Vue.use()用法
通常我们引入一个第三方组件形式的插件进来时,我们在main.js里面需要Vue.use(’该插件名字‘),比如引入一个vant组件

那么我们如何自己也来尝试将自己封装的组件以Vue.use()的形式来使用呢
以往我们使用一个封装的组件可以以局部组件的方式将其引入到需要该组件的位置,该方式在需要很多地方需要的时候,需要不断引入进来,比较繁琐,这时可以用全局的方式将其引入进来

图
看效果图,这是一个不断转动的加载图

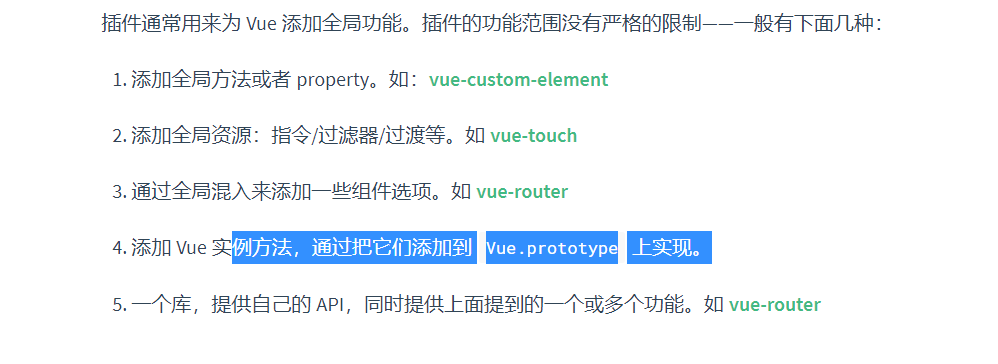
现在我们来看下官方给的利用插件形式的好处:

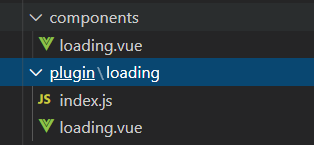
要想用Vue.use()的方式,首先你得将组件转换成插件的形式才可以,需要额外在src下建立一个plugin的文件夹,将自己封装的组件引入到该文件夹下(也可以不引入,引入了比较方便些),然后再建立一个index.js的文件

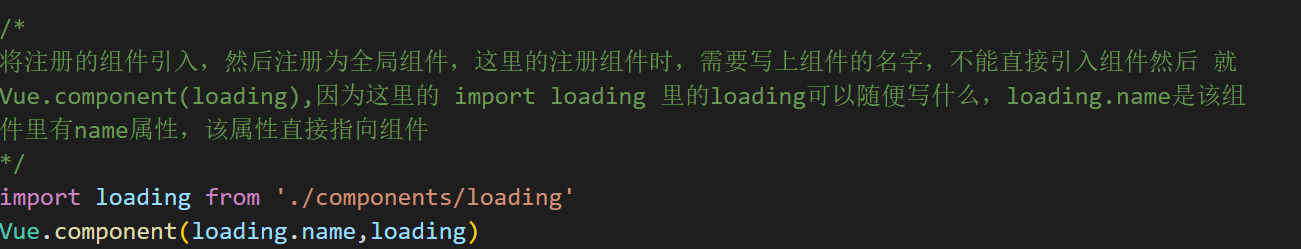
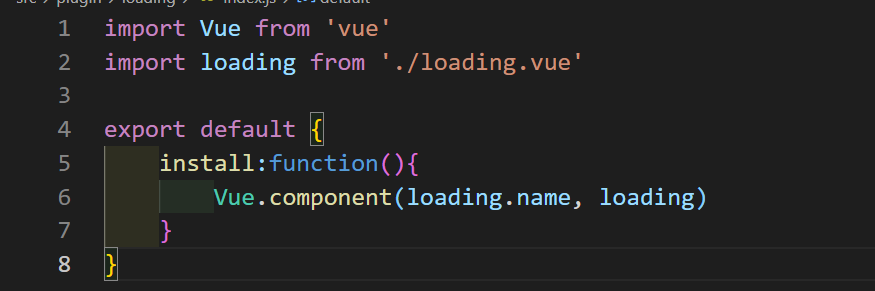
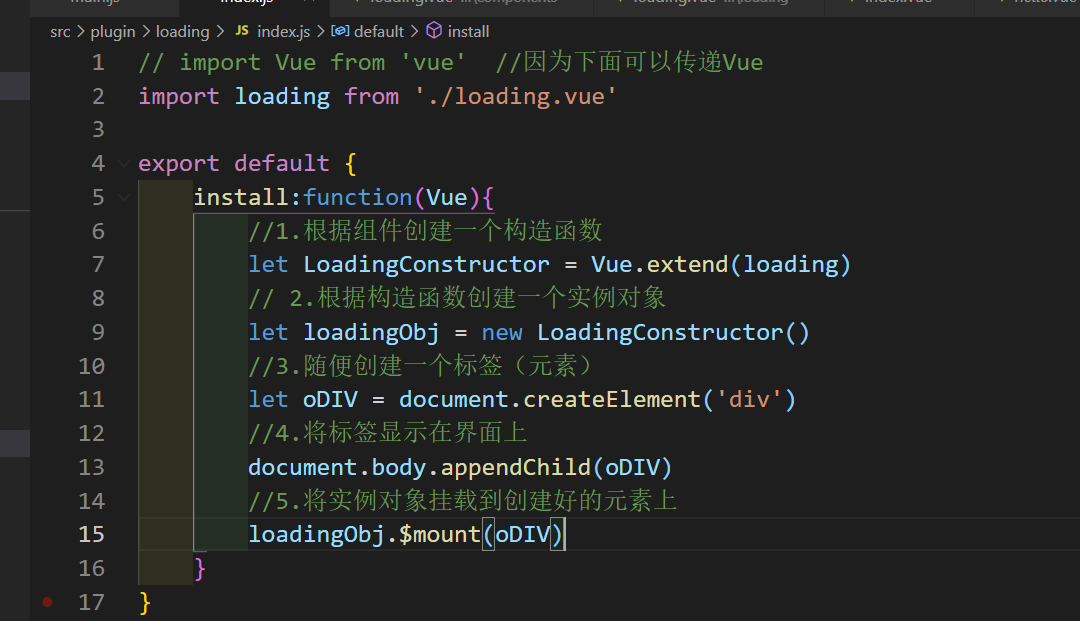
index.js的文件夹内容

必须先使用install的方法,官网有提到

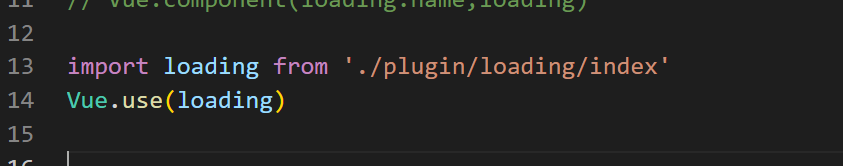
然后再main.js的文件里注入

这样就可以使用了
如果我们不想引入组件的标签,我们可以这样使用

在界面上同样可以显示出来
Vue.use()用法的更多相关文章
- Vue props用法详解
Vue props用法详解 组件接受的选项之一 props 是 Vue 中非常重要的一个选项.父子组件的关系可以总结为: props down, events up 父组件通过 props 向下传递数 ...
- vue setTimeout用法 jquery滚动到某一个div的底部
//vue 中setTimeOut用法 var $this = this; setTimeout(function(){ $this.goEnd() }, 10); goEnd:function(){ ...
- vue better-scroll用法
滚动位置固定:在vue中通过路由切换页面时组件会自动滚动到顶部,需要监听滚动行为才能让滚动位置固定,better-scroll解决了这个问题. 常用效果:移动端很常见的效果,当滑动右边部分的时候,左边 ...
- vue之用法
一.安装 对于新手来说,强烈建议大家使用<script>引入 二. 引入vue.js文件 我们能发现,引入vue.js文件之后,Vue被注册为一个全局的变量,它是一个构造函数. 三.使用V ...
- Vue 基本用法
Vue的基本用法 模板语法{{ }} 关闭掉 django中提供的模板语法{{ }} 指令系统 v-text v-html v-show和v-if v-bind和v-on v-for v-model ...
- Vue基本用法
在学习Vue的基本用法之前,我们先简单的了解一些es6的语法 let: 特点:1.局部作用域 2.不会存在变量提升 3.变量不能重复声明 const: 特点:1.局部作用域 2.不会存在变量提升 3. ...
- vue插槽用法(极客时间Vue视频笔记)
vue插槽 插槽是用来传递复杂的内容,类似方法 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- Vue.extend用法
Vue.extend 是构造一个组件的语法器. 用法 Vue.extend ( options ),options 是对象: 使用基础Vue构造器,创建一个子类,参数是一个包含组件选项的对象,data ...
- vue基础用法
vue.js是什么 vue.js也称为vue,读音/vju/ 是一个构建用户界面的框架 是一个轻量级MVVM(Model-view-viewModel)框架,和angular,react类似,其实就是 ...
- 杂记 -- 关于vue-router样式、vuecli引用全局js函数、vue.slot用法
1.routerLinkTo 样式设置 首先,点击routerlink标签如下图:添加:router-link-active,router-link-exact-active两个类的样式 router ...
随机推荐
- response 返回js的alert()语句,中文乱码如何解决
response 返回js的alert()语句,中文乱码如何解决, 步骤1:在后台加上如下代码: response.setCharacterEncoding("utf-8"); r ...
- ssh框架从页面传中文发生乱码时怎么解决,就是添加一个字符编码拦截器。用springframework自带的便可
ssh框架从页面传中文发生乱码时怎么解决,就是添加一个字符编码拦截器.用springframework自带的便可
- JAVAWEB项目报"xxx响应头缺失“漏洞处理方案
新增一个拦截器,在拦截器doFilter()方法增加以下代码 public void doFilter(ServletRequest request, ServletResponse response ...
- 【LeetCode】1022. Smallest Integer Divisible by K 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址:https://leetcode.c ...
- 人脸识别中的重要环节-对齐之3D变换-Java版(文末附开源地址)
一.人脸对齐基本概念 人脸对齐通过人脸关键点检测得到人脸的关键点坐标,然后根据人脸的关键点坐标调整人脸的角度,使人脸对齐,由于输入图像的尺寸是大小不一的,人脸区域大小也不相同,角度不一样,所以要通过坐 ...
- JWT+SpringBoot实战
往期内容:JWT - 炒焖煎糖板栗 - 博客园 (cnblogs.com) JWT可以理解为一个加密的字符串,里面由三部分组成:头部(Header).负载(Payload).签名(signature) ...
- [opencv]<学习Opencv>英文原版翻译学习
[注]下文全部内容为 <<Learning OpenCV 3: Computer Vision in C++ with the OpenCV Library>>经由在线翻译整理 ...
- IT6563替代芯片|DP转HDMI 2.0音视频讯号转换芯片|CS5263Capstpne
IT6563替代芯片|CS 5263|4LAN DP转HDMI 2.0音视频讯号转换芯片IT6563是一款4LAN EDP转HDMI2.0 HDMI2.0转换器芯片.IT6563FN结合Display ...
- CS5218替代AG6310方案设计|替代AG6310方案|DP转HDMI 4K30Hz转换方案
AG6310是一款实现显示端DP口转HDMI数据转换器.AG6310是一款单芯片解决方案,通过DP端口连接器传输视频和音频流,其DP1.2支持可配置的1.2和4通道,分别为1.62Gbps.2.7Gb ...
- 使用 JavaScript 中的 document 对象的属性,根据下拉框中选择的属性,更改页面中的字体颜色和背景颜色
查看本章节 查看作业目录 需求说明: 使用 JavaScript 中的 document 对象的属性,根据下拉框中选择的属性,更改页面中的字体颜色和背景颜色 实现思路: 在页面的 <body&g ...
