前端规范之Git提交规范(Commitizen)
代码规范是软件开发领域经久不衰的话题,几乎所有工程师在开发过程中都会遇到或思考过这一问题。而随着前端应用的大型化和复杂化,越来越多的前端团队也开始重视代码规范。同样,前段时间,笔者所在的团队也开展了一波开源治理,而其中代码规范就占据了很重要的一项。接下来的几篇文章,将会对JS代码规范、CSS规范、Git提交规范、Git工作流规范以及文档规范进行详细的介绍~
系列文章:
- 前端规范之JS代码规范(ESLint + Prettier)
- 前端规范之CSS规范(Stylelint)
- 前端规范之Git提交规范(Commitizen)
- 前端规范之Gti工作流规范(Husky + Commitlint + Lint-staged)
- 前端规范之文档规范
本文主要介绍了前端规范之Git提交规范(Commitizen),将会对Commitizen的使用进行介绍,欢迎大家交流讨论~
1. 背景
Git是目前世界上最先进的分布式版本控制系统,在我们平时的项目开发中已经广泛使用。而当我们使用Git提交代码时,都需要写Commit Message提交说明才能够正常提交。
git commit -m "提交"
然而,我们平时在编写提交说明时,通常会直接填写如"fix"或"bug"等不规范的说明,不规范的提交说明很难让人明白这次代码提交究竟是为了什么。而在工作中,一份清晰简介规范的Commit Message能让后续代码审查、信息查找、版本回退都更加高效可靠。因此我们需要一些工具来约束开发者编写符合规范的提交说明。
2. 提交规范
那么,什么样的提交说明才能符合规范的说明呢?不同的团队可以制定不同的规范,当然,我们也可以直接使用目前流行的规范,比如Angular Git Commit Guidelines。接下来将会对目前流行的Angular提交规范进行介绍。
2.1 提交格式
符合规范的Commit Message的提交格式如下,包含了页眉(header)、正文(body)和页脚(footer)三部分。其中,header是必须的,body和footer可以忽略。
<type>(<scope>): <subject>
// 空一行
<body>
// 空一行
<footer>
2.2 页眉设置
页眉(header)通常只有一行,包括了提交类型(type)、作用域(scope)和主题(subject)。其中,type和subject是必须的,scope是可选的。
2.2.1 提交类型
提交类型(type)用于说明此次提交的类型,需要指定为下面其中一个:

2.2.2 作用域
作用域(scope)表示此次提交影响的范围。比如可以取值api,表明只影响了接口。
2.2.3 主题
主题(subject)描述是简短的一句话,简单说明此次提交的内容。
2.3 正文和页脚
正文(body)和页眉(footer)这两部分不是必须的。
如果是破坏性的变更,那就必须在提交的正文或脚注加以展示。一个破坏性变更必须包含大写的文本 BREAKING CHANGE,紧跟冒号和空格。脚注必须只包含 BREAKING CHANGE、外部链接、issue 引用和其它元数据信息。例如修改了提交的流程,依赖了一些包,可以在正文写上:BREANKING CHANGE:需要重新npm install,使用npm run cm代替git commit。
下面给出了一个Commit Message例子,该例子中包含了header和body。
chore: 引入commitizen BREANKING CHANGE:需要重新npm install,使用npm run cm代替git commit
当然,在平时的提交中,我们也可以只包含header,比如我们修改了登录页面的某个功能,那么可以这样写Commit Message。
feat(登录):添加登录接口
3. Commitizen
虽然有了规范,但是还是无法保证每个人都能够遵守相应的规范,因此就需要使用一些工具来保证大家都能够提交符合规范的Commit Message。常用的工具包括了可视化工具和信息交互工具,其中Commitizen是常用的Commitizen工具,接下来将会先介绍Commitizen的使用方法。
3.1 什么是Commitizen
Commitizen是一个撰写符合上面Commit Message标准的一款工具,可以帮助开发者提交符合规范的Commit Message。
3.2 安装Commitizen
可以使用npm安装Commitizen。其中,cz-conventional-changelog是本地适配器。
npm install commitizen cz-conventional-changelog --save-dev
3.3 配置Commitizen
安装好Commitizen之后,就需要配置Commitizen,我们需要在package.json中加入以下代码。其中,需要增加一个script,使得我们可以通过执行npm run cm来代替git commit,而path为cz-conventional-changelog包相对于项目根目录的路径。
”script": {
"cm: "git-cz"
},
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}
配置完成之后,我们就可以通过执行npm run cm来代替git commit,接着只需要安装提示,完成header、body和footer的编写,就能够编写出符合规范的Commit Message。

4. 可视化提交工具
除了使用Commitizen信息交互工具来帮助我们规范Commit Message之外,我们也可以使用编译器自带的可视化提交工具。接下来,将会介绍VSCode可视化提交工具的使用方法。
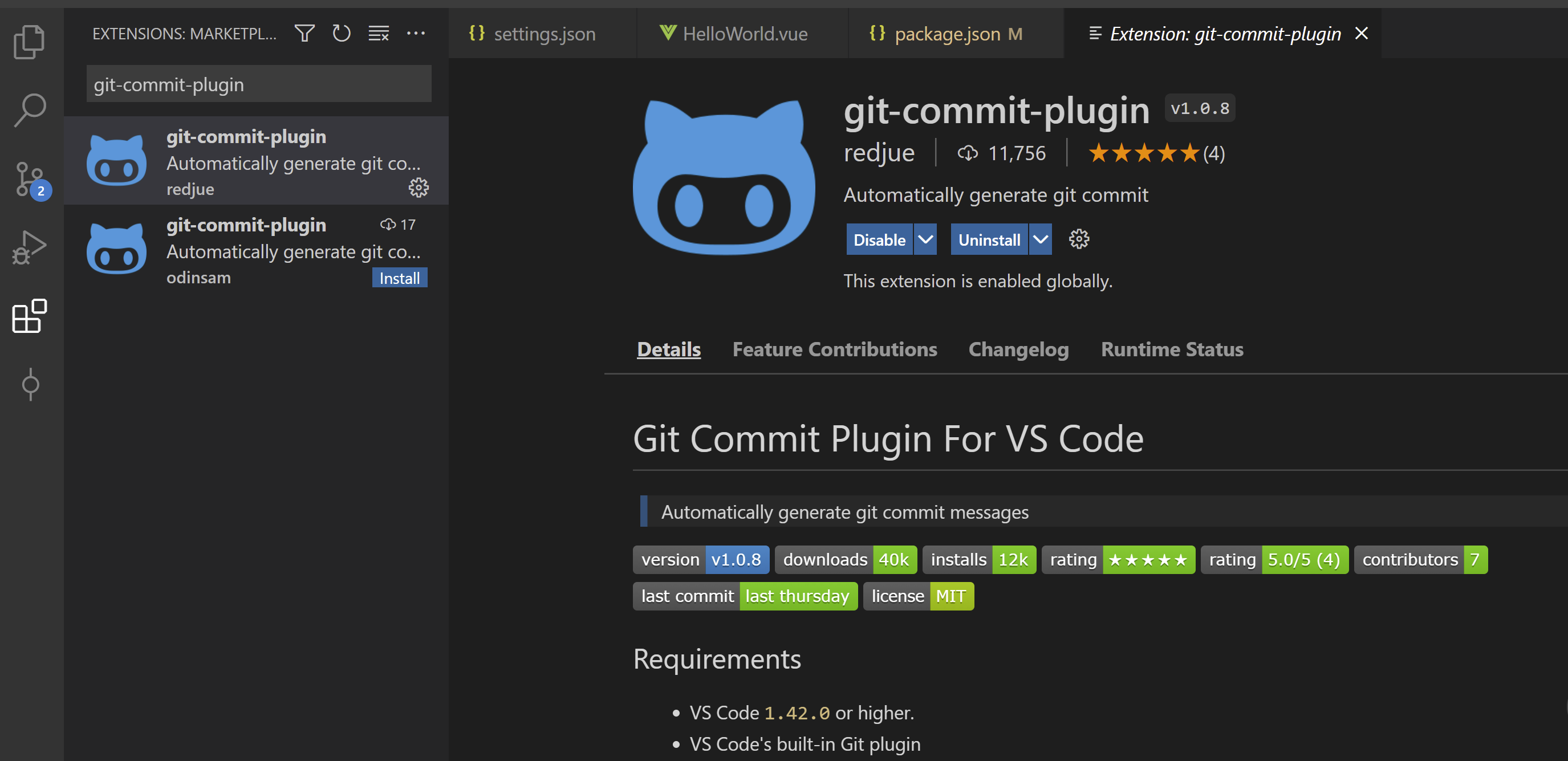
在VSCode的EXTENSIONS中找到git-commit-plugin插件,点击install进行安装。

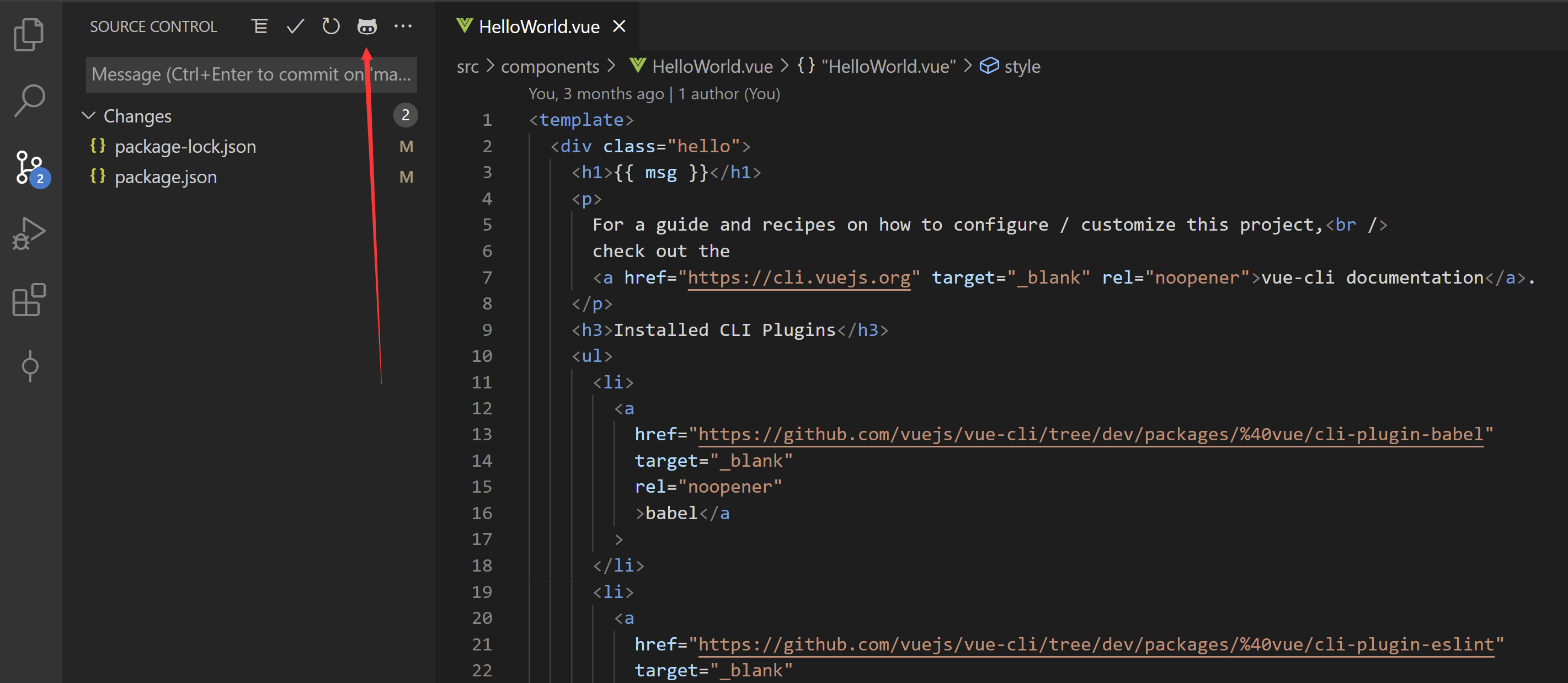
安装完成之后,可以通过git add添加要提交的文件,接着,在Source Control点击show git commit template图标,开始编写Commit Message信息。

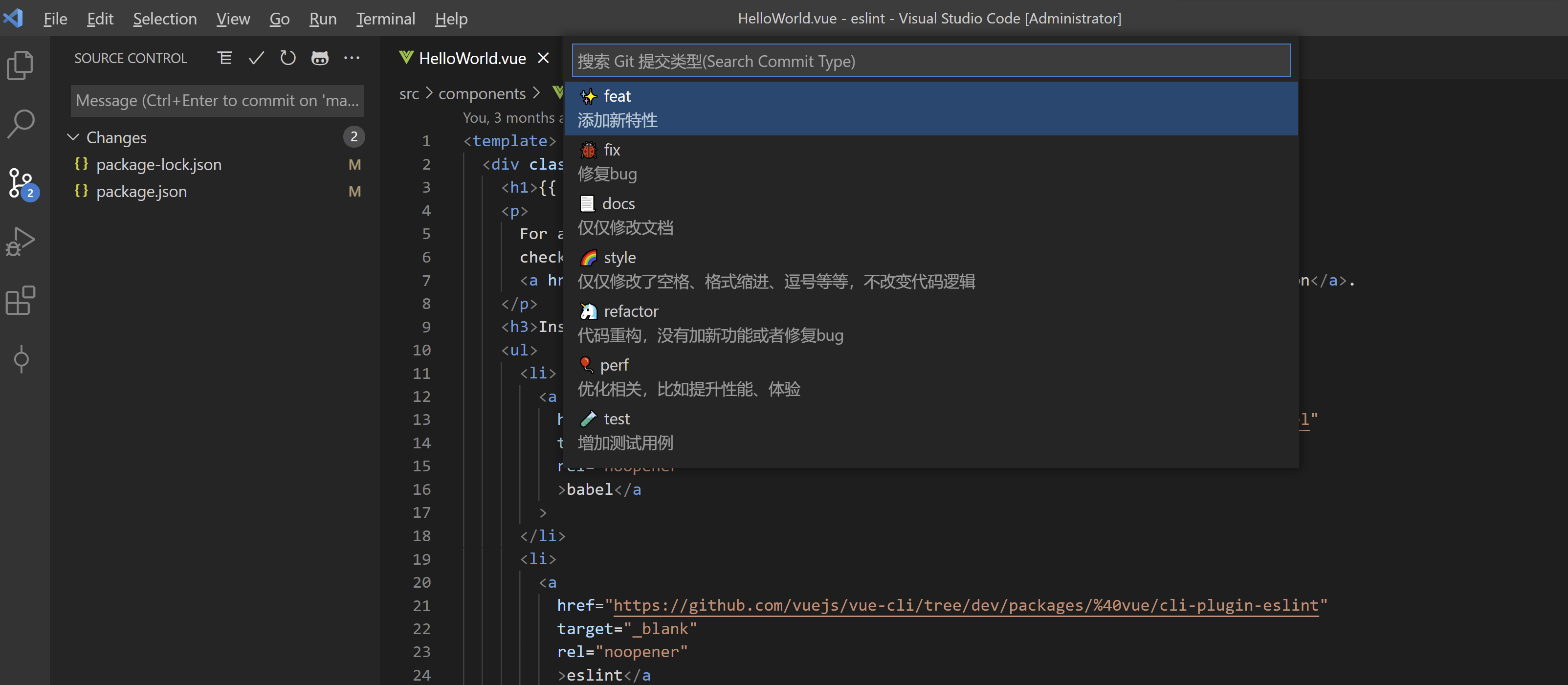
接下来只需要按照指引进行Commit Message的编写。

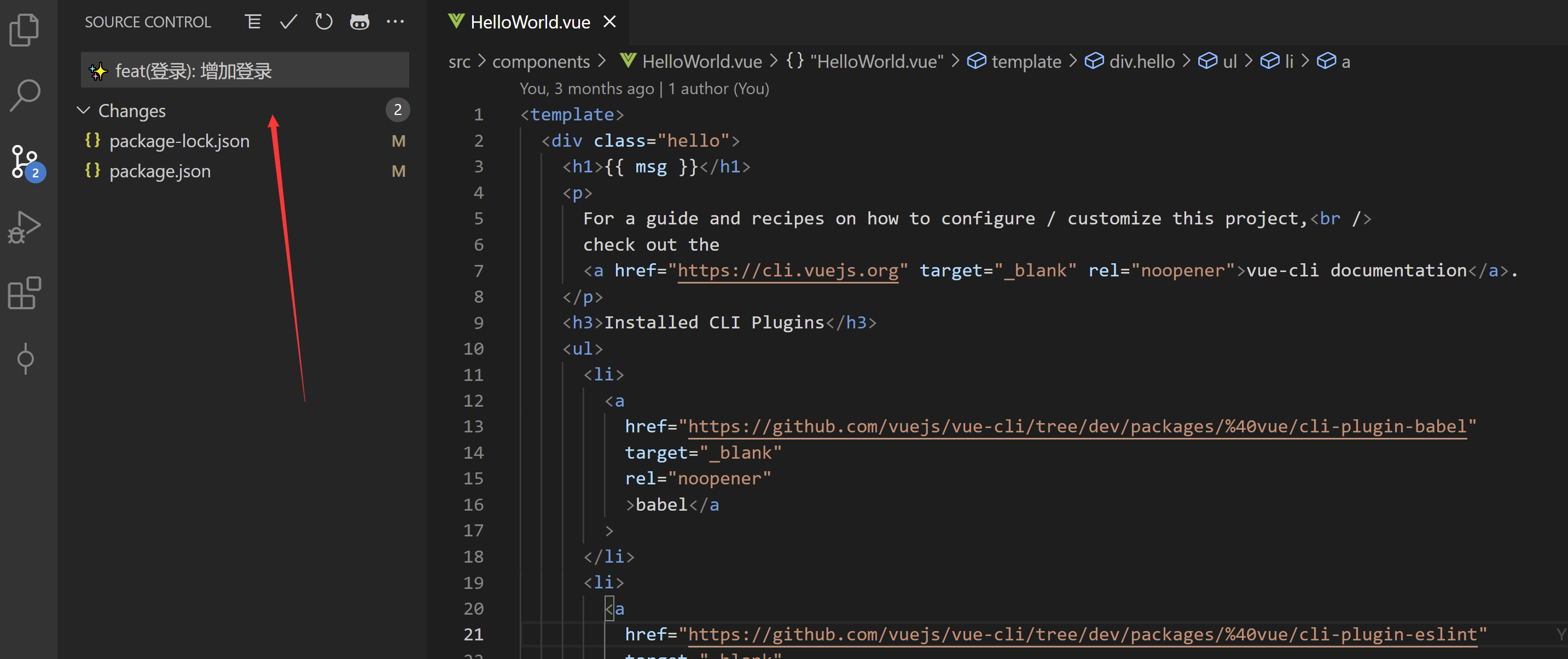
当编写完成之后,可以得到符合规范的Commit Message,这个时候就可以放心将Commit Message及所修改的文件进行提交啦。

前端规范之Git提交规范(Commitizen)的更多相关文章
- 前端规范之Git工作流规范(Husky + Comminilint + Lint-staged)
代码规范是软件开发领域经久不衰的话题,几乎所有工程师在开发过程中都会遇到或思考过这一问题.而随着前端应用的大型化和复杂化,越来越多的前端团队也开始重视代码规范.同样,前段时间,笔者所在的团队也开展了一 ...
- 项目工程化之git提交规范以及 CHANGELOG生成
事先声明,本文是参考了其他大神的博客之后自己尝试的记录,具体可以参考如下 链接 先说说git 提交规范把,这里基本都是这个工具 cz-customizable 1,安装 npm install cz- ...
- 开发中的你的Git提交规范吗?
1. 前言 目前大部分公司都在使用Git作为版本控制,每个程序员每天都要进行代码的提交.很多开发者也包括我自己,有时候赶时间或者图省事,就这么提交: git commit -m "修改bug ...
- Git提交代码规范 而且规范的Git提交历史,还可以直接生成项目发版的CHANGELOG(semantic-release)
Git提交代码规范 - 木之子梦之蝶 - 博客园 https://www.cnblogs.com/liumengdie/p/7885210.html Commit message 的格式 Git 每次 ...
- 利用shell脚本生成CHANGELOG.md(包含git提交规范)
前言 我们经常看到github上面有很多CHANGELOG.MD包含版本的更新信息,如果我们的git提交能遵循一定的规范,那么使用gitlog就能很方便的生成它 生成结果  shell脚本 http ...
- git 提交规范
git 提交规范 前言 无规矩不成方圆,编程也一样. 如果你有一个项目,从始至终都是自己写,那么你想怎么写都可以,没有人可以干预你.可是如果在团队协作中,大家都张扬个性,那么代码将会是一团糟,好好的项 ...
- 老鸟都应该注意的git 提交规范
不知道大家有没有看过自己项目的git 提交信息-----我看过好多次 ,不忍直视 然后提醒一起的小伙伴 :大家规范点 信息要详细, 过段时间再看下 ,还是一样. 相信很多猿都有这样的感受,对于垃圾的 ...
- 关于Git提交规范
自古至今,无规矩不成方圆. Git提交也有其规范,业内做的比较好的,比较具有参考价值的就是Angular的提交. Angular提交规范: <type>(<scope>): & ...
- 你可能会忽略的 Git 提交规范
一.为什么需要规范? 无规矩不成方圆,编程也一样. 如果你有一个项目,从始至终都是自己写,那么你想怎么写都可以,没有人可以干预你.可是如果在团队协作中,大家都张扬个性,那么代码将会是一团糟,好好的项目 ...
随机推荐
- spring学习日志四
一.spring对JDBC的支持 JdbcTemplate 简介 为了使 JDBC 更加易于使用, Spring 在 JDBC API 上定义了一个抽象层, 以此建立一个 JDBC 存取框架. 作为 ...
- itoa函数递归实现
库函数中有atoi函数,用意是将字符形式输入的数据转换成数字,而库函数有没有提供一个将数字转换成字符的函数呢?答案是有的,而且功能很是强大,那就是sprintf().snprintf()格式化转换函数 ...
- JDBC中的元数据——2.参数元数据
package metadata; import java.sql.Connection; import java.sql.ParameterMetaData; import java.sql.Pre ...
- tomcat中修改Web站点的默认根目录
转自:http://blog.csdn.net/wzqcongcong/article/details/6387907 想把Tomcat的默认网站根目录修改成自己指定的目录,比如:F:/MyWeb.这 ...
- 用vue实现扫描二维码跳转页面功能
怎么能用vue实现扫描二维码跳转页面功能 1. 安装依赖 npm install vue-qr --save 2. <template> <div> <div ...
- react的每个方法为什么一定要bind this
一开始学习react的时候就了解了react的每个方法都要bind(this)或者使用箭头函数绑定this的指向,到底是为什么要这么写呢,当时要学习的东西太多了就没在意,今天特别好奇(不搞懂不吃饭的态 ...
- docker搭建mysql集群
目录 一.集群方案 二.安装PXC集群 三.Haproxy负载均衡 四.访问测试 五.节点宕机或重启 六.参考 一.集群方案 1.Replication 速度快,但仅能保证弱一致性,适用于保存价值不高 ...
- 跨域@RequestBody@RequestParam 和JSON.stringify
- spring boot纯注解开发模板
简介 spring boot纯注解开发模板 创建项目 pom.xml导入所需依赖 点击查看源码 <dependencies> <dependency> <groupId& ...
- eslint and stylelint config
eslint: module.exports = { root: true, env: { browser: true, es6: true, node: true ...
