EgLine V0.3—LVGL官方拖拽式UI编辑工具(可导出代码)
**
EdgeLine
**
是LVGL官方团队退出的一款拖拽式UI编辑工具,现在还处于测试间断,目前最新版本为v0.3,已经可导出代码。
注意:
- 使用该软件需要注册lvgl账号,这一步可能需要代理
- 目前版本的项目支持在最大分辨率为480x320、32位色的设备
- 该版本导出的代码基于LVGL v7,可导出C以及Python代码
同时作者kisvegabor本人也提供了有关软件的收费计划,原文如下:
Based on your suggestions and a lot of internal discussions we came up with this approach for the final release (v1.0)
1.Free plan:
Free, no registration
Basic features (similar to v0.3 with still missing but mandatory features such as font import)
Limitation in features, e.g. limited number of screens, widgets, etc
Useful to quickly try out Edgeline and see if you like it
Maybe some days of trial without limitation but it’s not decided yet
2.Standard plan
Like the free plan but for no limitation
Will be very cheap (i.e. comparable to a (or a few) cups of coffee per month)
No internet will be required, the licence will be verified offline
3.Professional plan
Like the standard version with extra features. E.g. style editor (not only local styles), advanced animation editor, and so on
It targets professional user so it will have a higher price
How does it sound?
这种收费计划看起来和EAGLE差不多,挺好的。
v0.3官方论坛发布页:https://forum.lvgl.io/t/edgeline-v0-3-is-released/5838/29
Windows 版本: LINK
Linux 版本: LINK
经测试无代理情况下载速度能到1MB/s以上
阿里云盘链接
https://www.aliyundrive.com/s/FQstiWKPWLQ
软件界面

目前原生支持如下控件,Panel控件可自定义。

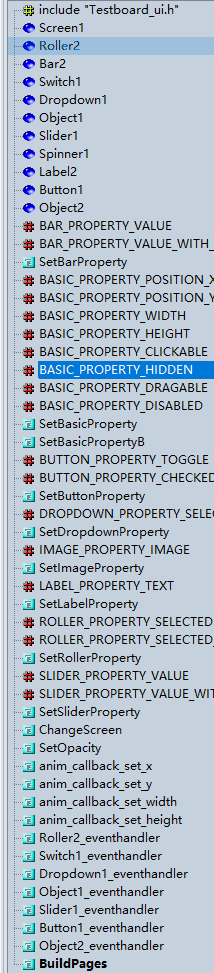
导出C代码如下结构

导出python代码结构如下

EgLine V0.3—LVGL官方拖拽式UI编辑工具(可导出代码)的更多相关文章
- 使用原生JavaScript的Canvas实现拖拽式图形绘制,支持画笔、线条、箭头、三角形、矩形、平行四边形、梯形以及多边形和圆形,不依赖任何库和插件,有演示demo
前言 需要用到图形绘制,没有找到完整的图形绘制实现,所以自己实现了一个 - - 一.实现的功能 1.基于oop思想构建,支持坐标点.线条(由坐标点组成,包含方向).多边形(由多个坐标点组成).圆形(包 ...
- 原生js实现Canvas实现拖拽式绘图,支持画笔、线条、箭头、三角形和圆形等等图形绘制功能,有实例Demo
前言 需要用到图形绘制,没有找到完整的图形绘制实现,所以自己实现了一个 - - 演示地址:查看演示DEMO 新版本支持IE5+(你没看错,就是某软的IE浏览器)以上任意浏览器的Canvas绘图:htt ...
- 基于JS的WEB会议室预订拖拽式图形界面的实现
06年的一篇blog,转到这个博客上: 很早之前写的,后来由于这个功能模块取消,最终没有上线,所以与Server交互的那部分还没有写,不过那部分方案我也已经出来了,而且现在客户端这一部分已经通过了比较 ...
- Qt拖拽界面 (*.ui) 缩放问题及解决办法
问题 使用Qt Designer 设计的界面,在缩放的时候不能随着主窗口一起缩放. 解决办法 之前遇到这个问题的时候,都是直接重写resizeEvent接口来实现的,在自动生成的Ui_Widget或U ...
- Qt拖拽界面 (*.ui) 缩放问题及解决办法(在最顶层放一个Layout)
问题 使用Qt Designer 设计的界面,在缩放的时候不能随着主窗口一起缩放. 解决办法 之前遇到这个问题的时候,都是直接重写resizeEvent接口来实现的,在自动生成的Ui_Widget或U ...
- 【C#/WPF】用Thumb做可拖拽的UI控件
需求:简单的可拖拽的图片 使用System.Windows.Controls.Primitives.Thumb类 前台: <Canvas x:Name="g"> < ...
- the7主题 一个强大的wordpress 主题 html5拖拽式建站系统
演示地址 http://the7.net The7汉化主题.可视化编辑器和终极交互式模块插件完全无缝集成,可以让你完全自由的布局或者创意实现你的网站,真正的建站仿站利器. The7的750+个主题设置 ...
- 让textarea完全显示文章并且不滚动、不可拖拽、不可编辑
textarea { width: 100%; border: none; outline: none; resize: none; overflow: hidden; padding-bottom: ...
- BCB中实现拖拽Panel 改变位置和大小的代码
//--------------------------------------------------------------------------- #ifndef Unit1H #define ...
随机推荐
- Jenkins动态选择分支/tag
目录 一.简介 二.配置 三.配置tag 四.其它方法 五.List Git Branches插件 一.简介 一般选择分支构建,Git Parameter插件即可.这里是应用pipline的同时,可以 ...
- Tableau如何绘制瀑布图
一.将子类别拖至列,利润拖拽至行,类型改为甘特条形图 二 右键利润-快速表计算-汇总(数据会从左向右显示累计汇总) 三.创建计算字段-[利润] 四.将负利润拖拽到大小,利润拖拽到颜色 分析-合计-显示 ...
- Dom 解析XML
xml文件 <?xml version="1.0" encoding="UTF-8"?><data> <book id=&q ...
- 09 - Vue3 UI Framework - Table 组件
接下来做个自定义的表格组件,即 table 组件 返回阅读列表点击 这里 需求分析 开始之前我们先做一个简单的需求分析 基于原生 table 标签的强语义 允许用户自定义表头.表体 可选是否具有边框 ...
- [BUUCTF]PWN——[V&N2020 公开赛]warmup
[V&N2020 公开赛]warmup 附件 步骤: 例行检查,64位程序,除了canary,其他保护都开 本地运行一下,看看大概的情况 64位ida载入,从main函数开始看程序 看到程序将 ...
- JS自动播放音频 无效chrome设置 (Uncaught (in promise) DOMException: play() failed because the user didn't interact)
Chrome的autoplay政策在2018年4月做了更改.新的行为:浏览器为了提高用户体验,减少数据消耗,现在都在遵循autoplay政策,Chrome的autoplay 政策非常简单 muted ...
- JAVA调用阿里云短信接口
官方文档:https://help.aliyun.com/document_detail/101414.html?spm=a2c4g.11186623.6.626.2cef6220yxh5l7 jar ...
- MAVEN项目打包报错:Error assembling WAR: webxml attribute is required (or pre-existing WEB-INF/web.xml if executing in update mode) -> [Help 1]
[ERROR] Failed to execute goal org.apache.maven.plugins:maven-war-plugin:2.2:war (default-war) on pr ...
- nim_duilib(16)之xml学习实战(GTAV加载窗口实现)
本文的目标 使用配置xml实现下面的结果 布局 整体采用水平布局,左边显示文字区域设置为垂直布局. lets go stage 1 创建一个空白窗体,并设置为半透明:同时,使得整个窗口可以移动,则 将 ...
- 【LeetCode】1579. 保证图可完全遍历 Remove Max Number of Edges to Keep Graph Fully Traversable
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题思路 并查集 代码 欢迎加入组织 日期 题目地址:https ...

