js动态加载HTML元素时出现的无效的点击事件
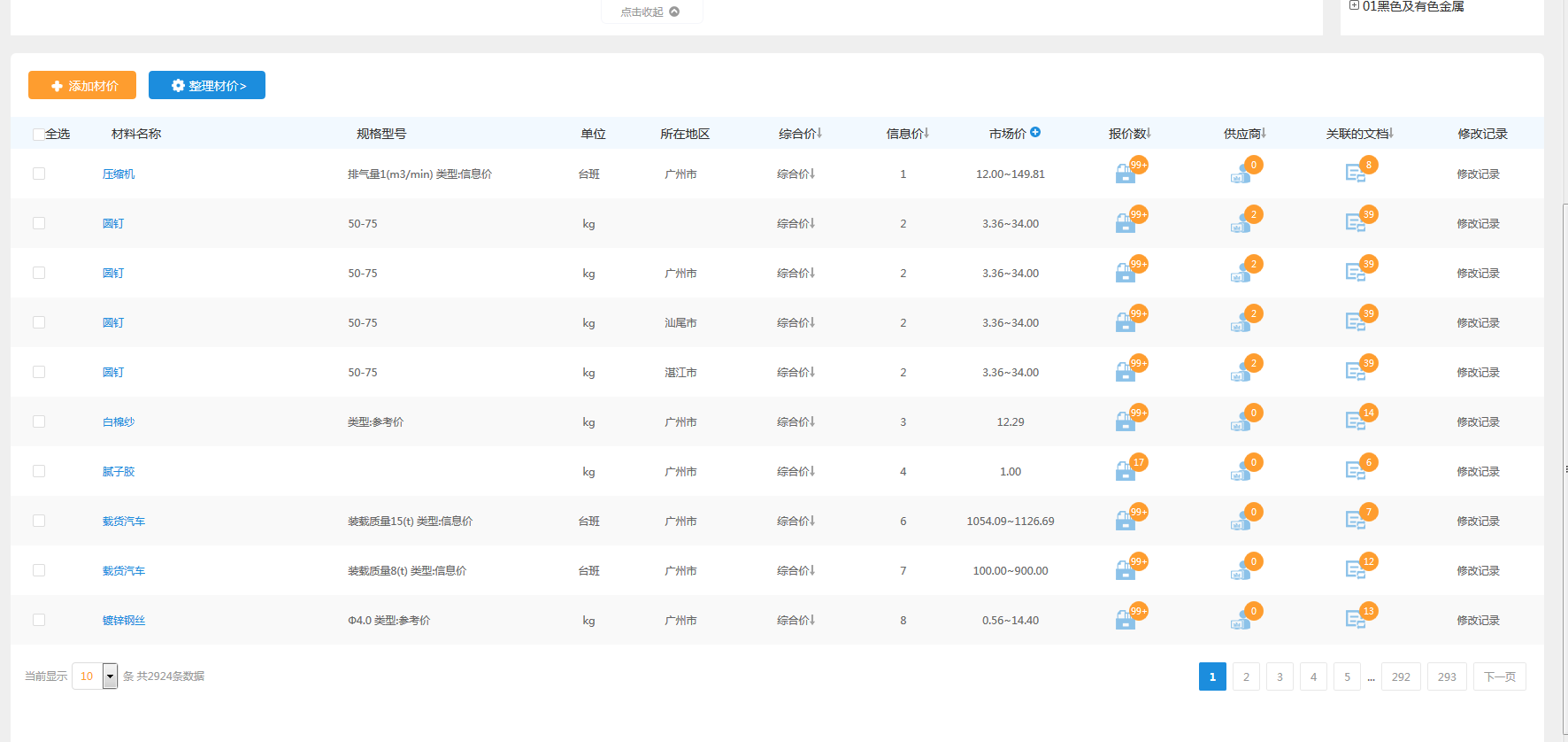
项目中列表数据中隐藏着详情数据,
图一:

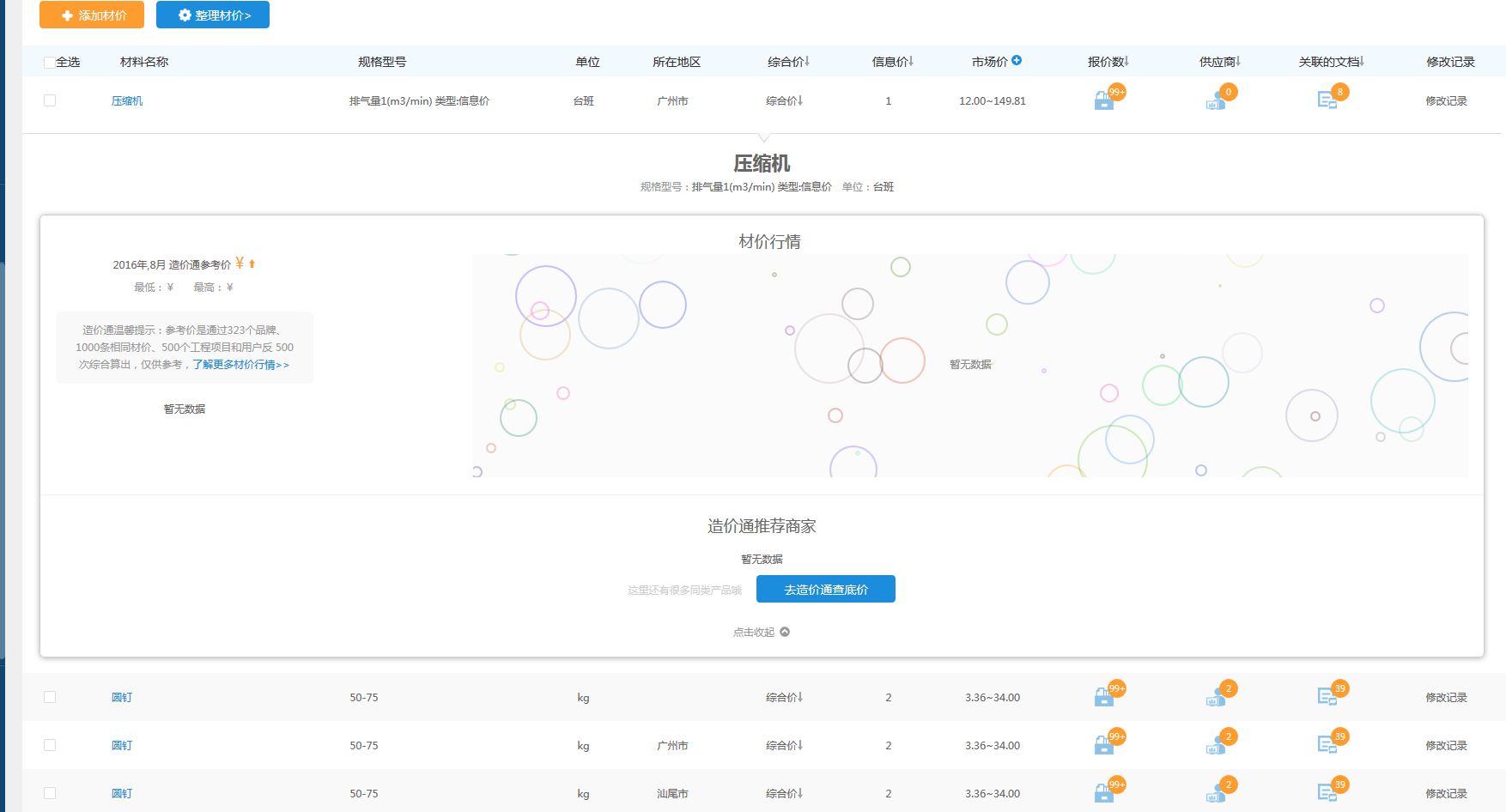
详情数据是:根据当前行的数据作为参数,通过ajax请求到后台返回的数据,再根据返回的结果动态生成HTML页面
图二:

js文件中的这些js的点击事件无效:
js代码:
// 推荐商家点击标题展开与收起
$('.toggle-tag').on('click', function(){
var ele = $(this).parents('tr').next().find('.pro-details');
if(ele.is(':hidden')){
$('.pro-details').slideUp();
ele.slideDown();
}else{
ele.slideUp();
}
});
// 推荐商家点击收起
$('.toggle').on('click', function(){
$(this).parents('.pro-details').slideUp();
});
后面找到原因: 是因为这些动态加载的这些HTML页面(图二),是在列表数据页面(图一)的HTML元素,css,js代码加载完后,再添加的HTML元素,
在浏览器解析到图一的页面元素时, 解析到js的这些绑定标签事件的js代码(上面的JS代码)的时候,这些绑定事件的标签元素还没有生成,
(因为js代码加载完后,才会有这些绑定事件的标签),所以这些JS 代码的绑定的事件,根本就没有绑定到这些动态加载的标签上,所以哪些事件不会触发。
解决方案:
类似动态加载的HTML元素需要绑定事件可以用 jQuery 事件 - delegate() 方法;
-------------------------------------------------------------------------------------
定义和用法
delegate() 方法为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
使用 delegate() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建的新元素)。
语法
$(selector).delegate(childSelector,event,data,function)
| 参数 | 描述 |
|---|---|
| childSelector | 必需。规定要附加事件处理程序的一个或多个子元素。 |
| event |
必需。规定附加到元素的一个或多个事件。 由空格分隔多个事件值。必须是有效的事件。 |
| data | 可选。规定传递到函数的额外数据。 |
| function | 必需。规定当事件发生时运行的函数。 |
亲自试一试 - 实例
- 向未来的元素添加事件处理程序
- 如何使用 delegate() 方法向尚未创建的元素添加事件处理程序。
- -----------------------------------------------------------------------------------------------------------
- 我的解决方案 :(红色代码部分, 其余是别的逻辑代码)
- /**
* 材价详情显示和隐藏
*/
$("body").delegate(".toggle-tag","click", function(){
//点击再加载材价详情数据
var rowData = $(this).parents('tr').find("td").eq(0).find("input").val();
var row = eval("("+rowData+")");
var id = row.id;
var name = row.stdName;
var spec = row.spec;
var unit = row.unit;
var city = row.city;
var province = row.province;
if($('#detailTr_'+id+'_'+city).find("td").length==0){
var html = std_matpriceLib_list.getMatPriceDetailData(id,row);
$('#detailTr_'+id+'_'+city).html(html);
}
// 推荐商家
$('.business-icon li a').hoverIntent({
over:function(){
$(this).find('.name,.opacity').fadeIn('fast');
},
out:function(){
$(this).find('.name,.opacity').fadeOut('fast');
}
});
var ele = $(this).parents('tr').next().find('.pro-details');
if(ele.is(':hidden')){
$('.hideTr').hide();
$('#detailTr_'+id+'_'+city).show();
$('.pro-details').slideUp();
ele.slideDown();
//获取材价点评统计
// getCommentStatis(id,city);
}else{
$('#detailTr_'+id+'_'+city).hide();
ele.slideUp();
}
loadCharts(id,name,spec,unit,city,province);
}); - // 推荐商家点击收起
$("body").delegate(".toggle","click", function(){
$(this).parents('.pro-details').slideUp();
$(this).parents('tr').hide();
});
js动态加载HTML元素时出现的无效的点击事件的更多相关文章
- JQuery 动态加载 HTML 元素时绑定点击事件无效问题
问题描述 假设项目中有一个列表页面,如下: 当点击列表一行数据可以显示详情页面,而详情页面的数据是根据当前行的数据作为参数,通过 ajax 请求到后台返回的数据,再根据返回的结果动态生成 html 页 ...
- Javascript动态加载Html元素到页面Dom文档结构时执行顺序的不同
我们有时会通过ajax动态获取一段Html代码,并且将这段代码通过javascript放到页面的Dom结构中去. 而很多时候通过ajax动态获取的Html代码中也包含javascript代码,有一点需 ...
- JS 动态加载脚本 执行回调
JS 动态加载脚本 执行回调 关于在javascript里面加载其它的js文件的问题可能很多人都遇到过,但很多朋友可能并不知道怎么判断我们要加载的js文件是否加载完成,如果没有加载完成我们就调用文件 ...
- 记录Js动态加载页面.append、html、appendChild、repend添加元素节点不生效以及解决办法
今天再优化blog页面的时候添加了个关注按钮和图片,但是页面上这个按钮和图片时有时无,本来是搞后端的,被这个前端的小问题搞得抓耳挠腮的! 网上各种查询解决方案,把我解决问题的艰辛历程分享出来,希望大家 ...
- ie6,7下js动态加载图片不显示错误
ie6,7下js动态加载图片不显示错误 先描述一下出现这种匪夷所思bug的背景: 我在页面加载的时候加载一堆小缩略图,<a href="javascript:void(0);" ...
- js动态加载以及确定加载完成的代码
利用原生js动态加载js文件到页面,并在确定加载完成后调用相关function var otherJScipt = document.createElement("script") ...
- js动态加载css文件和js文件的方法
今天研究了下js动态加载js文件和css文件的方法. 网上发现一个动态加载的方法.摘抄下来,方便自己以后使用 [code lang="html"] <html xmlns=& ...
- js动态加载js css文件,可以配置文件后辍,防止浏览器缓存
js的引用,在浏览器,或微信上访问经常会遇到文件改了,但就是没有更新的问题,使用此函数可以轻松解决缓存问题只需要把js的引用方式改为使用此函数加载即可 源码如下: /** * js动态加载js css ...
- js动态加载数据并合并单元格
js动态加载数据合并单元格, 代码如下所示,可复制直接运行: <!DOCTYPE HTML> <html lang="en-US"> <head> ...
随机推荐
- python3函数可变输入参量
技术背景 通常我们在python中定义一个函数的时候,需要给出明确的函数输入参量,比如对于一个数学函数\(z=f(x,y)\)就表示,\(z\)是关于\(x\)和\(y\)的一个函数.但是如果对于未知 ...
- Kernighan《UNIX 传奇:历史与回忆》杂感
Brian W. Kernighan 是一个伟大的技术作家,我买了他写的几乎所有书.他近些年的书我买的是 Kindle 电子版,不占地方. 以下是我手上保存的纸版书: Kernighan 的书大多与别 ...
- linux下安装并使用msgfmt命令
msgfmt安装方法: sudo apt-get install gettext 编码 po 文件为 mo 文件: msgfmt -o test.mo test.po mo 文件反编码成 po文件: ...
- Thinkphp5之laypage分页插件的实现
//一下是laypage所用到的 js <script type="text/javascript" src="__STATIC__/lib/laypage/1.2 ...
- hdu4278 小想法
题意: 有几个计数器,从1开始计数,计数器有问题,没有3,8这两个数字,只要出现3或者8,那么直接跳过,如 12579 下一个数字就是 12590 ,给你一个数字,问他实际计数了多少. 思 ...
- CTB-Locker敲诈者病毒下载器分析
一. 样本基本信息 样本名称:927354529512.scr 样本大小:110592 字节 病毒名称:Win32.Trojan.Ctb-locker.Auto 样本MD5值:3A6D7E551C13 ...
- Python脚本爬取网站美女照片
上次无意之中看到一个网站,里面全是美女的照片,我就心想,哪天有时间了得把这网站的所有美女照片都得爬下来.今天有时间,写了点代码,爬去了网站的所有照片.附上战果!图片实在是太多了,爬半个多小时 先附上所 ...
- 【maven】pom.xml中"spring-boot-maven-plugin"报红问题
问题原因 插件下载速度太慢了,即是从国外的中央仓库里下载的. 没有刷新maven spring-boot-maven-plugin没加版本号(有些电脑不加版本号,也是不会爆红的) 问题解决 maven ...
- PHP中ftp的连接与操作
1.操作类 <?phpclass FtpService{ protected $connect = 0; public function __construct() { $this->co ...
- Python 基础教程 —— Pandas 库常用方法实例说明
目录 1. 常用方法 pandas.Series 2. pandas.DataFrame ([data],[index]) 根据行建立数据 3. pandas.DataFrame ({dic}) ...
