aardio 开发桌面应用,这几点必须要掌握!
1. 前言
大家好,我是安果!
上一篇文章写到可以通过 aardio 结合 Python 开发桌面应用,有些小伙伴后台给我留言,说 Aardio 资料太少,希望我能补充一些实用的功能
实用 | 利用 aardio 配合 Python 快速开发桌面应用
本篇文章将聊聊 Aardio 一些比较实用的进阶用法
2. 网络请求
在 Aardio 中,可以使用「 inet.http 」来发送网络请求
我们以最简单的 GET 请求为例
这里添加了一个按钮,然后给这个按钮添加了点击事件,在事件内部发送一个网络请求,最后将请求结果打印出来
import win.ui;import console;import inet.http;...//发起GET请求mainForm.get_btn.oncommand = function(id,event){var http = inet.http();//这里将查询参数和URL写在一起var result,err,errCode = http.get("http://ip地址/get?username=xag");http.close();if(err){console.log("错误码:",errCode,"错误信息:",err);}else{console.log(result);}console.pause()}mainForm.show();return win.loopMessage();
如果是处理 POST 请求,可以采用下面方式:
需要指出的是,创建请求对象 http 时,可以自定义请求头和请求体参数
import win.ui;import console;import inet.http;...//发起POST请求mainForm.post_btn.oncommand = function(id,event){var http = inet.http();//添加请求头http.addHeaders = {["Content-Type"] = 'application/json'}//发起请求//请求体:{a=1,b=2}var result,err,errCode = http.post("http://ip地址/books",{a=1,b=2});http.close();//打印结果if(err){console.log(err);}else{console.log(result);}console.pause()}
3. 自定义库
通过自定义库,我们可以将一些常用的逻辑进行封装,方便代码分层管理
操作方式如下:
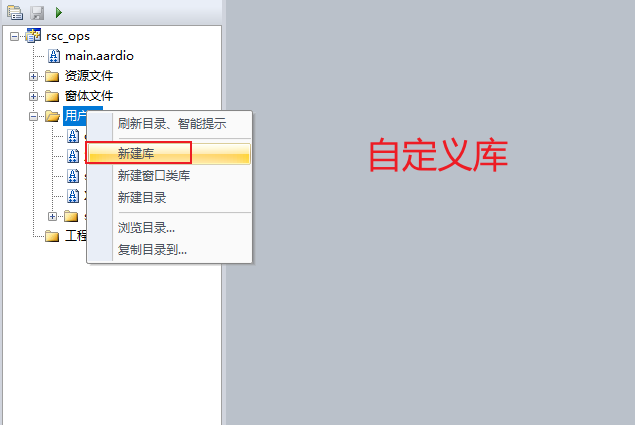
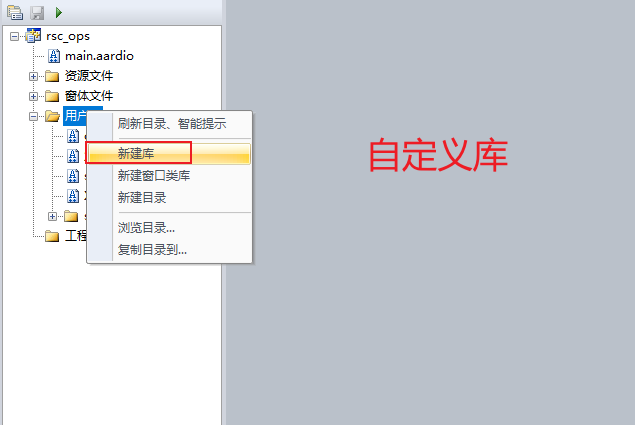
首先,打开项目,在项目根目录下的「 用户库 」鼠标右键,选择「 新建库 」
输入名称后,文件夹下会自动创建一个自定义的库

然后,在自定义库中编写业务逻辑
PS:为了演示方便,我仅仅编写了一个简单的方法,然后直接返回一个字符串
// 自定义库文件:customlib.aardio//自定义库namespace customlib{//自定义一个全局的方法:custom_funccustom_func = function(){return "xag";}}
需要注意的是,为了方便调用自定义的方法,我将它定义为全局方法,此处没有引用关键字 var
最后,我们在窗体源码中导入库名,使用「 库名.自定义方法()」格式调用即可
//窗体文件main.aardio//1、导入库名customlibimport customlib...//直接调用库中定义的方法,并打印结果console.log(customlib.custom_func());....
4. 简单线程
同样在 aardio 中,我们可以在线程中执行一些耗时的操作
操作步骤如下:
首先,我们将耗时的操作定义了一个函数,设置到窗体对象的成员属性中去
import fonts.fontAwesome;import win.ui;import console;...//线程执行函数mainForm.test_func=function(){import console//模拟耗时操作sleep(5000);console.log("test_func函数执行了")}...
然后使用内置的「 thread.invoke 」函数调用上面的函数即可
需要注意的是,thread.invoke 函数中,第一个参数为匿名函数,后面是为匿名函数指定的参数
我们将表单对象和其他参数传递给匿名函数,然后在函数内部中使用表单对象调用上面定义的函数
需要
...//点击事件mainForm.calc.oncommand = function(id,event){//invoke参数分别为:函数、参数1、参数2...thread.invoke(function(mainForm,url){mainForm.test_func();...//设置控件可以点击mainForm.calc.disabledText = null;},mainForm,"http://www.baidu.com")}mainForm.show();//消息循环return win.loopMessage();
5. 线程中执行 Python
上一节我们是直接在主线程中调用 Python 文件中定义的函数,但是如果针对一些耗时操作的函数就显得体验不好
这里,我在 Python 文件中定义了一个简单的耗时函数
import timedef exec_operation1():print("开始1")time.sleep(5)print("结束1")return "success1"
下面我们在窗体源码中给一个按钮设置点击事件,调用这个函数
具体步骤如下:
首先,将 Python 文件放置到 res 文件夹,然后加载此文件并释放掉 GIL 锁
import win.ui;import consoleconsole.open()import py3;...//加载python文件pyCode = string.load("\res\tp.py");//执行pycodepy3.exec(pyCode);//释放GILpy3.releaseThread();...
需要注意的是,这里使用 「 console.open() 」打开调试器,可以查看线程中的异常
然后,在窗体对象上创建线程函数,使用下面的方式调用 Python 文件中的函数
//创建一个线程函数1,调用Python中一个耗时方法mainForm.pyThread1 = function(mainForm){import py3;import console //注意:线程中必须导入console,才能使用consolepy3.lock(function(){//调用python文件中的函数var result = tostring(py3.main.exec_operation1())console.log(result)console.log(type(result))})}...
最后,在按钮的点击事件中,调用上面定义的方法即可
...mainForm.button.oncommand = function(id,event){//调用上面定义的方法thread.invoke(mainForm.pyThread1,mainForm)}...
6. 最后
很多小伙伴后台给我留言,说 aardio 资料太少了,其实在 aardio 编辑器软件中的「 起始页 」中提供了一些官方资讯及使用小技巧
编辑器右下角的「 范例 」中,列出了桌面端开发常见的开发技巧,另外工具栏中提供了界面处理、编码转换、图标制作、库函数文档等实用工具

还有一些小伙伴提到原生控件丑陋的问题,这个可以使用 htmlayout 去定制改造,aardio 结合 htmlayout 提供了更高的自由度
另外,在工具栏 - 界面 - Plus 配色工具可以对按钮、输入框、选择框进行美化
最后,列出一些优秀的学习网站供大家参考学习和提升
https://github.com/search?q=aardio+NOT+his+sort%3Aupdated
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!
推荐阅读
实用 | 利用 aardio 配合 Python 快速开发桌面应用
aardio 开发桌面应用,这几点必须要掌握!的更多相关文章
- 实用 | 利用 aardio 配合 Python 快速开发桌面应用
1. 前言 大家好,我是安果! 我们都知道 Python 可以用来开发桌面应用,一旦功能开发完成,最后打包的可执行文件体积大,并且使用 Python 开发桌面应用周期相对较长 假如想快速开发一款 PC ...
- aardio + Python 可视化快速开发桌面程序,一键生成独立 EXE
网络上大家分享的 aardio + Python 混合开发的文章很多,不得不说 aardio 与 Python 混合开发是真的简单 ! 快速入门 推荐几个快速上手教程:< aardio + P ...
- arcpy+PyQt+py2exe快速开发桌面端ArcGIS应用程序
前段时间有一个项目,大体是要做一个GIS数据处理工具. 一般的方法是基于ArcObjects来进行开发,因为我对ArcObjects不太熟悉,所以就思考有没有其他简单快速的方法来做. 在查看ArcGI ...
- 使用nwjs开发桌面应用之Hello,World!
今天发现原来JavaScript也可以用来开发桌面应用程序,顿时有一种很牛逼的感觉,于是马上就开始了Hello,World!,感受一下JavaScript的强大. 可以用来开发桌面应用的js框架有三种 ...
- electron之Windows下使用 html js css 开发桌面应用程序
1.atom/electron github: https://github.com/atom/electron 中文文档: https://github.com/atom/electron/tree ...
- NativeScript 也能开发桌面应用 (nativescript-dotnet-runtime)
自从看了NativeScript就甚是喜欢,心想要是也能开发桌面应用该多好.求人不如求己,开源组件很强大,差不多组装一下就行了,说干就干. Javascript 引擎用 Jint , 纯C#实现,集成 ...
- heX——基于 HTML5 和 Node.JS 开发桌面应用
heX 是网易有道团队的一个开源项目,允许你采用前端技术(HTML,CSS,JavaScript)开发桌面应用软件的跨平台解决方案.heX 是你开发桌面应用的一种新的选择,意在解决传统桌面应用开发中繁 ...
- heX:用HTML5和Node.JS开发桌面应用
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- node-webkit:开发桌面+WEB混合型应用的神器
顾名思义, node -webkit就是 node js+webkit. 这样做的好处显而易见,核心奥义在于,用 node js来进行本地化调用,用webkit来解析和执行HTML+JS. 快速上手 ...
随机推荐
- axios的简单的使用
Axios 是什么? Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中. 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中).在服务端 ...
- js运行机制 值引用 值传递
1.js是单线程的 为什么是单线程的呢 因为js作为浏览器脚本语言,会有很多和用户的互动,以及操作dom,多个线程会出问题. 2.js有同步任务,异步任务(ajax,用户点击等,settimeou ...
- pandas学习小记
pandas操作整理 导入数据: pd.read_csv(filename):从CSV文件导入数据 pd.read_table(filename):从限定分隔符的文本文件导入数据 pd.read_ex ...
- P3307-[SDOI2013]项链【Burnside引理,莫比乌斯反演,特征方程】
正题 题目链接:https://www.luogu.com.cn/problem/P3307 题目大意 \(n\)个珠子的一个环形项链,每个珠子有三个\(1\sim k\)的整数. 两个珠子不同当且仅 ...
- P5137-polynomial【倍增】
正题 题目链接:https://www.luogu.com.cn/problem/P5137 题目大意 \(T\)组数据给出\(n,a,b,p\)求 \[\left(\sum_{0=1}^na^ib^ ...
- 使用jacob调用Windows的com对象,进行word、ppt等转换成ptf、html(二)
富文本转pdf : 注意:simsun.ttc 可以百度下载:http://www.pc6.com/softview/SoftView_100415.html package com.orangecd ...
- 学习Tomcat(五)之Context和Wrapper容器
前面的文章中,我们介绍了Tomcat的Engine和Host容器,我们知道一个Tomcat最多只有一个Engine容器,一个Engine容器可以包含多个Host容器,请求中的不同的Host对应不用的H ...
- Elasticsearch 存储成本省 60%,稿定科技干货分享
背景 稿定科技旗下稿定设计产品是一个聚焦商业设计的多场景在线设计平台,打破了软硬件间的技术限制,汇集创意内容与设计工具于一体,为不同场景下的设计需求提供优质的解决方案,满足图片.视频等全类型媒介的设计 ...
- Java初步学习——2021.10.05每日总结,第五周周三
(1)今天做了什么: (2)明天准备做什么? (3)遇到的问题,如何解决? 今天学了对象与类,如何定义类和创建对象,以及构建方法的用法. 明天课比较多,把今天未学的例子敲一遍好了. 没有遇到什么问题.
- 浏览器有别_HTTP报文的回车换行
本来以为浏览器HTTP报文的生成应该是完全一致的.但最近在做一个项目的时候,发现Safari和Chrome提交同一份表单,后端的处理结果不一致.看提交结果呢,是因为Safari多了个回车.由于原项目的 ...
