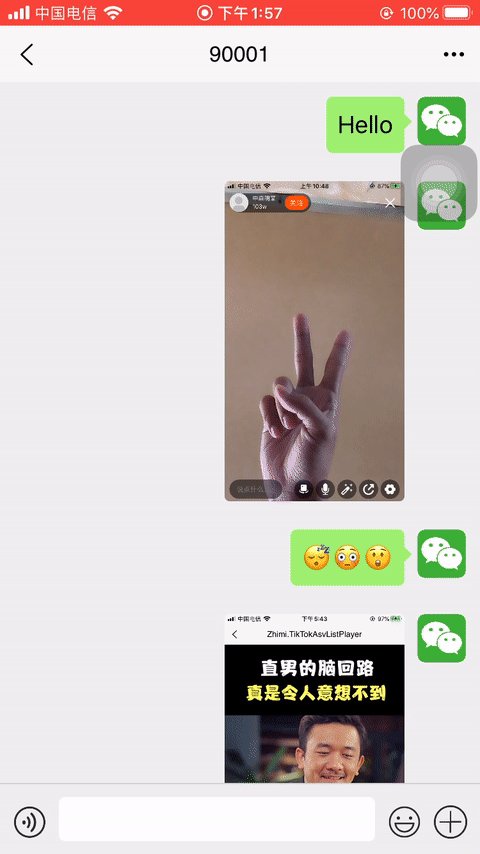
uniapp实现聊天页面滚动到底部
当我们仿微信聊天的时候,不免遇到一个问题,就是发送完消息之后页面总是停留在当前滑动位置,而不是底部,得益于解耦合之后的优势,在chatLayout组件下我们已经实现完毕,仅需要一句代码便可以实现发送/接受消息后滚动到底部。
<chat-layout
class="page"
ref="chatLayout"
:end="end"
></chat-layout>
this.$refs.chatLayout.scrollToBottom()
至此uniapp开发仿微信App聊天界面应用的分享到此为止咯,下一次再分享语音视频通话部分。
对于这部分的代码使用到的原生插件,可以参考uniapp插件市场中的插件,在插件市场也有开源的代码工程哦。

欢迎加入插件使用交流QQ群:755910061 一起讨论uniapp开发
uniapp+nvue实现仿微信App界面+功能 —— uni-app实现聊天+语音+视频+图片消息的更多相关文章
- uniapp+nvue实现仿微信App聊天应用 —— 成功实现好友聊天+语音视频通话功能
基于uniapp + nvue实现的uniapp仿微信App聊天应用 txim 实例项目,实现了以下功能. 1: 聊天会话管理 2: 好友列表 3: 文字.语音.视频.表情.位置等聊天消息收发 4: ...
- uniapp+nvue实现仿微信/得物相册插件:选择界面 +自定义相册+图片视频过滤
本篇文章基于uniapp 框架+ nvue,实现了uniapp仿微信/得物相册选择功能实例项目,该插件实例实现了以下功能: 1: 相册过滤 2: 图视频过滤 3: 界面UI定制化 4: 栅格列数定制化 ...
- [Android] Android 手机下 仿 微信 客户端 界面 -- 微聊
Android 手机下 仿 微信 客户端 界面 -- 微聊 (包括聊天列表 + 聊天对话页 + 朋友圈列表页 + 我的/发现 列表页) 项目演示: 功能说明: 1)底部标签切换 (TabHost + ...
- Vue3.0网页版聊天|Vue3.x+ElementPlus仿微信/QQ界面|vue3聊天实例
一.项目简介 基于vue3.x+vuex+vue-router+element-plus+v3layer+v3scroll等技术构建的仿微信web桌面端聊天实战项目Vue3-Webchat.基本上实现 ...
- Android ActionBar应用实战,高仿微信主界面的设计
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/26365683 经过前面两篇文章的学习,我想大家对ActionBar都已经有一个相对 ...
- 转-ViewPager组件(仿微信引导界面)
http://www.cnblogs.com/lichenwei/p/3970053.html 这2天事情比较多,都没时间更新博客,趁周末,继续继续~ 今天来讲个比较新潮的组件——ViewPager ...
- 安卓开发笔记——ViewPager组件(仿微信引导界面)
这2天事情比较多,都没时间更新博客,趁周末,继续继续~ 今天来讲个比较新潮的组件——ViewPager 什么是ViewPager? ViewPager是安卓3.0之后提供的新特性,继承自ViewGro ...
- Android控件-ViewPager(仿微信引导界面)
什么是ViewPager? ViewPager是安卓3.0之后提供的新特性,继承自ViewGroup,专门用以实现左右滑动切换View的效果. 如果想向下兼容就必须要android-support-v ...
- 【Android UI设计与开发】第03期:引导界面(三)仿微信引导界面以及动画效果
基于前两篇比较简单的实例做铺垫之后,这一篇我们来实现一个稍微复杂一点的引导界面的效果,当然也只是稍微复杂了一点,对于会的人来说当然还是so easy!正所谓会者不难,难者不会,大概说的就是这个意思了吧 ...
随机推荐
- Codeforces 633F - The Chocolate Spree(树形 dp)
Codeforces 题目传送门 & 洛谷题目传送门 看来我这个蒟蒻现在也只配刷刷 *2600 左右的题了/dk 这里提供一个奇奇怪怪的大常数做法. 首先还是考虑分析"两条不相交路径 ...
- AT695 マス目
AT695 マス目 本题选自 DP 优化方法大杂烩 状压部分. 这个题很 nb.下文记 \(n=H\),\(m=W\). 对于每一列,如果只记录一个格子是否为黑色,那么发现它无法处理从右边绕到左边再绕 ...
- CUDA计算矩阵相乘
1.最简单的 kernel 函数 __global__ void MatrixMulKernel( float* Md, float* Nd, float* Pd, int Width) { int ...
- NCBI SRA数据如何进行md5校验?
下了一些sra数据库中的公共数据,因为pretech和aspera不稳定,稍微大点的文件经常传断,部分文件我只能通过本地下载再上传. 那么问题来了,sra没有md5校验,我怎么知道我数据的完整性,尤其 ...
- plink 进行PCA分析
当我们进行群体遗传分析时,得到vcf后,可利用plink进行主成分(PCA)分析: 一.软件安装 1 conda install plink 二.使用流程 第一步:将vcf转换为plink格式 1 p ...
- Linux生产应用常见习题汇总
1.如果想修改开机内核参数,应该修改哪个文件? C A./dev/sda1 (scsi sata sas,是第1块盘的第1个分区) B./etc/fstab (开机磁盘自动挂载配置文件) C./etc ...
- C语言中的指针的小标可以是负数
首先,创建一个正常的数组 int A[20];.然后用指针指向其中间的元素 int *A2 = &(A[10]); 这样,A2[-10 ... 9] 就是一个可用的有效范围了. 1 2 3 4 ...
- 日常Java测试第一段 2021/11/12
课堂测试一 package word_show;import java.io.BufferedReader;import java.io.FileNotFoundException;import ja ...
- accommodate ~ ache
accommodate The accommodation reflex [反射] (or accommodation-convergence [会聚] reflex) is a reflex act ...
- day11 函数
day11 函数 一.函数基础 """ 1 什么是函数 函数是盛放代码的容器:把实现某一功能的代码放到一个函数内就制造一个工具 2 为何要用函数 没有用函数之前程序的问题 ...
