微信小程序 添加左边固定浮动框
view:
<!-- 悬浮框 -->
<view class="v-fixed-title1">
<view class="v-fixed-ic">
<uni-icons size="6" class="v-fixed-icon" type="chatbubble" color="#ffffff">
</uni-icons> <uni-icons size="3" class="v-fixed-icon" type="closeempty" color="#ffffff">
</uni-icons>
</view>
<view class="v-fixed-text">参会人</view>
</view>
<view class="v-fixed-title2">
<view class="v-fixed-ic">
<uni-icons size="6" class="v-fixed-icon" type="compose" color="#ffffff">
</uni-icons>
<uni-icons size="3" class="v-fixed-icon" type="closeempty" color="#ffffff">
</uni-icons>
</view>
<view class="v-fixed-text">签 到</view>
</view>
css:
.v-fixed-title1 {
position: fixed;
top: 30%;
left: 15rpx;
width: 130rpx;
border-radius: 15rpx;
display: flex;
flex-direction: column;
background-color: #8B3E2F;
padding-left: 15rpx;
}
.v-fixed-title2 {
position: fixed;
top: 43%;
left: 15rpx;
display: flex;
padding-left: 15rpx;
border-radius: 15rpx;
width: 130rpx;
/*设置容器内部容器的排列方向*/
flex-direction: column;
background-color: #8B3E2F;
}
.v-fixed-ic {
display: flex;
flex-direction: row;
}
.v-fixed-text {
font-size: 28rpx;
color: #FFFFFF;
}
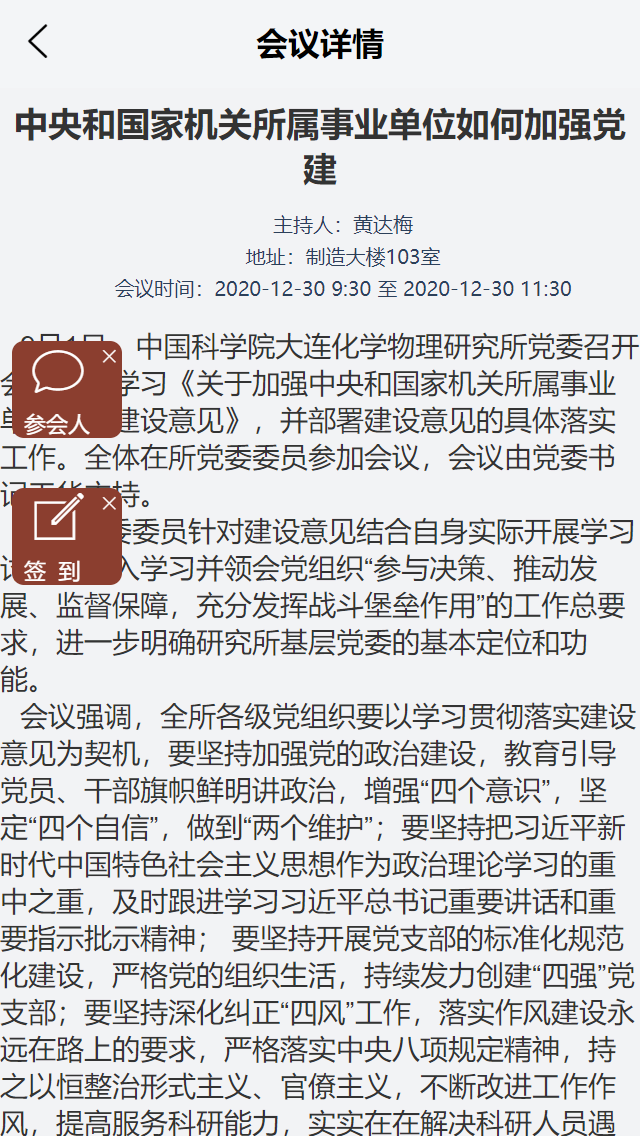
效果:

微信小程序 添加左边固定浮动框的更多相关文章
- 微信小程序添加悬浮在线客服会话按钮
微信为小程序提供客服消息能力,小程序用户可以方便快捷地与小程序服务提供方进行沟通,并且已经做成了组件的形式,直接就可以调用.客服会话按钮,用于在页面上显示一个客服会话按钮,用户点击该按钮后会进入客服会 ...
- 图解微信小程序---添加tabBar底部菜单,添加已做好轮播图操作
图解微信小程序---添加tabBar底部菜单,添加已做好轮播图操作 什么是tabBar? 顶部或者底部tab栏如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以 ...
- 微信小程序添加外部地图服务数据
先上效果: 缘起 使用微信小程序做地图相关功能的时候,有个需求是需要接入自己发布的地图服务.查看微信小程序地图组件文档,发现它对地图相关的支持很少,只有一些基础功能,比如添加点.线.面.气泡和一些常规 ...
- 微信小程序自定义组件-下拉框
这个是网址https://www.cnblogs.com/zjjDaily/p/9548433.html 微信小程序之自定义select下拉选项框组件 知识点:组件,animation,获取当前点击元 ...
- 微信小程序添加卡券到微信卡包,使用wx.addCard()方法传参及整体流程
一.准备: 1.经微信认证过的微信公众号. 2.经微信认证过的微信小程序号. 先来看看微信小程序官方的文档,https://developers.weixin.qq.com/miniprogram/d ...
- 微信小程序添加背景图片的坑
给微信小程序页面加载背景图片解决方案 直接附上原文地址: 给微信小程序页面加载背景图片解决方案 - YUSIR 完美CODING世界 - CSDN博客 https://blog.csdn.net/y ...
- 微信小程序添加、删除class’
终于等到公司开发小程序了,学习的时候不觉得有什么,实际开发就会出现各种问题. 今天第一天开发就遇到问题了. 项目需求,要一个平时的nav导航栏,这玩意用jQuery两行代码解决了,可是小程序不允许操作 ...
- 微信小程序—添加背景音乐
问题: 想在打开小程序时就自动播放背景音乐(循环) 解决方法: 1.思路:写一个函数,在 onLoad()中调用 2. //index.js //获取应用实例 const back = wx.get ...
- 微信小程序弹出可填写框两种方法
方法一: html页面: < view class = "container" class = "zn-uploadimg" > < butt ...
随机推荐
- 将top命令的输出,写入到文件中 top -b -n 1 -d 3 >>file.txt
top -b -n 1 -d 3 >>file.txt 解析: -b :batch模式,可以重定向到文件中 -n 1:一共取1次top数据.后边加数字,表示次数 -d 3:每次top时间间 ...
- SSH实现免密登陆
SSH实现免密登陆配置 ssh实现免密码登录的配置过程,主要分为以下几个步骤: serverA生成密钥,包括私钥和公钥 serverA将公钥传到serverB上 serverA上配置serverB登陆 ...
- 若依框架前端使用antd,IE11浏览器无法正常显示问题
话不多说,直接上才艺,找到vue.config.js,把第11行的 mock 删除掉就 IE11就正常显示了, 然而项目还是不支持IE10 以及以下版本,哪位小伙伴有解决方法,可以留言交流下
- sql生成可读性逻辑图
下面这张图是我自己画的sql逻辑图.规定了一些画法.然后画出来是这样的. 因为经常要读别人的sql,又臭又长,可读性很差,于是想做一个程序自动生成的逻辑图. 为什么不用执行语法树,因为个人觉得语法树可 ...
- 我的Python书被台湾的出版社引进版权了,书的名字也更吸引人了
我去年出了一本Python书,基于股票大数据分析的Python入门实战,在这本书里,我是用股票范例讲述Pythorn的爬虫,数据分析和机器学习知识点,如下是京东的连接. https://item.jd ...
- docker容器与镜像的区别
今天抛开原理,抛开底层.通俗的讲解docker中容器与镜像的区别. 对于初学者来说,刚刚接触docker会有点迷,特别是镜像与容器.其实我们可以理解镜像与容器为一对多的关系. 下图错误的示范,为什么是 ...
- 功率半导体碳化硅(SiC)技术
功率半导体碳化硅(SiC)技术 Silicon Carbide Adoption Enters Next Phase 碳化硅(SiC)技术的需求继续增长,这种技术可以最大限度地提高当今电力系统的效率, ...
- 编译器架构Compiler Architecture(下)
编译器架构Compiler Architecture(下) Combining Scanning and Parsing 实际上没有必要将扫描(词法分析/标记化)与解析(语法分析/树生成)分开.基于P ...
- 『言善信』Fiddler工具 — 5、Fiddler界面布局详解【会话列表】
目录 1.会话列表说明 2.会话列表不同颜色的含义 3.会话列表图标说明 4.会话列表应用设置 (1)给Fiddler会话列表增加IP列 (2)添加自定义列 (3)添加完成请求时间 (4)其他操作 1 ...
- python_request 接口测试线性框架,模块化思想,增加日志打印
一.大框架 如下为一个简单的线性框架,同时编写common_api 模块,把一个个接口进行封装,案例编写时候只需要直接调用输入参数即可. 二. test_cases 模块具体写法 2.1 commo ...
