使用hbuilder打包vue项目容易出现的坑点
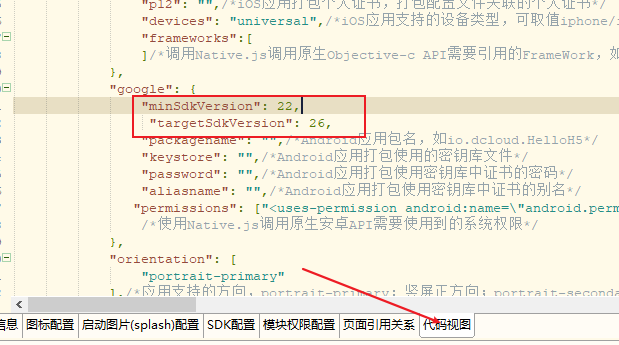
1.打包后手机打开"该app专为旧版本安卓"问题解决(在hbuilder中设置)
打开manifest.json
然后
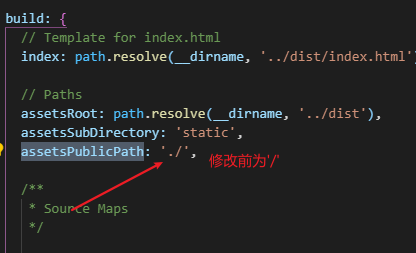
2.打包后app打开显示白屏.
路径问题:在webpack中配置

3.路由跳转图片显示不出来(在router中设置)
// src文件夹 ==> router文件夹 ==> index.js中找到 new Router
export default new Router({
mode: 'history', //修改为hash 或者直接去除
routes: []
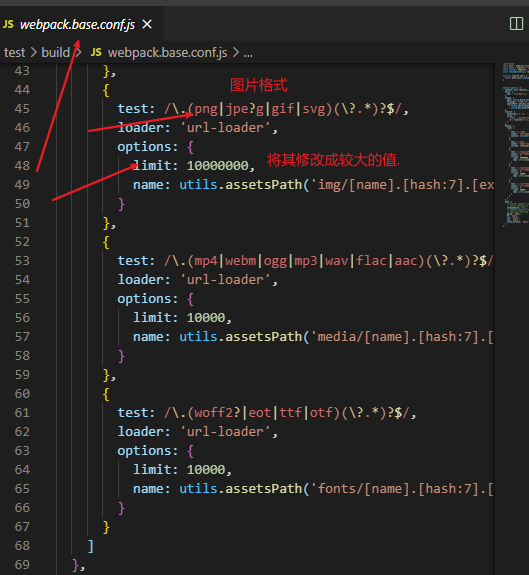
4.部分或者全部图片显示不出来(在webpack中配置)
webpack图片压缩成basse64格式导致.图片太大会被压缩,压缩之后app上就看不见图片

使用hbuilder打包vue项目容易出现的坑点的更多相关文章
- HBuilder打包vue项目app后空白,并请求不到数据
(解决空白问题)在打包之前一定要修改 config 目录下的 index.js 文件中的 bulid 模块打包配置项,否则会出现空白,如图 修改前 assetsPublicPath= '/',. ...
- electron打包vue项目
electron是什么 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并 ...
- 使用Cordova打包Vue项目
因为公司项目要求, 原本的vue移动端项目, 现在要求能使用定位, 调用摄像头等功能, 并且开发成混合APP. 一个小白的孤军奋战史, 记录一下, 以备后用.... 第一步: 安装cordova 在命 ...
- 教你用Cordova打包Vue项目
现在国内越来越多的开发者使用Vue开发混合app,但是当大家开发完成过后才发现不知道该怎么将Vue项目打包成app. 据我现在的了解打包Vue项目目前流行的就是使用weex和cordova.weex是 ...
- webpack打包vue项目之后生成的dist文件该怎么启动运行
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run b ...
- 使用electron-packager electron-builder electron-updater 打包vue项目,支持在线更新
1.如何用electron-packager electron-builder打包vue项目,打包成桌面程序. 步骤一. 执行npm run build 打包你的vue项目. 打包成功后,生成dist ...
- nw打包vue项目 安装包
接着上篇nw打包vue项目exe中: copy /b nw.exe+dome.nw dome.exe 出现了dome.exe文件之后,要是打算打包成为安装包,网上推荐的是Inno Setup Comp ...
- docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- 使用HBuilderX实现打包vue项目成app
一.准备开发工具 开发工具:HBuilderX 官网地址:http://www.dcloud.io (标准版需要自己安装插件,app开发版已经把app开发常用的插件安装好了,开箱即用,建议使用开发版) ...
随机推荐
- 如何将rabbitmq集群中的某个节点移除.
首先将要移除的节点停机. root@rabbitmq-03:~# rabbitmqctl stop Stopping and halting node 'rabbit@rabbitmq-03' ... ...
- [hdu7035]Game
称区间$[i,j]$为普通区间,当且仅当$j-i\ge 3$且其操作两次内不会变为给定区间 结论:若$[i,j]$为普通区间,则$[i,j]$和$[i+1,j-1]$的状态( ...
- [bzoj4553]序列
记第i个位置有三个属性:1.ai表示原来的值:2.bi表示变成最大的值:3.ci表示变成最小的值.那么对于如果i在j的前面,那么必然有:$ai\le cj$且$bi\le aj$,那么令f[i]表示以 ...
- idea明明设置了utf-8, 但是提交的配置文件到远程中文乱码
IDEA中编辑的.properties配置文件提交到Git后显示乱码 解决方法:
- Docker namespace,cgroup,镜像构建,数据持久化及Harbor安装、高可用配置
1.Docker namespace 1.1 namespace介绍 namespace是Linux提供的用于分离进程树.网络接口.挂载点以及进程间通信等资源的方法.可以使运行在同一台机器上的不同服务 ...
- ServerBootstrap的handler()和childHandler()区别
无论服务端还是客户端都进行了handler的设置,通过添加hanlder,我们可以监听Channel的各种动作以及状态的改变,包括连接,绑定,接收消息等. 区别: 1. handler在初始化时就会执 ...
- Atcoder Grand Contest 038 E - Gachapon(Min-Max 容斥+背包)
Atcoder 题面传送门 & 洛谷题面传送门 我竟然能独立做出 Ag 的 AGC E,incredible!更新了 Atcoder 做题难度上限( 首先按照套路 Min-Max 容斥,\(a ...
- C语言小练习 微型学生管理系统
很简陋,没有做输入校验,以写出来为第一目的,中间出了不少问题,尤其是结构体内字符串赋值的时候(理解不透彻),字符串比较用strcmp不能直接==判定,逻辑也很重要,不然会出现莫名其妙的问题. 涉及知识 ...
- Python序列化,json&pickle&shelve模块
1. 序列化说明 序列化可将非字符串的数据类型的数据进行存档,如字典.列表甚至是函数等等 反序列化,将通过序列化保存的文件内容反序列化即可得到数据原本的样子,可直接使用 2. Python中常用的序列 ...
- 笔记Mysql(1)
客户端的登录命令 查看版本 查看设置(数据库的基本设置信息) 查看时间 查看链接数 查看超时的关键字 创建数据库 查看已有数据库 进入数据库,查询链接到的数据库 查询数据目录 创建表 查看表
