构建基于表单配置的 Jenkins 测试项目(接口、UI、APP、Jmeter)
1. 第一个 hello world 项目
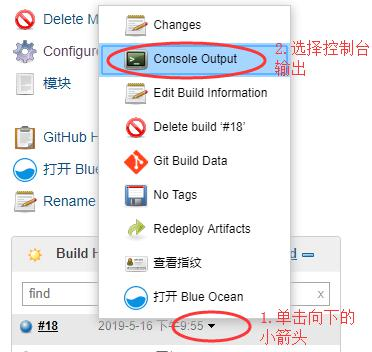
2. 构建自动触发的项目(接口测试)
- 1)新建测试项目(执行测试脚本)
- 2)新建 Maven 打包项目
- 3)手动执行构建
- 4)修改 Web 工程代码并 push 到 Github,触发自动构建
- 5)邮件发送的构建日志
- 6)补充:构建编译 java 程序的任务
3. 构建 UI 测试项目
4. 构建 APP 测试项目
5. 构建 Jmeter 性能测试项目
1. 第一个 hello world 项目
先牛刀小试,构建一个手动触发的任务(项目名称:test_hello)。
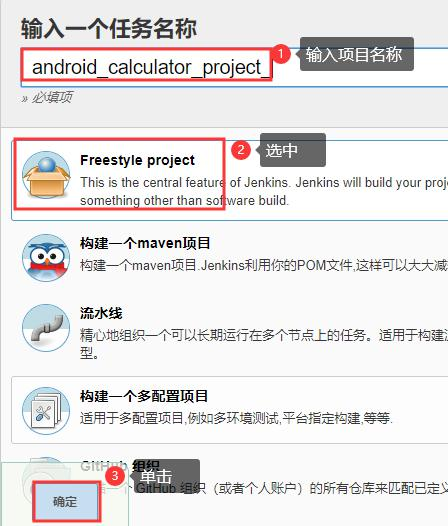
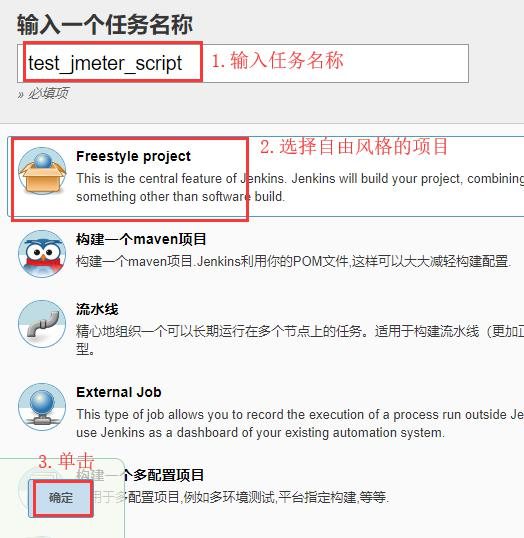
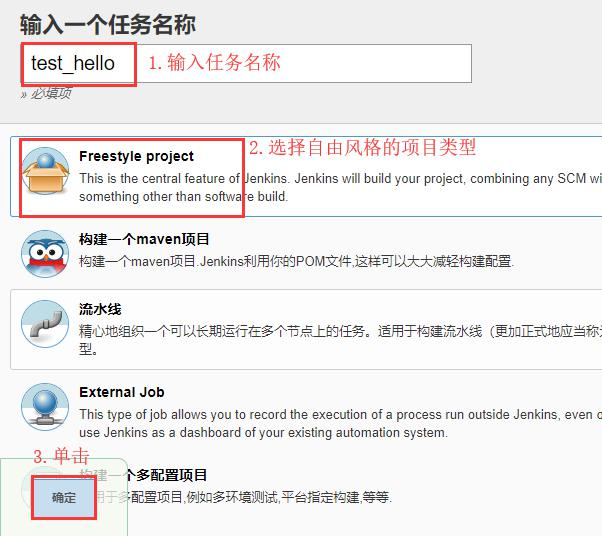
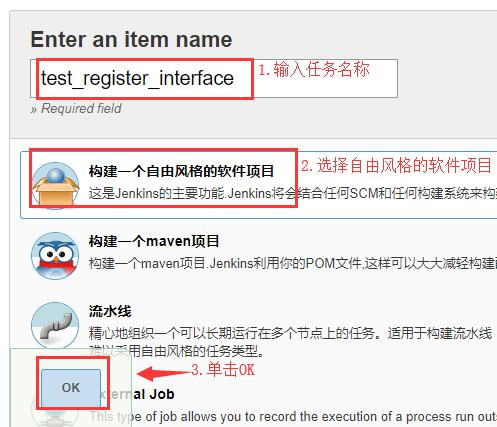
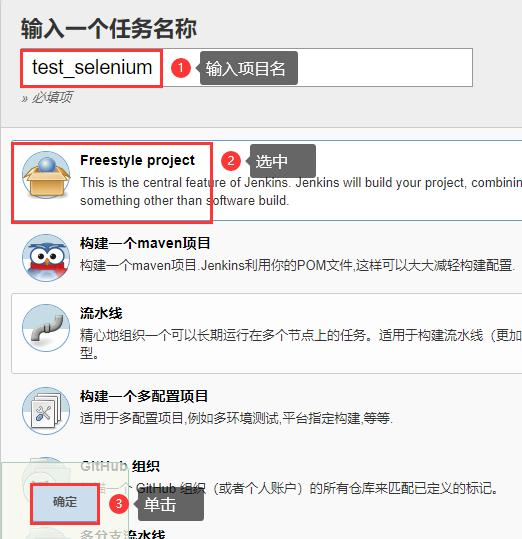
1)新建任务
选择自由风格的项目:输入任务名称 test_hello:


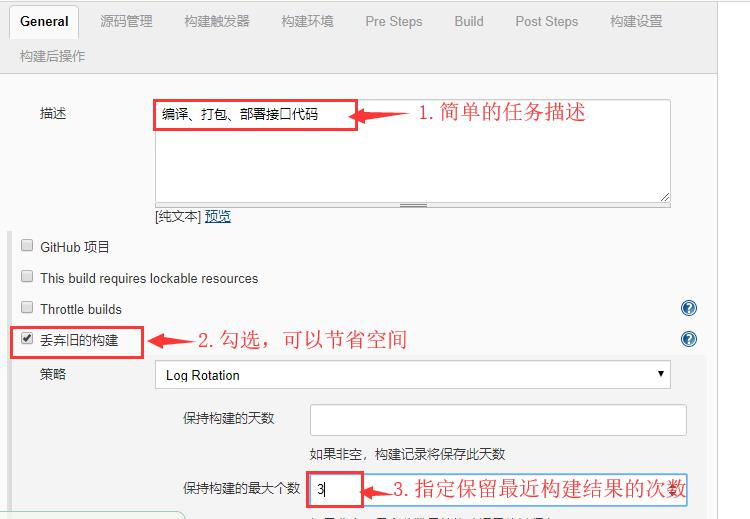
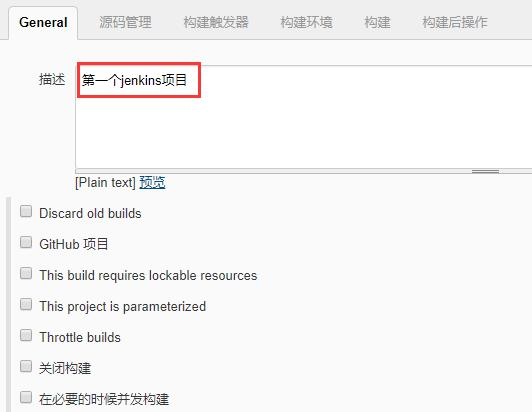
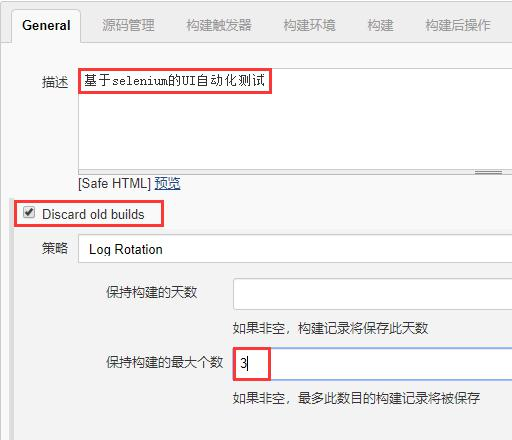
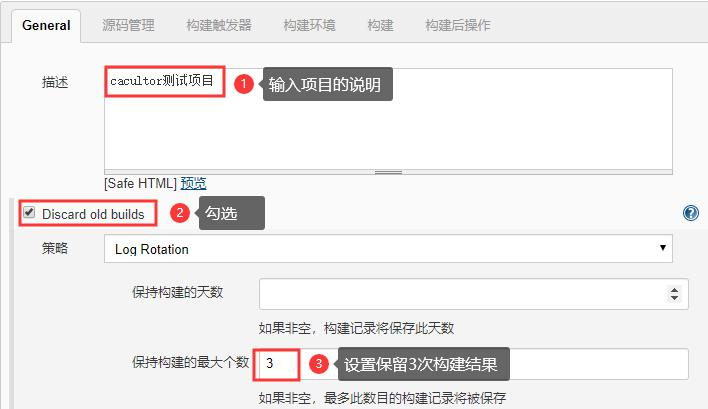
2)General 配置

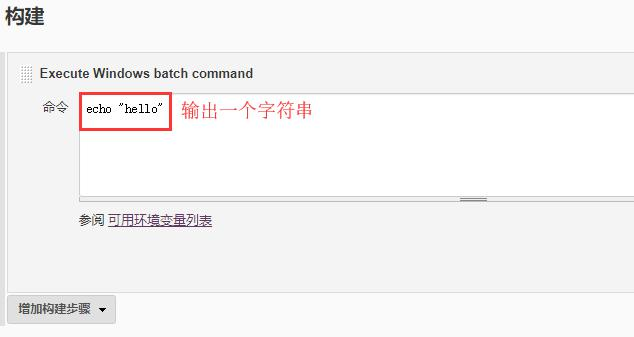
3)构建配置

保存后,测试任务配置完毕。

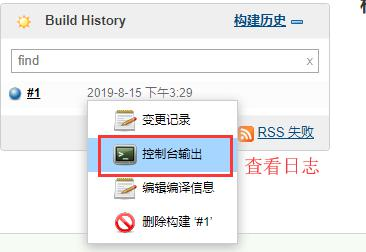
4)手动触发任务构建

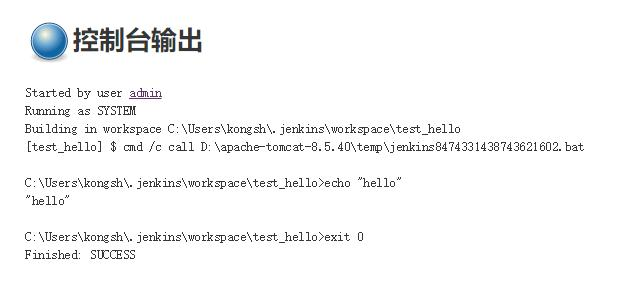
执行日志如下:


2. 构建自动触发的项目流(接口测试)
本章节共包含两个项目:
- test_register_interface:用来执行测试脚本的项目。
- build_interface:用来从 github 或者 svn 拉取代码,编译、打包和发布。
其中 test_register_interface 项目的执行由 build_interface 触发,build_interface 的执行是通过 webhook 触发。
1)新建测试项目(执行测试脚本)

General

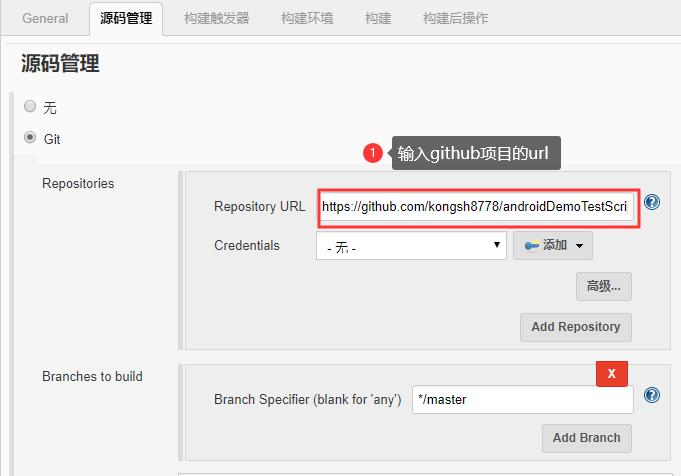
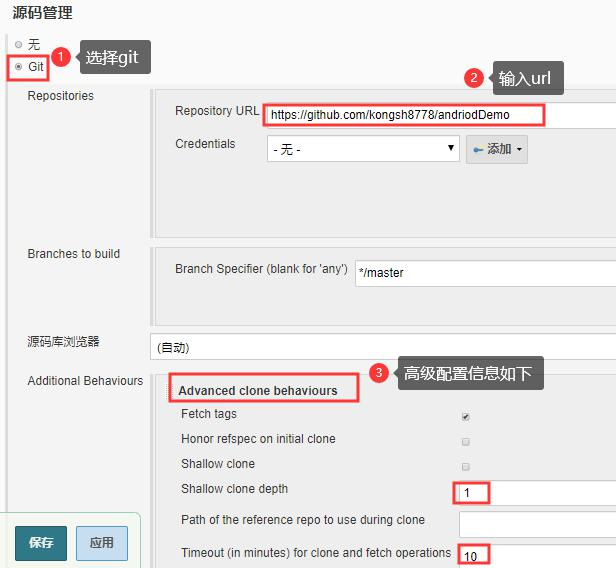
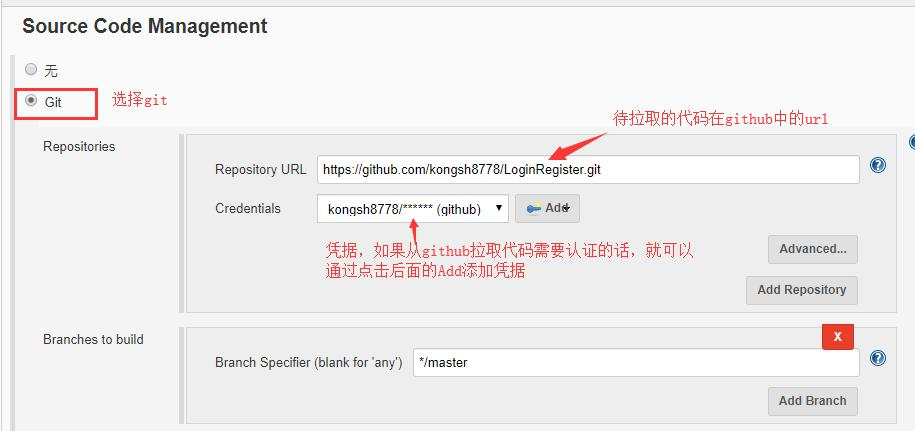
源码管理
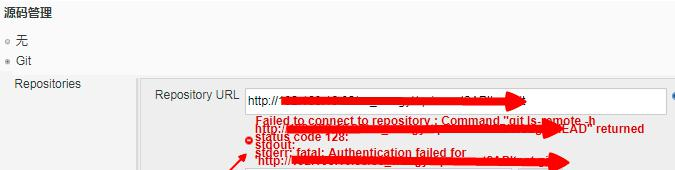
https://github.com/juno3550/RegisterLoginWebProjectTestScript.git

如果输入 URL 后提示类似如下的错误:

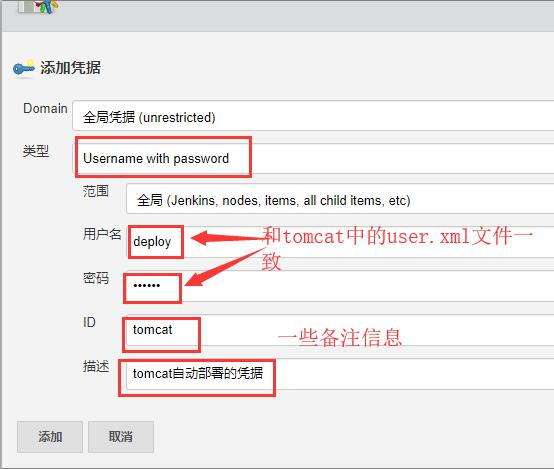
那么需要在 Jenkins 中添加凭证 Credentials,也就是 gtihub 访问的用户名和密码。
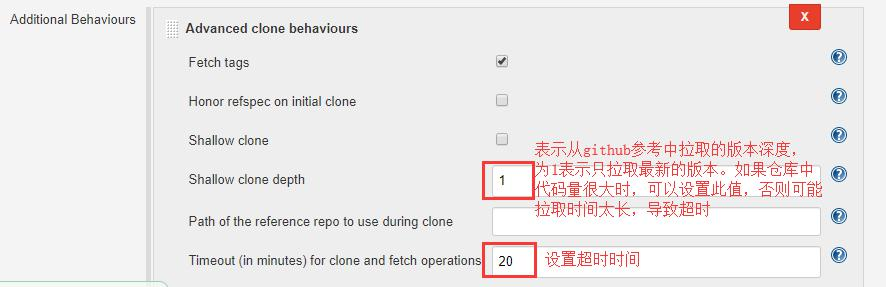
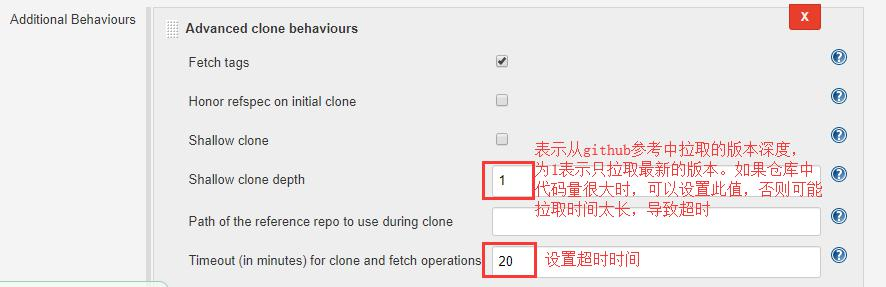
可选配置(Advanced clones behaviours):

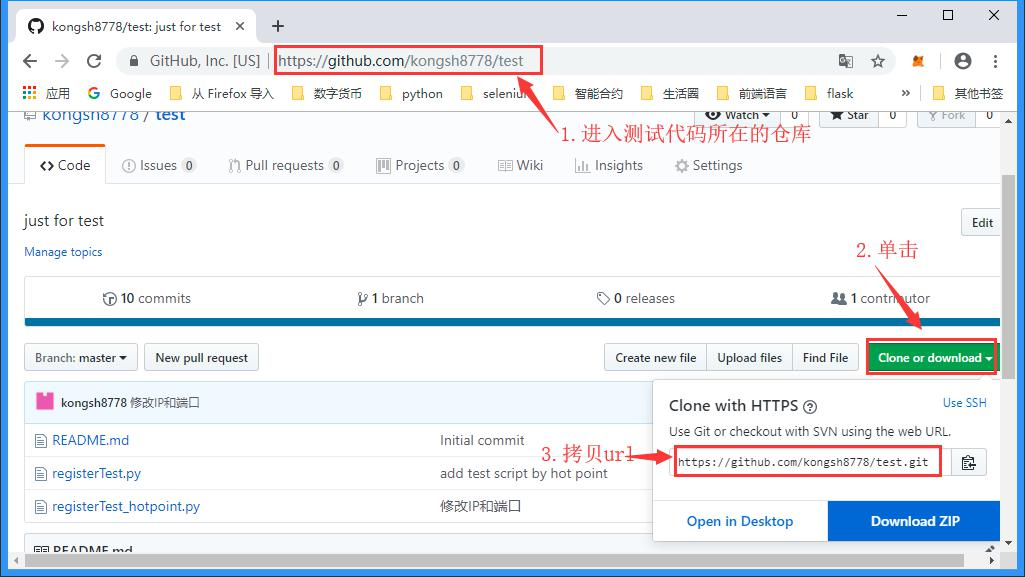
Repository URL 获取方法如下:

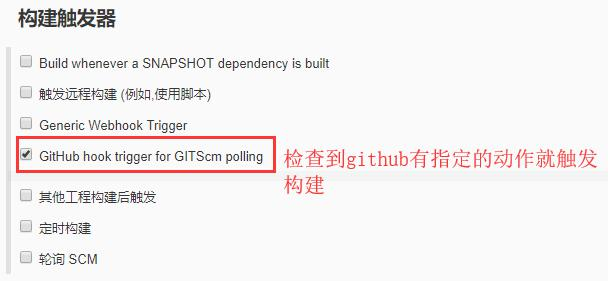
构建触发器
用来指定哪个任务执行完毕后自动触发本任务执行。也可以在 build_interface 任务中通过 Post-build Actions 配置项设置。

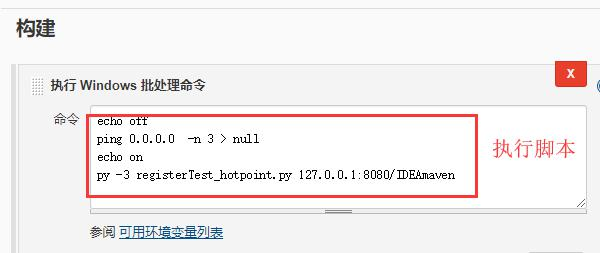
构建

脚本说明:
# windows 下没有 sleep 函数,用以下 3 行间接实现等待 3 秒
echo off
ping 0.0.0.0 -n 3 > null
echo on
# 执行 registerTest_hotpoint.py 脚本
# 参数 127.0.0.1:8080/IDEAmaven,表示访问的网址,测试脚本会拼接为完整的路径
py -3 registerTest_hotpoint.py 127.0.0.1:8080/IDEAmaven
保存后,测试任务配置完毕。
2)新建 Maven 打包项目

General
源码管理
https://github.com/juno3550/RegisterLoginWebProject.git

可选配置:

构建触发器

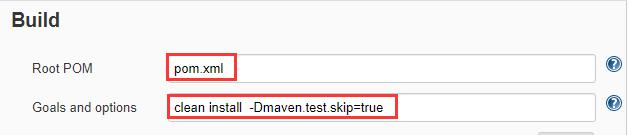
Build
Root POM:指定构建时的 pom.xml,windows 下可以不写绝对路径。如果想配置绝对路径的话一般指定 Jenkins 的工作空间即可,默认的情况下:C:\Users\电脑用户名\.Jenkins\workspace\jenkins项目名称\pom.xml。
Goals and options:以下 3 种任选其一:
- clean package -DskipTests=true
- clean install package '-Dmaven.test.skip=true'
- clean install -Dmaven.test.skip=true
说明:
- clean 表示清除 class 文件;package 表示打包但不发布到本地库;install 表示打包并发布到本地库;-DskipTests 表示跳过单元测试。
- 不配置这一项的话 war 包发布成功后,第 2 次构建再访问会返回 404。
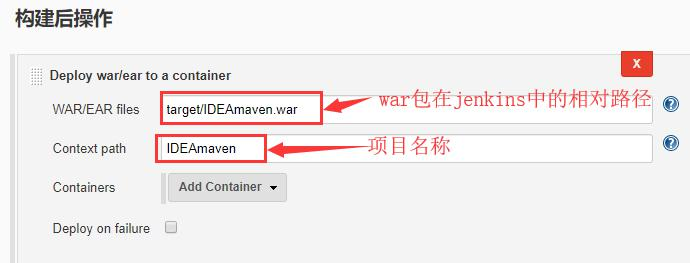
构建后操作
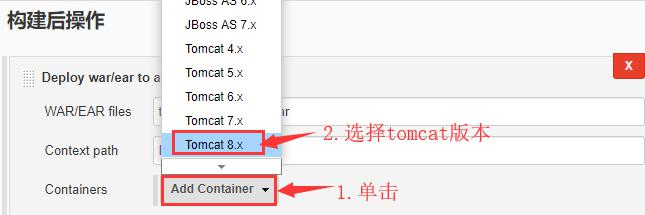
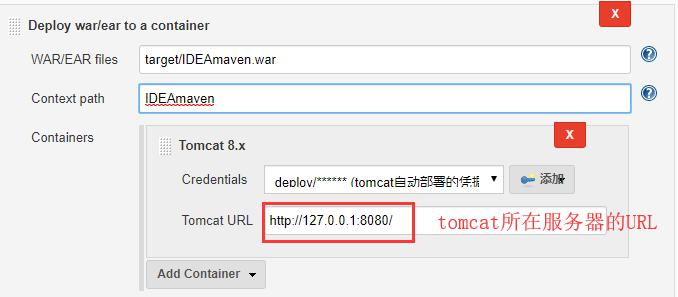
我们选择 Deploy war/ear to a container 的方式,将打包后的 war 发布到 tomcat 的 webapps 目录中,步骤如下:


- WAR/EAR files:war 包所在的路径,相对于 Jenkins 项目的 workspace 目录的路径。
- Context path:相对于 tomcat 的 webapps 目录的路径。




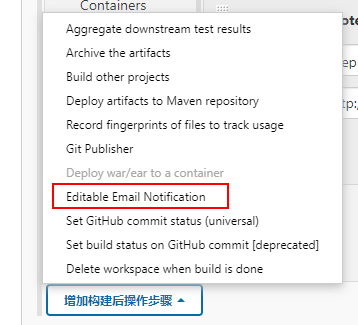
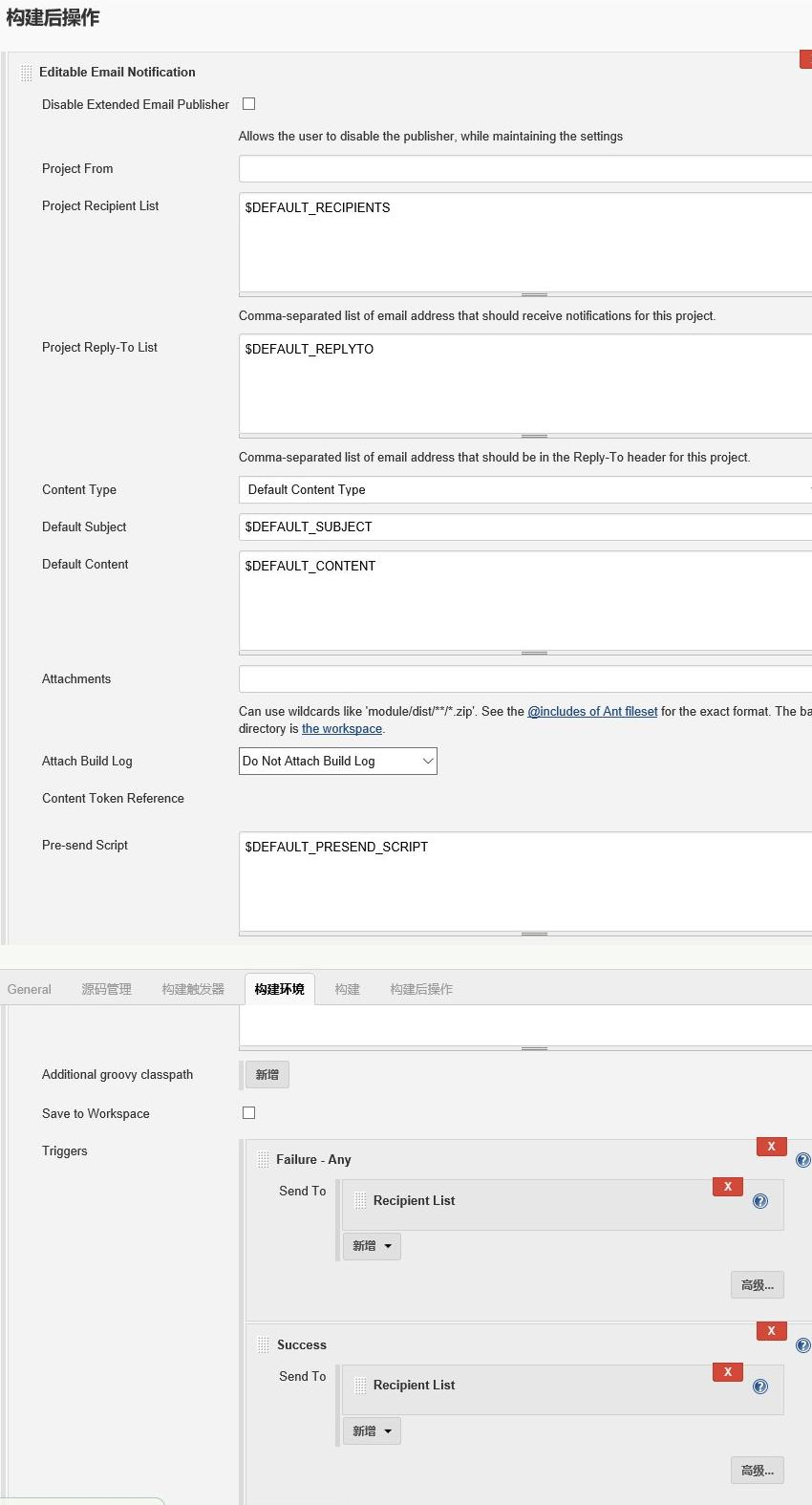
增加扩展的邮件发送功能:


3)手动执行构建
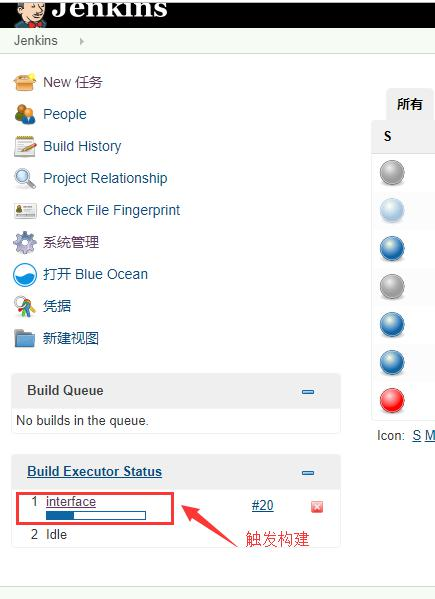
以上配置完成后,可以在 Jenkins 首页可以看到所有构建的项目:

红色表示构建失败;蓝色表示构建成功。

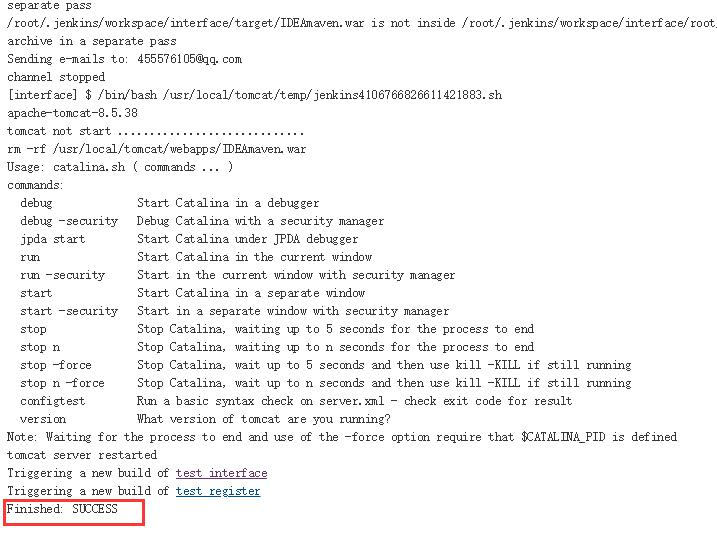
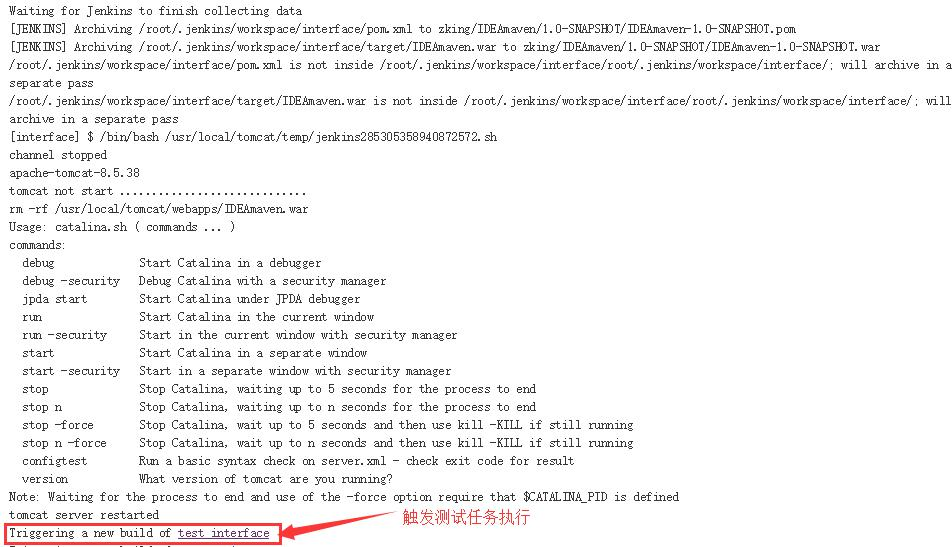
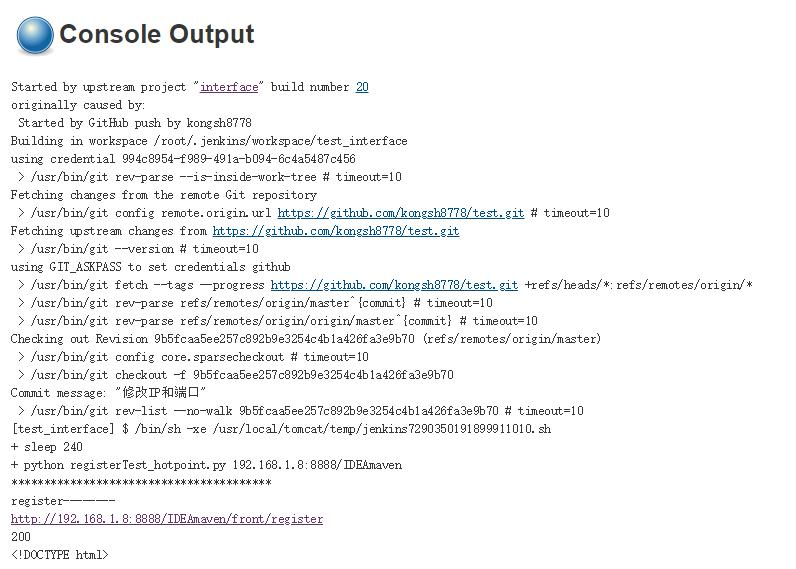
构建 build_interface 项目(打包部署 war 包,并会自动触发 test_register_interface 项目进行测试),并查看详细的构建过程:


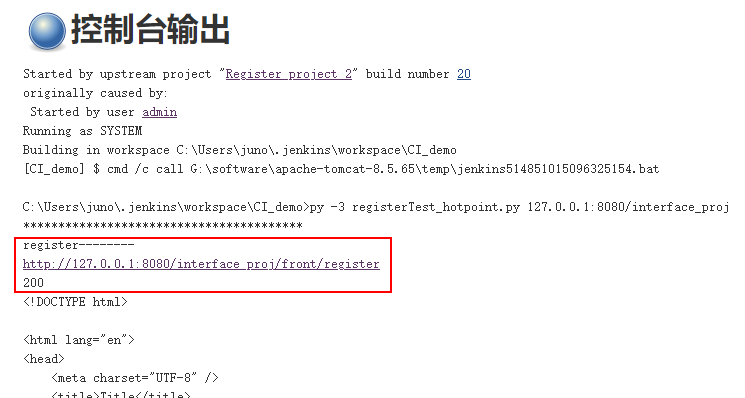
浏览器成功访问 http://127.0.0.1:8080/interface_proj/front/register 表示项目打包部署成功。

查看测试脚本项目日志,验证是否测试通过。

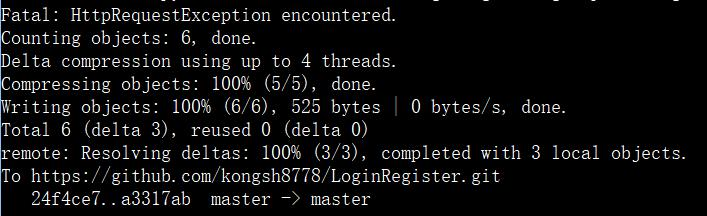
4)修改 Web 工程代码并 push 到 Github,触发自动构建
github push 日志

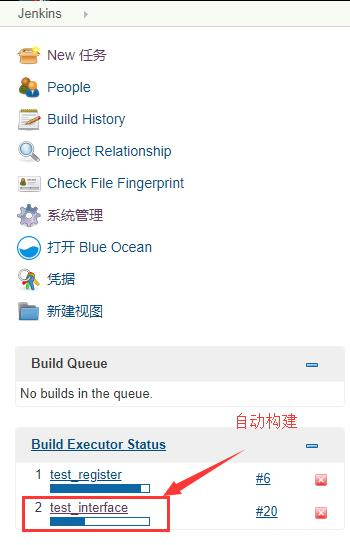
触发项目自动构建
触发 build_interface 建立的任务(部署 war):


触发测试脚本执行
触发的是 test_register_interface(测试项目):


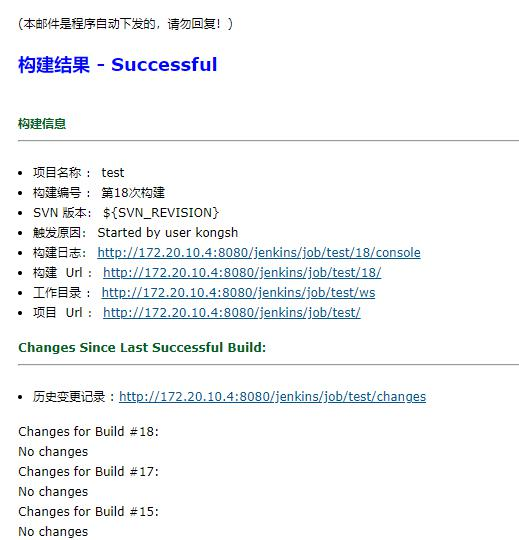
5)邮件发送的构建日志
6)补充:构建编译 Java 程序的任务
通过 github 网站,找到构建的工程,在工程下新建一个目录 java(新建目录的方法,直接在输入框后加入\即可),新建一个 HelloWorld.java 的文件,具体代码如下:
class HelloWorld{
public static void main(String[] arr){
System.out.print(" HELLO WORLD");
}
}
在构建界面的输入框中的执行 Windows 批处理命令,为如下:
py -3 a.py
javac ./java/HelloWorld.java
cd java
java HelloWorld
3. 构建 UI 测试项目

General

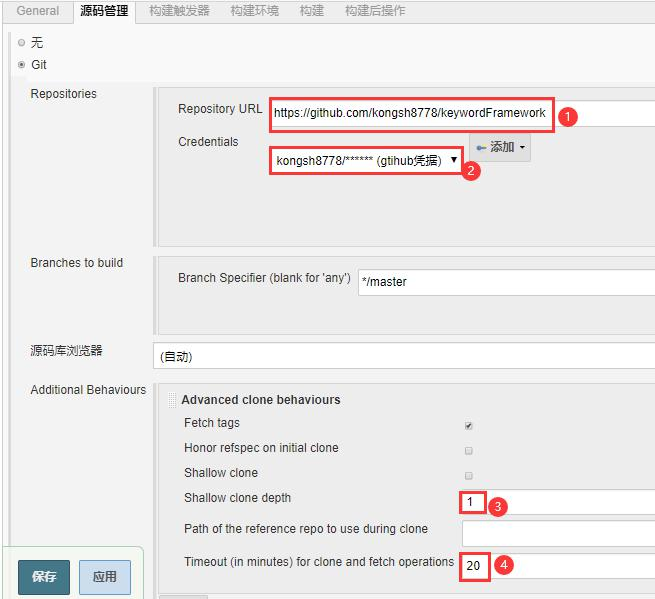
源码管理
https://github.com/juno3550/UIKeywordFramework.git

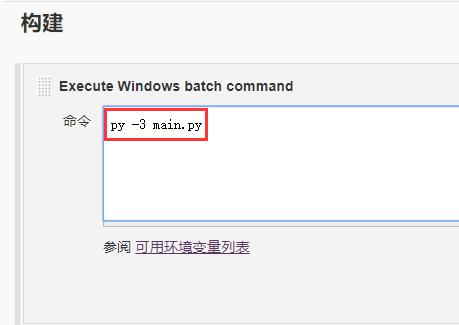
构建

构建后操作
这里选择的是扩展的邮件插件,可以根据实际的项目需求定制收件人,邮件内容等信息。

注意:
1. 添加完插件后,需要单击右下角的“Advance settings”按钮,这样才能定制构建失败时的邮件信息,构建成功时的邮件信息等等。
2. 该插件的收件人默认都是 Developers 列表,如果 Jenkins 的全局配置中没有此项的话邮件发送失败,可以在 Manage Jenkins-->Configure System 中进行配置,也可以在此位置直接填写收件人邮箱。
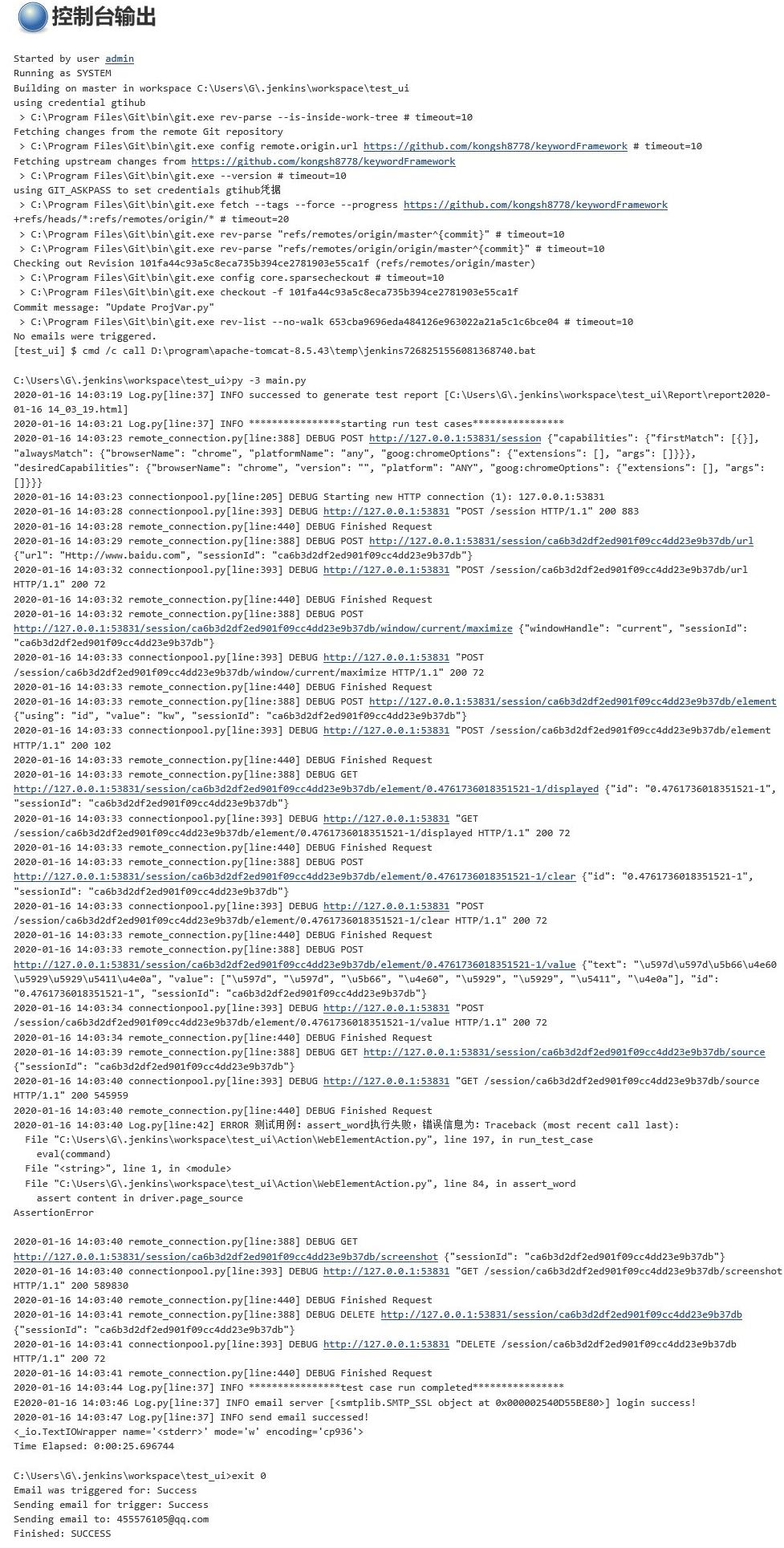
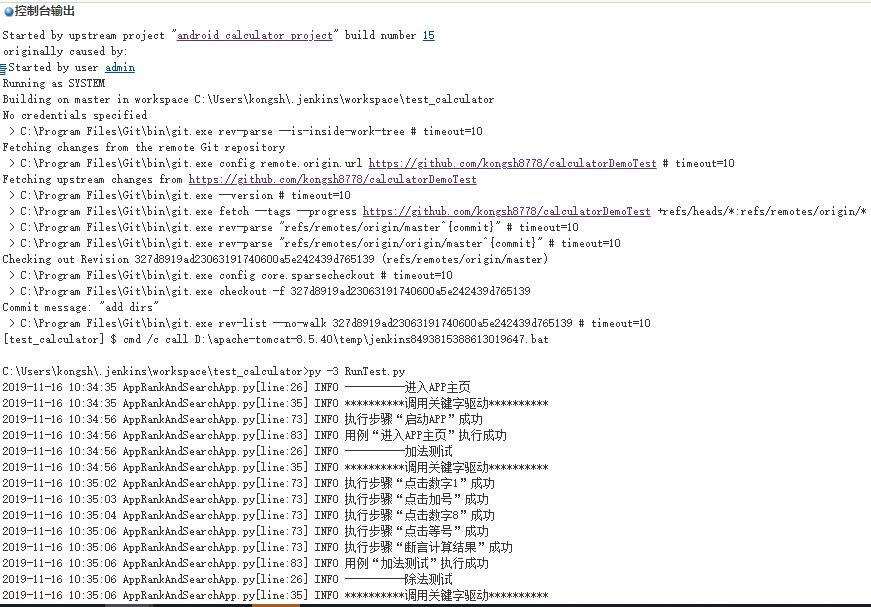
构建日志信息
4. 构建 APP 测试项目
1)新建测试项目(执行测试脚本)

General

源码管理
构建触发器
用来指定哪个任务执行完毕后自动触发本任务执行。
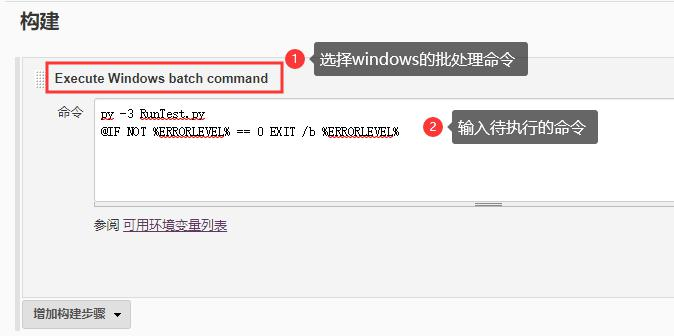
构建
py -3 RunTest.py
@IF NOT %ERRORLEVEL% == 0 EXIT /b %ERRORLEVEL%

保存后测试任务配置完毕:

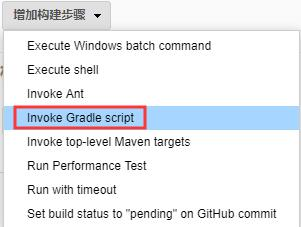
2)新建 Gradle 打包任务
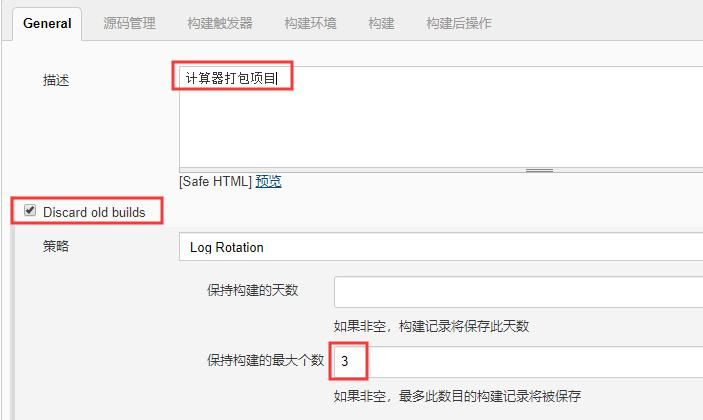
General

源码管理
构建

脚本内容如下:
# 判断 com.example.calculator 应用是否已安装,如果已经安装则只先执行 uninstall
adb shell pm list | findStr com.example.calculator && adb uninstall com.example.calculator
# 安装打包的 apk
adb install %WORKSPACE%\app\build\outputs\apk\app-debug.apk
# 启动 app
adb shell am start -n com.example.calculator/com.example.calculator.MainActivity
保存后测试任务配置完毕:

3)构建日志
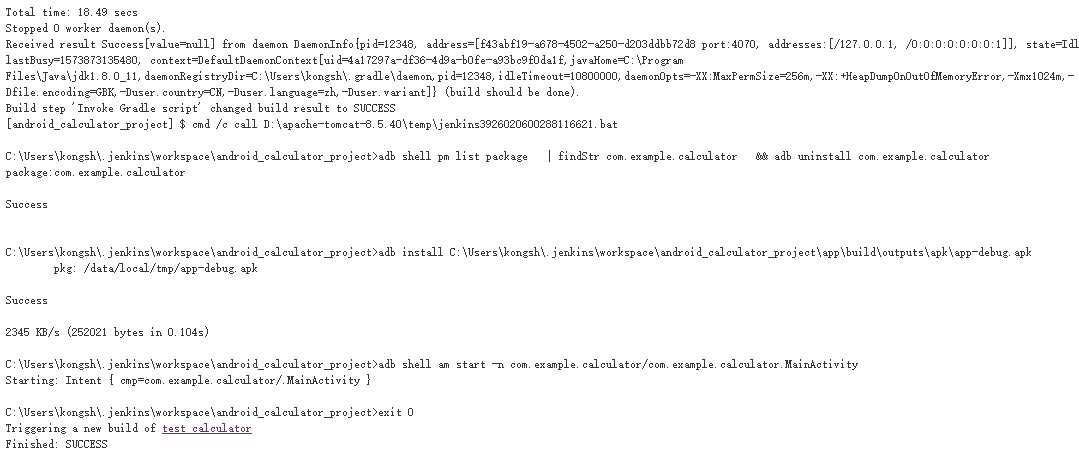
打包项目构建日志:

执行脚本构建日志:

5. 构建 Jmeter 性能测试项目
Jenkins 执行 Jmeter 脚本有以下 2 种方式:
- Jmeter 脚本放在负载机中,然后 Jenkins 项目中写 shell 命令。
- Jmeter 脚本放在 Maven 工程中,然后 Jenkins 执行 maven verify,执行 pom.xml(pom 文件配置比较复杂)。
这里以第 1 种方法为例来进行说明。
1)安装插件
performance 插件
作用:将 jtl 文件展示为图表,生成性能测试报告。
安装流程:在“系统管理——插件管理——可选插件”中搜索并安装 performance 插件。

注意:安装过程中可能会超时,安装失败,需要翻墙。若不能翻墙可在以下网盘下载:
https://pan.baidu.com/s/1YZ0C7ld1R-3RoGsQEZAQYA(提取码:u3vx)
下载完成后,在 Jenkins 界面中系统管理-管理插件下,在管理插件页面点击高级,在高级页面,找到上传插件栏,上传该插件。
HTML Publisher 插件
作用:会在新建或者编辑项目时,在【增加构建后操作步骤】出现【Publish HTML reports】的选项,用来生成 HTML 报告。

解决无法正常显示 HTML 报告的方法:
publish html report 由于安全问题,默认不支持 js css 等。这个就是为什么你 extent 报告能在本地浏览器打开,显示很美观,但是到了 Jenkins 页面上就格式很难看。解决方法如下:
进入 Manage Jenkins-->Script Console,输入以下内容,单击右下角的运行:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","script-src'unsafe-inline'")

注意:执行完成后,需要多次强制刷新(shift+F5)展示失败的页面。或者重新构建一次该任务
参考链接:https://www.jianshu.com/p/16f5b01cc9c0
2)新建测试项目
General

构建

输入执行命令:
# 切换到 d 盘
d:
# 进入 jmeter 安装目录
cd D:\apache-jmeter-5.1.1\bin
# 执行脚本并保存日志
jmeter -n -t ..\20190803\sampler.jmx -l %WORKSPACE%\%JOB_NAME%20190812.jtl

构建后操作

此插件在任务运行期间会产生一些图表来保持跟踪整体的响应数据和错误数,每一个 jtl 文件对应生成一个独立的图。

- Source data files (autodetects format) :生成报表的结果文件 **/*.jtl。
- Regex for included samplers:通过正则匹配需要筛选的采样器。
- Select evaluation mode:Expert Mode(专家模式)、Standard Mode(标准模式)。
- Standard Mode:
- Select mode:Relative Threshold(相对阈值)、error threshold(错误阈值)。
- Use Error thresholds on single build:使用单个生成的错误阈值。
- Unstable:不稳定的阈值,默认为 -1 表示忽略。
- Failed:失败的阈值,默认为 -1 表示忽略。
- Average response time threshold:平均响应时间的阈值,例如 JMeterResultsOrders.jtl:2000。
- Use Relative thresholds for build comparison:使用相对阈值进行构建比较。
- Unstable % Range:不稳定范围。
- Failed % Range:失败范围。
- Compare with previous Build:和前一个构建进行比较。
- Compare with Build number:和指定的构建号进行比较。
- Compare based on:在什么基础上比较。可选的下拉列表项有:median response time(中值请求时间)、percentile response time(百分百请求时间)、average response time(平均请求时间)。
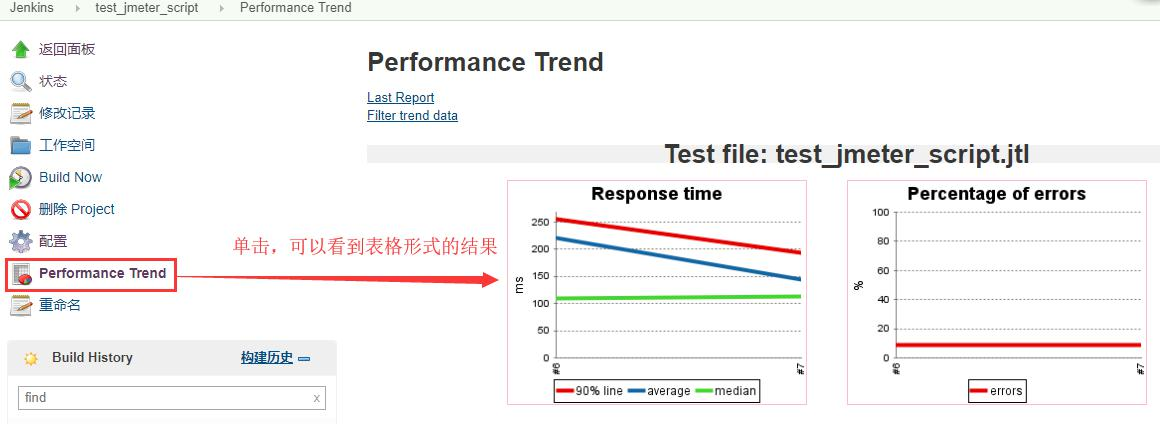
3)性能测试报告

构建基于表单配置的 Jenkins 测试项目(接口、UI、APP、Jmeter)的更多相关文章
- SharePoint 2013 配置基于表单的身份认证
前 言 这里简单介绍一下为SharePoint 2013 配置基于表单的身份认证,简单的说,就是用Net提供的工具创建数据库,然后配置SharePoint 管理中心.STS服务.Web应用程序的三处w ...
- Pikachu的暴力破解演示-----基于表单的暴力破解
1 首先打开XAMMP与burpsuite 2 打开游览器输入127.0.0.1:88进入pikachu,(由于我的端口有80改成88所以输入127.0.0.1:88要是没有更改80只需要输入127. ...
- Struts2文件上传(基于表单的文件上传)
•Commons-FileUpload组件 –Commons是Apache开放源代码组织的一个Java子项目,其中的FileUpload是用来处理HTTP文件上传的子项目 •Commons-Fil ...
- [原创]java WEB学习笔记49:文件上传基础,基于表单的文件上传,使用fileuoload 组件
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- 【FBA】SharePoint 2013自定义Providers在基于表单的身份验证(Forms-Based-Authentication)中的应用
//http://www.cnblogs.com/OceanEyes/p/custom-provider-in-sharepoint-2013-fba-authentication.html 由于项目 ...
- [FBA]SharePoint 2013自定义Providers在基于表单的身份验证(Forms-Based-Authentication)中的应用
//http://tech.ddvip.com/2014-05/1401197453210723.html 由于项目的需要,登录SharePoint Application的用户将从一个统一平台中获取 ...
- 在Tomcat中采用基于表单的安全验证
.概述 (1)基于表单的验证 基于From的安全认证可以通过TomcatServer对Form表单中所提供的数据进行验证,基于表单的验证使系统开发者可以自定义用户的登陆页面和报错页面.这种验证方法 ...
- SharePoint 2013自定义Providers在基于表单的身份验证(Forms-Based-Authentication)中的应用
由于项目的需要,登录SharePoint Application的用户将从一个统一平台中获取,而不是从Domain中获取,所以需要对SharePoint Application的身份验证(Claims ...
- SharePoint 2013 基于表单 Membership 的身份验证
其实关于SharePoint 2013 表单身份验证网上已经有很多了,比如SharePoint 2013自定义Providers在基于表单的身份验证(Forms-Based-Authenticatio ...
随机推荐
- Java 搭建 RabbitMq 消息中间件
前言 当系统中出现"生产"和"消费"的速度或稳定性等因素不一致的时候,就需要消息队列. 名词 exchange: 交换机 routingkey: 路由key q ...
- 第46天学习打卡(四大函数式接口 Stream流式计算 ForkJoin 异步回调 JMM Volatile)
小结与扩展 池的最大的大小如何去设置! 了解:IO密集型,CPU密集型:(调优) //1.CPU密集型 几核就是几个线程 可以保持效率最高 //2.IO密集型判断你的程序中十分耗IO的线程,只要大于 ...
- 基于docker搭建DNSmasq
一.概述 DNSmasq是一个小巧且方便地用于配置DNS和DHCP的工具,适用于小型网络,它提供了DNS功能和可选择的DHCP功能.它服务那些只在本地适用的域名,这些域名是不会在全球的DNS服务器中出 ...
- nc替代ping
linux nc介绍: 语 法:nc [-hlnruz][-g<网关...>][-G<指向器数目>][-i<延迟秒数>][-o<输出文件>][-p< ...
- Java 中为什么要设计包装类
尽人事,听天命.博主东南大学硕士在读,热爱健身和篮球,乐于分享技术相关的所见所得,关注公众号 @ 飞天小牛肉,第一时间获取文章更新,成长的路上我们一起进步 本文已收录于 「CS-Wiki」Gitee ...
- Java split 根据指定字符串分隔成list数组的用法
String str="Java string split test"; String[] strarray=str.split(" ");//得到一 ...
- mongodb 聚合(Map-Reduce)
介绍 Map-reduce 是一种数据处理范式,用于将大量数据压缩为有用的聚合结果.对于 map-reduce 操作,MongoDB 提供MapReduce数据库命令. MongoDB中的MapRed ...
- Android实现三角形气泡效果方式汇总
在开发过程中,我们可能会经常遇到这样的需求样式: 这张图是截取京东消息通知的弹出框,我们可以看到右上方有个三角形的气泡效果,这只是其中一种,三角形的方向还可以是上.下.左.右. 通过截图可以发现,气泡 ...
- slickgrid ( nsunleo-slickgrid ) 3 修正区域选择不能跨冻结列的问题
slickgrid ( nsunleo-slickgrid ) 3 修正区域选择不能跨冻结列的问题 上次解决区域选择不能跨冻结列问题的时候,剩了个尾巴,从右往左选择的时候,会出现选择不正常的情况,后 ...
- Linux开发环境搭建——deepin系统的使用
上大学的时候就在自己的笔记本上安装过深度操作系统(deepin),当时好像是15.x的版本.毕业后第一家公司是全Mac办公,因在学校期间有过完全Linux环境下的开发体验,上手Mac非常快.非常爽.前 ...