教你如何使用flask实现ajax数据入库
摘要:在正式编写前需要了解一下如何在 python 函数中去判断,一个请求是 get 还是 post。
本文分享自华为云社区《【首发】flask 实现ajax 数据入库,并掌握文件上传》,作者:梦想橡皮擦。
flask 实现ajax 数据入库
在正式编写前需要了解一下如何在 python 函数中去判断,一个请求是 get 还是 post。
python 文件代码如此所示:
# route()方法用于设定路由;
@app.route('/hello.html', methods=['GET', 'POST'])
def hello_world():
if request.method == 'GET':
# args = request.args
return render_template('hello.html') if request.method == "POST":
print("POST请求")
上述代码通过 requests.method 属性判断当前请求类型,然后实现相应的逻辑。
注意上述内容中的 @app.route('/hello.html', methods=['GET', 'POST']) ,绑定的方法由参数 methods 决定。
HTML 页面代码如下所示:
<!DOCTYPE html>
<html lang="zh-cn"> <head>
<meta charset="UTF-8">
<title>这是第一个HTML页面</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head> <body>
{{name}}
<input type="button" value="点击发送请求" id="btn" />
<script>
$(function() {
$('#btn').on('click', function() {
alert($(this).val()); });
})
</script>
</body> </html>
在 HTML 页面中提前导入 jquery 的 CDN 配置,便于后续实现模拟请求操作。
再次完善一些 POST 请求的相关参数判断,通过 requests.form 获取表单参数。
# route()方法用于设定路由;
@app.route('/hello.html', methods=['GET', 'POST'])
def hello_world():
if request.method == 'GET':
args = request.args
name = args.get('name')
return render_template('hello.html',name=name) if request.method == "POST":
print("POST请求")
arges = request.form
print(arges)
return "PPP"
同步修改一下前端请求部分,这里改造主要需要的是前端知识。
<body>
{{name}}
<input type="button" value="点击发送请求" id="btn" />
<script>
$(function() {
$('#btn').on('click', function() {
//alert($(this).val());
$.post('./hello.html', function(result) {
console.log(result);
})
});
})
</script>
</body>
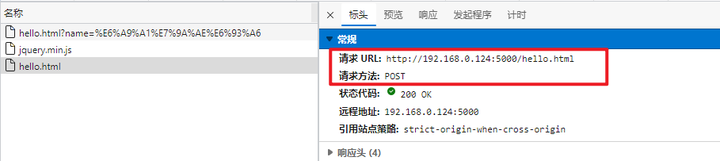
测试的时候同步开启浏览器的开发者工具,并且切换到网络请求视图,查看请求与返回数据。

数据传递到后台之后,通过将 flask 与 mysql 实现对接,完成一个入库操作,然后将数据存储到 MySQL 中。
实现文件上传
了解了POST请求之后,就可以通过该模式实现文件上传操作了。
优先修改 HTML 页面,实现一个文件选择按钮。
<input type="file" id="file" />
<script type="text/javascript">
$(function() {
$('#btn').on('click', function() {
//alert($(this).val()); $.post('./hello.html', function(result) {
console.log(result);
})
});
var get_file = document.getElementById("file");
get_file.onchange = function(e) { file = e.currentTarget.files[0]; //所有文件,返回一个数组
var form_data = new FormData(); form_data.append("file", file);
console.log(form_data); form_data.append("file_name", e.currentTarget.files[0].name);
$.ajax({
url: '/upload',
type: 'post',
data: form_data,
contentType: false,
processData: false,
success: function(res) {
console.log(res.data);
}
});
}
})
</script>
服务端处理文件的代码如下所示
@app.route('/upload', methods=['POST'], strict_slashes=False)
def upload():
if request.method == "POST":
print("POST请求")
file = request.files.get('file')
name = request.form.get('file_name')
print(name)
file.save("./"+name)
# print(name)
return "PPP"
这里需要注意的是如果 Python 端存在BUG,前端的AJAX请求会出现 400或者500错误。文件名通过前端传递 file_name 参数获取。本案例可以扩展上传成功之后,返回JSON数据到前端进行后续处理。
项目在实测的过程中发现一个问题,在读取前台传递的文件流时,需要使用 request.files.get() 方法实现,而不能用 request.form['参数名'] 。
教你如何使用flask实现ajax数据入库的更多相关文章
- flask+sqlite3+echarts2+ajax数据可视化报错:UnicodeDecodeError: 'utf8' codec can't decode byte解决方法
flask+sqlite3+echarts2+ajax数据可视化报错: UnicodeDecodeError: 'utf8' codec can't decode byte 解决方法: 将 py文件和 ...
- Ajax --- 数据请求
下面主要介绍(JS原生)数据请求的主要步骤: Ajax 数据请求步骤: 1.创建XMLHttpRequest对象 2.准备数据发送 3.执行发送 4.指定回掉函数 第一步:创建XMLHttpReque ...
- 弹出层和ajax数据交互
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs& ...
- VueJS搭建简单后台管理系统框架 (二) 模拟Ajax数据请求
开发过程中,免不了需要前台与后台的交互,大部分的交互都是通过Ajax请求来完成,在服务端未完成开发时,前端需要有一个可以模拟Ajax请求的服务器. 在NodeJs环境下,通过配置express可访问的 ...
- ajax数据请求5(php格式)
ajax数据请求5(php格式): <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
- ajax数据请求4(xml格式)
ajax数据请求4(xml格式): <!doctype html> <html> <head> <meta charset="utf-8" ...
- ajax数据请求3(数组json格式)
ajax数据请求3(数组json格式) <!doctype html> <html> <head> <meta charset="utf-8&quo ...
- ajax数据请求2(json格式)
ajax数据请求2(json格式) <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
- AJAX数据请求
ajax数据请求需要四个步骤:(请求文本内容) 1.创建XMLHttpRequest对象: 2.打开与服务起的链接: 3.发送给服务器: 4.响应就绪. <!DOCTYPE html> & ...
随机推荐
- 【刷题-LeetCode】209. Minimum Size Subarray Sum
Minimum Size Subarray Sum Given an array of n positive integers and a positive integer s, find the m ...
- 【刷题-LeetCode】152 Maximum Product Subarray
Maximum Product Subarray Given an integer array nums, find the contiguous subarray within an array ( ...
- gin框架中的会话控制
Cookie介绍 Http协议是无状态的,服务器不能记录浏览器的访问状态,也就是说服务器不能判断请求的客户端是否已经登录 Cookie就是解决http协议无状态的方案之一 Cookie实际上就是服务器 ...
- Github基于Web的编辑器
在 GitHub 存储库中使用基于 Web 的编辑器来创建和提交代码更改. 关于 GitHub 基于 Web 的编辑器 基于 Web 的编辑器引入了全新的轻量级编辑体验,可完全在您的浏览器中运行.使用 ...
- 写react项目需要注意的
key应该是稳定的,且唯一的,尽量不要用索引作为key 都知道React组件渲染列表时需要为每个列表元素分配一个在列表中独一无二的key,key可以在DOM中的某些元素被增加或删除视乎帮助React识 ...
- vivo数据库与存储平台的建设和探索
本文根据Xiao Bo老师在"2021 vivo开发者大会"现场演讲内容整理而成.公众号回复[2021VDC]获取互联网技术分会场议题相关资料. 一.数据库与存储平台建设背景 以史 ...
- jsp 4-15
- java中的泛型,简单介绍。 修饰方法的用法
一.<R> ( R r ) 默认object 可以存所有类型. R 这个是随便定义的大写字母,前后要保持一致性! package com.aaa.test; /* * 演示 泛型 ...
- 如何在pyqt中实现win10亚克力效果
亚克力效果的实现思路 上一篇博客<如何在pyqt中实现窗口磨砂效果> 中实现了win7中的Aero效果,但是和win10的亚克力效果相比,Aero还是差了点内味.所以今天早上又在网上搜了一 ...
- Java项目开发中实现分页的三种方式一篇包会
前言 Java项目开发中经常要用到分页功能,现在普遍使用SpringBoot进行快速开发,而数据层主要整合SpringDataJPA和MyBatis两种框架,这两种框架都提供了相应的分页工具,使用 ...
