性能报告之HTML5 性能测试报告
1. 引言
1.1. 编写目的
HTML5 作为当前“最火”的跨平台、跨终端(硬件)开发语言,越来越受到前端开发者 的重视,无论是 PC 端还是当前“火热”的移动端,其前端开发人员的占比均越来越高。此 消彼长,HTML5 开发者的增加自然导致 WPF / Flex / QT 等前端技术开发人员的缩减。为了 解决前端“跨平台”的问题,并应对开发人员稀缺的窘境,我们迫切的需要选择或更换新的 技术路线,而 HTML5 当为首选。本次测试目的是为了验证使用 HTML5 作为前端技术路线,能 否满足大屏(高分辨率,超过 8K)可视化的展示需求。
1.2. 测试背景
由于 WPF 技术越来越边缘化,开发人员越来越少,成本越来越高,为了以后产品的升级 换代,我们迫切需要寻找主流前端技术的替代品。目前来看HTML5技术可能是未来前端技术 的主流,其对于移动端、桌面端、还有三维方面都具有良好的兼容性。
1.3. 测试目标
测试各大主流浏览器,当图形工作站的输出分辨率超过8K时能否正常的显示WEB页面, 并流畅的显示动画效果。
测试各大主流浏览器对脚本语言(JAVASCRIPT)的解析性能。
测试各大主流浏览器对HTML5特性的支持程度。
综合考虑上述因素选择最佳浏览器进行测试,得出结论:能否满足大屏展示需求。
1.4. 专业术语
|
术语 |
具体含义 |
|
HTML5 |
超文本标记语言,以下简称 Html5 |
|
FPS |
每秒页面刷新的帧数,低于 24 帧/秒将无法显示动画效果 |
2. 测试环境
为了保证测试结果的有效性,结合现有的硬件资源,选取三台机器作为本次测试的硬件环境,分别包含一台笔记本、一台台式机、一台图形工作站。
2.1. 笔记本配置
类型 规格
内存 16GB
显卡 NVIDIA GTX1050 4GB
CPU INTEL I7-7700HQ 2.8GHZ 4 核心
分辨率 1920 x 1080(2K)
操作系统 Windows 10 专业版
2.2. 台式机配置
类型 规格
内存 32GB
显卡 AMD WX5100 8GB
CPU INTEL I7-7700 3.6GHZ 4 核心
分辨率3840 x 2160(4K)
操作系统 Windows 10 专业版
2.3. 图形工作站配置
类型 规格
内存 64GB
显卡 AMD FirePro W9000 6GB
CPU E5-2643 V4 3.4GHZ 6 核心
分辨率 7680 x 3240(8K)
操作系统 Windows 8.1 专业版
3. 浏览器选型
选择浏览器最主要的是选择浏览器内核,通常所说的浏览器内核是指渲染引擎 (Rendering Engine),除此之外,浏览器内核还包含一个非常重要的部分——脚本(JS) 解析引擎,二者共同决定了网页加载和显示的性能。
目前主流的浏览器内核有四种,分别是:Trident、Webkit、Gecko、Presto。其代表浏 览器分别为:Microsoft Edge / IE(微软浏览器)、Safari(苹果浏览器) / Chrome(谷 歌浏览器)、Firefox(火狐浏览器)、Opera(欧朋浏览器)。国产浏览器均是基于上述浏 览器内核开发,本次浏览器选型中不考虑国产浏览器。另外,因 Windows10 操作系统并未普 及,本次测试不包含 Microsoft Edge 浏览器。
说明:本次测试使用的浏览器均为当前最新版本。
3.1. 专业网站测试3.1.1. Html5 兼容性测试
以下是 Html5 权威测试网站对各大主流浏览器的测试结果,评分的分值代表了浏览器 对 Html5 特性的支持程度,分值越高兼容性越好,网站地址:http://html5test.com。
根据该权威网站的测试结果:Chrome57 对 Html5 特性的兼容性最好;其后依次是Opera,Firefox,Edge,Ssfari。IE11 作为最后的 IE 版本,对 Html5 的兼容性只有 312 分,大量的Html5 新特性在 IE11 中并不支持。考虑到尽可能的提升大屏展示系统的性能和视觉效果,
浏览器对 Html5 特性支持的越多对开发帮助越大,越能节省工时。
根据该权威网站对各大主流浏览器的评分记录,随着时间的推移,各大浏览器对 Html5特性的支持越来越完善,因此我们可以合理的预期:Html5 在未来几年可能会成为所有浏览 器的支持标准,所有的 Html5 规范均会得到各大浏览器的支持。
根据该网站对各大浏览器对 Html5 的兼容性统计(评分),我们可以得出结论:
Chrome57:对Html5的兼容性最好。
Opera45:对Html5的兼容性其次。
FireFox53:对Html5的兼容性第三。
Edge15:对Html5的兼容性第四。
Safari10.1:对Html5的兼容性第五。
IE11:对Html5的兼容性最差。
结论:从 Html5 的兼容性角度考虑,首选 Chrome 浏览器,其次是 Opera 浏览器。3.1.2. Canvas 绘图性能测试
测试发现在禁用硬件加速的情况下,Chrome、Opera、Firefox、Safari、IE 均无法绘
制 7680 x 3240 分辨率的页面,浏览器表现出页面显示不全的现象,纯软件绘制时 CPU 利用率非常高,达到 80%以上。根据现场的图形工作站配置,显卡都具备硬件加速功能,所以本 次测试均在启用硬件加速的条件下进行。
结论:未启用硬件加速时,所有浏览器均无法使用 Canvas 绘制 7680 x 3240 分辨率的页面, 使用软件绘制时 CPU 利用率高达 80%以上。
为了测试浏览器的绘图性能,使用微软开发的性能测试网页进行测试,该网页能保证全 屏刷新,并能实时统计网页渲染的 FPS,对比各大浏览器在相同 FPS 的条件下能支持的对象 数量,渲染的对象越多,浏览器的绘图性能越好。网站地址:https://testdrive-archive.azurewebsites.net/Performance/FishBowl/。
保证刷新频率为 60FPS,测试结果如下:
Firefox:3300–3500个对象,CPU利用率8%-9%,内存150MB。
Chrome:2300-2500个对象,CPU利用率10%-12%,内存150MB。
Opera:2000–2100,CPU利用率10%-11%,内存200MB。
Safari:在Windows系统下无法正常的渲染页面,表现出卡顿,页面显示不全的现象。
IE11:650-700个对象,CPU利用率3%-3.5%,内存160MB。
结论:从绘图性能角度考虑,首选 Firefox 浏览器,其次是 Chrome 浏览器。
3.1.3. JA V ASCRIPT 脚本解析性能测试
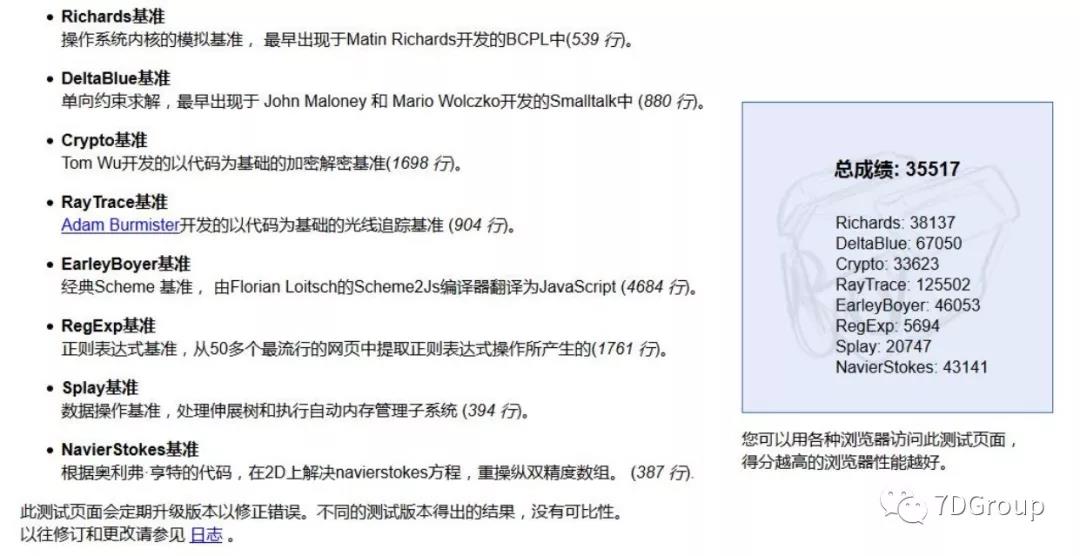
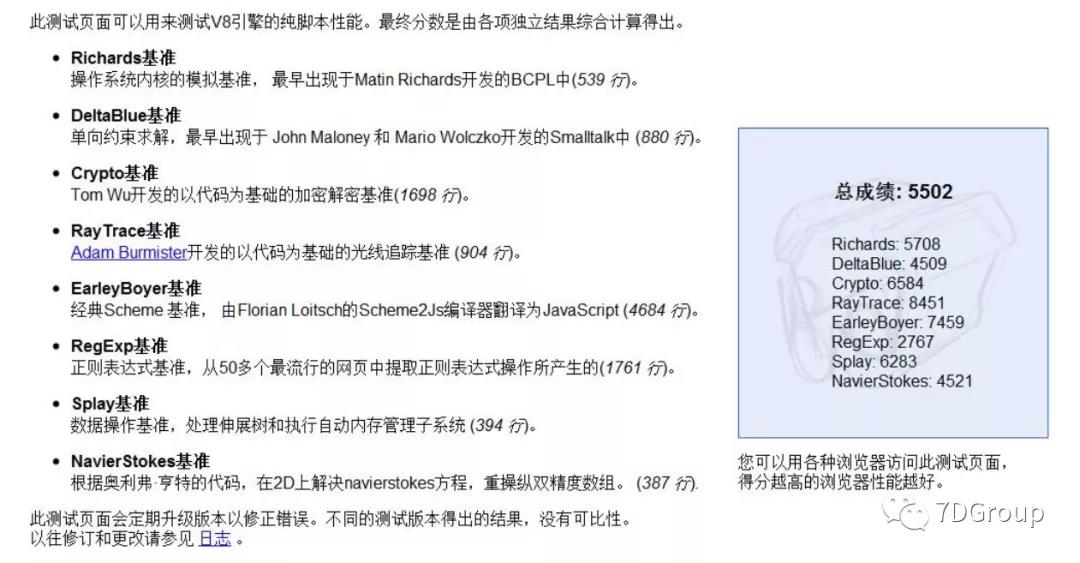
浏览器对脚本(JAVASCRIPT)的解析与分辨率无关,为避免分辨率对解析结果产生影 响,实际测试过程中,浏览器分辨率均被设置为:7680 x 3240。测试原理是执行多个复杂的 算法,每个算法代码行数不同,测试网站地址:http://chrome.360.cn/test/v8/run.html。以下测 试结果截图,实际测试过程中,反复测试多次,并多次重启浏览器测试,在同一台机器上测 试结果相差不大,最终分值越高,脚本解析性能越好。
Firefox浏览器:测试过程中CPU持续在8%-10%。


Opera浏览器:测试过程中CPU持续在8%-10%。

IE浏览器:测试过程中CPU持续在9%-11%。

Safari:测试过程中CPU持续在8%-10%。

结论:从脚本解析性能角度考虑,首选 Firefox 浏览器,其次是 Chrome 浏览器。
3.2. 浏览器选型结论
综合考虑浏览器在各方面的性能,Firefox 在绘图渲染和脚本解析方面性能最高,结合 对 Html5 的兼容性考虑,本次测试过程选择 Firefox 和 Chrome 两种浏览器进行测试。本文 后面的测试结果均表示在 Firefox 和 Chrome 的最新版本下的测试结果。
4. CHART 选型
本次测试选取当前最流行的三种 CHART 进行对比,它们分别是 Anychart,Highcharts,Echarts。
4.1.CHART 功能和易用性对比
|
易用性 |
社区活跃性 |
功能特性 |
费用 |
|
|
Echarts |
由中国人开发 使用方便 |
146000 |
功能丰富 图表种类多 |
免费、开 源 |
|
Anychart |
外国人开发 良好 |
767000 |
功能丰富 支持flash 动效丰富 |
收费 |
|
Highcharts |
有中文网站 提供很多示例 |
258000 |
功能丰富、强大 性能高 |
商业收费 |
4.2.CHART 性能对比
因无法精确计算出图表控件渲染图形所消耗的时间,只能使用计时器或者秒表大致估算出渲染时间,为保证测试的严谨性,测试结果统一使用“估算时间”进行比较。
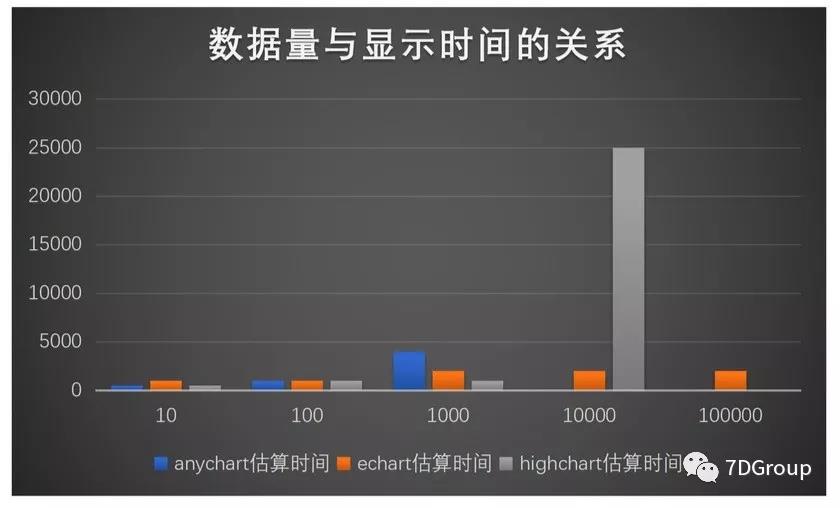
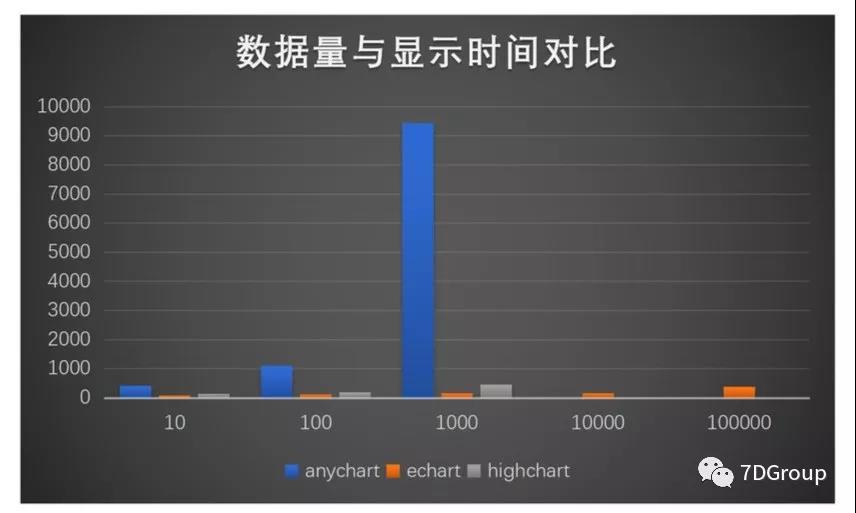
4.2.1 8K 分辨率下的 CHART 绘图性能

上图是在相同分辨率下,三种图表绘制不同数据量时的估算时间对比,横轴表示数据量, 纵轴表示渲染的估算时间(单位:毫秒)。从图中可以看出,当数据量越多时,echart 的 性能最好,Anychart 在 1 万条数据时无法显示,hightchart 在 1w 条数据时用时 25 秒显示 出来。虽然实际使用时出现万级数据量的情况较为少见,但我们也不得不考虑。
结论:在 8K 分辨率下,当数据量低于 1 万时,Highchart 绘图性能最好,Anychart 绘图性 能最差;当数据量高于 1 万时,EChart 绘图性能最好。

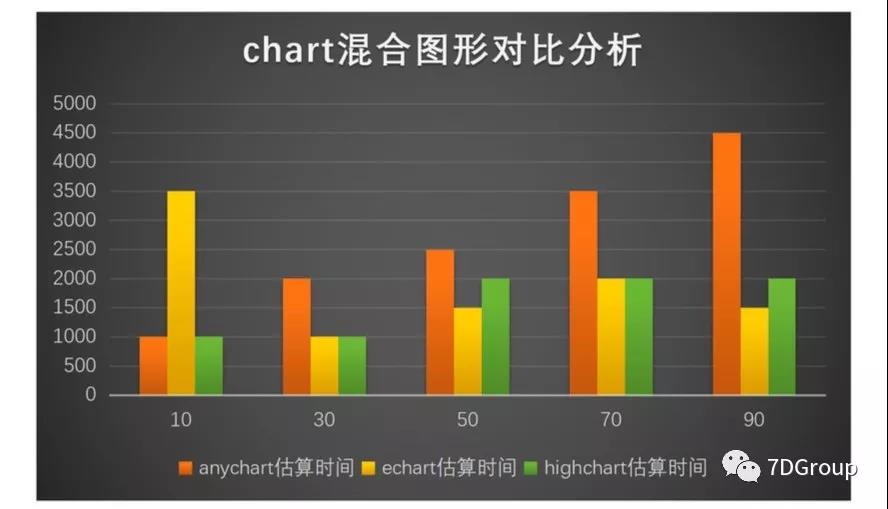
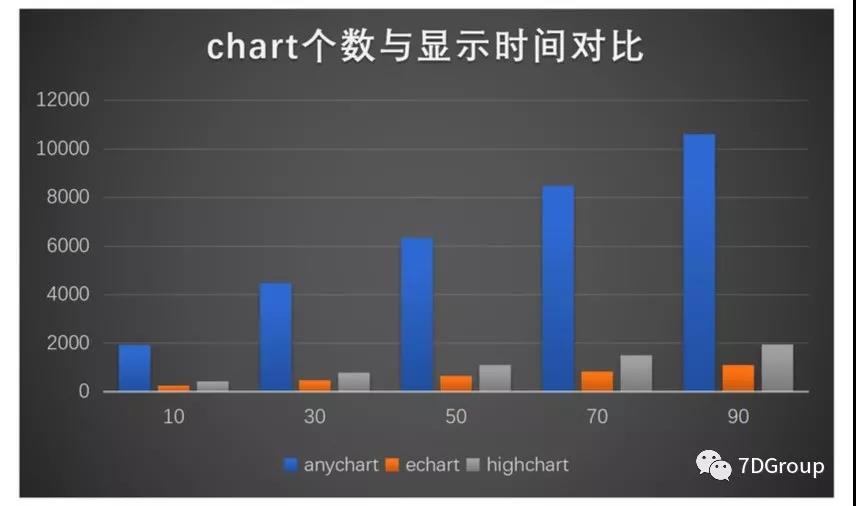
上图是在相同分辨率下,三种图表绘制不同的图形个数的估算时间对比,横轴表示图形 个数,纵轴表示渲染时间(单位:毫秒)。从图中可以看出,图形个数对渲染时间有一定的 影响,当页面中使用 10 个以上的图形时,Highchart 性能最好,EChart 其次。
结论:在 8K 分辨率下,当图形数量大于 10 个时,Highchart 绘图性能最好,Anychart 绘图 性能最差。
4.2.2 4K 分辨率下的 CHART 绘图性能

上图是在 4K 分辨率下,三种图表绘制不同数据量的估算时间对比,横轴表示数据量, 纵轴表示渲染时间。
结论:在 4K 分辨率下,当数据量低于 1 万时,Highchart 绘图性能最好,EChart 其次;当数据量超过 1 万时,Highchart 和 Anychart 无法显示。

上图是在 4K 分辨率下,三种图表绘制不同的图形个数的估算时间对比,横轴表示图形 个数,纵轴表示渲染时间。
结论:在 4K 分辨率下,当图形个数超过 10 个时,EChart 绘图性能最好;Highchart 其次; Anychart 性能最差。
4.3.CHART 选型结论
根据 8K、4K 两种分辨率下的图表性能对比,综合其他因素(易用性,是否收费等)考
虑,选择 EChart 作为本次图表测试控件。本次测试使用 EChart 的最新版本 3.7.2。
5. EChart 数据量测试
5.1 8K 分辨率下的数据量测试
本测试在图形工作站上进行,配置信息如下:
总分辨率:7680 x 3240
拼接屏:3x4,共12块屏
单屏分辨率:1920 x 1080
EChart 图表大小:1920 x 1080
5.1.1. 单屏刷新测试
以下为 8K 分辨率下,刷新单屏(1920 x 1080)EChart 图表数据的测试时间,时间单位:毫秒。
|
曲线数量 |
100点 500点 1000点 2000点 3000点 4000点 5000点 |
|
1 条曲线 |
20 30 40 50 90 120 140 |
|
2条曲线 20 85 130 230 320 390 500 |
|
|
3 条曲线 |
30 100 200 360 460 580 710 |
|
4条曲线 35 130 250 460 700 790 970 |
|
|
5 条曲线 |
45 180 330 540 780 970 1200 |
|
6条曲线 48 200 360 - - - - |
|
|
7 条曲线 |
57 230 430 - - - - |
|
8条曲线 68 250 490 - - - - |
|
|
9 条曲线 |
68 290 560 - - - - |
|
10条曲线 82 330 616 - - - - |
|
以上测试时间为程序自动计算得到,取多次测试结果的平均值作为最终记录结果。实际 单屏刷新时间应加上浏览器的渲染时间,渲染时间随点数的增加而增加,当单个 EChart 图 表的点数大于 5000 点时,渲染时间在 1 秒左右,因此上述时间加上浏览器的实际渲染时间 才为最终的单屏刷新时间。
多次测试后发现,当EChart单个图表的数据大于1万时,整个页面的加载速度非常慢, 因此当单个图表的曲线数量大于 6 条,且单条曲线的点数大于 2000 时,未计算单屏的刷新 时间。
结论:
在8K的分辨率下,单屏(1920x1080)的刷新时间随EChart点数的增加而增加,呈 正相关趋势。
当单个EChart图表的点数大于10000时,单屏页面的刷新时间大于1.5秒。 在相同的点数下,EChart使用的曲线越多,性能越高,单屏刷新时间越短。
5.1.2. 全屏刷新测试
以下为 8K 分辨率下,刷新全屏(7680 x 3240)所有 EChart 图表的测试时间,时间单 位:秒。
|
曲线数量 |
100点 500点 1000点 2000点 3000点 4000点 5000点 |
|
1 条曲线 |
0.15 1.2 1.8 2.6 3.8 4.3 4.6 |
|
2条曲线 0.2 1.3 2.4 4.6 7.4 9.5 12 |
|
|
3 条曲线 |
0.36 1.5 2.8 6 7.4 9.5 12 |
|
4条曲线 0.45 1.9 3.7 7.1 9.75 13 15.6 |
|
|
5 条曲线 |
0.55 2.6 4.8 9 12.9 17 21.6 |
|
6条曲线 0.65 2.9 5 - - - - |
|
|
7 条曲线 |
0.7183.46.4- --- |
|
8条曲线 0.816 3.6 7.8 - - - - |
|
|
9 条曲线 |
0.9163.98.5- --- |
|
10条曲线 1.1 4.6 9.5 - - - - |
|
以上测试时间为程序自动计算得到,实际全屏刷新时间应加上浏览器的渲染时间,渲染 时间随 EChart 点数的增加而增加,当单个 EChart 图表的点数大于 5000 点时,渲染时间在 1秒左右,因此上述时间加上浏览器的实际渲染时间才为最终的全屏刷新时间。
多次测试后发现,当EChart单个图表的数据大于1万时,整个页面的加载速度非常慢, 因此当单个图表的曲线数量大于 6 条,且单条曲线的点数大于 2000 时,未计算单屏的刷新 时间。
结论:
在8K分辨率下,全屏(7680x3240)的刷新时间随EChart点数的增加而增加,呈正 相关趋势。
当EChart单个图表的的点数大于5000点时,全屏页面的刷新时间大于5秒。 在相同的点数下,EChart使用的曲线越多,性能越高,全屏刷新的时间越短。
6. 动效测试
6.1 8K 分辨率下的动画测试
当单个 EChart 图表(1920 x 1080)的点数大于 2000 点时,在 8K 的分辨率下刷新单屏 无法显示动画效果。
当单个 EChart 图表(1920 x 1080)的点数大于 500 点时,在 8K 的分辨率下刷新全屏, 无法显示动画效果。
7. 测试结论汇总
本次测试过程中所使用的程序框架均为当前最新版本,版本清单如下:
jquery:3.2.1
echart:3.7.2
firefox:56.0.1
chrome:62.0.3202.62
48.0
本次测试得到如下结论:
在当前的硬件性能下,使用Html5开发的WEB页面能在8K的分辨率下正常显示。
使用Html5作为WEB页面的开发语言时,所使用的浏览器必须支持硬件加速,图形工作站必须配备支持加速的显卡。
使用EChart作为WEB页面的主要图表控件时,单个图表控件的数据量最好不超过5000点,当单个图表的点数超过 2000 点时,应禁用动画效果。
WEB页面应采用局部刷新的方式进行数据更新,避免全屏刷新。
当页面元素较多时,应避免执行全屏动画。
动画效果所影响的区域面积越小,动画效果越流畅。
当单个EChart图表的点数超过2000点时,无法显示动画效果。
8. 风险评估
本次测试过程中未测试图片资源,网络请求等对WEB页面的性能影响,当WEB页面中使 用大量的图片时,是否会对页面刷新或图表的重绘造成性能影响,不得而知。
当前的硬件配置支持浏览器显示 8K 的页面较为勉强,页面的开发者需要对 WEB 页面的 性能点非常了解,否则对 WEB 页面的性能优化将会耗费大量的开发时间。
当整屏画面的数据量大于 10 万点时,页面加载或刷新过程可能非常慢(大于 10 秒), 对性能要求较高的项目需要慎重考虑。
可能遇到无法突破的性能瓶颈,尤其在动画特效方面。
9. 参考资料
1、 SVG与Canvas如何选择:https://msdn.microsoft.com/zh-cn/library/gg193983

2、如何为您的网站在 Canvas 和 SVG 之间做出选择:https://msdn.microsoft.com/zh-cn/ie/hh377884/。

3、介绍 Chrome 的硬件加速机制:
http://www.chromium.org/developers/design-documents/gpu-accelerated-compositing-in-chrome。
4、从 GPU 诞生说起:AMD 统一渲染架构回顾及展望:
http://news.mydrivers.com/1/197/197710_all.htm
5、显卡帝详解显卡全参数:
http://vga.zol.com.cn/227/2278852_all.html#p2279101
性能报告之HTML5 性能测试报告的更多相关文章
- HTML5性能优化
HTML5性能优化 在看完这两章内容之后,我意犹未尽,于是乎从网上搜索关键字“Java Web高性能”,在IBM社区找到两篇不错的文章,而让人更意外的是我发现那两篇文章的内容跟<高性能HTML5 ...
- 移动端HTML5性能优化
移动端HTML5性能优化 [导读] 得益于智能手机的普及和各行各业互联网+的运动,移动端的市场占比疯狂增长. 2016年1月发布的2015年电商数据显示,2015年中国移动端网购交易额同比暴涨123 ...
- MySQL Innodb数据库性能实践——热点数据性能
摘要: 对于大部分的应用来说,都存在热点数据的访问,即:某些数据在一定时间内的访问频率要远远高于其它数据. 常见的热点数据有“最新的新闻”.“最热门的新闻”.“下载量最大”的电影等. 为了了解MySQ ...
- Android App性能优化笔记之一:性能优化是什么及为什么?
By Long Luo 周星驰的电影<功夫>里面借火云邪神之口说出了一句至理名言:“天下武功,唯快不破”. 在移动互联网时代,同样如此,留给一个公司的窗口往往只有很短的时间,如何把握住 ...
- 微擎开启性能优化里面的性能优化memcache内存优化及数据库读写分离
http://www.mitusky.com/forum.php?mod=viewthread&tid=3135 [微擎 安装使用] 微擎开启性能优化里面的性能优化memcache内存优化及数 ...
- PHP性能:序——谈性能
PHP性能:序——谈性能 这里不谈PHP的性能和其他语言的性能,这里讨论PHP自身的性能问题. 性能是什么? 通俗的来讲,性能,就是在固定的环境下能做的事情的多少. 为什么要性能? 1.每一个软件或网 ...
- 性能优化——Web前端性能优化
核心知识点: 1.排查网站性能瓶颈的手法:分析各个环节的日志,找出异常部分 2.Web前端:网站业务逻辑之前的部分(浏览器.图片服务.CDN) 3.优化手段 1)浏览器优化 (1)减少http请求 a ...
- Java生鲜电商平台-API请求性能调优与性能监控
Java生鲜电商平台-API请求性能调优与性能监控 背景 在做性能分析时,API的执行时间是一个显著的指标,这里使用SpringBoot AOP的方式,通过对接口添加简单注解的方式来打印API的执行时 ...
- web性能优化-网络传输性能优化
浏览器工作原理:https://www.cnblogs.com/thonrt/p/10008220.html 浏览器渲染原理: https://www.cnblogs.com/thonrt/p/100 ...
随机推荐
- 神经网络与机器学习 笔记—反向传播算法(BP)
先看下面信号流图,L=2和M0=M1=M2=M3=3的情况,上面是前向通过,下面部分是反向通过. 1.初始化.假设没有先验知识可用,可以以一个一致分布来随机的挑选突触权值和阈值,这个分布选择为均值等于 ...
- (ML邹博)回归
目录 线性回归 高斯分布 最大似然估计 最小二乘法的本质 Logistic回归 工具 梯度下降算法 最大似然估计 线性回归 对于单个变量: y=ax+b 对于多个变量: 使用极大似然估计解释最小二乘法 ...
- Matlab学生账号创建激活使用
软件介绍 MATLAB主要用于数值分析.数值和符号计算.工程与科学绘图.控制系统的设计与仿真.数字图像处理.数字信号处理.通讯系统设计与仿真.财务与金融工程,是一款商业数学软件.MATLAB拥有丰富的 ...
- 『居善地』接口测试 — 6、Httpbin服务介绍
目录 1.Httpbin服务介绍 2.在Windows系统中部署Httpbin服务 3.在Linux系统中部署Httpbin服务 4.Httpbin访问方式 5.Httpbin常用调试接口 6.总结: ...
- C++ primer plus读书笔记——第10章 对象和类
第10章 对象和类 1. 基本类型完成了三项工作: 决定数据对象需要的内存数量: 决定如何解释内存中的位: 决定可使用数据对象执行的操作或方法. 2. 不必在类声明中使用关键字private,因为这是 ...
- Python数模笔记-NetworkX(3)条件最短路径
1.带有条件约束的最短路径问题 最短路径问题是图论中求两个顶点之间的最短路径问题,通常是求最短加权路径. 条件最短路径,指带有约束条件.限制条件的最短路径.例如,顶点约束,包括必经点或禁止点的限制:边 ...
- [re模块、json&pickle模块]
[re模块.json&pickle模块] re模块 什么是正则? 正则就是用一些具有特殊含义的符号组合到一起(称为正则表达式)来描述字符或者字符串的方法.或者说:正则就是用来描述一类事物的规则 ...
- golang:三次握手四次挥手总结
TCP的三次握手 所谓三次握手 Three-Way Handshake 是指建立一个TCP连接时,需要客户端和服务端总共发送3个包以确认连接的建立.好比两个人在打电话: 当连接被建立或被终止,交换的报 ...
- 速度竟差9倍!6款32GB USB3.0优盘横评
速度竟差9倍!6款32GB USB3.0优盘横评 2014-08-22 05:04:00 [ 中关村在线 原创 ] 作者: 蒋丽 | 责编:孙玉亮 收藏文章 分页阅读 分享到 评论(90) ...
- 066.Python框架DRF之序列化器Serializer
一 序列化器-Serializer 作用: 1. 序列化,序列化器会把模型对象转换成字典,经过response以后变成json字符串 2. 反序列化,把客户端发送过来的数据,经过request以后变成 ...
