Vue+element基本增删改查
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script src="./modules/Vue/vue.js" type="text/javascript" charset="utf-8"></script>
<script src="./modules/Axios/axios.js" type="text/javascript" charset="utf-8"></script>
<script src="./modules/Element-ui/index.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="./modules/Element-ui/theme-chalk/index.css" />
<title></title>
</head> <body>
<div id="app">
<el-row :gutter="20">
<el-col :span="8">
<el-input v-model="userInfo.name" placeholder="请输入姓名"></el-input>
</el-col>
<el-col :span="5">
<el-date-picker v-model="userInfo.birthday" placeholder="选择生日" format="yyyy年MM月dd日" value-format="yyyy-MM-dd">
</el-date-picker>
</el-col>
<el-col :span="11">
<el-input v-model="userInfo.address" placeholder="请输入地址"></el-input>
</el-col>
</el-row>
<el-row :gutter="20" style="margin-top: 10px;">
<el-col :span="24">
<el-button type="primary" @click="addUser">增加</el-button>
</el-col>
</el-row> <el-table :data="UserList">
<el-table-column label="序号" type="index"></el-table-column>
<el-table-column label="姓名" prop="name" width="200"></el-table-column>
<el-table-column label="生日" prop="birthday" width="200"></el-table-column>
<el-table-column label="地址" prop="address"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="editUser(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="delUser(scope.$index)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 编辑 -->
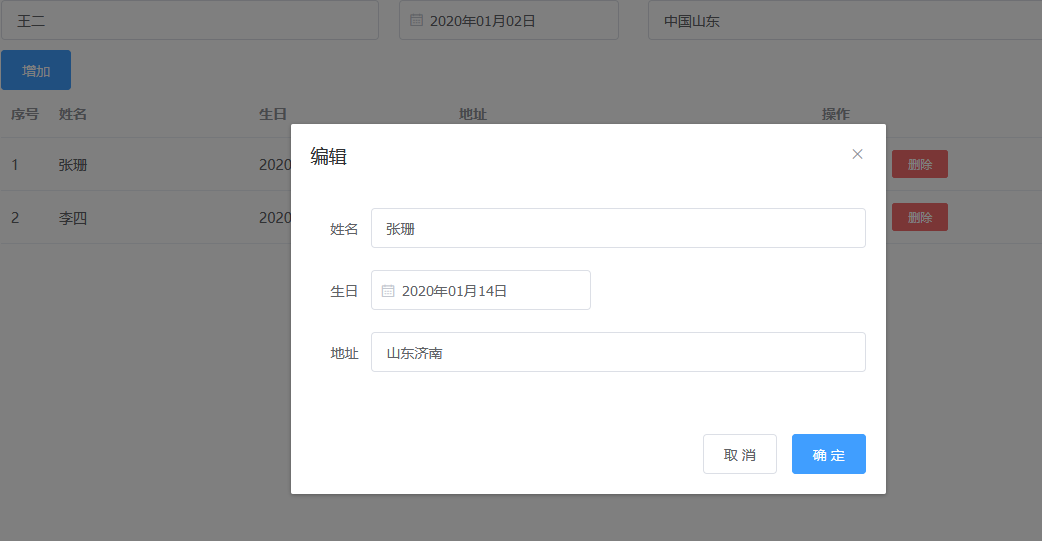
<el-dialog title="编辑" :visible.sync="editDialogVisible">
<el-form ref="form" :model="newUser" label-width="60px">
<el-form-item label="姓名">
<el-input v-model="newUser.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="生日">
<el-date-picker v-model="newUser.birthday" placeholder="选择生日" format="yyyy年MM月dd日" value-format="yyyy-MM-dd">
</el-date-picker>
</el-form-item>
<el-form-item label="地址">
<el-input v-model="newUser.address" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="editDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="saveUser">确 定</el-button>
</div>
</el-dialog>
<!-- 删除 -->
<el-dialog title="提示" :visible.sync="delDialogVisible" width="30%">
<span slot="footer" class="dialog-footer">
<el-button @click="delDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="delDialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div> <script>
var vm = new Vue({
el: "#app",
data() {
return {
userInfo: {
name: '',
birthday: '',
address: ''
},
UserList: [],
delDialogVisible: false,
editDialogVisible: false,
newUser: {
name: '',
birthday: '',
address: ''
},
userIndex: 0
}
},
methods: {
addUser() {
this.UserList.push(this.userInfo);
this.userInfo = {
name: '',
birthday: '',
address: ''
}
},
editUser(index, item) {
this.userIndex = index;
this.newUser = {
name: item.name,
birthday: item.birthday,
address: item.address
}
this.editDialogVisible = true;
},
delUser(index) {
this.$confirm('确认删除?')
.then(_ => {
this.UserList.splice(index, 1)
})
.catch(_ => { });
},
saveUser() {
this.editDialogVisible = false;
Vue.set(this.UserList, this.userIndex, this.newUser);
}
}
})
</script>
</body> </html>
增加

修改

删除

Vue+element基本增删改查的更多相关文章
- ABP+NetCore+Vue.js实现增删改查
ABP我就不多介绍了,不知道的可以自己百度 本篇开发工具VS2017,数据库SQL SERVER2012,系统Win7 1.去ABP官网下载对应的模板,下载地址:https://aspnetboile ...
- 一起学Vue:CRUD(增删改查)
目标 使用Vue构建一个非常简单CRUD应用程序,以便您更好地了解它的工作方式. 效果页面 比如我们要实现这样列表.新增.编辑三个页面: 列表页面 新增页面 编辑页面 我们把这些用户信息保存到Todo ...
- Vue表格数据增删改查及搜索
<div id="app"> <div class="item"> <span class="name"> ...
- Vue.js——3.增删改查
vue 写假后台 bootstrap 做的样式 代码 <!DOCTYPE html> <html lang="en"> <head> < ...
- vue实现增删改查(内附源代码)
VUE+Element实现增删改查 @ 目录 VUE+Element实现增删改查 前言 实验步骤 总结: 源代码 前言 &最近因为一些原因,没有更博客,昨天老师布置了一个作业,用vue实现增删 ...
- webpack4+express+mongodb+vue 实现增删改查
在讲解之前,我们先来看看效果如下所示: 1)整个页面的效果如下: 2) 新增数据效果如下: 3) 新增成功如下: 4) 编辑数据效果如下: 5) 编辑成功效果如下: 6) 删除数据效果如下: 7) 删 ...
- vue.js+element ui Table+spring boot增删改查
小白初学,不懂的还是太多了,找了好多资料才做出来的先记录一下 1.先用Spring boot创建一个包含了增删改查的项目 2.创建vue.js项目 3.安装Element UI (1)进入项目文件夹下 ...
- JS组件系列——又一款MVVM组件:Vue(一:30分钟搞定前端增删改查)
前言:关于Vue框架,好几个月之前就听说过,了解一项新技术之后,总是处于观望状态,一直在犹豫要不要系统学习下.正好最近有点空,就去官网了解了下,看上去还不错的一个组件,就抽空研究了下.最近园子里vue ...
- vue实现对表格数据的增删改查
在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的用户列表里,我们可以录入新用户的信息,也可以对既有的用户信息进行修改.在vue中,我们更应该专注 ...
随机推荐
- mysql zip 安装
第一步下载mysql.zip https://dev.mysql.com/downloads/mysql/5.7.html#downloads 第二步:解压文件后在其目录下, 新建 my.ini ...
- CTF_论剑场-web26
is_numeric() 函数用于检测变量是否为数字或数字字符串.如果指定的变量是数字和数字字符串则返回 TRUE,否则返回 FALSE isset() - 检测变量是否设置. $str进行正则表达式 ...
- 使用VNC远程安装CentOS 7操作系统
使用VNC远程安装CentOS 7操作系统 by 无若 数据中心一般都不在本地,如果希望重新安装系统,难道还要跑到数据中心...所以必须要有一种方式来远程解决这个问题. 目前CentOS 7主要使用的 ...
- MVVM窗体show的弹窗事件
RestMatCutWin restMatCutWindow;//定义一个窗体的全局变量 private void RestMatCutWinExecute() { if (restMatCutWin ...
- cpu设计实践1
本栏目将实现一个简单cpu(8-32位)的设计,使用xinlink spatan6平台
- uniapp scroll-view 组件横向滑动失效(ios问题出的最多)
注意事项(做好以下几点就很难出问题): 一.scroll-view组件必须有固定高度,不可出现高度坍塌或让高度消失等现象;(重中之重) 二.一般问题出的多的就是在nvue环境下去使用的scroll-v ...
- 内存吞金兽(Elasticsearch)的那些事儿 -- 常见问题痛点及解决方案
1.大数据量的查询效率如何保证: 查询的流程:往 ES 里写的数据,实际上都写到磁盘文件里去了,查询的时候,操作系统会将磁盘文件里的数据自动缓存到 Filesystem Cache 里面去 最佳的情况 ...
- 【网络编程】TCPIP-8-套接字的多种选项
目录 前言 8. 套接字的多种选项 8.1 API getsockopt(); & setsockopt(); 8.2 套接字选项 8.3 缓冲区相关可选项 8.4 端口复用 8.4.1 ti ...
- CGO入门和OCR文字识别(非第三方API,有源码,效果好)实战
这是我参与8月更文挑战的第5天,活动详情查看:8月更文挑战 系列文章见: [第四天] GDB调试指南:C++中如何调试生产环境的程序? [第三天] IM敏感词算法原理和实现 [第二天] 现代IM架构研 ...
- 剑指 Offer 13. 机器人的运动范围
剑指 Offer 13. 机器人的运动范围 地上有一个m行n列的方格,从坐标 [0,0] 到坐标 [m-1,n-1] .一个机器人从坐标 [0, 0] 的格子开始移动,它每次可以向左.右.上.下移动一 ...
