关于height:100%
要想高度百分比起作用,一般来说,要满足两个条件:其一,父标签有高度可寻,就是向上遍历父标签要找到一个定值高度(body,html另外讨论),如果中途有个height为auto或是没有设置height属性,则高度百分比不起作用;其二,标签本身的属性,如果inline属性的标签,如果没有浮动,zoom,或是绝对定位之类属性是不支持百分比高度的,block或inline-block属性可以说是高度百分比起作用的前提条件之一吧。
而这里要讲的是关于body和html的高度百分比显示的。
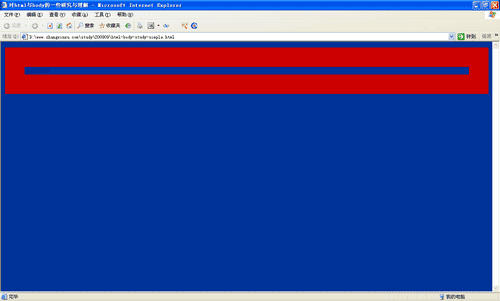
默认状态下,body不是高度100%显示的,不要看body定义background属性好像body就是满屏显示的,正如上面所推断的,此背景已非body之背景。用这个body{background:#039; border:50px solid #C00;}一测便知。看边框范围是否高度100%显示,答案是否定的。见下图(截自IE6,Firefox浏览器下表现一致):

body默认高度是不100%显示的
那么body是否支持height:100%;呢?经过我的测试,IE6支持,Firefox浏览器不支持。
要想让Firefox浏览器也支持body的height:100%;是简单的,就是设置html标签height:100%;一旦设置了height:100%;则无论哪个浏览器下body都支持height:100%;了,而body内部的容器也可以支持height:100%;了。
前段时间看到百度的一道面试题,说什么透明层无论滚动与否都满屏显示,其实就是对html和body标签做一番手脚,两者高度100%显示,同时溢出隐藏(overflow:hidden),然后用一个div高度100%系显示,溢出滚动。而这个透明层就使用绝对定位且与这个div平级,高宽100%显示,就可以使得无论怎么滚动这个透明覆盖层都是满屏显示的。
关于height:100%的更多相关文章
- height:100% 布局
常常会碰到需要填满整个浏览器,并且自适应高度的需求.首先肯定会想到给容器设定height:100%,但是会没有效果.原因是body没有高度,所以百分比无法生效. 解决方案:给html,body,标签都 ...
- 设置height:100%无效的解决方法
设置height:100%无效的解决方法 刚接触网页排版的新手,常出现这种情况:设置table和div的高height="100%"无效,使用CSS来设置height:" ...
- height:100%与height:inherit的区别
一.兼容性 首先,inherit这个属性只是在ie8+才支持:100%支持ie6: 二.大多数情况下没有区别 在正常情况下height:100%与height:inherit没有任何区别: 1.父元素 ...
- 关于 iframe 在ie11 height:100% 无效的巨坑
好的,今天公司分配了个解决ie中的bug的任务,其中,有一个就是iframe 的高度 100% 没有生效的问题: 一开始,由于我真的没有怎么去了解过iframe这个货,所以,网上各种搜索一大堆关于这货 ...
- flex引起height:100%失效
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 父容器根据子容器高度自适应:设置父容器 height:100%;overflow:hidden;
父容器根据子容器高度自适应:设置父容器 height:100%;overflow:hidden;
- height:100%不起作用(无效),div全屏
当父容器是body时,height:100%不起作用(无效),解决办法:在css代码段中添加 html, body{ margin:0; height:100%; } 实现div全屏的时候需要上面那段 ...
- 如何让 height:100%; 起作用
当你设置一个页面元素的高度(height)为100%时,期望这样元素能撑满整个浏览器窗口的高度,但大多数情况下,这样的做法没有任何效果.你知道为什么height:100%不起作用吗? 按常理,当我们用 ...
- height:100%和height:auto的区别
一直不明白height:100%和height:auto的区别,最近在制作前端页面时都用了height:100%;overflow:hidden; ,可是有些浏览器出现莫名的奇妙的问题,但换成heig ...
- 为什么要在html和body加上“height:100%;”
元素中有内容的时候div才能被撑起来所以我给div加了背景但是也不显示,就是因为没有内容,这个时候的解决办法就是 html,body{ height:100%; }
随机推荐
- Spring Boot 老启动失败,这次再也不怕了!
Spring Boot 项目是不是经常失败,显示一大堆的错误信息,如端口重复绑定时会打印以下异常: *************************** APPLICATION FAILED TO ...
- 漏洞复现-2.x rce-Thinkphp远程命令执行
0x00实验环境 攻击机:win10 靶机:Ubuntu18 (docker搭建的vulhub靶场) 0x01影响版本 影响Thinkphp 2.x的版本 0x02实验目的 学 ...
- MySQL基础知识:创建MySQL数据库和表
虚构一个微型在线书店的数据库和数据,作为后续MySQL脚本的执行源,方便后续MySQL和SQL的练习. 在虚构这个库的过程中,主要涉及的是如何使用命令行管理 MySQL数据库对象:数据库.表.索引.外 ...
- WinFrom与百度地图完美交互
如何在WinFrom上显示百度地图,也许这个很多人会说这个很容易,但是如何实现WinFrom与百度地图的完美交互,如果在Winfrom的控制输入经纬度,准确定位出在百度地图上,并且还能显示出具体的地址 ...
- CentOS7.8搭建STF
安装命令插件(rz.sz): yum install -y lrzsz wget unzip zip编辑配置文件导致命令无法使用时:export PATH=/usr/local/sbin:/usr/l ...
- 关于python浮点数精度问题计算误差的原因分析
在python中使用浮点数运算可能会出现如下问题 a = 0.1+0.2print(a) 输出的结果是 0.30000000000000004 原因如下: 出现上面的情况,主要还是因浮点数在计算机中实 ...
- logging日志的使用和设置过期自动删除
一.logging的基础使用 1.logging的级别 import logging logging.debug('debug message') # 计算或者工作的细节 logging.info(' ...
- gstreamer应用开发(播放器)之旅
GStreamer开发,主要分为两块:应用开发.插件开发. 插件开发人员,通常是编解码库的作者(做出了编解码库后,希望gstreamer能用起来这个库,因此增加这个适配层).芯片原厂人员(将自家的hw ...
- java例题_36 移动数组中数据位置(用到数组的合并操作)
1 /*36 [程序 36 移动位置] 2 题目:有 n 个整数,使其前面各数顺序向后移 m 个位置,最后 m 个数变成最前面的 m 个数,比如输入数字 3 为 1 2 3 4 5 6 7 8 9 0 ...
- 学一手,知乎大V(轮子哥)当年靠它进微软亚洲研究院
前言 vczh本名陈梓瀚,不过大家更愿意叫他「轮子哥」,毕业于华南理工大学软件学院.vczh大学时代就在微软实习,毕业后即加入微软.开始时是在微软上海,后来进入北京的微软亚洲研究院.现已移居美国西雅图 ...
