vue 项目npm run dev ip访问
webpack
npm run dev不能通过ip访问
只能通过localhost访问
解决方法如下:
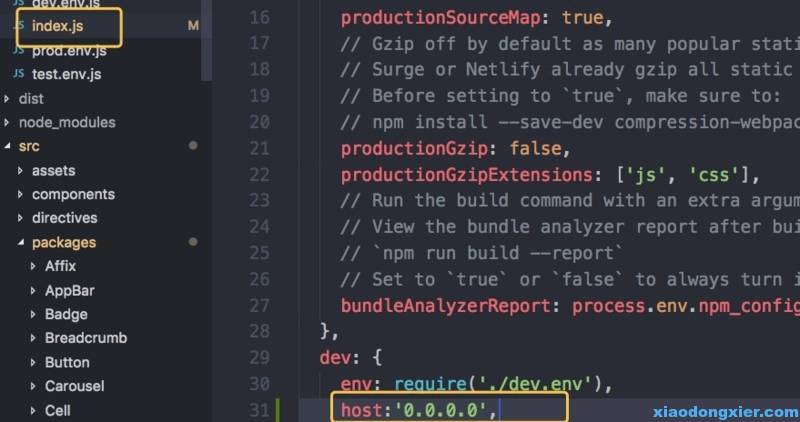
修改vue-cli: config/index.js 文件
把文件中 host 的值,改成 ip 即可

vue 项目npm run dev ip访问的更多相关文章
- vue项目npm run dev 报错error in ./src/main.js Module build failed: Error: Cannot find module 'babel-plugin-syntax-jsx'
问题: vue 项目npm run dev运行时报错,如下图: 原因: 缺少相应的组件 解决办法: 安装相应组件: npm install babel-plugin-syntax-jsx --sav ...
- vue项目npm run dev 报错error in ./src/main.js Module build failed: ReferenceError: Unknown plugin "transform-vue-jsx" specified in......
问题: vue项目npm run dev运行时报错,如下图: 原因: 缺少组件 解决办法: 安装相应的组件: npm install babel-plugin-transform-vue-jsx ...
- vue项目npm run dev 报错Uncaught SyntaxError: Unexpected token <
目前代码所处位置是micro分支,该分支是从dev分支直接拉下来进行npm run dev的,而dev分支是可以正常运行的,网上的诸多解释是babel转义时候报错,其实对比可见,两个分支不同的地方应该 ...
- vue项目 npm run dev在Linux 持久运行
touch run.dev.logchmod u+w run.dev.log 记录日志文件 nohup npm run dev > run.dev.log 2>run.dev.log &a ...
- vue项目npm run dev报错events.js:160 throw er; // Unhandled 'error' event listen EADDRINUSE :::8002
出错情况,如下图: 报错原因: listen EADDRINUSE :::8002 意思是当前8002端口被占用 解决办法: 一:简单粗暴:关掉可能影响的相关程序,重新执行启动. 二: 1.Win+R ...
- vue中npm run dev运行项目不能自动打开浏览器! 以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!
vue中npm run dev运行项目不能自动打开浏览器!以及 webstorm跑vue项目jshint一直提示错误问题的解决方法! 1.上个项目结束就很久没有使用vue了,最近打算用vue搭建自己的 ...
- 运行项目npm run dev时报错: ~Error: Cannot find module 'webpack-cli/bin/config-yargs', 原因是
webpack@3.X运行项目npm run dev时报错: ~Error: Cannot find module 'webpack-cli/bin/config-yargs' 我的原因是: web ...
- 下载一个vue项目执行npm install 后运行项目npm run dev后出错 - 问题解决
在SVN上拉下来一个vue项目,上面没有提交项目里面的node_modules文件夹,所以要自己执行 npm install 安装,但安装完后运行项目后却报错了: $ npm run dev > ...
- vue中npm run dev运行项目自动打开浏览器
npm run dev运行项目自动打开浏览器设置自动打开浏览器 // 各种设备设置信息 host: 'localhost', //主机名 port: 8080, // 端口号(默认 ...
随机推荐
- Nacos配置中心+ASP.NET Core
Nacos配置中心 nacos 是一个构建云原生应用的动态服务发现.配置管理和服务管理平台.. 源码已上传至 github 配置管理 asp.net core中所有的配置项,如appsetting.j ...
- _MSC_VER值对应的Visual Studio版本
移步官网查看更多定义 1. 关于 今天使用cmake需要判断_MSC_VER的值是多少,额,官网查了下,还真不少 2. 查看 用下面的代码可以输出宏_MSC_VER的值 #pragma once #i ...
- 【LeetCode】998. Maximum Binary Tree II 解题报告(C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 递归 日期 题目地址:https://leetcod ...
- 【九度OJ】题目1047:素数判定 解题报告
[九度OJ]题目1047:素数判定 解题报告 标签(空格分隔): 九度OJ 原题地址:http://ac.jobdu.com/problem.php?pid=1047 题目描述: 给定一个数n,要求判 ...
- 【LeetCode】952. Largest Component Size by Common Factor 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 并查集 日期 题目地址:https://leetco ...
- 【LeetCode】921. Minimum Add to Make Parentheses Valid 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址: https://leetcode. ...
- 1036 - A Refining Company
1036 - A Refining Company PDF (English) Statistics Forum Time Limit: 3 second(s) Memory Limit: 32 ...
- JSP的数据从数据库中获取导入type=date的input标签中
jsp 页面最开始加上 <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %> & ...
- Java 16 中新增的 Stream 接口的一些思考
这里先提一个题外话,如果想看 JDK 不同版本之间有何差异,增加或者删除了哪些 API,可以通过下面这个链接查看: https://javaalmanac.io/jdk/17/apidiff/11/ ...
- Nginx入门--从核心配置与动静分离开始
写在前面 优化我们项目,服务器部署,不仅仅可以是分布式,Nginx一样可以通过动静分离,负载均衡来减轻我们服务器的压力.Nginx的知识链,学习周期相对比较长,博主也是刚刚入门,这篇就先从实现基础的动 ...
