一文让你彻底理解SQL关联子查询
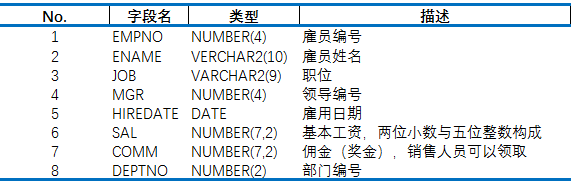
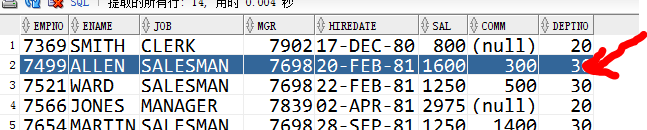
员工表的主要信息:

需求:检索工资大于同职位的平均工资的员工信息。
直觉的做法
员工多,而相应的职位(如销售员、经理、部门经理等)少,因此首先想到的思路是对职位分组,这样就能分别得到各个职位的平均工资,再比较每个人的工资和他对应职位的平均工资,大于平均工资则被筛选出来。
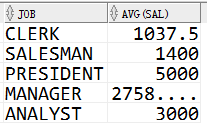
1.首先得到各个职位的平均工资
代码如下:
select job,avg(sal) from emp group by job;
结果如下:

2.然后利用子查询,对他们进行对比(幻想)
1 select * from emp where sal >2 (select avg(sal) from emp3 group by job);
但是子表查询结果是5行,因此这段代码根本无法执行。
正确的做法是使用关联子查询
1 select * from emp e where sal >2 (select avg(sal) from emp where job = e.job);
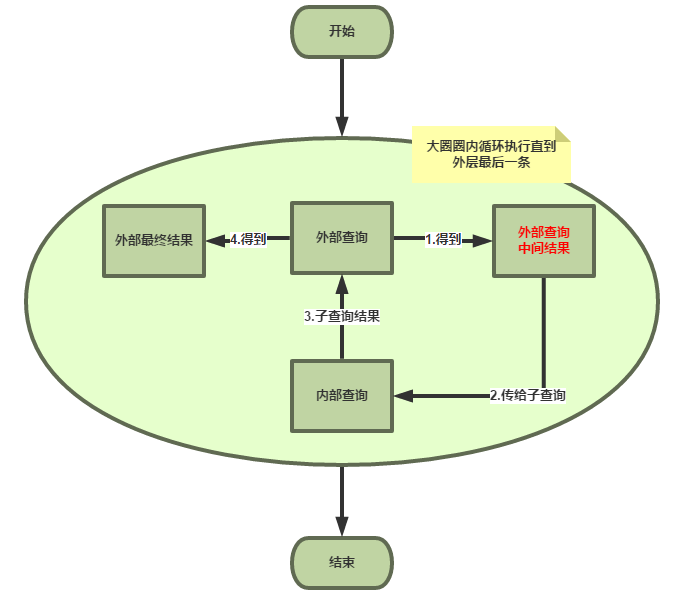
执行逻辑是这样

第一步
先执行外层查询,即先执行:
select * from emp e;
结果是:

也就是该表的所有内容。又因为子查询中连接了这个表本身(where job = e.job ),所以将第一条记录转到子查询。

第二步
这条进入子查询后,子查询job是CLERK,所以先筛选出所有Job=‘CLERK’的,再对他们取平均。
相当于执行了:
select avg(sal) from emp where job='CLERK';
结果是:

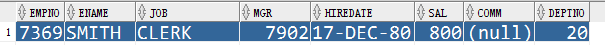
第三步
这个结果进入外层查询where和SMITH这个人的sal进行对比,相当于执行了
select * from emp where sal>1037.5 and job='CLERK';
结果是:

循环
然后就抽出第一次外层查询的第二条(ALLEN):

继续如上第一、二、三步。
会重复计算吗?
每条记录都执行,第二行的ALLEN和第三行的WARD都是SALESMAN(销售人员),那么他们在子查询中会重复计算一次平均工资进行比较。这样会不会设计重复计算?答案是不会,效率并没有降低,SQL已经对此进行过优化。
总结
关联子查询(相关子查询),其特性是能够把主查询的值传递给子查询。
示例:找到员工表中薪水大于本部门平均薪水的员工

首先想到的思路是:通过子查询查询部门的平均薪水,然后主查询的薪水大于查询出来的平均薪水即可,如下:
select empno,ename,salfrom empwhere sal > (select avg(sal) from emp where deptno =?)
上面的?处应该是每次主查询的部门,比如主查询是查询销售部的数据,那是更销售部的平均薪水进行对比才对啊。
关联子查询就是解决这个问题的,可以把主查询的deptno传给子查询,那就能够跟本部门平均薪水对比,如下:
select empno,ename,sal,(select avg(sal) from emp where deptno =e.deptno) as avgsalfrom emp ewhere sal > (select avg(sal) from emp where deptno =e.deptno)
来源于:https://www.cnblogs.com/heenhui2016/p/10574695.html
一文让你彻底理解SQL关联子查询的更多相关文章
- 如何正确理解SQL关联子查询
一.基本逻辑 对于外部查询返回的每一行数据,内部查询都要执行一次.在关联子查询中是信息流是双向的.外部查询的每行数据传递一个值给子查询,然后子查询为每一行数据执行一次并返回它的记录.然后,外部查询根据 ...
- 一文让你彻底理解SQL的子查询
什么是子查询 当一个查询是另一个查询的条件时,称之为子查询. 为什么要使用子查询 在SELECT.INSERT.UPDATE或DELETE命令中只要是表达式的地方都可以包含子查询,子查询甚至可以包含在 ...
- SQL关联子查询
SQL关联子查询执行顺序: 1.先取到主查询中的相关数据,一次取一行主查询的数据 2.然后传入子查询,进行子查询 3.最后做主查询where筛选,注意子查询的where条件同样需要加在主查询后 参考: ...
- SQL进阶系列之6用关联子查询比较行与行
写在前面 使用SQL对同一行数据进行列间的比较很简单,只需要在WHERE子句里写上比较条件就可以了,对于不同行数据进行列间比较需要使用自关联子查询. 增长.减少.维持现状 需要用到行间比较的经典场景是 ...
- mssql sql高效关联子查询的update 批量更新
/* 使用带关联子查询的Update更新 --1.创建测试表 create TABLE Table1 ( a varchar(10), b varchar(10), ...
- SQL基础教程(第2版)第5章 复杂查询:5-3 关联子查询
第5章 复杂查询:5-3 关联子查询 ● 关联子查询会在细分的组内进行比较时使用.● 关联子查询和GROUP BY子句一样,也可以对表中的数据进行切分.● 关联子查询的结合条件如果未出现在子查询之中就 ...
- SQL Fundamentals: 子查询 || WHERE,HAVING,FROM,SELECT子句中使用子查询,WITH子句
SQL Fundamentals || Oracle SQL语言 子查询(基础) 1.认识子查询 2.WHERE子句中使用子查询 3.在HAVING子句中使用子查询 4.在FROM子句中使用子查询 5 ...
- 神奇的 SQL 之子查询,细节满满 !
前言 开心一刻 有一天,麻雀遇见一只乌鸦. 麻雀问:你是啥子鸟哟 ? 乌鸦说:我是凤凰. 麻雀说:哪有你龟儿子这么黢黑的凤凰 ? 乌鸦说:你懂个铲铲,老子是烧锅炉的凤凰. 子查询 讲子查询之前,我们先 ...
- 利用带关联子查询Update语句更新数据
Update是T-sql中再简单不过的语句了,update table set column=expression [where condition],我们都会用到.但update的用法不仅于此,真 ...
随机推荐
- noip 模拟 7
我花了我多久的rp啊-- 考试经过 这次是三道题,依旧先看一遍,然后从头开始做 T1一看,这好像是KMP?等等,我好像忘了啊你个废,没事哈希也能做,On似乎可以呀,一波操作,我是不是要A题了? 转到T ...
- RabbitMQ 的使用
MiaoshaMessage 类 ---------------------------------------------------------------- import com.imooc. ...
- ObjectInputStream和ObjectOutputStream
package stream.object; import java.io.FileInputStream; import java.io.FileOutputStream; import java. ...
- 眼见为实,看看MySQL中的隐藏列!
在介绍mysql的多版本并发控制mvcc的过程中,我们提到过mysql中存在一些隐藏列,例如行标识.事务ID.回滚指针等,不知道大家是否和我一样好奇过,要怎样才能实际地看到这些隐藏列的值呢? 本文我们 ...
- Ansible部署及配置介绍
原文转自:https://www.cnblogs.com/itzgr/p/10233932.html作者:木二 目录 一 Ansible的安装部署 1.1 PIP方式 1.2 YUM方式 二 Ansi ...
- BUUCTF-[网鼎杯 2020 青龙组]AreUSerialz
BUUCTF-[网鼎杯 2020 青龙组]AreUSerialz 看题 <?php include("flag.php"); highlight_file(__FILE__) ...
- Python中的多线程编程
前言: 线程是操作系统能够进行运算调度的最小单位(程序执行流的最小单元) 它被包含在进程之中,是进程中的实际运作单位 一个进程中可以并发多个线程每条线程并行执行不同的任务 (线程是进程中的一个实体,是 ...
- uniapp 封装 request 并 配置跨域,( 本地 + 线上 + 封装 )
找到上面这个 文件,不管是用 命令创建 还是 用 HBX 创建,都一样会有这个文件的,然后跟着截图复制粘贴就好了. // 这是配置本地能跨域的,或者你可以直接让后端给你设置请求头,避免了跨域. &qu ...
- 二、安装部署指定的docker版本
1.部署指定的docker版本 1.移除源有版本的docker [root@localhost ~]# yum remove docker docker-common docker-selinux d ...
- Java基础(四)——抽象类和接口
一.抽象类 1.介绍 使用关键字 abstract 定义抽象类. abstract定义抽象方法,只有声明,不用实现. 包含抽象方法的类必须定义为抽象类. 抽象类中可以有普通方法,也可以有抽象方法. 抽 ...
