Vue&Element开发框架中增加工作流处理,查看申请单中整合多个处理类型的处理
关于我在Winform框架、混合框架、Bootstrap开发框架中的简易审批性工作流模块,我写过不少文章,有兴趣可以参考《工作流模块》的随笔进行了解,本篇随笔在完成了Vue&Element开发框架中整合工作流内容后,对其中各个实现过程进行一些总结,希望对大家有所帮助,本篇随笔主要介绍查看申请单中整合多个处理类型的处理部分。
1、简易审批性工作流的基础
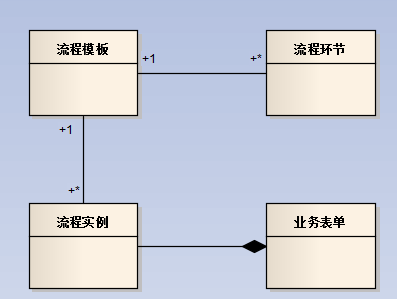
在我们开始介绍工作流模块功能之前,我们需要了解下工作流模块的设计模型,以便我们更好深入了解各个部分的功能。
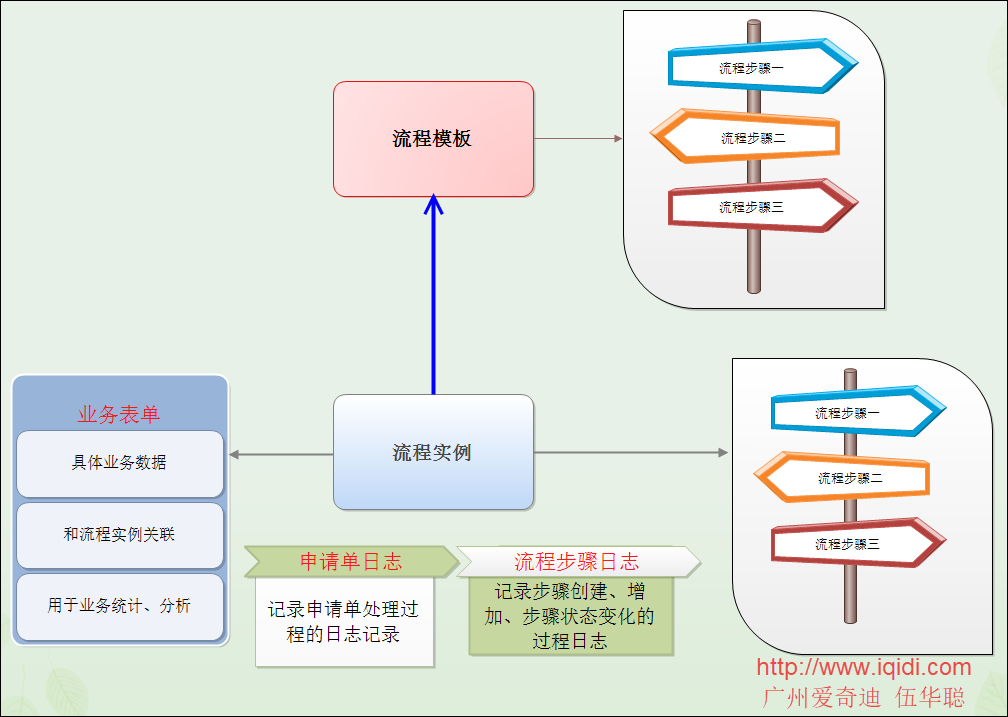
在Office里面创建任何文档,都有一个模板的概念,这样我们方便利用一些现成的数据和布局,工作流也一样,有一个流程模板的概念。每个流程模板,本身会预定义了一系列的处理流程,以便在流程实例里面进行不同的处理,因此流程模板还包含了多个流程步骤对象。每个流程实例,除了他们自己的流程数据和字段信息外,它本身还有一个表单设计的问题,如费用审批,可能包含填写的费用清单数据等,所以流程实例还应该包含了流程的业务表单对象。

在工作流处理表中,首先我们区分流程模板和流程实例两个部分,这个其实就是类似模板和具体文档的概念,我们一份模板可以创建很多个类似的文档,文档样式结构类似的。同理,流程模板实例为流程实例后,就是具体的一个流程表单信息了,其中流程模板和流程实例表单都包括了各个流程步骤。在流程实例的层次上,我们运行的时候,需要记录一些日志方便跟踪,如流程步骤的处理日志,流程实例表单的处理日志等这些信息。
一旦流程实例根据模板创建后,流程先根据模板初始化后,在处理过程还可以动态增加一些审批步骤,使得我们的处理更加弹性化。

当然,为了更好的处理流程的相关信息,还需要记录流程处理人,流程会签人、流程阅办人,以及常用审批意见等相关辅助表,以便对流程的各个处理信息进行合理处理和展示。
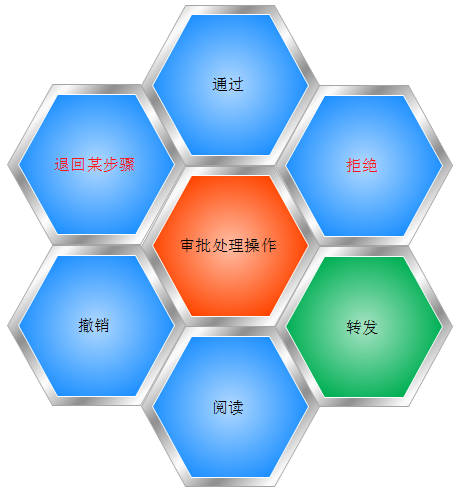
对于一个流程处理操作,我们知道一般有审批通过、拒绝、退回到某步骤、转发到内部阅读、阅读,以及包括起草者能撤销表单呢等操作,当然如果还有一些具体的业务,可能还会有一些流程的处理才操作,不过基本上也可以归结为上面几种,只是他们每步处理的数据内容不同而已。因此审批的操作步骤分类如下所示。

2、查看申请单的模块设计处理
前面介绍到的对于申请单的审批通过、拒绝、退回到某步骤、转发到内部阅读、阅读,以及包括起草者能撤销表单呢等操作,都是基于查看申请单的模块进行处理的。
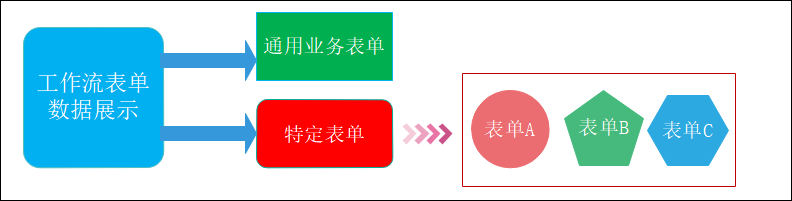
我在随笔《基于Vue的工作流项目模块中,使用动态组件的方式统一呈现不同表单数据的处理方式》中介绍了对于表单的动态化处理的内容。
表单数据按内容区分分为了两类:通用业务表单、特定业务表单

如果我们要把两者统一在一个通用页面中进行展示,就需要根据不同表单名称,动态加载属于特定表单的展示模块,也就是动态组件的实现方式,大概的业务规则如下所示。

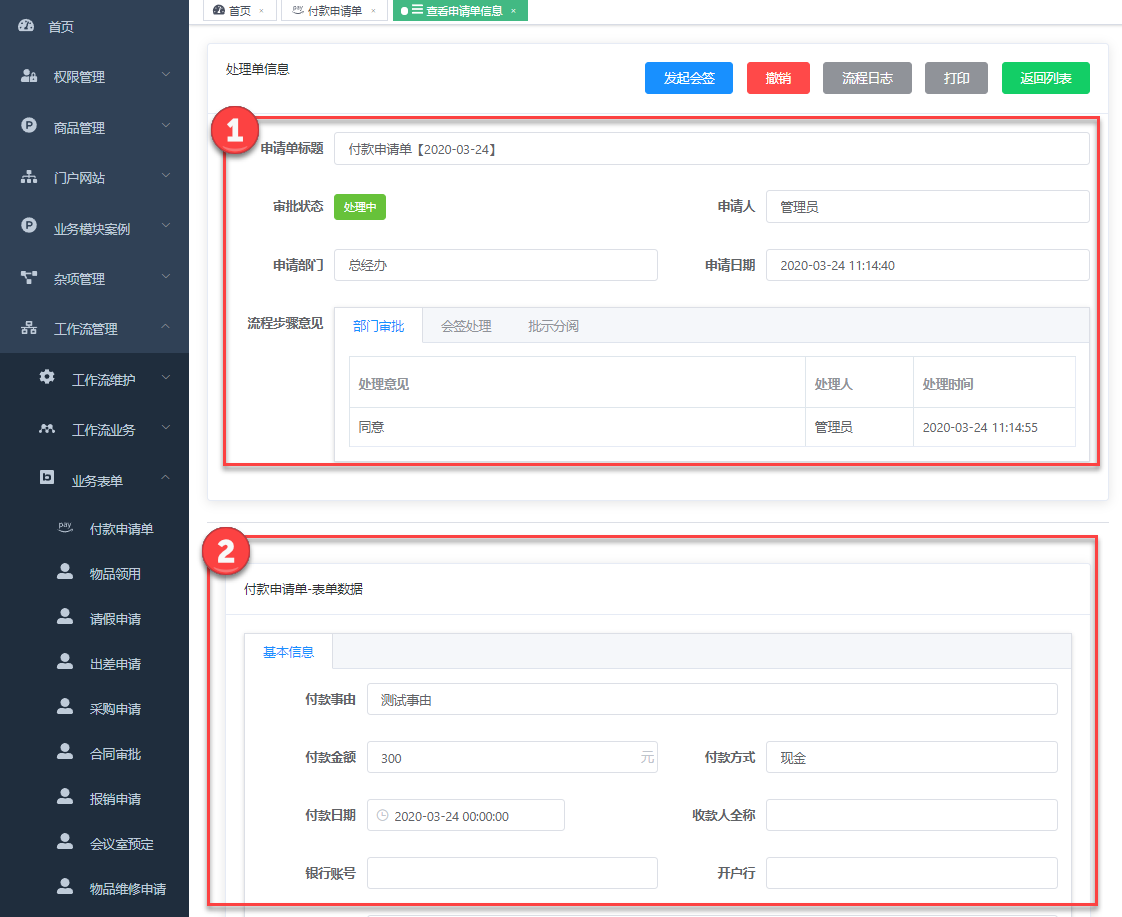
表单查看的实际效果界面如下所示。

通过动态化组件的呈现处理,可以实现编辑和查看申请单页面的动态呈现,我们Vue的前端也可以只需要定义一个查看页面路由,和一个编辑界面的路由即可,极大的降低开发代码和复杂度。

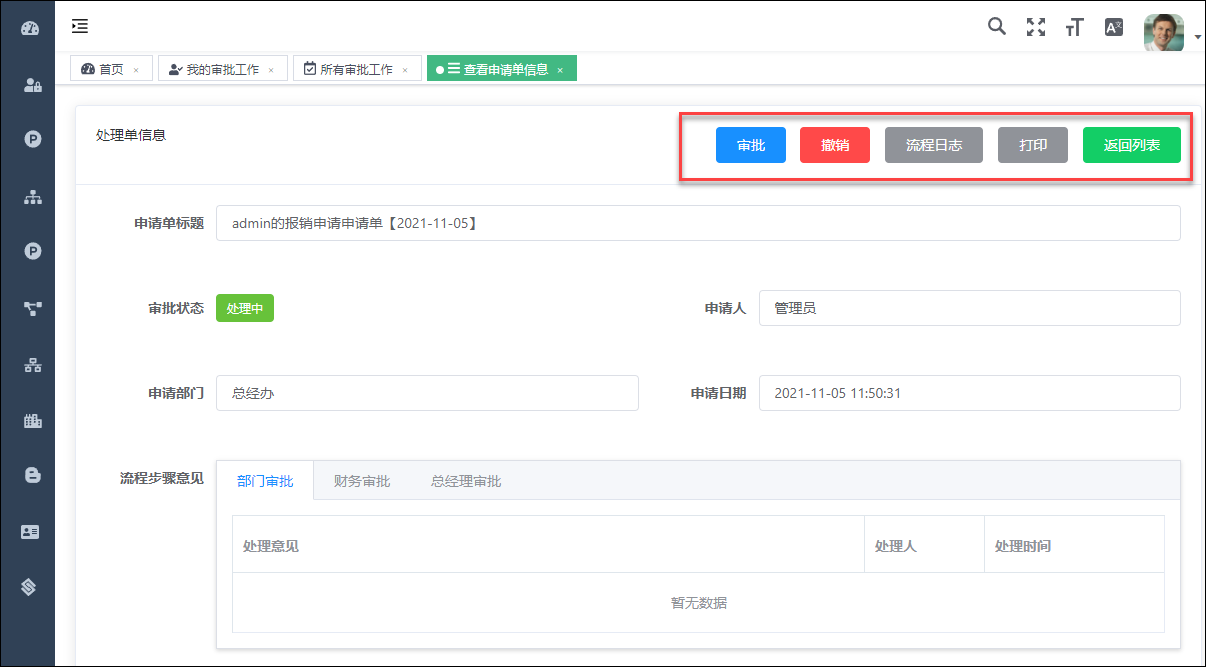
对于审批,我们提供一些通过、退回、取消的申请单处理操作。
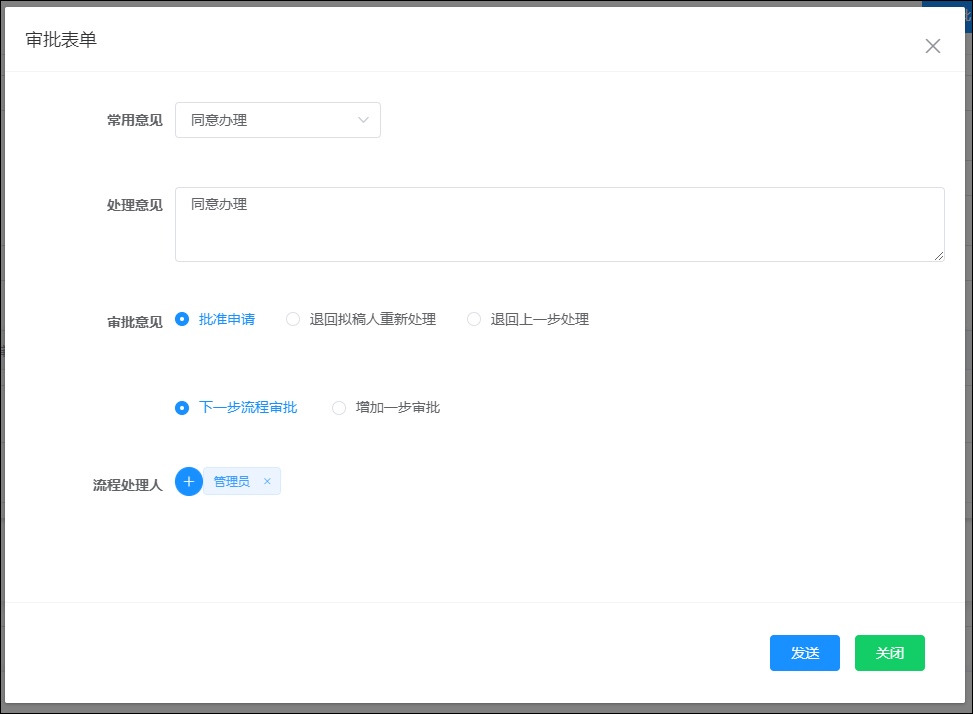
审批表单的界面

发起会签操作界面

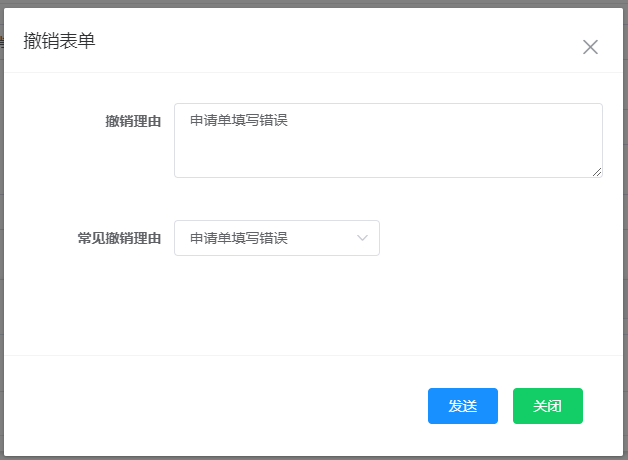
撤销自己表单的处理界面

由于申请单的各种类型节点的处理不同,如果页面引入这些会显得很臃肿,因此我们把这些处理步骤组件化,然后再通过查看页面中整合审批、发起会签、会签、批示阅办、撤销、阅办等操作即可。

这样我们把一些常用节点的处理,单独作为组件开发,放置在组件目录中即可,方便维护。

Vue的组件化,可以简化页面的内容处理,把特定的部分放在一个组件中实现,更好的实现关注点的分离,以及可以自由组合更好的页面效果。
Vue&Element开发框架中增加工作流处理,查看申请单中整合多个处理类型的处理的更多相关文章
- Vue&Element开发框架中增加工作流处理,工作流的各个管理页面的界面处理
我在起前面的几篇随笔中,大概介绍了工作流的一些场景化处理,包括如何把具体业务表单组件化,并在查看和编辑界面中,动态加载组件内容,以及对于查看申请单的主页面,把审批.取消.发起会签.会签.批示分阅.阅办 ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签名的处理
在前面随笔介绍了<在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理>的处理,有的时候,我们在流程中或者一些文件签署的时候,需要签上自己的大名,一 ...
- 在基于ABP框架的前端项目Vue&Element项目中采用日期格式处理,对比Moment.js和day.js的处理
Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样. 如果您曾经用过 Moment.js, 那么您已经知道如何使用 Day.js ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
- vue+Element 表格中的树形数据
template部分 只在树形的结构中显示编辑与删除按钮 这里我只是简单的做了一个 v-if 判断在操作列中 ,判断是否存在级别这个字段 <div> <el-table :dat ...
- vue+element项目中过滤输入框特殊字符小结
可以在main.js中写入方法 Vue.prototype.validSe = function (value, number = 255) { value = value.replace(/[`-* ...
- vue+element项目中使用el-dialog弹出Tree控件报错问题
1. 按正常的点击按钮,显示dialog弹出的Tree控件,然后把该条数据下的已经选中的checkbox , 用setCheckedNodes或者setCheckedKeys方法选择上 , 报下面这个 ...
- vue+element项目中动态表格合并
需求:elementui里的table虽然有合并函数(:span-method),单基本都是设置固定值合并.现在有一个树型结构的数据,要求我们将里面的某个list和其他属性一起展开展示,并且list中 ...
随机推荐
- EcShop首页显示特定分类的精品新品热销特价等推荐商品
EcShop首页显示特定分类的精品新品热销特价等推荐商品 很多大型的B2C商城都有特定分类专区,该分类下的[分类名称].[推荐子分类 或 推荐品牌].[大图片/推荐单品].[推荐商品].[促销商品]. ...
- Oracle Haip无法启动问题学习
一.目标:Oracle Haip 启动报错 需求:日常运维过程中,已经遇到两次由于HAIP引发的问题,特此进行记录. 本次问题是看着大佬-李海清操作,整完了记录一下,上一次HAIP折腾了4个小时. O ...
- linux下部署Elasticsearch6.8.1版本的集群
一.准备工作 安装包的下载:elasticsearch-6.8.1.tar.gz 集群服务器:A B 一.单节点elasticsearch的安装部署 a.进入es的下载目录home:解压tar ...
- js原型和原型链理解 constructor 构造函数
一.对象:普通对象 函数对象 二.构造函数特点:1.需要new实例化,内部使用this对象指向即将要生成的实例对象 2.首字母大写,用于区分普通函数 function Person(name){ ...
- AT3950-[AGC022E]Median Replace【贪心,dp】
正题 题目链接:https://www.luogu.com.cn/problem/AT3950 题目大意 一个包含\(?,0,1\)的长度为奇数的序列,把\(?\)替换为\(0/1\).每次可以选择三 ...
- 揭秘:懂Python的测试员薪资到底有多高?
前言 面试的时候,面试官经常会问:会Python吗?有在工作中写过项目吗?会搭建自己的框架吗?我:恩,我只简单写过一些demo. 有时候问一些简单的Python,一问就会懵.比如:json和字典有什么 ...
- Android系统编程入门系列之应用级文件在应用程序间的共享
在上篇文章了解到应用级文件只能被其所创建的应用程序所访问,那么其他应用程序是不是就无论如何都无法访问了呢?肯定不是的,只要文件经过其创建的应用程序授权,还是可以被其他应用程序所访问的.这也就是应用级文 ...
- NER为什么那么难
命名实体识别(Name Entity Recognition) 是自然语言处理中一个比较基础的问题.要解决的问题是,从unstructure的文本当中找到实体并归类.当然我这么定义已经有了一定的bia ...
- centos6.5 oracle 卸载
1.使用SQL*PLUS停止数据库 [oracle@OracleTest oracle]$ sqlplus / as sysdba SQL> shutdown immediate; SQL> ...
- JOIN US | SphereEx 精英集结
新环境.新气象,SphereEx 欢迎志同道合的你加入! 关于 SphereEx 北京思斐软件技术有限公司(sphere-ex.com),是一家致力于构建新型分布式数据基础设施的公司,秉承开源.共享. ...
