robot_framewok自动化测试--(8)SeleniumLibrary 库(selenium、元素定位、关键字和分层设计)
SeleniumLibrary 库
一、selenium
1.1、Selenium 介绍
- 开源,免费
- 多浏览器支持:FireFox、Chrome、IE、Opera
- 多平台支持:linux 、windows、MAC
- 多语言支持:java、Python、Ruby、php、C#、JavaScript
- 对 web 页面有良好的支持
- 简单(API 简单)、灵活(用开发语言驱动)
- 支持分布式测试用例执行
2.2、安装 SeleniumLibrary
>pip install robotframework-seleniumlibrary

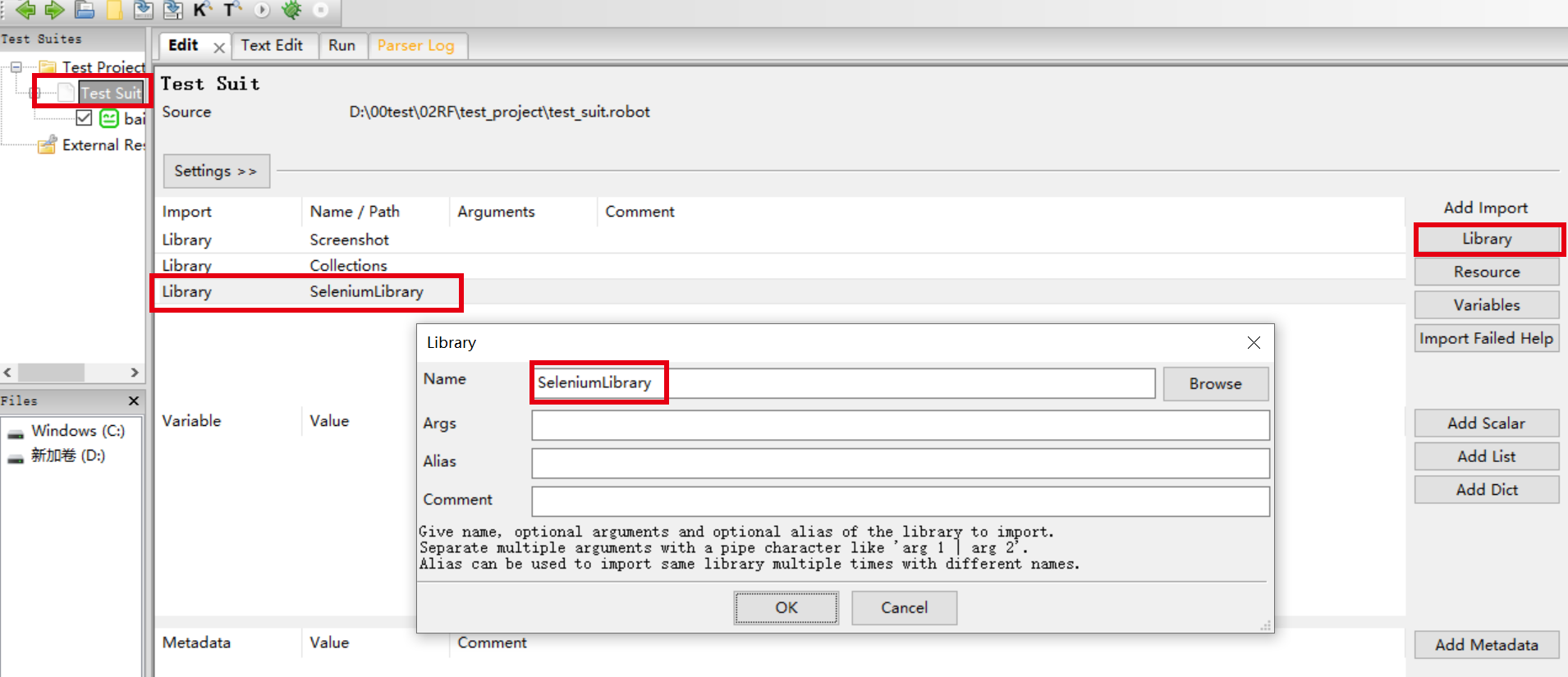
1.3第一个例子

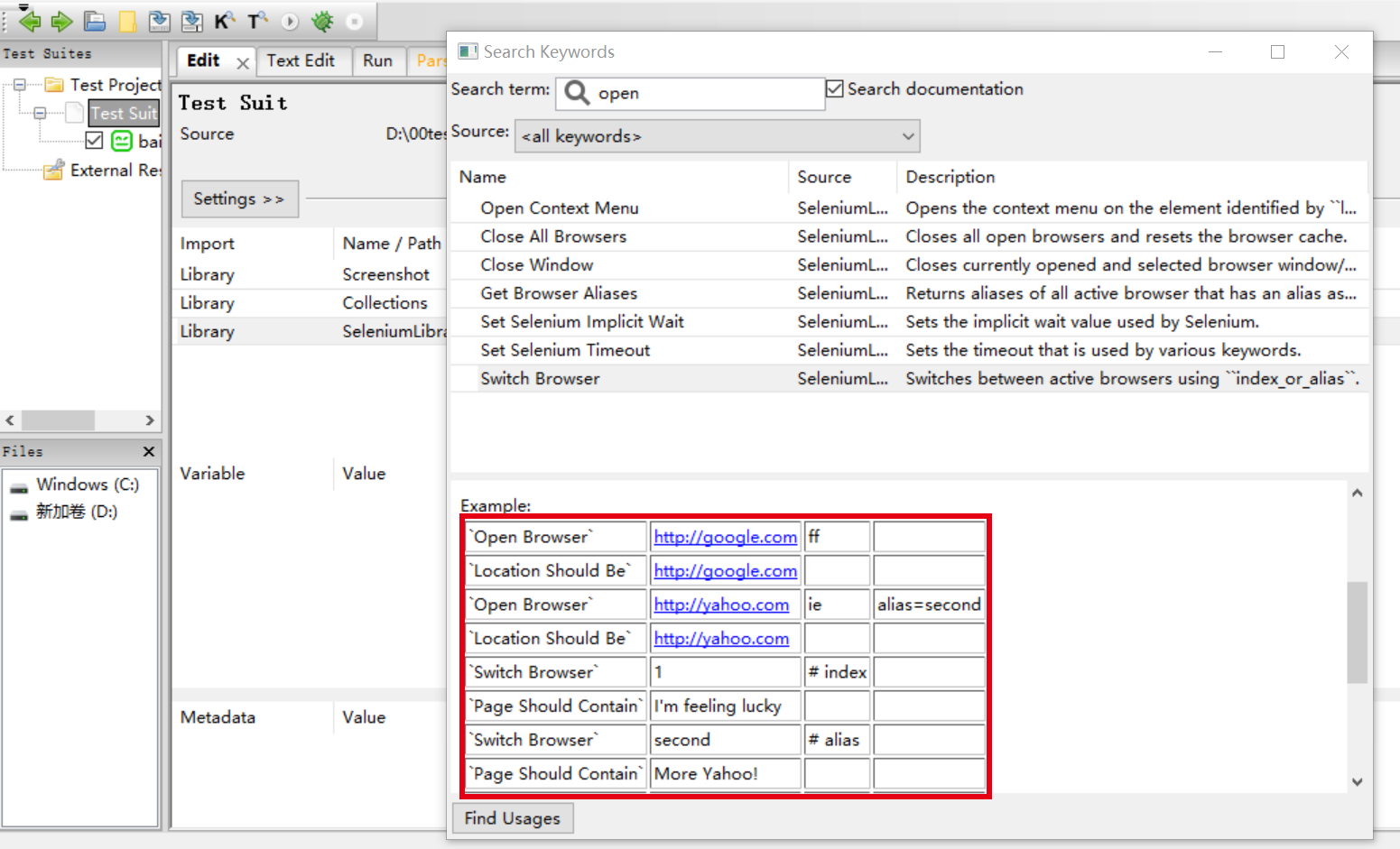
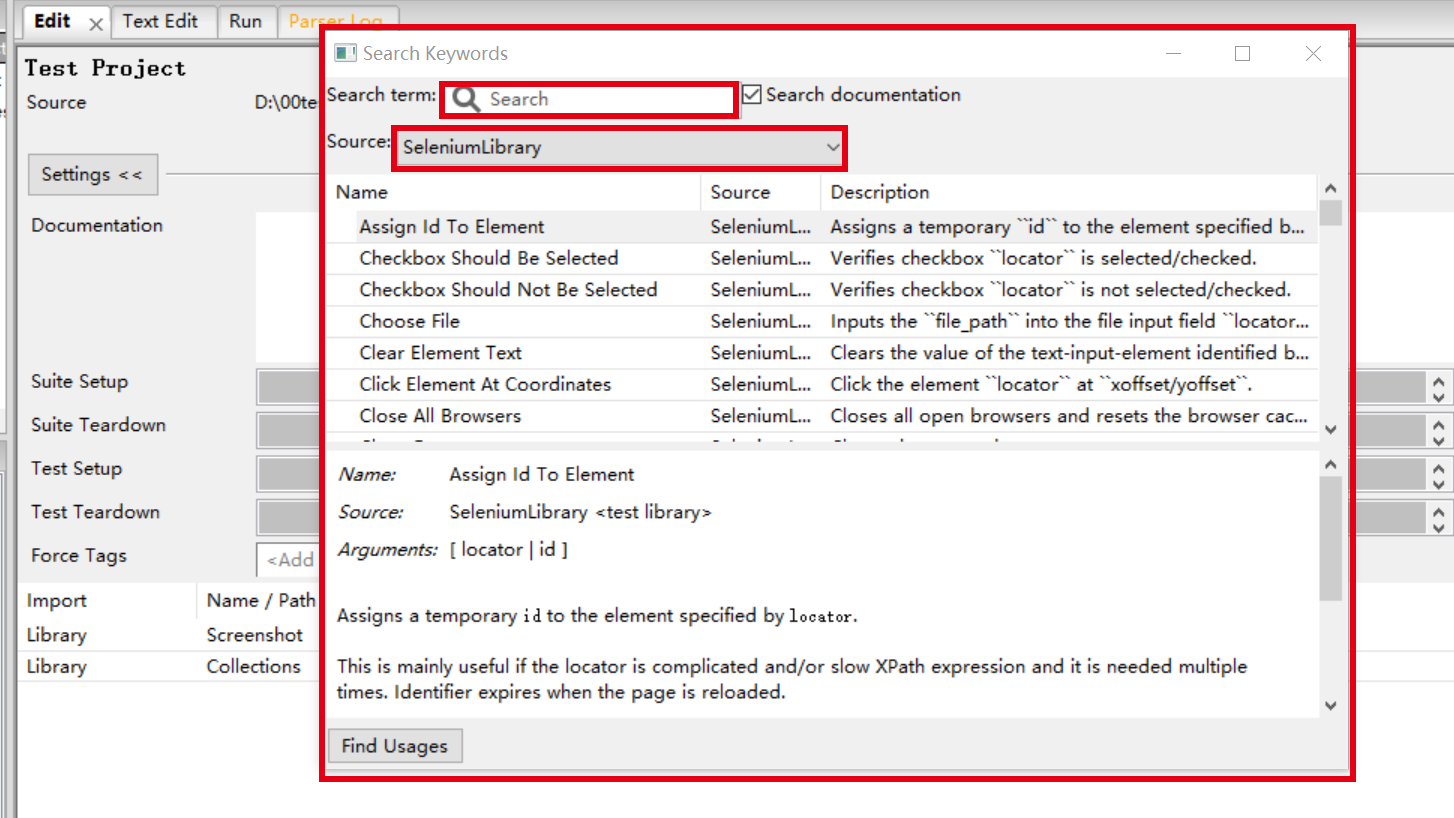
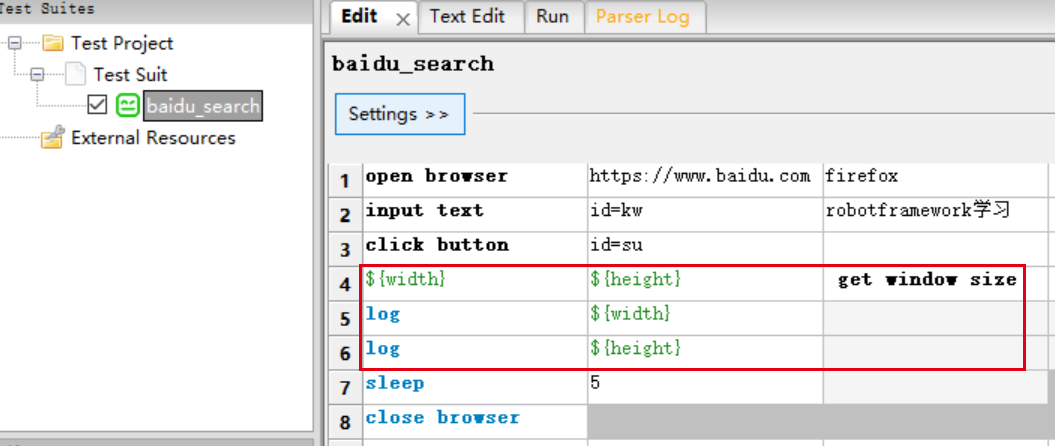
如上图,自动化脚本从打开浏览器开如,我想打开一个浏览器,自然想到的是以“open”为关键字进行搜索,结果找到了一个“Open Browser”的关键字,点击这个关键字,显示它的用法和说明。
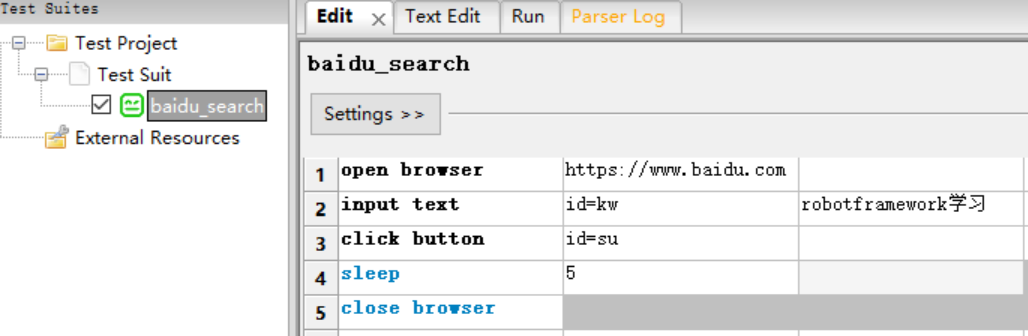
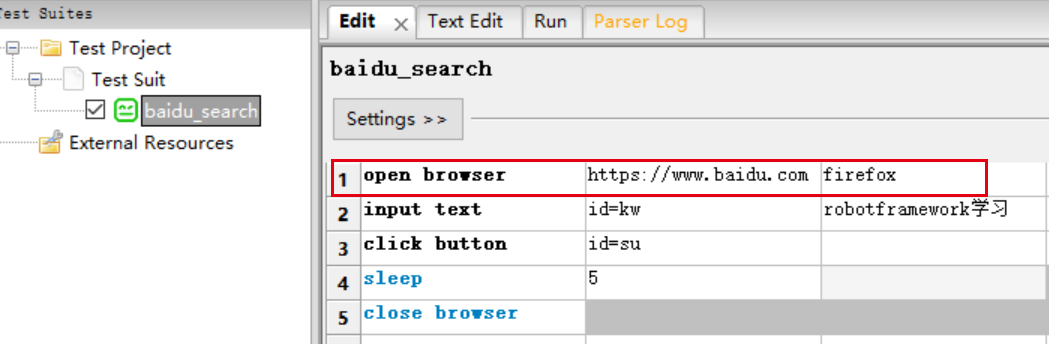
根据说明,我们来尝试创建这个打开浏览器的操作吧,这里跟新着我们写一个 web 自动化测试用例(百度搜索用例):

执行结果:
Starting test: Test Project.Test Suit.baidu_search
20211107 22:53:51.920 : INFO : Opening browser 'firefox' to base url 'https://www.baidu.com'.
20211107 22:53:51.921 : INFO : Firefox driver log is always forced to to: C:\Users\yzp\AppData\Local\Temp\RIDE0vzfcxc0.d\geckodriver-3.log
20211107 22:54:00.407 : INFO : Typing text 'robotframeworkѧϰ' into text field 'id=kw'.
20211107 22:54:00.632 : INFO : Clicking button 'id=su'.
20211107 22:54:05.906 : INFO : Slept 5 seconds
Ending test: Test Project.Test Suit.baidu_search
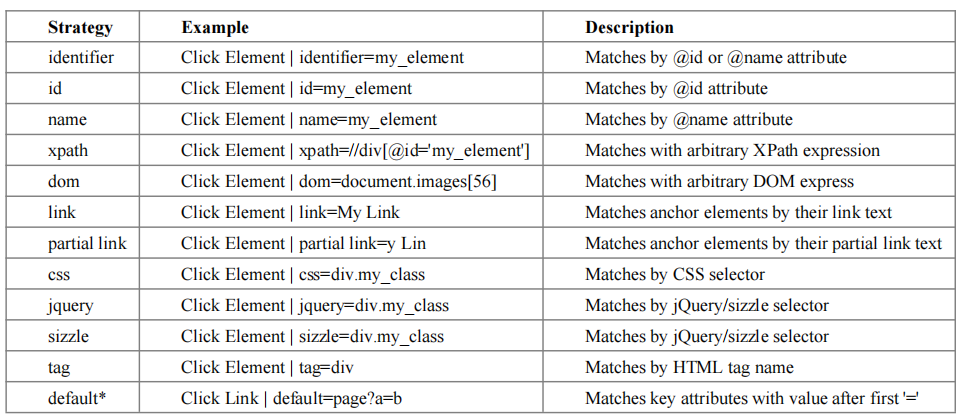
二、元素定位

虽提供了这么多种定位方式,并不是要求我们每一种都要学会。在这里我只介绍 4 种定位方式,id、name、xpath 和 css。介绍 id 和 name,是因为这两种定位方式非常简单且实用,介绍 xpath 和 css,是因为这两种定位方式足够强大,可以满足几乎所有定位需求。
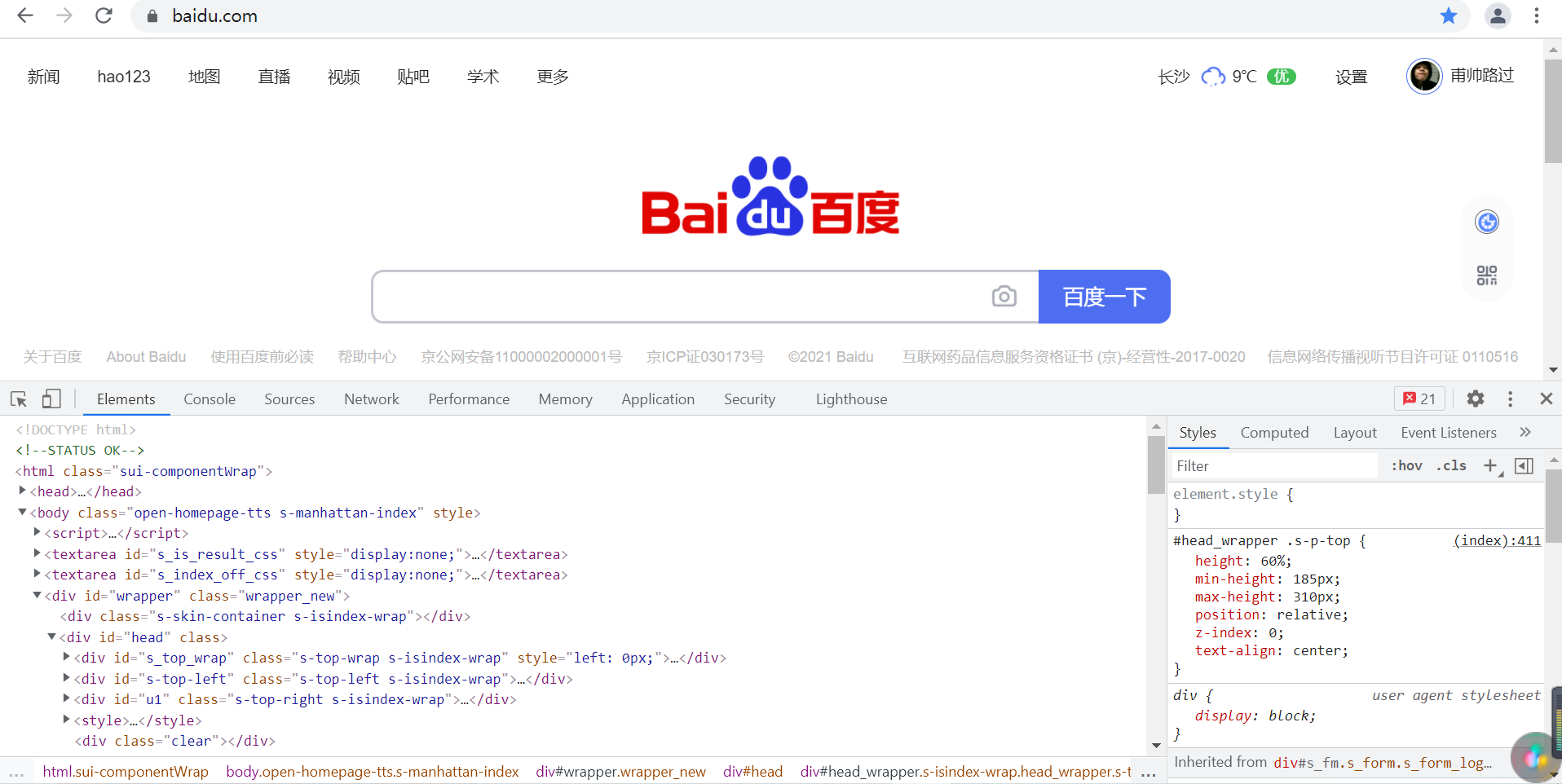
2.1 前端工具

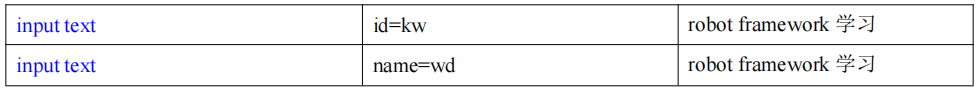
2.2 id 和 name 定位
假如把一个元素看作一个人的话,id 和 name 可以看作一个人的身份证号和姓名。当然,这些属性值是否唯一要看前端工程师如何设计了。

Input text 用于输入框的关键字,“robot framework 学习”是要给输入框输入的内容。

Click Button 是按钮点击的关键字。
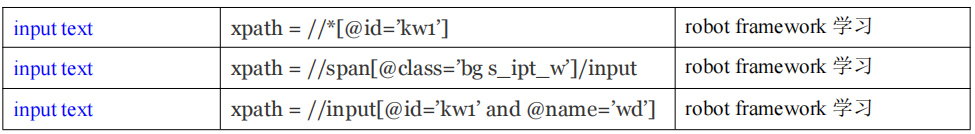
2.3 xpath 定位
(1)xpath 的绝对路径:
xpath = /html/body/div[1]/div[4]/div[2]/div/form/span[1]/input
(2)xpath 的相对路径:
- 元素本身:
- 找上级:
<form id="form1" class="fm" action="/s" name="f1">
<span class="bg s_ipt_wr">
<input id="kw1" class="s_ipt" type="text" maxlength="100" name="wd" utocomplete="off">
- 布尔值写法:

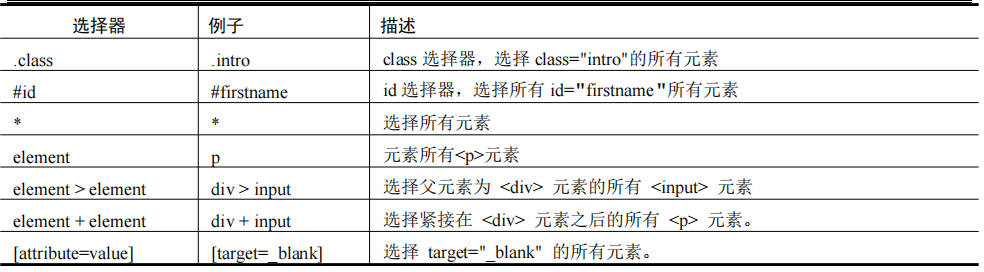
2.4 css 定位

- 通过 class 属性定位:
- 通过 id 属性定位:
- 通过标签名定位:
- 通过父子关系定位:
- 通过属性定位:
- 组合定位:
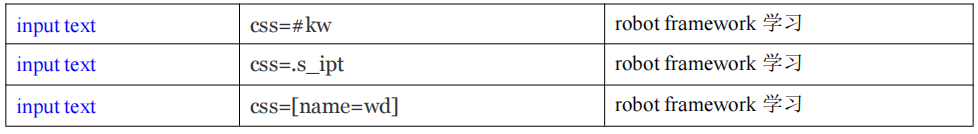
Robot framework 中的写法:

三、SeleniumLibrary 关键字

3.1浏览器驱动

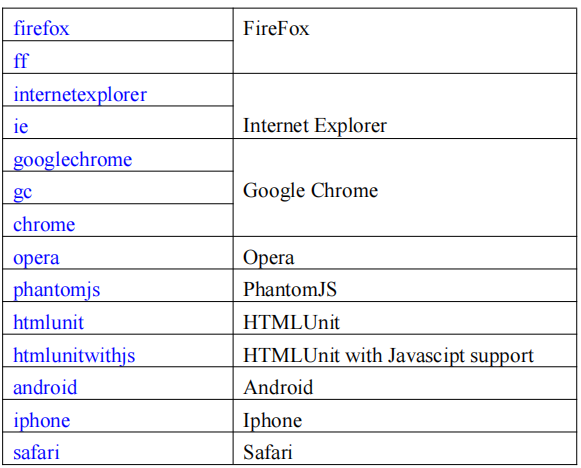
浏览器对应的关键字:

open browser 同样也可以打开本地 html 页面,如:

备注:
- 要想通过不同的浏览打开 URL 地址,一定要安装浏览器相对应的驱动。
- chrome 的驱动为:chromedriver.exe 。
- IE 的驱动为:IEDriverServer.exe
- 浏览器默认为空时启动 FireFox。
3.2 关闭浏览器


3.3 浏览器最大化

3.4 设置浏览器窗口宽、高


测试结果:
Starting test: Test Project.Test Suit.baidu_search
20211108 13:51:33.456 : INFO : Opening browser 'firefox' to base url 'https://www.baidu.com'.
20211108 13:51:33.457 : INFO : Firefox driver log is always forced to to: C:\Users\yzp\AppData\Local\Temp\RIDE_x45edr9.d\geckodriver-2.log
20211108 13:51:41.610 : INFO : Typing text 'robotframeworkѧϰ' into text field 'id=kw'.
20211108 13:51:42.123 : INFO : Clicking button 'id=su'.
20211108 13:51:42.465 : INFO : ${width} = 1295
20211108 13:51:42.465 : INFO : ${height} = 695
20211108 13:51:42.466 : INFO : 1295
20211108 13:51:42.467 : INFO : 695
20211108 13:51:47.474 : INFO : Slept 5 seconds
Ending test: Test Project.Test Suit.baidu_search
3.5 文本输入
input text 关键字用于向文本框内输入内容。

3.6 点击元素

3.7 点击按钮
Click Button关键字用于点击页面上的按钮。

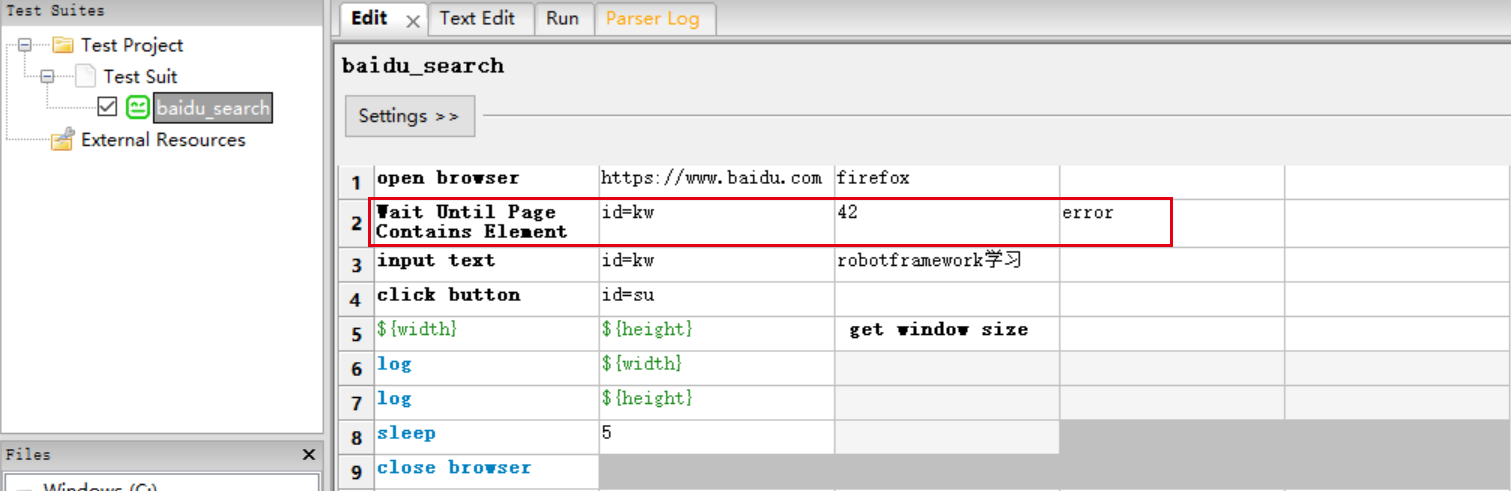
3.8 等待元素出现

测试结果:
Starting test: Test Project.Test Suit.baidu_search
20211108 14:00:30.027 : INFO : Opening browser 'firefox' to base url 'https://www.baidu.com'.
20211108 14:00:30.028 : INFO : Firefox driver log is always forced to to: C:\Users\yzp\AppData\Local\Temp\RIDE_x45edr9.d\geckodriver-3.log
20211108 14:00:38.176 : INFO : Typing text 'robotframeworkѧϰ' into text field 'id=kw'.
20211108 14:00:38.519 : INFO : Clicking button 'id=su'.
20211108 14:00:38.867 : INFO : ${width} = 1295
20211108 14:00:38.867 : INFO : ${height} = 695
20211108 14:00:38.868 : INFO : 1295
20211108 14:00:38.869 : INFO : 695
20211108 14:00:43.879 : INFO : Slept 5 seconds
Ending test: Test Project.Test Suit.baidu_search
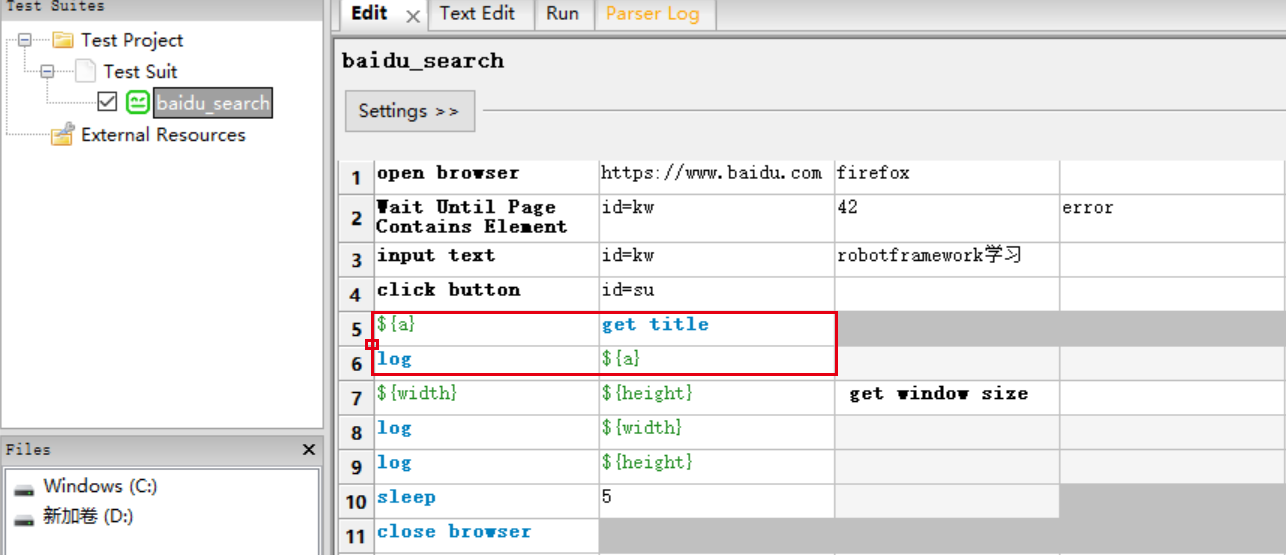
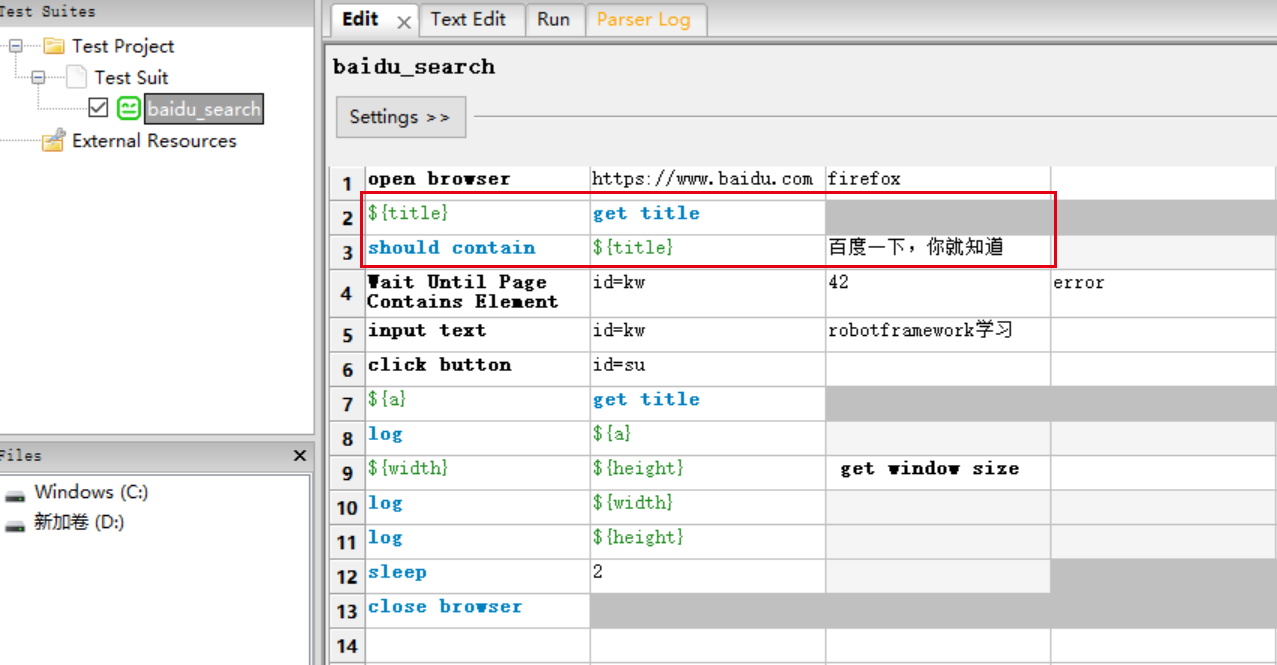
3.9 获取title

执行结果:
Starting test: Test Project.Test Suit.baidu_search
20211108 14:22:12.707 : INFO : Opening browser 'firefox' to base url 'https://www.baidu.com'.
20211108 14:22:12.710 : INFO : Firefox driver log is always forced to to: C:\Users\yzp\AppData\Local\Temp\RIDE_x45edr9.d\geckodriver-9.log
20211108 14:22:20.330 : INFO : Typing text 'robotframeworkѧϰ' into text field 'id=kw'.
20211108 14:22:20.718 : INFO : Clicking button 'id=su'.
20211108 14:22:21.052 : INFO : ${a} = 百度一下,你就知道
20211108 14:22:21.053 : INFO : 百度一下,你就知道
20211108 14:22:21.055 : INFO : ${width} = 1295
20211108 14:22:21.056 : INFO : ${height} = 695
20211108 14:22:21.056 : INFO : 1295
20211108 14:22:21.057 : INFO : 695
20211108 14:22:26.065 : INFO : Slept 5 seconds
Ending test: Test Project.Test Suit.baidu_search
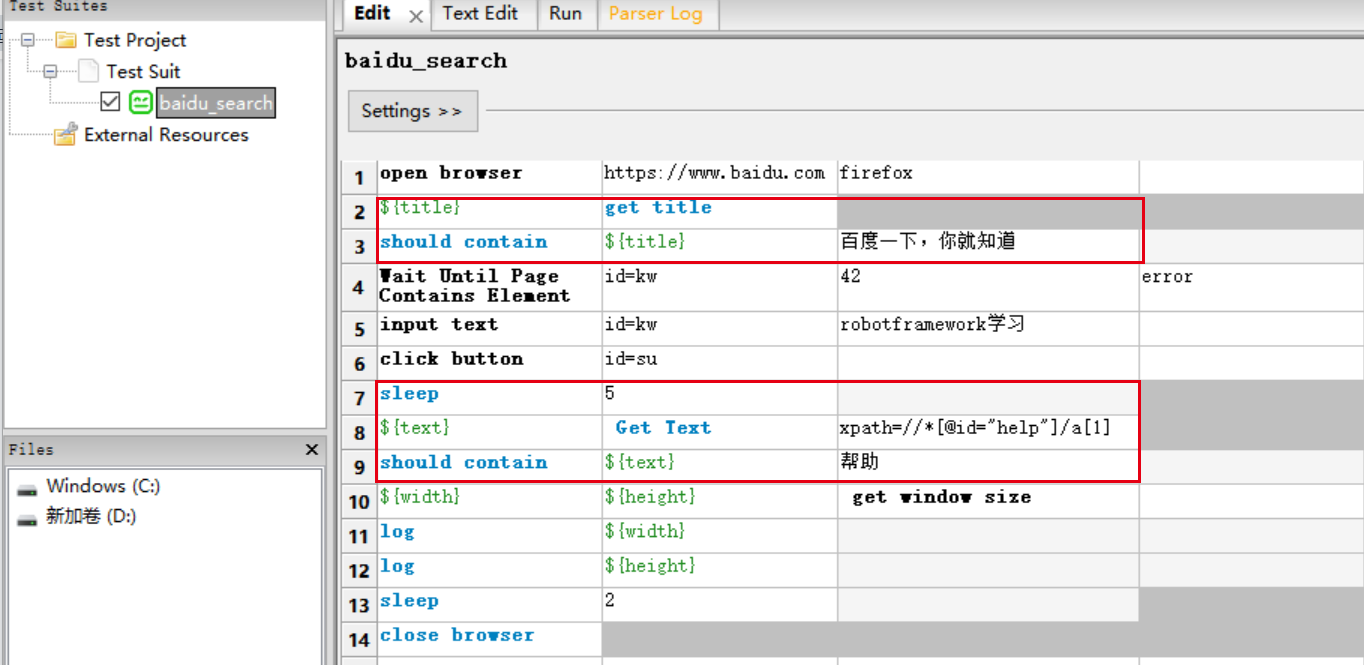
3.10 获取text

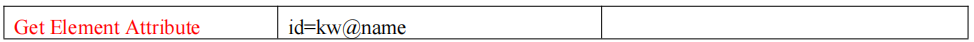
3.11 获取元素属性值
id=kw@name:id=kw 表示定位的元素。@nam 获取这个元素的 name 属性值。

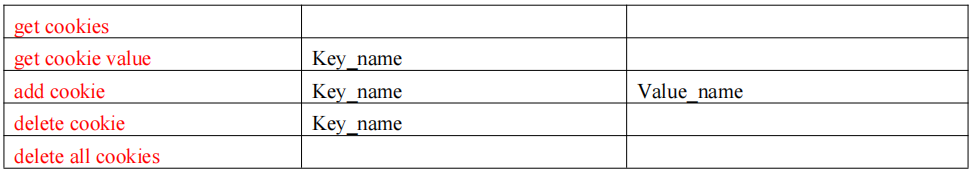
3.12 cookei 处理
- get cookies 获得当前浏览器的所有 cookie 。
- get cookie value 获得 cookie 值。key_name 表示一对 cookie 中 key 的 name 。
- add cookie 添加 cookie。添加一对 cooke (key:value)
- delete cookie 删除 cookie。删除 key 为 name 的 cookie 信息。
- delete all cookies 删除当前浏览器的所有 cookies。

3.13 验证
获得浏览器 title 进行比较。
- Open Browser 通过 chrome 打开百度首页。
- Get Title 获得浏览器窗口的 titile ,并赋值给变量${title}
- Should Contain 比较${title}是否等于“百度一下,你就知道”。

测试结果:
Starting test: Test Project.Test Suit.baidu_search
20211108 14:52:20.175 : INFO : Opening browser 'firefox' to base url 'https://www.baidu.com'.
20211108 14:52:20.176 : INFO : Firefox driver log is always forced to to: C:\Users\yzp\AppData\Local\Temp\RIDE_x45edr9.d\geckodriver-11.log
20211108 14:52:27.393 : INFO : ${title} = 百度一下,你就知道
20211108 14:52:27.426 : INFO : Typing text 'robotframework学习' into text field 'id=kw'.
20211108 14:52:27.842 : INFO : Clicking button 'id=su'.
20211108 14:52:29.741 : INFO : ${a} = robotframework学习_百度搜索
20211108 14:52:29.742 : INFO : robotframework学习_百度搜索
20211108 14:52:29.745 : INFO : ${width} = 1295
20211108 14:52:29.745 : INFO : ${height} = 695
20211108 14:52:29.746 : INFO : 1295
20211108 14:52:29.747 : INFO : 695
20211108 14:52:31.760 : INFO : Slept 2 seconds
Ending test: Test Project.Test Suit.baidu_search

测试结果:
Starting test: Test Project.Test Suit.baidu_search
20211108 15:17:03.377 : INFO : Opening browser 'firefox' to base url 'https://www.baidu.com'.
20211108 15:17:03.379 : INFO : Firefox driver log is always forced to to: C:\Users\yzp\AppData\Local\Temp\RIDE_x45edr9.d\geckodriver-17.log
20211108 15:17:10.732 : INFO : ${title} = 百度一下,你就知道
20211108 15:17:10.754 : INFO : Typing text 'robotframework学习' into text field 'id=kw'.
20211108 15:17:11.217 : INFO : Clicking button 'id=su'.
20211108 15:17:19.166 : INFO : Slept 5 seconds
20211108 15:17:19.189 : INFO : ${text} = 帮助
20211108 15:17:19.194 : INFO : ${width} = 1295
20211108 15:17:19.194 : INFO : ${height} = 695
20211108 15:17:19.195 : INFO : 1295
20211108 15:17:19.205 : INFO : 695
20211108 15:17:21.209 : INFO : Slept 2 seconds
Ending test: Test Project.Test Suit.baidu_search
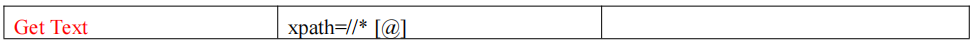
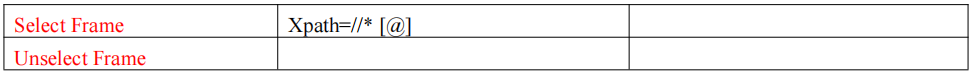
3.14 表单嵌套
有时候和页面中会出现表单嵌套,这个时候需要进入到表单才能操作相关元素。

Select Frame 进入表单,Xpath=//* [@] 表示定位要进入的表单。
3.15 下拉框选择

3.16 执行 JavaScript

Execute Javascript 关键字用于使用 JavaScript 代码
四、Robot Framework 分层设计
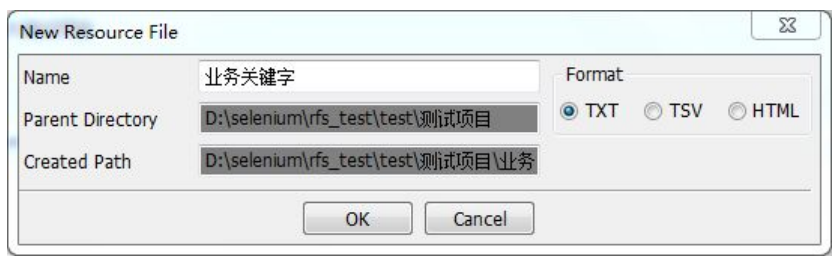
1、创建资源
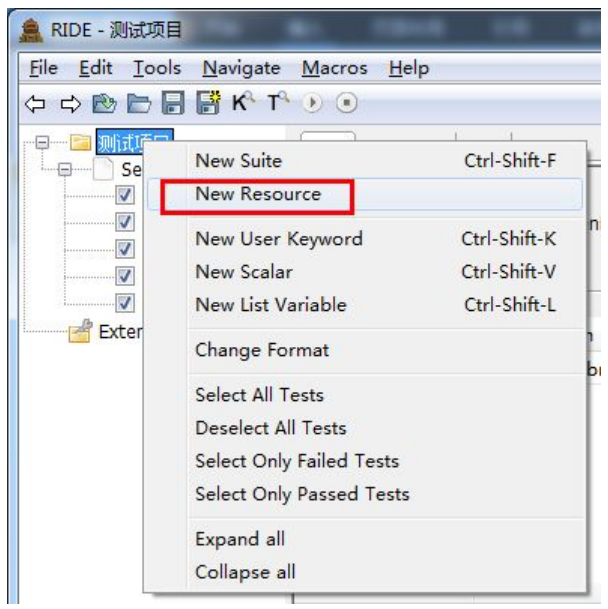
右键“测试项目”选择“new resource”创建资源。


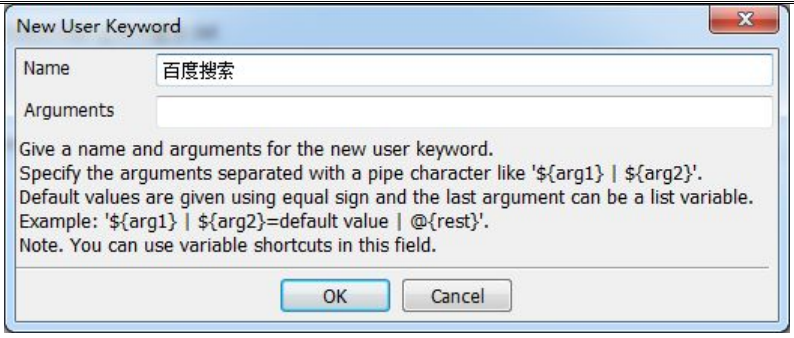
2、创建关键字


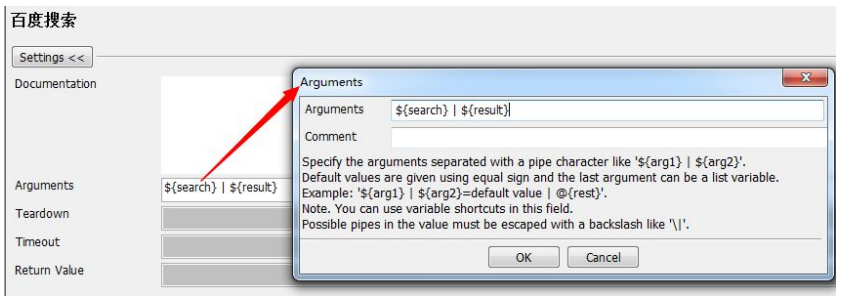
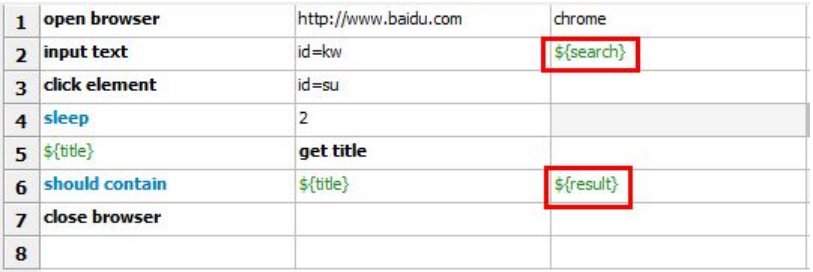
3、编辑关键字

分析:

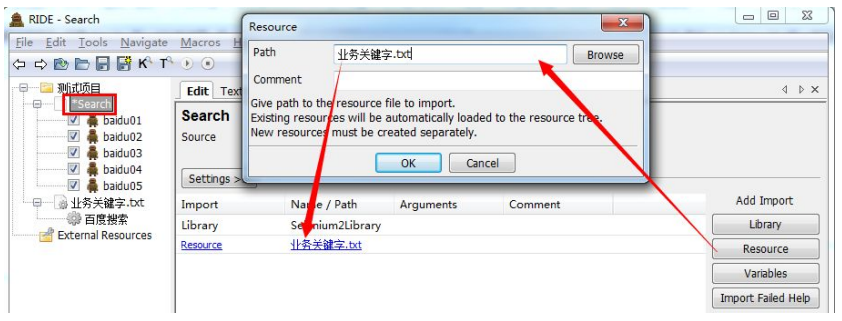
4、添加创建的资源

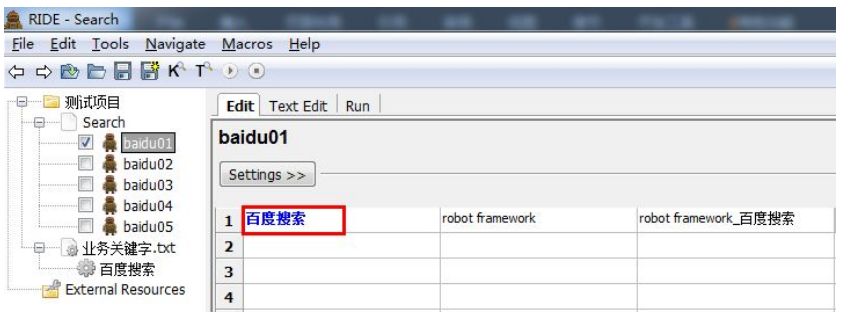
5、调用关键字

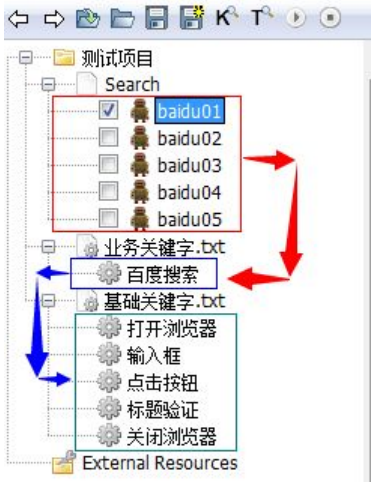
对于每一条用例来说,调用“百度搜索”关键字,输入搜索内容,输入预期结果即可。不同关心用例是如何执行的。如果百度输入框的定位发生了变化,只用去修改“百度搜索”关键字即可,不用对每一条用例做任何修改。大大提高的用例的维护性和扩展性。

到此,Robot Framework +Selenium 自动化测试粗犷的讲完了。当然还有更多 API 的使用,和细枝末节的设置没有介绍。但我们已经可以拿它来开展自动化工作了。
robot_framewok自动化测试--(8)SeleniumLibrary 库(selenium、元素定位、关键字和分层设计)的更多相关文章
- 自动化测试基础篇--Selenium元素定位
摘自https://www.cnblogs.com/sanzangTst/p/7457111.html 一.Selenium元素定位的重要性: Web自动化测试的操作:获取UI页面的元素,对元素进行操 ...
- Selenium3 + Python3自动化测试系列二——selenium元素定位
一.selenium元素定位 Selenium对网页的控制是基于各种前端元素的,在使用过程中,对于元素的定位是基础,只有准去抓取到对应元素 才能进行后续的自动化控制,我在这里将对selenium8种元 ...
- selenium元素定位陷阱规避
为什么selenium可以在各个浏览器上运行?因为selenium在与各个浏览器驱动执行前,会先把脚本转化成webdriver, webdriver wire协议(一种json格式的协议),这样就与脚 ...
- 彻底学会Selenium元素定位
转载请注明出处️ 作者:测试蔡坨坨 原文链接:caituotuo.top/63099961.html 你好,我是测试蔡坨坨. 最近收到不少初学UI自动化测试的小伙伴私信,对于元素的定位还是有些头疼,总 ...
- selenium元素定位之css选择器
在selenium元素定位时会用到css选择器选取元素,虽说xpath在定位元素时能解决大部分问题,但使用css选择器选取元素也是一种不错的选择. css相较与xpath选择元素优点如下: 表达式更加 ...
- Selenium+Python自动化测试实战(2)元素定位
1.Selenium2 的原理 第一篇分享简单介绍了基于Python开发的Selenium2的环境配置,这篇主要讲一下基本用法.首先讲一下Selenium2的基本原理.基本上知道了这个东西是怎么回事, ...
- selenium自动化测试——常见的八种元素定位方法
selenium常用的八种元素定位方法 1.通过 id 定位:find_element_by_id() 2.通过 name 定位:find_element_by_name() 3.通过 tag 定位: ...
- Python+Selenium - Web自动化测试(二):元素定位
前言 前面已经把环境搭建好了,现在开始使用 Selenium 中的 Webdriver 框架编写自动化代码脚本,我们常见的在浏览器中的操作都会有相对应的类方法,这些方法需要定位才能操作元素,不同网页的 ...
- selenium元素定位篇
Selenium webdriver是完全模拟用户在对浏览器进行操作,所有用户都是在页面进行的单击.双击.输入.滚动等操作,而webdriver也是一样,所以需要我们指定元素让webdriver进行单 ...
随机推荐
- 大前端快闪:package.json文件知多少?
最近在公司某项目参与了一些前端工作,作为后端抠脚大汉,改点前端细节磕磕绊绊,改点大前端.工程化.HTTP交互倒也还能做到柳暗花明. 于是打算用后端程序猿的视角记录一些{大前端}的知识快闪,也算是帮助读 ...
- 自动化测试报告----allure2(一)
以前都是使用TestNG自带的报告.jenkins中的报告等但没有个性化装饰报告,然而接触过allure2后发现原来报告还可以这么酷,接下来就带大家一起看一下allure2 报告炫在哪里? 我们先看如 ...
- CF280C-Game on Tree【数学期望】
正题 题目链接:https://www.luogu.com.cn/problem/CF280C 题目大意 \(n\)个点的一棵树,每次选择一个没有染色的点把它和它的子树染黑,求期望全部染黑的步数. 解 ...
- IdentityServer4[4]使用密码保护API资源
使用密码保护API资源(资源所有者密码授权模式) 资源所有者(Resource Owner)就是指的User,也就是用户.所以也称为用户名密码模式.相对于客户端凭证模式,增加了一个参与者User.通过 ...
- Chrome浏览器启动参数大全(命令行参数)
前言 在开发Web项目当中,浏览器必不可少,而浏览器的启动参数可以帮我们实现很多功能. 常用参数 常用参数请参考下表. 序号 参数 说明 1 --allow-outdated-plugins 不停用过 ...
- Windows 10、Windows Server 定时任务(定时关机)
前言 在测试过程中,有些测试机每天都需要关机,一台台很麻烦,于是想起了Windows的任务计划程序,想着试一试,就将具体过程记录一下. 过程 Windows 搜索任务计划程序 创建任务(不要选错了) ...
- Django整理(三) - 配置文件&静态文件
项目常用配置 在项目的 setting.py 配置文件中,进行项目相关配置的修改. 1. BASE_DIR 当前项目的根目录,Django会依此来定位工程内的相关文件,我们也可以使用该参数来构造文件路 ...
- 在Unity中渲染一个黑洞
在Unity中渲染一个黑洞 前言 N年前观看<星际穿越>时,被其中的"卡冈图雅"黑洞所震撼.制作团队表示这是一个最贴近实际的黑洞效果,因为它是通过各种科学理论实现的.当 ...
- 【vscode高级玩家】Visual Studio Code❤️安装教程(最新版🎉教程小白也能看懂!)
目录 如果您在浏览过程中发现文章内容有误,请点此链接查看该文章的完整纯净版 下载 Linux Mac OS 安装 运行安装程序 同意使用协议 选择附加任务 准备安装 开始安装 安装完成 如果您在浏览过 ...
- keeplived高可用配置
前提:关闭防火墙,关闭selinux 1.主备配置 主 vim keeplived-lb01.confglobal_defs { router_id LVS_01 } vrrp_instance VI ...
