JavaScript DOM编程艺术第四章 — JavaScript图片库案例研究
这一章通过JavaScript图片库案例,学习了一些DOM属性。
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>图片库</title>
<link rel="stylesheet" href="styles/layout.css" media="screen" />
</head>
<script type="text/javascript" src="scripts/showPic.js"></script>
<body>
<h1>Snapshots</h1>
<ul>
<li>
<a href='images/1.jpg' title="黄昏海边" onclick="showPic(this);
return false;">黄昏海边</a>
</li>
<li>
<a href='images/2.jpg' title="大漠孤烟直" onclick="showPic(this);
return false;">沙漠</a>
</li>
<li>
<a href='images/3.jpg' title="湖泊" onclick="showPic(this);
return false;">湖泊</a>
</li>
<li>
<a href='images/4.jpg' title="可爱熊熊" onclick="showPic(this);
return false;">可爱壁纸</a>
</li>
<li>
<a href='images/5.jpg' title="哆啦A梦" onclick="showPic(this);
return false;">哆啦A梦</a>
</li>
</ul>
<img id="placeholder" src="data:images/gallery.png" alt="my image gallery" />
<p id="description">Choose an image.</p>
</body>
</html>
几个DOM属性
1. childNodes属性
- 用来获取任何一个元素的所有子元素
- 使用方式:element.childNodes
- 返回值:这个元素的所有子元素数组。包含所有类型的节点:元素节点、文本节点和属性节点。(实际上,文档里几乎每个东西都是一个节点,甚至连空格和换行符都是节点)
-- 示例:输出body元素的全体子元素
function countBodyChildren() {
let body_element = document.getElementsByTagName('body')[0];
console.log(body_element.childNodes);
}
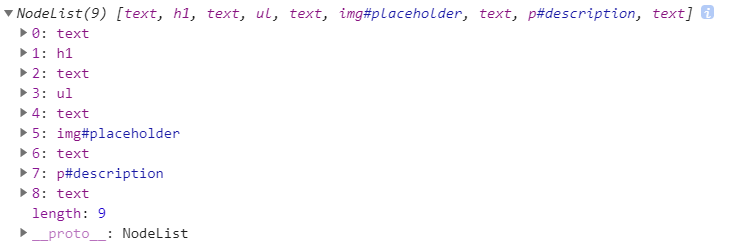
-- 输出:

如图可见,body元素的子元素有9个,除了h1元素、ul元素、p元素、img元素四个外,还包括5个文本节点。
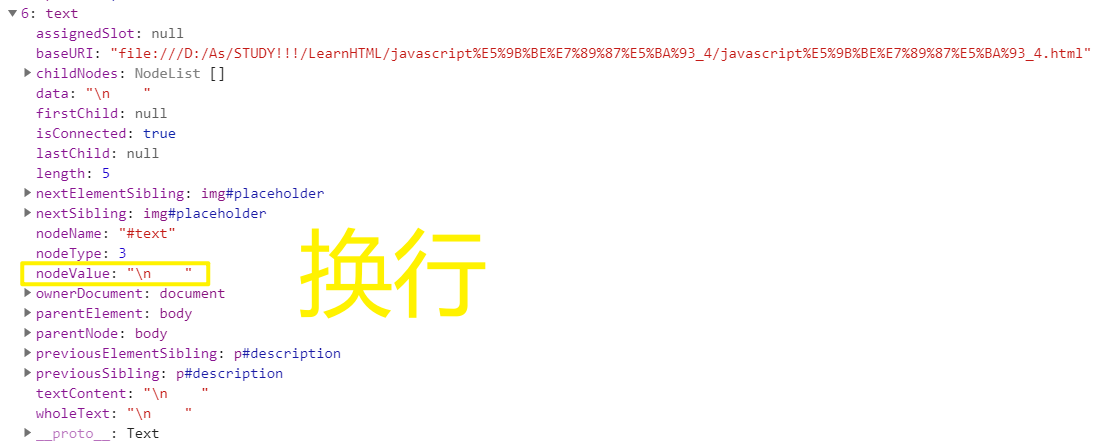
-- 文本节点示例:

2. nodeType属性
- 获取每个节点的type(元素节点、文本节点还是属性节点)
- 元素节点的nodeType属性值:1
- 属性节点的nodeType属性值:2
- 文本节点的nodeType属性值:3
- 使用方式:node.nodeType
-- 示例:
let body_element = document.getElementsByTagName('body')[0];
alert(body_element.nodeType);
-- 输出:1
3. nodeValue属性
- 获取 or 设置节点的值
- 获取节点的值使用方式:node.nodeValue
- 设置节点的值使用方式:node.nodeValue = xxx
- 注意,元素节点的nodeValue值是null。如果想获取p元素所包含的文本值,则需要获取元素所包含的文本值,则需要获取p元素的第一个子节点。
-- 示例:输出 p元素的nodeValue 和 p的childNodes 以及 第一个子节点的nodeValue
function countBodyChildren() {
let description = document.getElementsById('description');
console.log(description.nodeValue);
console.log(description.childNodes);
console.log(description.childNodes[0].nodeValue);
}
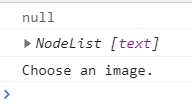
--- 输出:

-- 示例:将p元素nodeValue值设置为'hello world'
function countBodyChildren() {
let description = document.getElementById('description');
description.childNodes[0].nodeValue = 'hello world';
console.log(description.childNodes[0].nodeValue);
}
--- 输出:

4. firstChild和lastChild属性
- 指childNodes的第一个元素和最后一个元素,相当于简写,如下:
node.firstChild——>node.childNodes[0]node.lastChild——>node.childNodes[node.childNodes.length - 1]
完整代码
1. HTML见上
2. JavaScript
function showPic(whichPic) {
let source = whichPic.getAttribute('href');
let placeholder = document.getElementById('placeholder');
placeholder.setAttribute('src', source);
let title = whichPic.getAttribute('title');
let description = document.getElementById('description');
description.firstChild.nodeValue = title;
}
3. CSS
body {
font-family: 'Helvetica', 'Arial', serif;
color: #333;
background-color: #ccc;
margin: 1em 10%;
}
h1 {
color: #333;
background-color: transparent;
}
a {
color: #c60;
background-color: transparent;
font-weight: bold;
text-decoration: none;
}
ul {
padding: 0;
}
li {
float: left;
padding: 1em;
list-style: none;
}
img {
width: 80%;
display: block;
clear: both;
}
效果:

本章其它知识点
改变属性的方法除了setAttribute外,还可以使用非DOM的方法,比如改变某个input的value属性,
- 使用setAttribute:element.setAttribute('value', 'the new value')
- 使用非DOM解决方案:element.value = 'the new value'
非DOM解决方案是在DOM出现之前使用的方式,并非所有的属性都可以用这种方式设置属性,因此建议使用setAttribute,setAttribute可以修改文档中的任何一个元素的任何一个属性。
JavaScript DOM编程艺术第四章 — JavaScript图片库案例研究的更多相关文章
- javascript DOM编程艺术 第10章问题记录
为什么moveElement函数调用时,必须加字符串的拼接符 var repeat = "moveElement('"+elementID+"',"+final ...
- JavaScript DOM 编程艺术(1)---> JavaScript语法
一. JavaScript语法目录 语法 操作 条件语句 循环语句 函数 对象 二. 具体内容 2.1 语法 javaScript代码要通过HTML/XHTML文档才能执行.可以有两种方式完成这一 ...
- JavaScript DOM编程艺术第一章:JavaScript简史
本系列的博客是由本人在阅读<JavaScript DOM编程艺术>一书过程中做的总结.前面的偏理论部分都是书中原话,觉得有必要记录下来,方便自己翻阅,也希望能为读到本博客的人提供一些帮助, ...
- 《JavaScript Dom 编程艺术》读书笔记-第4章
我的前端入门第一本书是<JavaScript Dom 编程艺术>,网上查找资料发现前端的入门推荐书籍最受好评的就是这本和<JavaScript 高级程序设计>了.之所以先选这本 ...
- 《JavaScript DOM 编程艺术》 学习笔记
目录 <JavaScript DOM 编程艺术> 学习笔记 第一章 js简史 第二章 js语法 准备工作 语法 第三章 DOM DOM中的D DOM中的O DOM中的M 第四章 js图片库 ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- 《JavaScript dom 编程艺术》 placeholder占位符IE8兼容办法。
在<JavaScript dom 编程艺术>第11章学来的. 相对于用JavaScript替换文本框的提示语句 <!DOCTYPE html> <html lang=&q ...
- 《javascript dom编程艺术》笔记(一)——优雅降级、向后兼容、多个函数绑定onload函数
刚刚开始自学前端,如果不对请指正:欢迎各位技术大牛指点. 开始学习<javascript dom编程艺术>,整理一下学习到的知识.今天刚刚看到第六章,记下get到的几个知识点. 优雅降级 ...
- Javascript DOM 编程艺术(第二版)读书笔记——基本语法
Javascript DOM 编程艺术(第二版),英Jeremy Keith.加Jeffrey Sambells著,杨涛.王建桥等译,人民邮电出版社. 学到这的时候,我发现一个问题:学习过程中,相当一 ...
随机推荐
- 汇编环境搭建(vs2010(2012)+masm32)
我本地使用的环境VS2012(2010)+MASM32,下面的图是在网上找的几个博客拼在一起的,用的是vs2010,但是并不影响.(所有文件我都打包好了,如果懒的话可以直接下载这个包)地址是:http ...
- mysql安装_图文详细安装步骤_让你轻松安装并使用(超详细步骤)
mysql的下载就不用说了,自行到官网下载..(本人下载的是mysql5.0版本) 下面开始正式安装 1.双击mysql_setup.exe后,直接点击Next 2.选择"I accept ...
- StreamReader & StreamWriter
这节讲StreamReader & StreamWriter,这两个类用于操作字符或者字符串,它将流的操作封装在了底层,相对来说用法比较简单,但是它不支持Seek()方法. 先看一下代码: F ...
- Redis数据结构—跳跃表
目录 Redis数据结构-跳跃表 跳跃表产生的背景 跳跃表的结构 利用跳跃表查询有序链表 Redis跳跃表图示 Redis跳跃表数据结构 小结 Redis数据结构-跳跃表 大家好,我是白泽,最近学校有 ...
- jQuery清空元素和克隆元素
1.清空 $(function () { $('#btn').click(function () { $('#ul1').html('') $('#ul1').empty() $('#ul1').re ...
- [DB] MapReduce 例题
词频统计(word count) 一篇文章用哈希表统计即可 对互联网所有网页的词频进行统计(Google搜索引擎的需求),无法将所有网页读入内存 map:将单词提取出来,对每个单词输入一个<wo ...
- echo "This is line $LINENO"返回行号
echo "This is line $LINENO"返回行号 LINENO 变量LINENO返回它在脚本里面的行号. #!/bin/bash echo "This is ...
- 统一UOS操作系统 修改源地址
统一UOS操作系统 修改源地址 问题: 执行apt-get update的时候提示: root@sugon-PC:/etc/apt# apt-get update -y错误:1 https://uos ...
- FireFox-background
- HUAWEI防火墙通过L2TP隧道让外出员工访问公司内网的各种资源
组网图形 组网需求 企业网络如图所示,企业希望公司外的移动办公用户能够通过L2TP VPN隧道访问公司内网的各种资源. 操作步骤 配置LNS. 1.配置接口IP地址,并将接口加入安全区域. <L ...
