百度地图BMap实现在行政区域内做标注
使用环境
- vue
- bmap.js
- element-ui
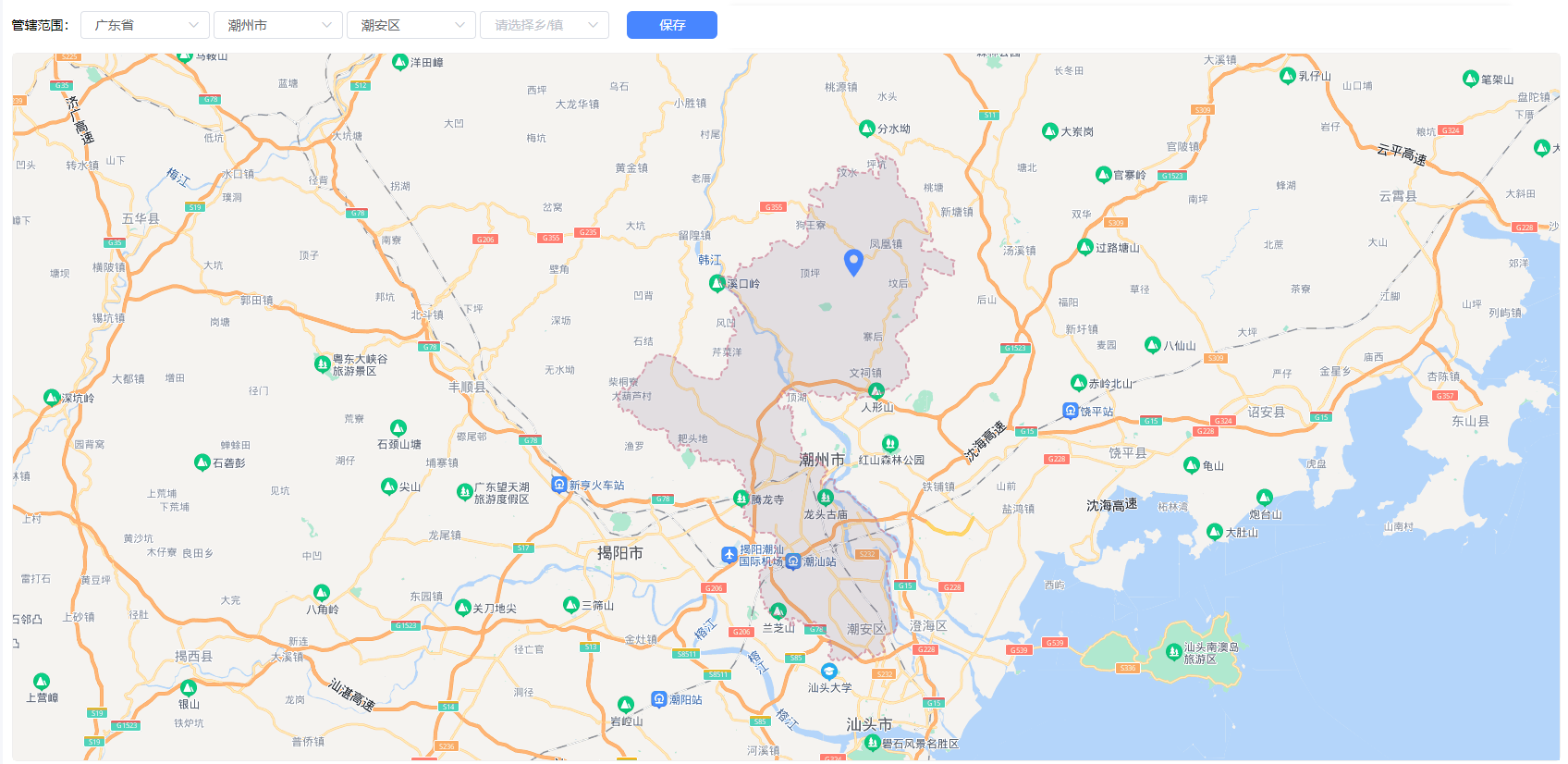
页面展示

前提步骤
- 在index中引入百度地图提供的js库

- 在使用的vue页面中实例化地图
<!-- 给id随便起给名字 -->
<div id="map"></div>
<el-button :loading="btnLoading" @click="save">保存</el-button>
代码实现
- 需要的基础数据和初次加载方法
data(){
return {
map: null,
point: null,
center: {
lng: '',
lat: '',
address: '',
},
btnLoading: false, // 按钮loading
polygonArr: [], // 行政区域显示的多边形数据,比对点在不在区域内使用
}
}
async mounted() {
await this.getCenterInfo(); // 发送请求获取保存的坐标信息,获取到数据给center赋值,自行实现。
this.initMap();
},
- 初始化地图代码
initMap() {
this.map = new BMap.Map("map", {
minZoom: 6,
enableMapClick: false
});
this.map.enableScrollWheelZoom(true);
// 初次渲染页面的获取之前保存的地址信息,如果有的话,就添加区域,打标记
if (this.center.address) {
this.addDistrict(this.center.address)
}
this.map.addEventListener("click", (e) => {
this.setMarker(e.point)
})
// 也可以放在addDistrict 函数中,但是这样每次都会调用
setTimeout(() => {
if (this.center.lat) {
this.setMarker(this.center)
}
}, 1000)
},
- 实现区域框选效果
/**
* 添加行政区域边界
* @param districtName 行政区域查询名称,类似:安徽省合肥市包河区
*/
addDistrict(districtName) {
let boundary = new BMap.Boundary();
boundary.get(districtName, (rs) => { //获取行政区域
this.polygonArr = []
let regionLevel = this.getRegionInfo('id').length
// 不是所有的行政区域都有返回值
if (regionLevel === 1 && rs.boundaries.length === 0) {
// 没有区域范围的,清空地图所有标记,且定位到所选位置
this.map.clearOverlays();
this.locateCenter()
} else if (regionLevel > 1 && rs.boundaries.length === 0) {
// 如果已经选到 第二级 地址,没有返回rs区域,直接定位到所选位置,不清空之前的图层
this.locateCenter()
} else if (rs) {
this.map.clearOverlays();
// 查找最大的区域范围,设置为中心展示区域
let idx = rs.boundaries.findIndex(item => item === this.findLargest(rs.boundaries))
for (let i = 0; i < rs.boundaries.length; i++) {
let ply = new BMap.Polygon(rs.boundaries[i], {
strokeStyle: 'dashed',
strokeWeight: 2, //边框宽度
strokeColor: "#CB7C93", //边框颜色
fillOpacity: 0.1,
fillColor: " #3A2B5D" //填充颜色
}); //建立多边形覆盖物
this.polygonArr.push(ply)
this.map.addOverlay(ply); //添加覆盖物
if (i === idx) {
this.map.setViewport(ply.getPath()); //调整视野
}
}
}
});
},
/**
* 当选中的省市区没有行政区域范围的时候,设置页面居中显示
*/
locateCenter() {
let searchRegion = new BMap.LocalSearch(this.map, {
onSearchComplete: (result) => {
this.map.centerAndZoom(result.getPoi(0).point, 12);
this.setMarker(result.getPoi(0).point)
}
})
searchRegion.search(this.getRegionInfo('name'))
},
注意事项:
- 一级区域可能没有行政区域边界,比如:澳门
- 一级、二级区域都有行政区域边界,但是三级区域可能没有行政区域边界返回值,比如:广东省东莞市常平镇
- 行政区域边界返回值不一定是一条,可能几十条或者几百条,比如安徽省只有5条数据,浙江省有800多条数据,沿海区域的省份数据很多。获取到数据,设置页面居中展示的时候,大部分情况下选择居中到单条数据最大的展示不会出错。
- 返回的行政区域边界不一定正确,比如:台湾省,百度地图上,搜索其他省份会给出行政区域,但是台湾不会
- 打标注方法
// 设置标注的方法
setMarker(position) {
this.removeMarker()
let pt = new BMap.Point(Number(position.lng), Number(position.lat));
let positionIcon = new BMap.Icon("./static/position.png", new BMap.Size(35, 35));
let marker = new BMap.Marker(position, {
icon: positionIcon,
offset: new BMap.Size(-2, -15),
});
// 判断标注点位在不在我们设置的区域范围内,如果没有行政区域则不判断
if (this.polygonArr.length > 0) {
let isPointInPolygonValid = this.polygonArr.some(item => BMapLib.GeoUtils.isPointInPolygon(pt, item))
if (isPointInPolygonValid) {
this.map.addOverlay(marker);
} else {
this.$message.error("请在区域范围内设置坐标点")
}
} else {
this.map.addOverlay(marker);
}
},
removeMarker() {
// 地图上所有的标注都会被获取
let markers = this.map.getOverlays()
// 保证最后一个是我们自己打的标注且只有一个标注点位
if (markers.length > 0 && markers[markers.length - 1].DQ === 'Marker') {
this.map.removeOverlay(markers[markers.length - 1])
}
},
- 保存方法部分代码
// 获取地图上打标注的经纬度
let gc = new BMap.Geocoder();
let point = new BMap.Point(markers[markers.length - 1].point.lng, markers[markers.length - 1].point.lat)
gc.getLocation(point, (res) => {
if (res) {
let params = {
longitude: point.lng.toString(),
latitude: point.lat.toString(),
address: this.center.address
}
});
需要自行实现的方法
findLargest
有的省市区域的行政范围比较复杂,返回的数据很多,设置居中显示最大的区域范围
getRegionInfo
自行封装的地址组件不一定通用
参考
https://lbsyun.baidu.com/index.php?title=jspopularGL
https://mapopen-pub-jsapi.bj.bcebos.com/jsapi/reference/jsapi_webgl_1_0.html
https://github.com/huiyan-fe/BMapGLLib
百度地图BMap实现在行政区域内做标注的更多相关文章
- vue项目 调用百度地图 BMap is not defined
这次老板新接了一个四点半官网页面,使用vue来写.emm……我感觉整个人都不好了,两天半解决了20个静态页面.还好vue写页面简直飞快,遇到一个vue的新坑,使用百度地图. 研究了好一会,总是报错BM ...
- echarts3.8.4实现城市空气质量(结合百度地图bmap.js,小航哥)
(小航哥自己实现的)为了事先地图效果,需要以下准备: 用百度地图作为地图,需要 1.bmap.min.js(下载地址https://github.com/ecomfe/echarts ,GitHub上 ...
- 【百度地图API】获取行政区域的边界
);map.addControl(new BMap.NavigationControl({type: BMAP_NAVIGATION_CONTROL_SMALL}));map.enableScroll ...
- vue引入百度地图 --BMap is not defined ,eslint BMap报错
在mounted初始化地图的时候,因为异步问题会导致BMap is not defined,也就是百度的api还没完全引入或者加载完成,就已经进行地图初始化了 解决方法: 1.创建一个map.js e ...
- 百度地图BMap API实例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- echarts 与 百度地图bmap结合系列: 如何设置地图缩放级别和监听缩放事件
简单的demo: // ehcarts 的实例对象 this.myChart = echarts.init(el) // ehcarts加载完成事件 this.myChart.on('finished ...
- 百度地图 判断marker是否在多边形内
昨天画了圆形,判marker是否存在圆形内.今天来画多边形,判断marker在多边形内. 需要引入一个js <script type="text/javascript&quo ...
- 【百度地图API】如何获取行政区域的边界?
原文:[百度地图API]如何获取行政区域的边界? 摘要:以前教过大家如何自行获取行政区域,或者自定义获取一个区域的边界值.今天来教大家直接调用百度地图API1.3(目前最新版本)来获取行政区域的边界值 ...
- 【百度地图API】如何利用自己的数据制作社交地图?只显示可视区域内的标注
原文:[百度地图API]如何利用自己的数据制作社交地图?只显示可视区域内的标注 摘要:如果你自己的数据已经超过1万个,如何进行合理的显示?除了聚合marker外,还有一个办法.那就是,只显示可视区域内 ...
随机推荐
- [手写系列] Spirit带你实现防抖函数和节流函数
前言 防抖函数和节流函数,无论是写业务的时候还是面试的时候,想必大家已经听过很多次了吧.但是大家在用到的时候,有了解过他们之间的区别嘛,他们是如何实现的呢?还是说只是简单的调用下像lodash和und ...
- .NET 云原生架构师训练营(建立系统观)--学习笔记
目录 目标 ASP .NET Core 什么是系统 什么是系统思维 系统分解 什么是复杂系统 作业 目标 通过整体定义去认识系统 通过分解去简化对系统的认识 ASP .NET Core ASP .NE ...
- java 编程基础:注解(Annotation Processing Tool)注解处理器 利用注解解读类属性生成XML文件
APT的介绍: APT(Annotation Processing Tool)是一种注解处理工具,它对源代码文件进行检测,并找出源文件所包含的注解信息,然后针对注解信息进行额外的处理. 使用APT工具 ...
- C++ 11 新特性:函数声明auto
1.概览 1.1 函数名中的箭头,用来表明函数的return type,其使用在函数的返回类型需要通过模板参数进行推导,使用在decltype()和declval()不方便的场景 2.正文 c++ 中 ...
- 使用yml简化多行sql语句案例
task:sql:# 将某个值插入到报表- insert into report_app_detail(curr_date,key_name,key_value) values(:curr_date, ...
- JAVA调用阿里云短信接口
官方文档:https://help.aliyun.com/document_detail/101414.html?spm=a2c4g.11186623.6.626.2cef6220yxh5l7 jar ...
- JAVA读取本地html文件里的html文本
/** * 读取本地html文件里的html代码 * @param file File file=new File("文件的绝对路径") * @return */ public s ...
- 【LeetCode】278. First Bad Version 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 解题方法 二分查找 日期 题目地址:https://leetcode.c ...
- 【LeetCode】655. Print Binary Tree 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 DFS BFS 日期 题目地址:https://le ...
- datatables scrollX设置水平滚动无效问题
如下:设置了水平滚动之后, 页面并没有滚动效果$(document).ready(function() { $('#example').dataTable( { "scrollX" ...
