『动善时』JMeter基础 — 14、使用JMeter发送Post请求
1、Post请求参数类型说明
在Post请求中,更重要的是参数类型。不同请求的参数形式是不一样的,在JMeter中的存在形式也是不一样的。
Post请求的数据类型包括:
form-data:以键值对的方式提交数据。
对于一段utf8编码的字节的数据,直接将utf8编码字节的拼接到请求体中,在本地有多少字节实际就发送多少字节,极大提高了效率,适合传输长字节。
因此在传很长的字节(如文件)时应用multipart/form-data格式。
总结:- 不对提交的表单数据进行字符编码。
- 在使用包含文件上传控件的表单时,推荐使用该值。
- 可以上传键值对,也可以上传文件。
- 可以上传多个文件。
x-www-form-urlencoded:会将表单内的数据转换为键值对,而且键值对都是通过&间隔分开的。当需要模拟表单上传数据时,用此选项。
它是Post提交的默认格式,在发送数据前编码所有字符,采用ascii字符编码,将非ascii字符做百分号编码,所以对于非ascii字符传输效率就很低了。
但此表单不能上传文件,只能是文本格式。
总结:
同样使用URLencode转码,Post请求方式跟Get请求方式的区别在于:- Get请求方式把转换、拼接完的字符串用
?直接与表单的action连接作为URL使用,所以请求体里没有数据。 - Post请求方式把转换、拼接后的字符串放在了请求体里,不会在浏览器的地址栏显示,因而更安全一些。
- Get请求方式把转换、拼接完的字符串用
raw
可以上传任意格式的文本类型数据,文本不做任何修饰传到服务端,可以上传txt,JavaScript,json,xml,html等格式的数据。
其实主要的还是传递json格式的数据,当后端要求json数据格式的时候,就要使用此种格式来测试。binary
相当于Content-Type:application/octet-stream,只可以上传二级制数据,通常用来上传文件,但一次只能上传一个文件
2、用于演示的项目说明
Httpbin是一个使用Python + Flask编写的HTTP Request & Response Service项目,该服务主要用于测试 HTTP库,你可以向他发送请求,然后他会按照指定的规则将你的请求返回(查看你所发送请求中的信息)。
Httpbin支持HTTP/HTTPS请求,支持所有的HTTP动词,能测试HTTP请求和响应的各种信息,比如 cookie、ip、headers 和登录验证等。
Httpbin接口地址:http://httpbin.org/
提示:按照规则请求
http://httpbin.org/,会返回发送请求报文的完整内容。具体可查看https://www.cnblogs.com/liuyuelinfighting/p/14788860.html文章,有详细说明。
3、发送Post请求示例
(1)测试计划内包含的元件
元件操作步骤:
- 创建测试计划。
- 创建线程组:
选中“测试计划”右键 —> 添加 —> 线程(用户) —> 线程组。 - 在线程组里面,添加取样器“HTTP请求”组件:
选中“线程组”右键 —> 添加 —> 取样器 —> HTTP请求。 - 在线程组里面,添加监听器“察看结果树”组件:查看结果,
选中“线程组”右键 —> 添加 —> 监听器 —> 察看结果树。
最终测试计划中的元件如下:

点击运行按钮,会提示你先保存该脚本,脚本保存完成后会直接自动运行该脚本。
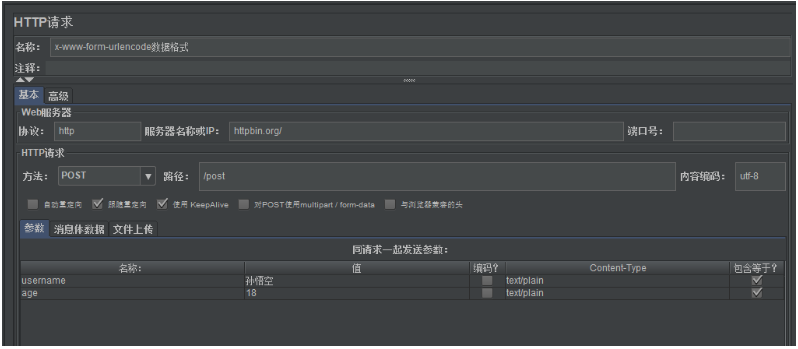
(2)请求参数类型为x-www-form-urlencoded
x-www-form-urlencoded格式数据是Post请求的默认数据格式。
在JMeter界面中的参数选项页直接添加参数,发送Post请求的时候,就发送的是x-www-form-urlencoded格式的数据。

我们请求发送后,我们在察看结果树中查看请求头和请求体中的数据。
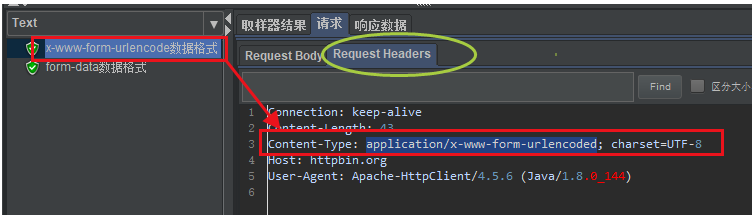
请求头:我们可以看到下图中,请求的Content-Type为application/x-www-form-urlencoded。

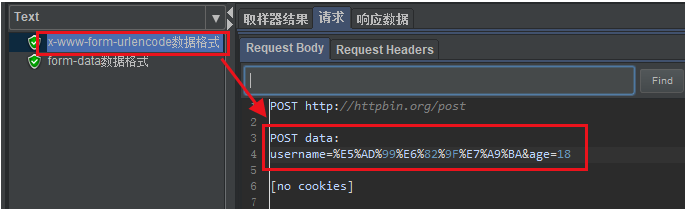
请求体:我们可以看到请求体中的参数格式。

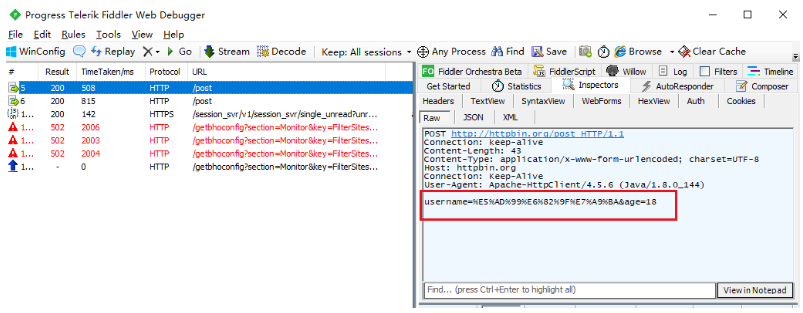
当然我们也可以使用Fiddler工具进行查看,整体效果更直观一些,如下图:

4、请求参数form-data格式数据
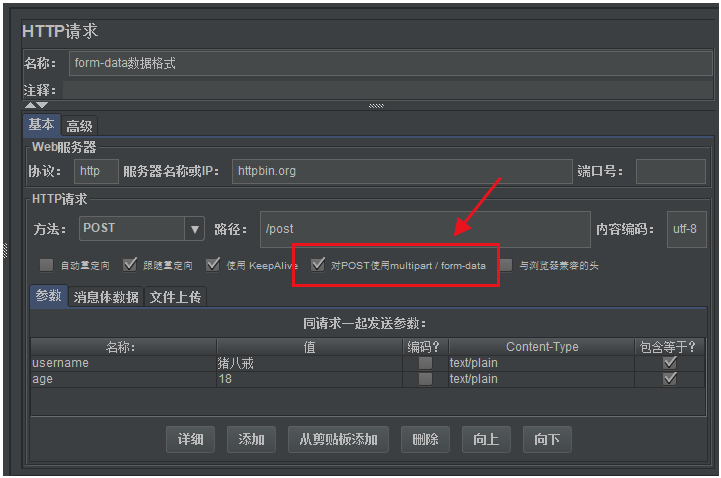
发送form-data格式的参数,只比发送x-www-form-urlencoded格式的参数多一步,就是勾选上对POST使用multipart/form-data选项。
如下图:

请求发送后,在察看结果树中查看请求头和请求体中的数据。
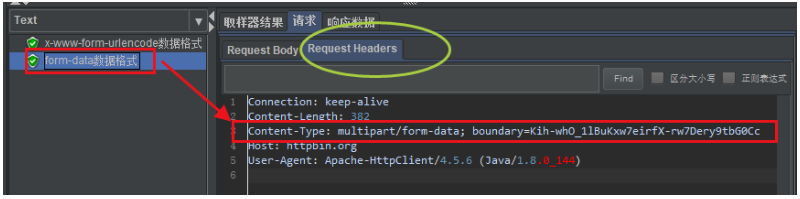
请求头:我们可以看到下图中,请求的Content-Type为multipart/form-data。

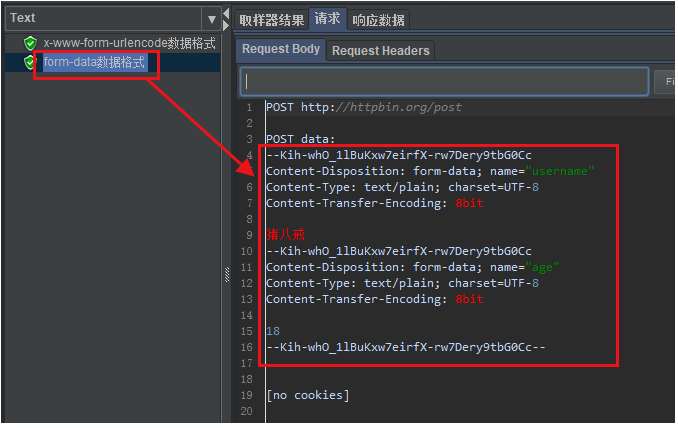
请求体:我们可以看到请求体中的参数格式。

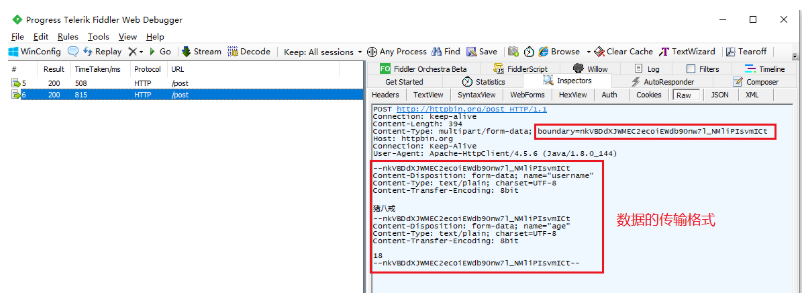
当然我们也可以使用Fiddler工具进行查看,整体效果更直观一些,如下图:

5、总结
通过上面两个Post请求,可以十分清晰的看出application/x-www-form-urlencoded参数格式和multipart/form-data参数格式的区别。
而我们在日常工作中,需要按照接口文档的要求,来指定Post请求中参数的格式即可。
说明:
- 关于Post参数类型,在我Postman部分的内容中讲的比较详细,可以互相对照着看。
- 关于使用JMeter发送Json格式的数据,在后边配置元件中讲解。
『动善时』JMeter基础 — 14、使用JMeter发送Post请求的更多相关文章
- 『动善时』JMeter基础 — 50、使用JMeter测试WebService接口
目录 1.什么是WebService 2.WebService和SOAP的关系 3.什么是WSDL 4.测试WebService接口前的准备 (1)如何判断是WebService接口 (2)如何获取W ...
- 『动善时』JMeter基础 — 51、使用JMeter测试WebService接口
目录 1.什么是WebService 2.WebService和SOAP的关系 3.什么是WSDL 4.测试WebService接口前的准备 (1)如何判断是WebService接口 (2)如何获取W ...
- 『动善时』JMeter基础 — 6、使用JMeter发送一个最基础的请求
目录 步骤1:创建一个测试计划 步骤2:创建线程组 步骤3:创建取样器 步骤4:创建监听器 步骤5:完善信息 步骤6:保存测试计划 步骤7:查看结果 总结:JMeter测试计划要素 当我们第一次打开J ...
- 『动善时』JMeter基础 — 20、JMeter配置元件【HTTP Cookie管理器】详细介绍
目录 1.HTTP Cookie管理器介绍 2.HTTP Cookie管理器界面详解 3.JMeter中对Cookie的管理 (1)Cookie的存储 (2)Cookie的管理策略 4.补充:Cook ...
- 『动善时』JMeter基础 — 41、使用JMeter连接数据库(MySQL)
目录 1.为什么要使用JMeter连接数据库 2.JMeter连接数据库的前提 3.JDBC连接配置组件界面介绍 4.JMeter连接数据库演示 (1)测试计划内包含的元件 (2)测试计划中添加链接数 ...
- 『动善时』JMeter基础 — 44、JMeter对数据库的更新操作
目录 1.执行一条insert语句 2.insert语句实现参数化 3.一次执行多条insert语句 4.使用Beanshell生成加密数据示例 (1)测试计划内包含的元件 (2)JDBC连接配置组件 ...
- 『动善时』JMeter基础 — 2、JMeter的安装和启动
1.安装Java环境 由于JMeter是纯Java的桌面应用程序,因此它的运行环境需要Java环境,即需要安装JDK或JRE.(也就是安装JDK环境) 步骤简要说明: 下载并安装JDK 配置环境变量 ...
- 『动善时』JMeter基础 — 7、jmeter.properties文件常用配置
目录 1.默认语言设置 2.配置默认编码格式 3.GUI图标放大比例设置 4.功能区工具栏图标大小设置 5.视图区目录树图标大小设置 6.内容区编辑字体设置 7.添加JMeter元素快捷键设置 8.捕 ...
- 『动善时』JMeter基础 — 12、JMeter取样器详解:sampler
目录 1.取样器介绍 2.JMeter自带的取样器 3."HTTP请求"为例介绍一下取样器 (1)HTTP Request: (2)Web服务器: (3)HTTP请求: (4)同请 ...
随机推荐
- Python 详解修饰器 附带 js使用修饰器
修饰器 功能 修饰器的主要功能是,在不改变已有代码的情况下,为某一个类,方法等扩展功能 首先看这样一段代码 def foo(): for i in range(10): print(i) foo() ...
- java例题_05 判断分数等级
1 /*5 [程序 5 判断分数等级] 2 题目:利用条件运算符的嵌套来完成此题:学习成绩>=90 分的同学用 A 表示,60-89 分之间的用 B 表示,60 分以下的用 C 表示. 3 程序 ...
- Android Studio 之 CheckBox
•任务 •基本用法 CheckBox,复选框,即可以同时选中多个选项. 从网上找了三个图标,分别命名为 apple.jpg , banana.jpg , oranges.jpg 放置在了 drawab ...
- Java开发工程师面试-Web基础与数据处理
Servlet执行流程 客户端浏览器向Tomcat服务器发送Http请求 Tomcat解析web.xml文件,找到对应的url以及servlet-name,根据servlet-name找到对应的ser ...
- DAOS 分布式异步对象存储|相关组件
DAOS 的安装涉及多个组件,这些组件可以是集中式的,也可以是分布式的. DAOS 软件定义存储 (software-defined storage, SDS) 框架依赖于两种不同的通信通道: 用于带 ...
- ECharts地理坐标系属性介绍
在 ECharts 地理坐标系的属性设置中,如果您要将地理坐标系组件显示出来,那么,请使用 geo 组件的 show 属性.在 geo 组件中提供了两种类型的地图数据:javascript 文件与 J ...
- java面试一日一题:mysql事务是如何实现的
问题:请讲下mysql的事务是如何实现的 分析:该问题主要考察对事务的理解及实现方式: 回答要点: 主要从以下几点去考虑, 1.对事务的概念的理解? 2.事务的实现方式? 讲到mysql的事务,很快可 ...
- 面试关于Spring循环依赖问题,我建议你这么答!
写在前面 在关于Spring的面试中,我们经常会被问到一个问题:Spring是如何解决循环依赖的问题的. 这个问题算是关于Spring的一个高频面试题,因为如果不刻意研读,相信即使读过源码,面试者也不 ...
- windows2003配置IIS
这里采用的是vmbox虚拟机 用这个加载光驱, 使其加载Windows2003的安装镜像 挂载后根据下列操作 点击下一步等加载,加载到这个界面即可 在这里选择应用程序服务器(iis.asp.net), ...
- Linux 磁盘管理(df fu fdisk mkfs mount)
Linux 磁盘管理 Linux磁盘管理好坏直接关系到整个系统的性能问题. Linux磁盘管理常用三个命令为df.du和fdisk. df : 列出文件系统的整体磁盘使用量 du : 检查磁盘空间使用 ...
