CPF 入门教程 - 控件布局(六)
CPF netcore跨平台桌面UI框架
系列教程
CPF 入门教程 - 控件布局(六)
布局流程和WPF差不多,先Measure再Arrange,如果自定义布局容器,可以参考WPF的代码
元素布局,支持百分比布局,margin调整定位,默认居中。相当于CSS里中的绝对定义position: absolute;
MarginLeft,MarginTop,MarginRight,MarginBottom,一般默认值是Auto,当设置值之后固定对应边到父容器的内边的距离
Width,Height,一般默认值也是Auto,如果没设置,实际尺寸由内容或者子元素尺寸决定,或者由Margin决定
使用百分比布局需要注意的:在某些布局容器里使用的时候尽量不使用百分比,
因为某些情况下百分比布局会有冲突。

new ListBox
{
MarginLeft = 112,
MarginTop = "10%",
Height = 122,
Width = 118,
Items =
{
"asda",
"dfss"
}
},
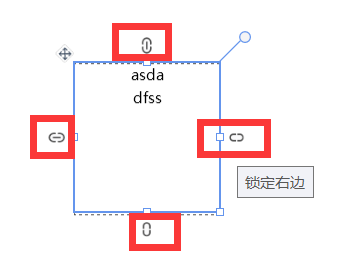
设计器中四个边上的椭圆圈圈就是设置对应的Margin,设置有值的Margin圈圈里有一条线段
布局容器,基本和wpf里的一致
除了Panel,其他布局容器当布局内容超过布局容器默认是左上角的
Grid:类似于table,通过属性RowDefinitions,ColumnDefinitions 来添加行和列
grid.Children.Add(new Control { Width = "100%", Height = "100%", Background = "100,110,120,120" },1,2,1,2);
//添加控件到第2列,第3行,索引位置从0开始,跨一列,跨两行,这些位置信息是通过附加属性的方式设置的
Grid.RowIndex(control, 1);//使用附加属性方式设置行索引
var index = Grid.RowIndex(control);//获取附加属性值
new Grid
{
Children =
{
new Button
{
Attacheds =
{
{
Grid.ColumnIndex,
0
},
{
Grid.RowIndex,
1
},
},
Content = "Button",
},
},
Height = 171,
Width = 253,
},
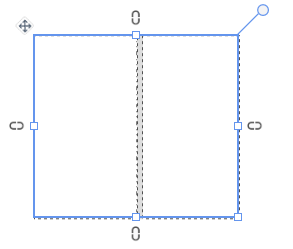
GridSplitter
用于鼠标拖拽调整Grid的行或者列的布局范围的,
//定义一个可以拖拽调整左右尺寸的Grid
new Grid
{
IsGroup = true,
ColumnDefinitions =
{
new ColumnDefinition
{ },
new ColumnDefinition
{ },
},
Children =
{
new GridSplitter
{
Height = "100%",
MarginLeft = 0f,
Attacheds =
{
{
Grid.ColumnIndex,
1
},
},
},
},
Height = 147,
Width = 165,
}

DockPanel:支持让元素简单地停靠在整个面板的某一条边上,然后拉伸元素以填满全部宽度或高度。它也支持让一个元素填充其他已停靠元素没有占用的剩余空间。
子元素设置 DockPanel.Dock 附加属性来定义停靠方向
new DockPanel
{
Children =
{
new Button
{
Attacheds =
{
{
DockPanel.Dock,
Dock.Top
},
},
Content = "Button",
},
},
Height = 131,
Width = 205,
},

StackPanel:水平或者垂直方向的布局
WrapPanel:类似于网页中的浮动,以流的形式由左到右,由上到下显示控件
子元素都是通过Children添加
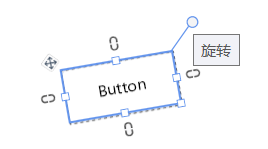
元素旋转

设计器里可以直接通过右边旋转手柄来调整旋转角度
new Button
{
RenderTransform = new GeneralTransform
{
Angle = -9.8f,
},
Height = 44,
Width = 92,
Content = "Button",
},
RenderTransform 就是渲染的矩阵变换,还可以设置缩放,切变,平移等等。。。
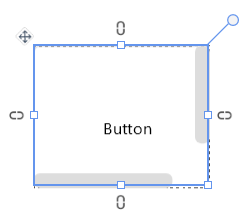
ScrollViewer
表示可包含其他可视元素的可滚动区域。当你需要做内容滚动的时候,内容超过ScrollViewer范围就可以显示滚动条
内容设置给Content属性
new ScrollViewer
{
Content = new Button
{
Height = 133,
Width = 150,
Content = "Button",
},
Height = 114,
Width = 141,
},

CPF 入门教程 - 控件布局(六)的更多相关文章
- CPF 入门教程 - 各个控件介绍(八)
CPF C#跨平台桌面UI框架 系列教程 CPF 入门教程(一) CPF 入门教程 - 数据绑定和命令绑定(二) CPF 入门教程 - 样式和动画(三) CPF 入门教程 - 绘图(四) CPF 入门 ...
- CPF 入门教程 - 设计器和模板库的使用(五)
CPF netcore跨平台UI框架 系列教程 CPF 入门教程(一) CPF 入门教程 - 数据绑定和命令绑定(二) CPF 入门教程 - 样式和动画(三) CPF 入门教程 - 绘图(四) CPF ...
- CPF 入门教程 - 属性和事件(七)
CPF C#跨平台桌面UI框架 系列教程 CPF 入门教程(一) CPF 入门教程 - 数据绑定和命令绑定(二) CPF 入门教程 - 样式和动画(三) CPF 入门教程 - 绘图(四) CPF 入门 ...
- CPF 入门教程 - 各平台各系统发布说明(九)
CPF C#跨平台桌面UI框架,支持Windows,Mac,Linux,支持龙芯.飞腾等CPU 系列教程 CPF 入门教程(一) CPF 入门教程 - 数据绑定和命令绑定(二) CPF 入门教程 - ...
- CPF 入门教程 - 绘图(四)
CPF NetCore跨平台UI框架,增加了Vlc支持跨平台播放视频. 系列教程 CPF 入门教程(一) CPF 入门教程 - 数据绑定和命令绑定(二) CPF 入门教程 - 样式和动画(三) CPF ...
- 利用wtl的CDialogResize自动调整atl ActiveX控件布局
前言 利用atl 开发activex控件时,如果使用atl复合控件时,acitvex控件上的界面元素不会自动改变大小,如果自己在OnSize中处理每个子控件的布局是一件非常麻烦的事,我们可以借助wtl ...
- CSharpGL(26)在opengl中实现控件布局/渲染文字
CSharpGL(26)在opengl中实现控件布局/渲染文字 效果图 如图所示,可以将文字.坐标轴固定在窗口的一角. 下载 CSharpGL已在GitHub开源,欢迎对OpenGL有兴趣的同学加入( ...
- React-Native 之控件布局
Nodejs 一度将前端JS 推到了服务器端,而15年FB的React-Native RN再一次将JS 推到了移动端的开发浪潮中.RN的优势这里不再重复,它是我们这些习惯了服务端.web端开发,而又不 ...
- 运用 BoxLayout 进行 Swing 控件布局
摘自http://www.cnblogs.com/fnlingnzb-learner/p/6008572.html 运用 BoxLayout 进行 Swing 控件布局 对于初学 Java Swing ...
随机推荐
- Django自学计划之集装箱货物运输物流仓储一站式ERP系统
业余开始学习时间:2018年1月 业余学习时间段:每天下班晚饭后时间+无事的星期六和星期天+上班时的空闲时间 自学目标: 1.我们要用管理的思维来写我们的系统! 2.我们要用我们的ERP系统帮助中小集 ...
- IDEA如何快速查看类中的属性和方法?
在idea中,当需要快速的查看一个类的所有属性和方法时,直接去代码中查看,就显得非常的麻烦,idea是有快捷键的,可显示所有的属性和方法,方法如下. 打开一个类,使用快捷键ALT+7,就可以在左侧看到 ...
- windows server 2008 r2 AD域服务器设置
域控制器是指在"域"模式下,至少有一台服务器负责每一台联入网络的电脑和用户的验证工作,相当于一个单位的门卫一样,称为"域控制器(Domain Controller,简写为 ...
- 基于docker搭建jenkins
一.概述 Jenkins 的前身是 Hudson 是一个可扩展的持续集成引擎.Jenkins 是一款开源 CI&CD 软件,用于自动化各种任务,包括构建.测试和部署软件.Jenkins 支持各 ...
- POJ-3159(差分约束+Dijikstra算法+Vector优化+向前星优化+java快速输入输出)
Candies POJ-3159 这里是图论的一个应用,也就是差分约束.通过差分约束变换出一个图,再使用Dijikstra算法的链表优化形式而不是vector形式(否则超时). #include< ...
- Python3基础-目录
Python3基础-目录(Tips:长期更新Python3目录) 第一章 初识Python3 1.1 Python3基础-前言 1.2 Python3基础-规范 第二章 Python3内置函数&a ...
- dfs求连通块
递归 递归是什么?绝大部分人都会说:自己调用自己,刚开始我也是这样理解递归的.确实没错,递归的确是自己调用自己.递归简单的应用:编写一个能计算斐波那契数列的函数,也就是这样: int fb(int n ...
- vue全家桶和react全家桶
vue全家桶:vue + vuex (状态管理) + vue-router (路由) + vue-resource +axios +elementui react全家桶 : react + re ...
- Webpack 学习笔记(1) 开始
目录 参考资料 1. 基础设定 2. 创建一个包 3. 使用配置文件完成打包命令 4. 使用 NPM Scripts 完成打包命令 参考资料 Getting Started | Webpack web ...
- C# 通过ServiceStack 操作Redis——ZSet类型的使用及示例
Sorted Sets是将 Set 中的元素增加了一个权重参数 score,使得集合中的元素能够按 score 进行有序排列 /// <summary> /// Sorted Sets是将 ...
