荷小鱼 x mPaaS | 借助 H5 容器改善 App 白屏、浏览器兼容等问题

随着5G、大数据、人工智能技术的应用,各类传统行业纷纷大力推进数字化转型升级。
而受疫情的影响,教育行业也在大幅加速线上化转型进程,各类在线教育应用也在借助各种力量拓张自己的移动端市场领域。
「荷小鱼」作为一款学科启蒙在线学习应用,同样也在这条赛道上,思考如何才能在林立的竞对竞争中拔得头筹,获得更多用户的青睐?
这个问题的解法有很多,但第一步肯定是提升用户体验、优化应用性能。
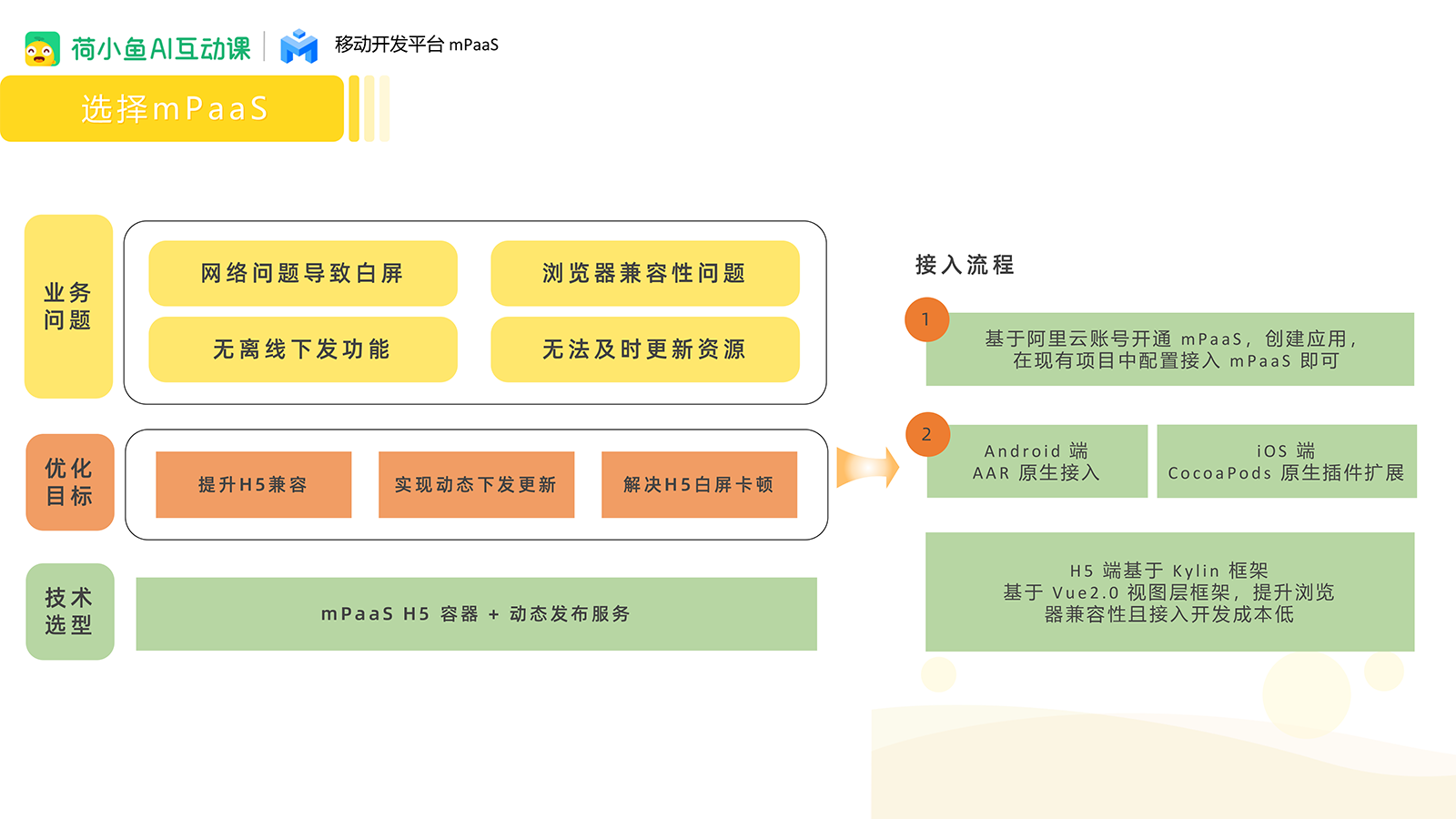
「荷小鱼」亟待解决的问题
原 App 内的部分页面,是通过 WebView 打开 H5 的方式来进行展示的,所以在打开一些重型页面时会出现以下的一些问题:
1. 网络问题导致白屏;
2. 浏览器兼容性问题;
3. 无离线下发功能;
4. 无法及时更新资源。
作为启蒙教育应用,「荷小鱼」的 App 页面除了需要嵌入基础框架代码和页面逻辑代码外,还需要嵌入多个字体库和多个音视频文件。
资源的多而大,导致页面非常容易收到网络的影响:网络不稳定时容易文件丢失、白屏加载资源时间长、造成网络线程阻塞等。
同时,也让 App 更新资源变得困难了很多:无法实时更新下发最新资源、缓存失效等。为技术团队在更新版本和调修 Bug 上造成了很大的阻碍。
“H5 容器+动态发布”
经过了多方调研,「荷小鱼」最终选择使用 mPaaS“H5 容器 + 动态发布服务”作为技术选型,用来解决 App 现阶段需要解决的难题。

首先,通过 mPaaS H5 容器中自带的 UC 内核浏览器,可以从根本上解决浏览器兼容性问题。
此外,mPaaS H5 容器支持离线包访问。离线包是将包括 HTML、JavaScript、CSS 等页面内静态资源打包到一个压缩包内。预先下载该离线包到本地,然后通过客户端打开,直接从本地加载离线包,从而最大程度地摆脱网络环境对 H5 页面的影响。
通过离线包的方式把页面内静态资源嵌入到应用中并发布,当用户第一次开启应用的时候,就无需依赖网络环境下载该资源,而是马上开始使用该应用。
最后,配合动态发布服务能力,在推出新版本或是紧急发布的时候,开发者可以把修改的资源放入离线包,通过更新配置让应用自动下载更新。因此,开发者无需通过应用商店审核,就能让用户及早接收更新。对页面资源进行动态更新,
应用的开发调试和发布部署
感谢来自「荷小鱼」的前端工程师雷文伟,通过实操演示,展示如何接入 mPaaS 以及如何完成应用发布。
弱网环境无影响、版本升级无感知
用户体验,是每一个应用都需要面临的生死题。尤其是在雨后春笋般的在线教育应用市场中,应用的性能对用户的留存效果显得更是尤为重要。
移动应用开发者从 DevOps 开始,到开发、性能监控、性能网络优化解决,在这一整套闭环流程中,通过借助 mPaaS 具备的开发测试、日志分析、卡顿分析、问题修复模式、热修复等各项能力,即可获取弱网环境无影响、版本升级无感知的用户体验。
E · N · D

点击文末阅读原文,观看CodeHub#4全程回放。
荷小鱼 x mPaaS | 借助 H5 容器改善 App 白屏、浏览器兼容等问题的更多相关文章
- 快成物流科技 x mPaaS | 小程序容器加持下的技术架构“提质增效”
导言 从 2017 年开始,GMTC"移动技术大会"就更名为"大前端技术大会".发展至今,混合开发.原生开发.前端开发等概念正在深度融合,组成"大 ...
- iOS H5容器的一些探究(二):iOS 下的黑魔法 NSURLProtocol
来源:景铭巴巴 链接:http://www.jianshu.com/p/03ddcfe5ebd7 iOS H5 容器的一些探究(一):UIWebView 和 WKWebView 的比较和选择 一.前言 ...
- iOS H5 容器的一些探究(一):UIWebView 和 WKWebView 的比较和选择
来源:景铭巴巴 链接:http://www.jianshu.com/p/84a6b1ac974a 一.Native开发中为什么需要H5容器 Native开发原生应用是手机操作系统厂商(目前主要是苹果的 ...
- iOS H5容器的一些探究(一):UIWebView和WKWebView的比较和选择
一.Native开发中为什么需要H5容器 Native开发原生应用是手机操作系统厂商(目前主要是苹果的iOS和google的Android)对外界提供的标准化的开发模式,他们对于native开发提供了 ...
- iOS - UIWebView和WKWebView的比较和选择-作为H5容器的一些探究
一.Native开发中为什么需要H5容器 Native开发原生应用是手机操作系统厂商(目前主要是苹果的iOS和google的Android)对外界提供的标准化的开发模式,他们对于native开发提供了 ...
- 【网易云信】H5 容器技术方案
Native 开发原生应用是手机操作系统厂商(目前主要是苹果的 iOS 和 Google 的 Android)对外界提供的标准化的开发模式,他们对于 Native 开发提供了一套标准化实现和优化方案. ...
- H5单页面手势滑屏切换原理
H5单页面手势滑屏切换是采用HTML5 触摸事件(Touch) 和 CSS3动画(Transform,Transition)来实现的,效果图如下所示,本文简单说一下其实现原理和主要思路. 1.实现原理 ...
- 移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- 解惑好文:移动端H5页面高清多屏适配方案 (转)
转自:http://mobile.51cto.com/web-484304.htm https://github.com/amfe/lib-flexible/blob/master/src/makeg ...
随机推荐
- .NET WebSockets 核心原理初体验
上个月我写了<.NET gRPC核心功能初体验>, 里面使用gRPC双向流做了一个打乒乓球的Demo, 实时双向这两个标签是不是很熟悉,对, WebSockets也可以做实时双向通信. 本 ...
- 自动化kolla-ansible部署ubuntu20.04+openstack-victoria之准备安装-09
自动化kolla-ansible部署ubuntu20.04+openstack-victoria之准备安装-09 欢迎加QQ群:1026880196 进行交流学习 准备安装 #controller1 ...
- Python容器相关操作
(集合与字典除外)的容器相关操作 (1)容器的拼接 >>> 'abc' + 'def' 'abcdef' (2)容器的重复 >>> (1, 2) * 3 (1, 2 ...
- OO第一单元作业总结——表达式求导
OO第一单元作业总结 第一次作业 基于度量分析代码结构 基本算法 第一次作业是简单多项式导函数求解,不需要对输入数据的合法性进行判定, 基本思想是用 (coeff, expo)表示二元组 coeff* ...
- junit+maven单元测试
一.概念 junit是一个专门测试的框架 集合maven进行单元测试,可批量测试类中的大量方法是否符合预期 二.作用:单元测试:测试的内容是类中的方法,每一个方法都是独立测试的.方法是测试的基本单位. ...
- 【swagger】 swagger-ui的升级版swagger-bootstrap-ui
swagger-bootstrap-ui是基于swagger-ui做了一些优化拓展: swagger-ui的界面: swagger-bootstrap-ui界面: 相比于原生的swagger-ui , ...
- 基于frida框架Hook native中的函数(1)
作者:H01mes撰写的这篇关于frida框架hook native函数的文章很不错,值得推荐和学习,也感谢原作者. 0x01 前言 关于android的hook以前一直用的xposed来hook j ...
- SpringMVC中<mvc:default-servlet-handler/>的作用
问题所在:DispatcherServlet请求映射配置为"/",则Spring MVC将捕获Web容器所有的请求,包括静态资源的请求,Spring MVC会将它们当成一个普通请求 ...
- 数据库增量日志监听canal
概述 canal是阿里巴巴旗下的一款开源项目,纯Java开发.基于数据库增量日志解析,提供增量数据订阅&消费,目前主要支持了MySQL(也支持mariaDB). 起源:早期,阿里巴巴B2B公司 ...
- Action: Consider the following: If you want an embedded database (H2, HSQL or Derby), please put it on the classpath. If you have database settings to be loaded from a particular profile you may ne
更多精彩关注微信公众号 错误原因 在pom中引入了mybatis-spring-boot-starter ,Spring boot默认会加载org.springframework.boot.autoc ...
