div标签的理解
在HTML里面,div标签是一个块状元素,不会和其他元素排列在同一行,会默认和下面的元素换行,但是如果我们需要把几个div标签排在同一行,需要怎么做?
第一种:修改块状元素
源码:
<div id="div1">这是第一个
</div>
<div id="div2">这是第二个
</div>
<div id="div3">这是第三个
</div>
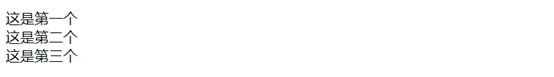
这是div块,默认是换行排列,如果不添加css样式,运行效果是这样的

三个div块竖着排列,因为div是块状元素,不会和其他元素排在同一列。
如果需要排在同一列,那就需要在写css样式的时候添加一行代码
<style type="text/css">
#div1 {
display: inline-block;
width: 200px;
height: 200px;
background-color: darkcyan;
}#div2 {
display: inline-block;
width: 200px;
height: 200px;
background-color:darkkhaki;
}
#div3 {
display: inline-block;
width: 200px;
height: 200px;
background-color:darkkhaki;
}
</style>
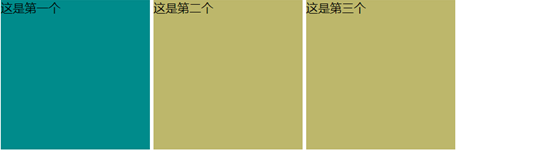
需要添加一个display: inline-block;运行效果是这样的:

第二种:向右浮动
需要把css语句离修改一句
把display: inline-block;
修改为float: left;
需要在三个div的css里面都要添加
运行效果是:

第三种:flex布局
用一个div包裹需要并行排列的三个div
然后在写css的时候再添加一行约束
源码:
html代码:
<div class="div">
<div id="div1">这是第一个
</div>
<div id="div2">这是第二个
</div>
<div id="div3">这是第三个
</div>
</div>
css代码:
<style type="text/css">
.div {
display:flex;
}
#div1 {
display: inline-block;
margin-left: 30px;
width: 200px;
height: 200px;
background-color: darkcyan;
}#div2 {
display: inline-block;
margin-left: 30px;
width: 200px;
height: 200px;
background-color:darkkhaki;
}
#div3 {
display: inline-block;
margin-left: 30px;
width: 200px;
height: 200px;
background-color:darkkhaki;
}
</style>
运行出来的效果是这样的:

拓展知识点:
display的几个属性值,inline、block、inline-block
inline是行内元素,可以与其他元素在同一行,不能自定义修改宽度高度等,大小根据内容大小决定。
block是块状元素,不可以与其他元素在同一行,独占一行,可以自定义宽度高度等。默认前后加一个空行。
inline-block:结合了inline和block的一些特点。就是可以自己定义宽度高度等,也不会独占一行,结合了两种元素的特点。
div标签的理解的更多相关文章
- HTML <div> 标签
定义和用法: <div> 可定义文档中的分区或节(division/section). <div> 标签可以把文档分割为独立的.不同的部分.它可以用作严格的组织工具,并且不使用 ...
- <div>标签仿<textarea>。contentEditable=‘true’,赋予非表单标签内容可以编辑
需求:web页面需要一个文本输入框.1.该文本输入框默认状态下有个仿‘placeholder’的默认文本提示信息,2.文本框输入状态下其高度会随文本内容自动撑开. 方案选择:1.使用<texta ...
- 前端修炼の道 | <div> 标签简介
<div> 标签是最基本的,同时也是最常用的标签. 该标签是一个双标签,出现在主体区域中,主要作为一个容器标签来使用,在 <div> 标签中可以包含除 <body> ...
- 如何在一个div标签里显示出另一个网页? <iframe src=" http://www.baidu.com " width="800px" height="200px" scrolling="no" frameborder="0"> </iframe>
如何在一个div标签里显示出另一个网页? 用在div里用iframe,就像下面的代码 <iframe src=" http://www.baidu.com " width=& ...
- 根据div 标签 查看数组@class=modulwrap 下面的/table/tbody/tr/td
<div class="modulwrap"> <div class="request_title"> <span class=& ...
- HTML中的div标签
在网页制作过程过中,能够把一些独立的逻辑部分划分出来.放在一个<div>标签中,这个<div>标签的作用就相当于一个容器. 为了使逻辑更加清晰,我们能够为这一个独立的逻辑部分设 ...
- 盒子模型/div标签/益出处理
/* <div></div>没有任何功能,不属于功能标签 可以放文字,图片以及各种元素的块标签 常常用来布局 span标签属于行内标签,无法设置宽高 */ <!docty ...
- odoo开发笔记 -- div标签代替odoo button写法
odoo开发笔记 -- div标签代替odoo button写法 并调用自定义js <footer> <div id="confirm_request_cloud_repo ...
- CSS单元的位置和层次-div标签
我们都知道,在网页上利用HTML定位文字和图象是一件“令人心痛”的事情.我们必须使用表格标签和隐式GIF图象,即使这样也不能保证定位的精确,因为浏览器和操作平台的不同会使显示的结果发生变化. 而CSS ...
随机推荐
- SpringCloud升级之路2020.0.x版-24.测试Spring Cloud LoadBalancer
本系列代码地址:https://github.com/HashZhang/spring-cloud-scaffold/tree/master/spring-cloud-iiford 通过单元测试,我们 ...
- go测试--进阶
目录 前言 控制编译的参数 -args -json -o 控制测试的参数 -bench regexp -benchtime s -cpu 1,2,4 -count n -failfast -list ...
- HCNP Routing&Switching之OSPF LSA类型
前文我们了解了OSPF中的虚连接相关话题,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/15202348.html:今天我们来聊一聊OSPF数据包中LSA类型相 ...
- easyexcel
导出: package com.example.demo.excel.demo0; import com.alibaba.excel.annotation.ExcelProperty; import ...
- 自己封装一个Object.freeze()方法
1.遍历所有属性和方法 2.修改遍历到的属性的描述 3.Object.seal() Object.defineProperty(Object,'freezePolyfill',{ value:func ...
- volatile的基本原理
volatile这个关键字可能很多朋友都听说过,或许也都用过.在Java 5之前,它是一个备受争议的关键字,因为在程序中使用它往往会导致出人意料的结果.在Java 5之后,volatile关键字才得以 ...
- Django的模板文件的路径设置
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS' ...
- Spring Cloud Zuul 学习+实践
首先有必要了解一下什么是Zuul,它和Spring Cloud有什么关系. Zuul在Spring Cloud中承担着网关的职责,可以理解为客户端和服务端交互中的唯一通道.所有的客户端请求都会首先发送 ...
- Java - 注释、标识符、关键字
背景 要开始磕 Java 了,虽然以前学过用过,但是差不多忘光光了... 现在直接搬狂神的视频素材,不再自己总结,要学的东西太多了... 注释 单行注释 // 多行注释 /* */ 文档注释 /** ...
- Postman调试Abp API
在swagger中查看登录需要用post方式访问,Abp需要用application/json方式调用 请求体 Postman调用方式 例:访问所有用户,调用Api地址为http://localhos ...
