眼镜选款新方法,用AR+Scene技术实现3D虚拟试戴
互联网和智慧终端的普及促进了电商的产生和蓬勃发展,而新技术的产生,则推动着电商领域的不断升级。疫情使得人们更加习惯于使用电商进行购物,但对传统的线上购物模式已经产生了一些厌倦,电商市场急需模式上的变革,让老用户耳目一新,提供便捷的同时促进他们的购物欲望,同时也能凭借爆点吸引到新用户的加入。以此为背景,我们以HMS Core提供的智能图像处理能力,识别用户的面部和身体特征,再结合显示模式,让用户直接在手机上就能体验产品的佩戴效果,提供更加便利的购物体验。
场景
在淘宝、京东、天猫等购物app,以及小红书、得物、什么值得买等好物分享app,可以对产品进行AR体验,便于消费者感受产品效果,也能减少后续的退换货比例。
先看效果
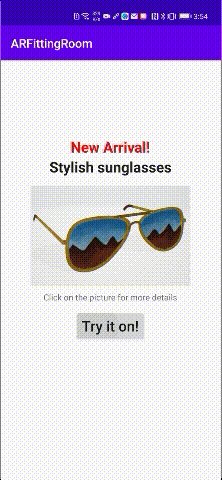
打开App
点击图片可以查看商品的3D模型,可以进行旋转和缩放


开发准备
配置华为Maven仓地址
打开AndroidStudio项目中的build.gradle文件
在“buildscript > repositories”和“allprojects > repositories”中增加SDK的Maven仓地址:
buildscript {repositories{...maven {url 'http://developer.huawei.com/repo/'}}}allprojects {repositories {…maven { url 'http://developer.huawei.com/repo/'}}}
添加编译SDK依赖
打开应用级的“build.gradle”文件
在dependencies中添加图形引擎的SDK包,使用Full-SDK,以及AR Engine的SDK包
dependencies {….implementation 'com.huawei.scenekit:full-sdk:5.0.2.302'implementation 'com.huawei.hms:arenginesdk:2.13.0.4'}
上述步骤可以参考开发者网站中的应用开发介绍
在AndroidManifest.xml中添加权限
打开main中的AndroidManifest.xml文件,在<application 前添加相机的使用权限<!--相机权限--><uses-permission android:name="android.permission.CAMERA" />
开发步骤
MainActivity配置
在MainActivity的layout配置文件中添加两个按钮,一个背景设为产品的预览图,另一个添加文字“Try it on!”,引导用户进行试戴。
<Buttonandroid:layout_width="260dp"android:layout_height="160dp"android:background="@drawable/sunglasses"android:onClick="onBtnShowProduct" />
<Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Try it on!"android:textAllCaps="false"android:textSize="24sp"android:onClick="onBtnTryProductOn" />
点击onBtnShowProduct按钮,会加载产品的3D模型,而点击onBtnTryProductOn,则会进入AR试戴界面。
产品3D模型展示
1、创建一个继承自SceneView的SceneSampleView
public class SceneSampleView extends SceneView {public SceneSampleView(Context context) {super(context);}public SceneSampleView(Context context, AttributeSet attributeSet) {super(context, attributeSet);}}
重写surfaceCreated完成SceneView的创建和初始化,loadScene加载的是要进行渲染显示的模型文件,目前支持glTF和glb格式素材的渲染,loadSkyBox、loadSpecularEnvTexture、loadDiffuseEnvTexture分别进行天空盒纹理、镜面反射纹理和漫反射纹理的加载,目前支持的是cubemap格式的dds文件。
所加载的素材都存放在src->main->assets->SceneView文件夹内。
@Overridepublic void surfaceCreated(SurfaceHolder holder) {super.surfaceCreated(holder);// 加载渲染素材loadScene("SceneView/sunglasses.glb");//调用loadSkyBox加载天空盒纹理贴图素材loadSkyBox("SceneView/skyboxTexture.dds");//调用loadSpecularEnvTexture加载环境光反射贴图素材loadSpecularEnvTexture("SceneView/specularEnvTexture.dds");//调用loadDiffuseEnvTexture加载环境光漫反射贴图素材loadDiffuseEnvTexture("SceneView/diffuseEnvTexture.dds");}
2、新建一个SceneViewActivity,继承自Activity,在其中用onCreate方法调用setContentView,传入在layout文件中用xml标签创建的SampleView,
public class SceneViewActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_sample);}}
layout文件中的SampleView创建为
<com.huawei.scene.demo.sceneview.SceneSampleViewandroid:layout_width="match_parent"android:layout_height="match_parent"/>
3、在MainActivity中新建onBtnShowProduct,当点击对应的按钮时,就会调用SceneViewActivity,将商品的3D模型加载,进行渲染,然后显示出来
public void onBtnShowProduct(View view) {startActivity(new Intent(this, SceneViewActivity.class));}
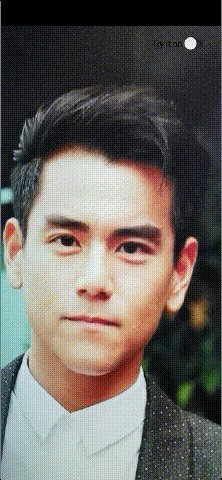
产品AR试戴展示
通过HMS Core提供的面部识别、图像渲染和AR显示能力,可以非常便捷的实现产品的AR试戴展示
1、创建一个FaceViewActivity,继承自Activity,同时创建对应的layout文件
在layout中创建face_view,用于显示试戴效果
<com.huawei.hms.scene.sdk.FaceViewandroid:id="@+id/face_view"android:layout_width="match_parent"android:layout_height="match_parent"app:sdk_type="AR_ENGINE"></com.huawei.hms.scene.sdk.FaceView>
同时创建一个开关,用于对比佩戴与不佩戴的效果差别
<Switchandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/switch_view"android:layout_alignParentTop="true"android:layout_marginTop="15dp"android:layout_alignParentEnd="true"android:layout_marginEnd ="15dp"android:text="Try it on"android:theme="@style/AppTheme"tools:ignore="RelativeOverlap" />
2、在FaceViewActivity中重写onCreate方法,获取FaceView
public class FaceViewActivity extends Activity {private FaceView mFaceView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_face_view);mFaceView = findViewById(R.id.face_view);}}
3、创建switch开关的监听方法,当开关打开时,使用loadAsset方法加载商品的3D模型,LandmarkType可以选定与人脸的识别位置
mSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {mFaceView.clearResource();if (isChecked) {// Load materials.int index = mFaceView.loadAsset("FaceView/sunglasses.glb", LandmarkType.TIP_OF_NOSE);}}});
模型的大小和位置可以通过setInitialPose进行调整,建立position,rotation,scale数组,将要调整的数值传入
final float[] position = { 0.0f, 0.0f, -0.15f };final float[] rotation = { 0.0f, 0.0f, 0.0f, 0.0f };final float[] scale = { 2.0f, 2.0f, 0.3f };
在loadAsset语句下面加入
mFaceView.setInitialPose(index, position, scale, rotation);
4、在MainActivity中新建onBtnTryProductOn,点击按钮时调用FaceViewActivity让用户查看AR试戴效果
public void onBtnTryProductOn(View view) {if (ContextCompat.checkSelfPermission(this, Manifest.permission.CAMERA)!= PackageManager.PERMISSION_GRANTED) {ActivityCompat.requestPermissions(this, new String[]{ Manifest.permission.CAMERA }, FACE_VIEW_REQUEST_CODE);} else {startActivity(new Intent(this, FaceViewActivity.class));}}
解决集成问题请到Stack Overflow
关注我们,第一时间了解 HMS Core 最新技术资讯~
眼镜选款新方法,用AR+Scene技术实现3D虚拟试戴的更多相关文章
- 【C#代码实战】群蚁算法理论与实践全攻略——旅行商等路径优化问题的新方法
若干年前读研的时候,学院有一个教授,专门做群蚁算法的,很厉害,偶尔了解了一点点.感觉也是生物智能的一个体现,和遗传算法.神经网络有异曲同工之妙.只不过当时没有实际需求学习,所以没去研究.最近有一个这样 ...
- 厉害了,摩托罗拉发布全球首款支持VR和AR的手机MotoZ
目前支持谷歌daydream移动VR生态系统的手机型号并不多,除了谷歌自家的Pixel系列外,还有华为推出的mate9系列.如今又到了一位新成员,即升级到Android 7.0后的Moto Z. 更为 ...
- SWF在线绘本批量制作高质量PDF的新方法(重点在批量制作)
SWF在线绘本批量制作高质量PDF的新方法(重点在批量制作) 2012-12-21 未来决定... http://www.ebama.net/thread-107643-1-1.html ...
- 【Android】一种提高Android应用进程存活率新方法
[Android]一种提高Android应用进程存活率新方法 SkySeraph Jun. 19st 2016 Email:skyseraph00@163.com 更多精彩请直接访问SkySeraph ...
- Execel(导出新方法):
#region 新方法 //var sbHtml = new StringBuilder(); //sbHtml.Append("<table border='1' cellspaci ...
- 交换ctrl和caps_loack的新方法
交换ctrl和caps_loack的新方法 Table of Contents 1 过程 1 过程 debian用了几年,由于emacs的关系,一直将右ctrl和caps_lock键交换,使用的是xm ...
- MVC导出数据到EXCEL新方法:将视图或分部视图转换为HTML后再直接返回FileResult
导出EXCEL方法总结 MVC导出数据到EXCEL的方法有很多种,常见的是: 1.采用EXCEL COM组件来动态生成XLS文件并保存到服务器上,然后转到该文件存放路径即可: 优点:可设置丰富的EXC ...
- 用javascript得到客户端IP的新方法
javascript得到客户端IP的新方法 很久以来,我都是经过http://fw.qq.com/ipaddress来得到客户端用户的IP,这个方法简单.快速.实用 . 我们调用它的写法是: < ...
- iOS5中UIViewController的新方法
iOS5中UIViewController的新方法 前言 在苹果的 WWDC2011 大会视频的<Session 101 - What's New in Cocoa> 和<Sessi ...
随机推荐
- 什么是软件的CLI安装
Websoft9 在进行开源软件的集成与自动化安装研究过程中发现有些软件有CLI安装模式,例如Gitlab CLI版本.Ghost CLI.PHP CLI等,CLI安装是什么意思? CLI(Comma ...
- vue日记之可展开的消息气泡
项目小需求之聊天气泡可展开内容 因为某些信息内容太长或者某种原因必须分行输出,这就导致了有时候一个气泡占据了一整个聊天区域 所以我打算实现一个在该气泡加载的时候判断其气泡长度,并在长度过长的情况下进行 ...
- JavaScript关于返回数据类型一个小小的笔记
Javascript关于返回数据类型的一个小笔记 javascript数据类型有两种. 一种是基本数据类型:String.Number.Boolean.Symbol.Underfine.Null 一种 ...
- C++ 1//设计立方体类 //创建立方体的类 //设计属性和行为 //获取立方体的面积和体积 //分别利用(全局函数 和 成员函数)判断俩个立方体是否相等
1 //设计立方体类 2 //创建立方体的类 3 //设计属性和行为 4 //获取立方体的面积和体积 5 //分别利用(全局函数 和 成员函数)判断俩个立方体是否相等 6 #include <i ...
- JavaScript学习06(操作BOM和表单)
操作BOM window 所有浏览器都支持 window 对象.它代表浏览器的窗口. 所有全局 JavaScript 对象,函数和变量自动成为 window 对象的成员. 全局变量是 window 对 ...
- sqli-labs lesson 21-22
less 21: username:admin password:admin 登录. 发现这里和之前不太一样.用到了base64加密而不是之前的明文了. 传送门:base64在线编码解码 所以要做的就 ...
- DHCP服务-自动管理IP地址和分配固定IP
dhcp服务 端口:67 配置文件:/etc/dhcp/dhcpd.conf 自动分配IP: 一. 安装服务:yum install dhcp 安装过程省略 二.首先,看到配置文件中啥也没有,他的配置 ...
- NOIP 模拟 $25\; \rm string$
题解 \(by\;zj\varphi\) 考虑对于母串的每个字符,它在匹配串中有多少前缀,多少后缀. 设 \(f_i\) 表示 \(i\) 位置匹配上的前缀,\(g_i\) 为后缀,那么答案为 \(\ ...
- 【AI】Pytorch_预训练模型
1. 模型下载 import re import os import glob import torch from torch.hub import download_url_to_file from ...
- flutter学习资料汇总
1.https://github.com/chinabrant/flutter_study 2.https://github.com/zhujian1989/flutter_study 3.https ...
