前端基础问题:CSS vertical-align 属性
CSS vertical-align 属性与基线的那些事~
定义和用法:
vertical-align 属性设置元素的垂直对齐方式。
vertical-align只对内联元素(inline、inline-block、inline-table)、表格单元格元素(table-cell)生效。
说明:
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
| 默认值: | baseline |
|---|---|
| 继承性: | no |
| 版本: | CSS1 |
| JavaScript 语法: | object.style.verticalAlign="bottom" |
可能的值:
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | |
| % | 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
使用:
在使用vertical-align 属性时要了解清楚基线这个概念。
基线:
基线的位置并不是固定的。
在文本之类内联元素中,基线是‘ 默认值:baseline ’的下边缘位置

- <div>
- <span>默认值:baseline</span>
- </div>
细心的朋友应该会发现,文本内容与盒子上下边之间存在着空隙。这是因为内联元素存在默认行高,而空隙正是被这默认行高撑开的。
img等元素基线也是下边缘。

- <div>
- 默认值:baseline
- <img src="data:images/0.gif" alt="">
- <img src="data:images/0.gif" alt="">
- </div>
img元素下边的空隙是要和父元素的基线看齐造成的,而与第二张img之间的空隙是:它们之间存在回车、换行或者空格(解决办法1、解决办法2)
在
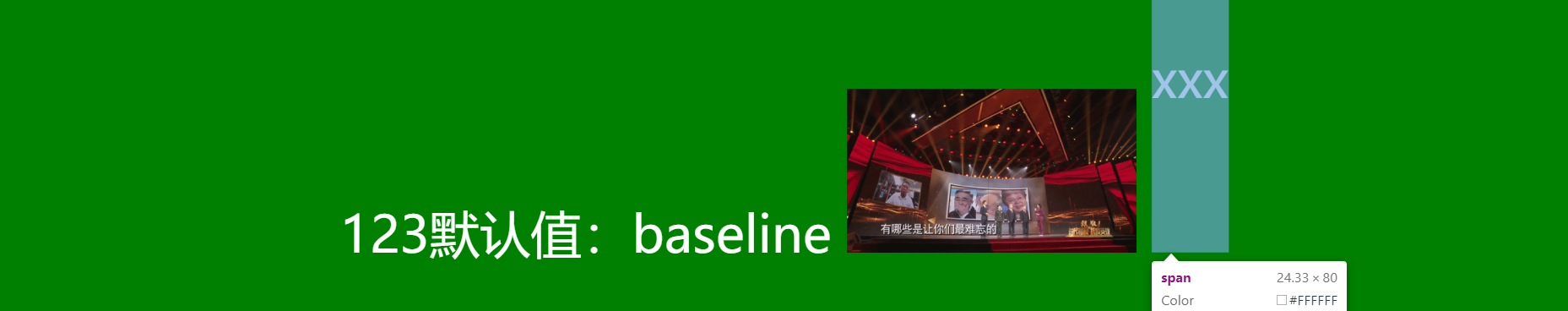
inline-block元素中,如果该元素内没有内联元素或者overflow不是visible,其基线就是margin的边缘。

- <div>
- 123<span style="line-height: 50px;">默认值:baseline</span>
- <img src="data:images/0.gif" alt="">
- <span style="display: inline-block; overflow: hidden;height: 80px;">xxx</span>
- </div>
小结:每个行内元素的基线都要向父元素字体基线看齐。当父元素或子元素的行高和字体大小样式改变的时候,会使得父元素基线位置改变,从而使得行内元素的位置整体上下移动。
父元素默认line-height和font-size的存在,也有可能会悄悄地影响布局。
前端小白,有哪些不足的地方,还请大家多多指教!
————————————————
资料参考:
CSDN作者:「651423」
原文链接:https://blog.csdn.net/u013007731/article/details/79242619
CSDN作者:「℡鞋子~特大号」
原文链接:https://blog.csdn.net/weixin_43599212/article/details/107584461
简书作者:「Iam_Bling」
原文链接:https://www.jianshu.com/p/ce7e4a997a2c
博客园作者:「lylszo」
原文链接:https://www.cnblogs.com/lylszo/p/12622391.html
前端基础问题:CSS vertical-align 属性的更多相关文章
- 前端基础:CSS样式选择器
前端基础:CSS样式选择器 CSS概述 CSS是Cascading Style Sheets的简称,中文意思是:层叠样式表,对html标签的渲染和布局.CSS规则由两个主要的部分组成:1.选择器:2. ...
- 前端第二篇---前端基础之CSS
前端第二篇---前端基础之CSS 目录 一.css介绍 二.css语法 三.css的几种引入方式 四.css选择器 五.css属性相关 六.盒子模型 拓展 一.css介绍 CSS(Cascading ...
- 02 前端基础之CSS
目录 前端基础之CSS css简介 基本选择器(重要) 组合选择器(重点) 属性选择器 分组与嵌套 伪类选择器 伪元素选择器 选择器的优先级 字体相关 背景属性 边框属性 display属性 盒子模型 ...
- 前端基础之CSS的引入+HTML标签选择器+CSS操作属性
clear:left/ringt属性 CSS:语法形式上由选择器+以及一条或多条声明组成:选择器查找到指定的html标签后,使用css属性设置html标签的样式: ...
- Web前端基础(4):CSS(一)
1. CSS介绍 现在的互联网前端分三层: HTML:超文本标记语言.从语义的角度描述页面结构. CSS:层叠样式表.从审美的角度负责页面样式. JS:JavaScript .从交互的角度描述页面行为 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(三)
品优购项目(三) 1. 首页制作 1). 楼层区 floor 注意这个floor 一个大盒子 包含, 不要给高度,内容有多少,算多少 2). 家用电器模块 这个模块 简单 不需要写样式 版心居中对齐 ...
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- 前端基础之CSS属性
一.背景属性 <style> p { /*背景颜色*/ background-color: red; /*字体颜色*/ color: blue; /*宽度和高度*/ width: 600p ...
- 前端基础:CSS属性操作
CSS属性操作 1.文本 文本颜色:color,颜色属性被用来设置文字的颜色,颜色是通过CSS经常指定的,其格式有: 1.十六进制:#FF0000: 2.RGB值:RGB(255,0,0): 3.颜色 ...
- 前端基础之--css中可被继承和不可被继承的属性
一.无继承性的属性 1.display:规定元素应该生成的框的类型 2.文本属性:vertical-align:垂直文本对齐 text-decoration:规定添加到文本的装饰 text-shado ...
随机推荐
- Java之继承和抽象类
继承 继承的实现 继承通过extends实现 格式:class 子类 extends 父类 { } 举例:class Dog extends Animal { } 继承带来的好处 继承可以让类与类 ...
- Python爬虫系列之爬取美团美食板块商家数据(二)
今天为大家重写一个美团美食板块小爬虫,说不定哪天做旅游攻略的时候也可以用下呢.废话不多说,让我们愉快地开始吧~ 开发工具 Python版本:3.6.4 相关模块: requests模块: argpar ...
- 尝试做一个.NET简单、高效、避免OOM的Excel工具
Github : https://github.com/shps951023/MiniExcel 简介 我尝试做一个.NET简单.高效.避免OOM的Excel工具 目前主流框架大多将资料全载入到记忆体 ...
- PE学习前的一些小知识
位移运算 1.与运算 & 2.或运算 | 3.非运算 ~ 4.异或运算 ^ 5.移位运算 << >> 内存分配,文件读写 宏定义说明 一.无参数的宏定义的一般形式为: ...
- 从阿里云迁移分布式redis实例到华为云解决方案(详细)
如果要换多数是经济因素啦- 一. 准备工作 先在华为云上买一台redis数据库,配置一定要注意多数要保持一致,至于4.0还是5.0倒问题不大亲测兼容 可用区要找现有ECS云主机中的相同的机器.记下:这 ...
- 抗DDOS应急预案实践-生产环境总结-建议必看
一.首先摸清楚环境与资源 为DDoS应急预案提供支撑 所在的网络环境中,有多少条互联网出口?每一条带宽多少? 每一条互联网出口的运营商是否支持DDoS攻击清洗,我们是否购买,或可以紧急试用?当发生DD ...
- PictureCleaner 官方版 v1.1.3.04061,免费的图片校正及漂白专业工具,专业去除文档图片黑底麻点杂色,规格化A4、B5尺寸输出,还你一个清晰的文本。
当家长多年,每天都要拍照试卷打印.用App去掉图片黑底就成了每天必备工作.可是,有些图片文件不是来自手机,所以需要一个电脑版的图片漂白工具.经过一个多月努力,PictureCleaner官方版诞生了 ...
- 三次给你讲清楚Redis之Redis是个啥
摘要:Redis是一款基于键值对的NoSQL数据库,它的值支持多种数据结构:字符串(strings).哈希(hashes).列表(lists).集合(sets).有序集合(sorted sets)等. ...
- navcat卸载
https://www.cnblogs.com/mysterious-killer/p/10416739.html
- Dynamics CRM安装教程六:CRM产品安装
接下来就要开始进行CRM产品的安装了 首先要安装IIS,以及.NET FrameWork4.6及相关功能 打开服务器管理器,在添加角色功能向导中勾选IIS,点击添加功能 默认下一步 选择角色服务这里的 ...
