将Cesium Tools用于更好的构建管理
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
Cesium技术正在给建筑业带来革命性的变化。我们与 partnership with Komatsu合作开发的智能建筑仪表盘使我们能够比以往更快地可视化、测量和分析建筑工地的进度。下面将介绍它的工作原理。
聚集不同的数据集来评估进度
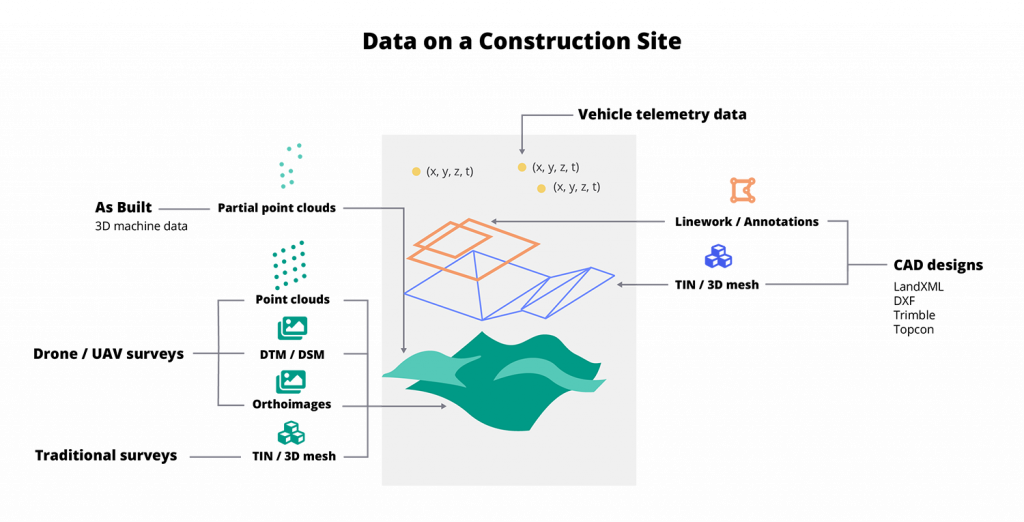
 为了保持跟踪,现场管理人员必须不断地将在CAD设计中提供的计划与现场实际发生的情况进行比较,这些情况由传统调查(Traditional survey)、无人机调查(Drone survey)和智能施工车辆(Smart vehicles)的数据(包括竣工数据和车辆遥测数据)采集。
为了保持跟踪,现场管理人员必须不断地将在CAD设计中提供的计划与现场实际发生的情况进行比较,这些情况由传统调查(Traditional survey)、无人机调查(Drone survey)和智能施工车辆(Smart vehicles)的数据(包括竣工数据和车辆遥测数据)采集。
Cesium Tools应用程序将设计模型与现实世界中的时间标记数据结合,以进行测量和跟踪进度。Cesium将这些数据源作为输入,将它们融合在一起以创建工作站点的最新3D表示,并将它们处理为3D平铺,以便它们可以轻松共享和流式传输。
 一种DSM和正射影像,转换成三维平铺,覆盖使用CAD软件包创建的线条文件中的矢量数据
一种DSM和正射影像,转换成三维平铺,覆盖使用CAD软件包创建的线条文件中的矢量数据
收集数据
生成智能构建应用程序需要我们准备接收各种数据类型,以不同的方式和完整度收集。
传统调查
传统测量场地的方法是使用探测车在整个工作场地的位置网格上进行GPS测量。以这种方式收集数据需要一天或更长的时间,而且收集的数据比较少。这些数据可以编译成LandXML、DXF或其他三角形网格格式的三维网格。
无人机调查
调查也可以由无人机或UAV进行。大约一周一次,一次最多一天,一架无人机飞过现场,在工作现场的多个地点拍照。摄影测量软件将这些照片转换成地形的整体三维模型。常见的输出包括点云、DTM/DSM地形数据和正射影像。
 日本大阪一个工地的点云,由无人机收集,转化成网格,再由Cesium ion平铺成3D Tiles。
日本大阪一个工地的点云,由无人机收集,转化成网格,再由Cesium ion平铺成3D Tiles。
无人机调查比传统调查快得多。对于英国的一家公司来说,采用基于无人机的数据采集方法,再加上Cesium的3D拼接功能,将从采集到可视化的时间从3天缩短到30分钟。每种方法的测量结果误差不到2%。
智能施工车辆
建筑业的最新趋势之一是机器跟踪,要么在建筑设备中嵌入GPS传感器,要么在设备上附加售后传感器。这些传感器跟踪每台机器在工地周围移动时的情况,提供“竣工”数据部分地形数据,当与现有地面合并时,这些数据可以提供工地地形的近乎实时的图片,通常是按小时采集的。
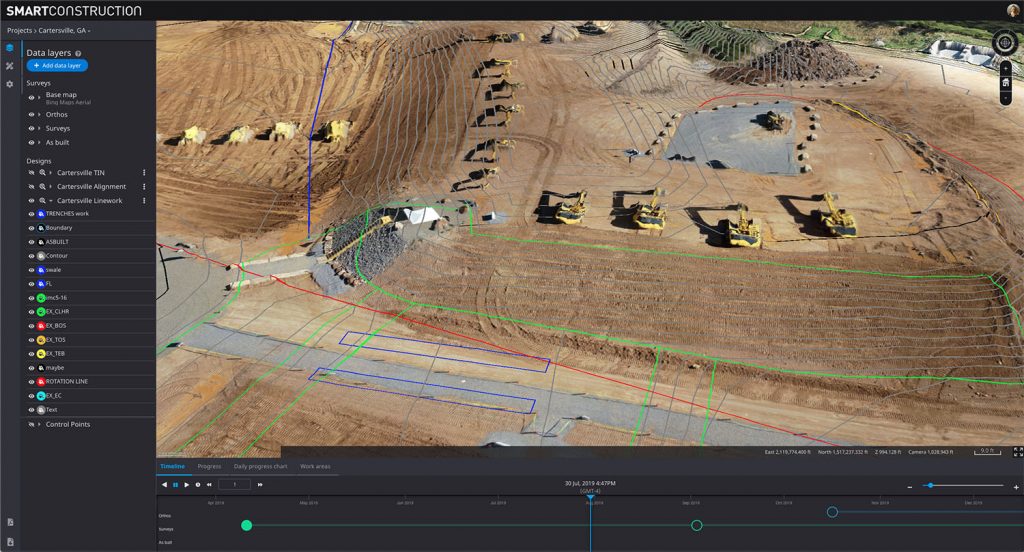
 图中的黄色部分,最近从安装传感器的工程机械收集的“竣工”数据,与之前对整个工地进行的无人机调查相融合。Cesium可以让你在任何时候组合和可视化不同的表面。
图中的黄色部分,最近从安装传感器的工程机械收集的“竣工”数据,与之前对整个工地进行的无人机调查相融合。Cesium可以让你在任何时候组合和可视化不同的表面。
超乎想象
尽管能够看到正发生的事情很有价值,但Cesium Tool应用程序的真正价值在于分析功能。
 一个用热力图突出显示的切割和填充分析,显示需要移动多少废土和已经移动了多少废土。
一个用热力图突出显示的切割和填充分析,显示需要移动多少废土和已经移动了多少废土。
例如,如果项目经理需要将结果发送给客户进行计费,他们可以理解已移动的废土的总百分比,以及仍然需要工作的区域。确定库存中剩余材料的数量非常简单,只需点击创建一个测量:程序将计算材料的体积、重量和价值。
 测量库存。
测量库存。
项目经理还可以通过单击路径并检查坡度(作为热力图或使用二维横截面工具的纵断面图)在行进之前查看路线。
 地形坡度热图。
地形坡度热图。
这只是智能构建应用程序(Smart Construction app)中Cesium赋能的众多功能的概述。进入我们的construction industry,观看视频并了解更多信息。
原文链接:https://cesium.com/blog/2020/03/30/construction-with-cesium/
作者:Gabby Getz
评语:Cesium团队提供的工具和功能越来越强大,令人惊叹。
Cesium中文网交流QQ群:807482793
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
将Cesium Tools用于更好的构建管理的更多相关文章
- RestKit ,一个用于更好支持RESTful风格服务器接口的iOS库
简介 RestKit 是一个用于更好支持RESTful风格服务器接口的iOS库,可直接将联网获取的json/xml数据转换为iOS对象. 项目主页: RestKit 最新示例: 点击下载 注意: 如果 ...
- 更好的构建 Node 服务的工具
更好的构建 Node 服务的工具 无论前端项目在打包后都发送给后台, 有时候自己想看看效果在运行 npm run build 后只是看到一个 build 文件夹,但是直接打开是无法浏览,因此需要开启一 ...
- 无法为目标平台“Microsoft.Data.Tools.Schema.Sql.Sql120DatabaseSchemaProvider”创建扩展管理器
很久没写博客了,这段时间情绪不那么稳定,还是心态的问题... 就简单写个问题的解决方法吧,其实最近遇到的问题蛮多的,就拿这个解决过后又遇到的来写吧. 正如标题一样:VS2013 无法为目标平台“Mic ...
- 技术分享:Dapr,让开发人员更轻松地构建微服务应用
最近一直在学习微服务相关的技术.微服务架构已成为构建云原生应用程序的标准,并且可以预见,到2022年,将有90%的新应用程序采用微服务架构.微服务架构提供了令人信服的好处,包括可伸缩性,松散的服务耦合 ...
- [译] 优化 WEBPACK 以更快地构建 REACT
原文地址:OPTIMIZING WEBPACK FOR FASTER REACT BUILDS 原文作者:Jonathan Rowny 译文出自:掘金翻译计划 本文永久链接:https://githu ...
- COMET —— 常识Transformer用于自动知识图构建
<COMET:Commonsense Transformers for Automatic Knowledge Graph Construction> 论文地址 论文源码 任务 目的层面 ...
- neat算法——本质就是遗传算法用于神经网络的自动构建
基于NEAT算法的马里奥AI实现 所谓NEAT算法即通过增强拓扑的进化神经网络(Evolving Neural Networks through Augmenting Topologies),算法不同 ...
- 用于PHP的Gearman Worker管理工具GearmanManager
项目地址:https://github.com/brianlmoon/GearmanManager PHP环境要求 PHP 5.5.9 POSIX extension Process Control ...
- Rust 中项目构建管理工具 Cargo简单介绍
cargo是Rust内置的项目管理工具.用于Rust 项目的创建.编译.执行,同一时候对项目的依赖进行管理,自己主动推断使用的第三方依赖库,进行下载和版本号升级. 一.查看 cargo 版本号 安装R ...
随机推荐
- ReentrantLock可重入锁——源码详解
开始这篇博客之前,博主默认大家都是看过AQS源码的~什么居然没看过猛戳下方 全网最详细的AbstractQueuedSynchronizer(AQS)源码剖析(一)AQS基础 全网最详细的Abstra ...
- javascript中的12种循环遍历方法
1.for (自定义条件) 循环 let arr = [1,2,3]; for(let i =0;i<arr.length;i++){ console.log(i,arr[i]) } 2.for ...
- Add File as a Link on Visual Studio
https://stackoverflow.com/questions/18963750/add-file-as-a-link-on-visual-studio-debug-vs-publish Ev ...
- JAVA验证身份证号码是否正确
package com.IdCard; import java.text.SimpleDateFormat; import java.util.Calendar; import java.util.D ...
- UDP&串口调试助手用法(2)
通道的是创建.删除.编辑.链接.断开 通道创建 通道删除 先选择要删除的通道,再点击删除通道即可 通道参数编辑 双击创建的通道 即可编辑通道 通道链接 通道创建成功,提示 点击链接即可链接通道 通道断 ...
- Visiual Studio之c++项目瘦身(删除中间项)
欢迎指正 本文主要涉及 Visiual Studio(简称VS) 创建的c++项目 和 windows下批处理相关点. 1.中间项 A.VS创建的c++项目,生成后,会有许多中间项,包括项目生成的中间 ...
- 【LeetCode】342. Power of Four 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 递归 迭代 位运算 函数法 日期 [LeetCode ...
- leetcode 761. Special Binary String
761. Special Binary String 题意: 一个符合以下两个要求的二进制串: \(1.串中包含的1和0的个数是相等的.\) \(2.二进制串的所有前缀中1的个数不少于0的个数\) 被 ...
- 【剑指Offer】删除链表中重复的结点 解题报告(Python)
[剑指Offer]删除链表中重复的结点 解题报告(Python) 标签(空格分隔): 剑指Offer 题目地址:https://www.nowcoder.com/ta/coding-interview ...
- treecnt 算法马拉松20(告别美国大选及卡斯特罗)
treecnt 基准时间限制:1 秒 空间限制:131072 KB 给定一棵n个节点的树,从1到n标号.选择k个点,你需要选择一些边使得这k个点通过选择的边联通,目标是使得选择的边数最少. 现需要计算 ...
