Javascript - Vue - webpack + vue-cil
cnpm(node package manager)和webpack模块
npm是运行在node.js环境下的包管理工具(先安装node.js,再通过命令
- npm install npm -g
安装npm),使用npm可以很快速的安装前端文件里需要依赖的那些项目文件,比如js、css文件等。首先需要通过npm命令在根目录创建一个packg.json配置文件,这个文件定义了你的项目所需要的各种模块,以及项目的名称、版本、许可证等元数据、以json格式配置项目所需的运行和开发环境。cnpm是npm的淘宝镜像,cnpm的指令与npm是完全一样的,把npm改为cnpm即可。
安装packg.json配置文件
安装webpack
webpack的作用有两个
1.可以可以将js、css等文件模块打包,会自动分析你的项目结构,找到这些模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏
览器使用。比如js文件并不能引用其他js文件,除非使用ES6的语法import,这种语法现在很多浏览器并不支持,webpack可以对其转换打包成一个可以被浏览器解析的文件。
2.一个html页面上的link、javascript和img等标签总是会默认发起ajax请求向服务器索要html依赖的各种程序文件和图片、字体图标,这会造成页面加载速度不够理想。使用webpack后,由webpack统一管理这些耗时的每次请求,你不需要在每个html页面上引入那些繁多的程序文件、图片和字体图标,只需要引入同一个文件(装载了js、css等的引用)就可以解决所有引入的问题,这节约了页面加载的耗时。
3.打开命令行工具,无论是在何处打开命令行工具的,你只需要输入安装webpack的命令即可把webpack安装到全局(C:\Users\Andminster\AppData\Roaming\npm目录下)

cnpm i webpack-cli -g //全局安装表示安装到C:\Users\Andminster\AppData\Roaming\npm\node_modules目录下
cnpm i webpack -g
//卸载全局的webpack
cnpm uninstall -g webpack //可以用@指定版本号 ,如:cnpm uninstall -g webpack@3

package.json
在你的项目根目录创建package.json文件。这个文件里就是你的项目所需要的各种模块,它配置项目的开发环境。.json的文件里不能写注释,不能使用单引号。
"name": "vue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
},
"keywords": [],
"author": "",
"license": "ISC",
//简称dep,在运行环境下会用到的配置
"dependencies": {
"jquery": "^3.4.1", //运行程序依赖于jquery,所以下载jquery时使用的是cnpm i jquery -S,S就是保存到运行环境
"webpack-cli": "^3.3.2"
},
//简称dev,在生产环境下要用到的配置
"devDependencies": {
"webpack": "^4.31.0", //webpack等打包工具只是用来打包的时候用 ,运行发生在打包之后,所以打包工具放在生产环境里
"webpack-dev-server": "^3.3.1"
}
}
指令的四种模式
cnpm i xxxmodule - D 安装到本地目录后注册到package.json的devDependencies(dev)生产环境中,生产环境的程序是用来编译打包的
cnpm i xxxmodule - S 安装到本地目录后注册到package.json的dependencies(dep)运行环境中,运行环境是用来支持运行时的程序的
cnpm i xxxmodule -g global(全局安装),安装到C:\Users\Andminster\AppData\Roaming\npm,而不是安装到你的项目目录
webpack打包指令
webpack .\src\main.js .\dist\bundle.js
新版命令:webpack .\src\main.js -o .\dist\bundle.js
webpack手动打包
在vscode中,创建如下目录和文件

打开终端输入cnpm指令
1.cnpm init -y 安装packge.json
2.cnpm i webpack-cli -g 安装全局的webpack CLI
3.cnpm i webpack -g 安装全局的webpack
4.接下来在main.js中输入一段测试代码,打开浏览器测试效果
import $ from "jquery"
$(function() {
alert("hello");
});
//使用webpack打包main.js
webpack .\src\main.js .\dist\bundle.js,如果你用的最新版本:webpack .\src\main.js -o .\dist\bundle.js
//在index.html中直接引入bundle.js即可
<script src="../dist/bundle.js"></script>
webpack.config.js
如不喜欢每次转换都提供入口和出口文件路径,可以考虑在项目根目录创建一个webpack.config.js文件,将入口和出口路径配置在该文件中。这样,下次打包时只需要输入webpack即可。
module.exports={
//webpack打包的入口文件
entry:path.join(__dirname,"/src/main.js"),
//webpack打包的出口文件
output:{
path:path.join(__dirname,"/dist"),
filename:"bundle.js"
}
}
webpack-dev-server模块(自动打包)
在熟悉了webpack安装及其使用方式后,现在你可以完全忽略以上的打包方法。以下介绍的方法是终极绝招,请把上面的方法忘掉,自动打包方法可以自动监视你对程序的修改且可以将改动即时反应在浏览器上。也即,你不需要手动写转换打包的指令,连webpack指令也不需要写。具体操作如下
1.cnpm init -y 安装packge.json
2.cnpm i webpack-cli -g 安装全局的webpack CLI
3.cnpm i webpack -g 安装全局的webpack
4.cnpm i webpack-cli -D 安装本地(当前项目)的webpack CLI到生产环境
5.cnpm i webpack -D 安装本地(当前项目)的webpack到生产环境
6. cnpm i webpack-dev-server -D 安装本地的webpack-dev-server到生产环境
7.在package.json文件中的scripts属性中添加一条
"name": "vue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.4.1",
"webpack-cli": "^3.3.2"
},
"devDependencies": {
"webpack": "^4.31.0",
"webpack-dev-server": "^3.3.1"
}
}
8.在当前项目的根目录创建webpack.config.js,添加以下代码
module.exports={
//webpack打包的入口文件
entry:path.join(__dirname,"./src/main.js"),
//webpack打包的出口文件
output:{
path:path.join(__dirname,"./dist"),
filename:"bundle.js"
}
}
9.在index.html中引入还未打包的bundle.js,这个文件经过webpack-dev-server自动处理后会生成到内存中,而不再是dist目录
10.执行cnpm run dev(终止cnpm run dev:在命令窗口按ctrl+c),输出以下信息

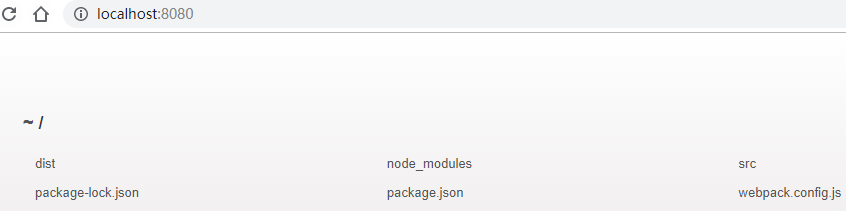
在浏览器输入http://localhost:8080打开网站点击src目录下的index.html文件查看效果。现在你对项目的js文件改动后,webpack-dev-server会立即作出响应并反映在浏览器上。

托管站点根目录
有两种方式可以托管站点根目录,第一种是通过在package.json的scripts中为dev指定参数来设置托管的根目录,被托管的目录会被当做站点根目录:
第二种方式是通过在webpack.config.js的devServer中指定参数来设置托管的根目录,被托管的目录会被当做站点根目录
module.exports={
//webpack打包的入口文件
entry:path.join(__dirname,"./src/main.js"),
//webpack打包的出口文件
output:{
path:path.join(__dirname,"./dist"),
filename:"bundle.js"
},
devServer:{
open:true,
hot:true,
port:3000,
contentBase:"src" //托管的站点根目录设为src而不再是项目根目录(本例中项目根目录是vue,src在vue下面)
}
}
引用node_module目录下的程序包
不管你托管的目录是vue(本页面例子中的根目录)还是托管的vue下面的src目录,在引用通过cnpm指令安装的程序包(jquery、bootstrap等文件)时,jquery、bootstrap本身是在node-module目录,如果你的站点根目录是src,也不用担心无法引入与src同级别的node-module目录下的文件。也即不管托管哪个目录,都是使用以下方式引入node-module目录下的包,都会去node-module去找,不用手动写/node-module/bootstrap……
import "bootstrap/dist/css/bootstrap.css" //node-module目录的文件固定这样引用
css打包
webpack默认值支持js文件的打包,要打包css需要安装专门处理css的loader模块
1.cnpm i style-loader -D 本地安装style-loader模块
2.cnpm i css-loader -D 本地安装css-loader模块
3.在webpack.config.js中注册模块
module.exports={
//webpack打包的入口文件
entry:path.join(__dirname,"./src/main.js"),
//webpack打包的出口文件
output:{
path:path.join(__dirname,"./dist"),
filename:"bundle.js"
},
devServer:{
open:true,
hot:true,
port:3000,
contentBase:"src"
},
//配置第三方模块的加载器
module:{
rules:[
{test: /\.css$/,use:['style-loader','css-loader'] } //以css结尾的文件用这俩模块进行处理
}
}
4.在src目录创建css目录,在css目录创建index.css
font-size:150px;
color:red;
font-weight:bold;
}
5.在src目录的main.js文件中添加以下引入css文件的代码
import "./css/index.css" //其中./表示当前目录,不能直接写css/index.css,否则报错
$(function() {
alert("webpack");
});
6.在src目录的index.html中添加如下代码
最后运行cnpm run dev看效果

处理css文件中的url
background: url('/img/1.PNG') ;
height:200px;
}
webpack不能处理url地址,这些url地址指向了图片、字体等。这需要安装url-loader来处理,而url-loader又依赖于file-loader
1.cnpm i file-loader -D
2.cnpm i url-loader -D
3. 注意你的webpack托管的是哪一个目录,现在假设你的图片路径为:vue/src/img/1.png。那么如果你的托管的根目录是你的项目根目录vue,则你在css文件中的url为:/src/img/1.png。如果你把src设为站点根目录,比如你把在webpack.config.js文件中的devServer属性的contentBase设src为托管目录,而你的项目根目录本来是vue,那么你在css文件中设置的url为:img/1.png
在webpack.config.js注册url-loader
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
{ test: /\.(png | jpg | gif | ttf | jpeg)$/, use: 'url-loader' }
]
}
url-loader默认不会把图片生成为base64的编码,但base64编码有利于网络传输,一般情况下应该将小图片转换为base64,大图不适用。可通过配置module的rules来实现自动识别小图并转换
处理字体图标
比如bootstrap、阿里的iconfont等就有很多字体图标,需要设置过滤规则,用url-loader进行处理
{ test: /\.woff(\?v=\d+\.\d+\.\d+)?$/, use: 'url-loader' },
{ test: /\.woff2(\?v=\d+\.\d+\.\d+)?$/, use: 'url-loader' },
{ test: /\.svg(\?v=\d+\.\d+\.\d+)?$/, use: 'url-loader' },
{ test: /\.eot(\?v=\d+\.\d+\.\d+)?$/, use: 'url-loader' },
打包less
与css是一样的设置方式,先在src-css目录创建index.less文件
p{
font-size:50px;
background: "#000";
color:red;
}
}
在main.js引入less
在webpack.config.js注册less-loader
module:{
rules:[
{test: /\.css$/,use:['style-loader','css-loader'] },
{test: /\.less$/,use:['style-loader','css-loader','less-loader']} //以less结尾的文件用这两模块进行处理
]
}
cnpm i less -D 本地安装less,less-loader模块依赖于less模块
cnpm i less-loader -D 本地安装less-loader模块
打包sass
第一种方法
npm i -global -production windows-build-tools
cnpm i node-sass -D
cnpm i sass-loader -D
其中node-gyp和production windows-build-tools需要用管理员身份运行powershell,由于这两个工具包都是全局安装,所以随便在哪个位置打开powershell都可以,使用npm安装这两个工具,安装完成后,再shift加右键项目目录打开powershell安装node-sass和sass-loader。如果之前没有安装gyp和windows构建工具导致失败,一定要先卸载sass相关包,再按本方法重新安装。
第二种方法(没试过,不确定可行与否)
npm sass-loader -d
配置第三方模块的加载器
rules:[
{test: /\.scss$/,use:['style-loader','css-loader','sass-loader']}
]
}
全局引入scss(vue-cil + webpack适用)
如果你不希望在.vue组件文件中导入scss(因为每一个组件文件可能都需要用到某个全局的scss文件,这样导入会降低效率,而且组件文件也有深度层级,这样每个组件文件都导入某个全局的scss文件就得琢磨路径问题,超麻烦。但如果你不把某个全局的scss文件导入到当前.vue组件文件中,则无法使用全局scss文件中的变量)。这个问题靠安装sass-resources-loader来解决。注意以下各种支持sass的包需要同时保存到生产环境和运行环境
cnpm i sass-loader -S -D
cnpm i style-loader -S -D
打开build/webpack.base.conf.js,添加scss处理程序(loader)
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
},
打开build/utils.js,找到scss一行
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
替换为
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders( 'sass' ).concat(
{
loader: 'sass-resources-loader',
options: {
resources: path.resolve( __dirname, '../src/assets/css/global.scss' )
}
}
),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
resources指定了你的全局scss的路径:css/global.scss,你需要在../src/assets目录中创建一个css目录,在css目录创建一个global.scss文件作为全局scss文件

然后在global.scss中定义一个变量
现在你可以在任何一个.vue组件文件中的style标签里加入lang="scss",接着就可以使用全局变量了。
打包js文件
webpack只支持一些不算太高级的ES6语法,要完整支持ES6高级语法,需要安装babel-loader,有babel-loader是一个js高级语法编译器,它处理之后会自动交给webpack打包到bundle.js
1.cnpm i babel-core babel-loader@7.1.5 babel-plugin-transform-runtime -D
2.cnpm i babel-preset-env babel-preset-stage-0 -D
注:babel-loader必须是7.1.5,其它版本装了报错。
在webpack.config.js注册babel-loader
rules: [
{ test: /\.js$/, use: 'babel-loader',exclude:/node_modules/ } //exclude设置被babel-loader编译所排除的目录,如果这个目录被转换,耗时很长而且不能成功运行
]
}
在项目根目录(与package.json同级)创建一个.babelrc的json文件(注:文件名起始处带.号,不带json后缀名)用于注册babel-loader所使用的插件和语法

"presets":["env","stage-0"],
"plugins":["transform-runtime"]
}
在main.js中写测试代码
static personCount=100;
}
alert(Person.personCount);
import时的路径提示工具
安装扩展工具:Path Intellisense后,在设置种打开json配置输入以下红色部分的代码
"editor.renderLineHighlight": "gutter",
"editor.mouseWheelZoom": true,
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
}
}
在项目根目录下创建jsconfig.json,该文件与package.json同级
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"allowSyntheticDefaultImports": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": [
"node_modules"
]
}

安装vue-cil
vue-cil自带完整的目录结构,先装package.json、再装webpack-cil、webpack,最后安装vue-cil
1.npm install --global vue-cli
2.安装好后,在C:\Users\Andminster\AppData\Roaming\npm下的node_modules目录下会看到vue-cil
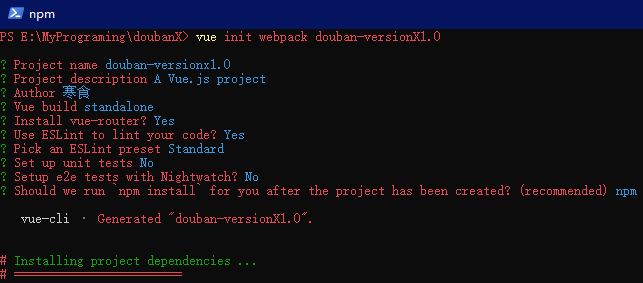
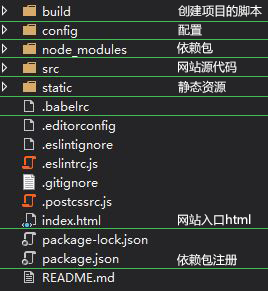
3.创建一个目录,shift右键该目录打开命令行工具,输入:vue init webpack 你准备创建的项目名称(不能有大写字母),接下来会弹出一些提示如图所示,一路回车或yes or no之后,vue-cil会自动为你在你创建的目录下面创建一个完整的vue项目目录。

如果是在visual studio中使用vue项目,由于vue-cil已经完整创建了项目结构,所以只需要在vs中:文件-打开-网站,选择你的项目目录即可把项目载入到vs中


自动打开网站
打开package.json文件,为webpack-dev-server增加:--open --hot。
运行
一切就绪之后,关掉命令行工具,再shift右击项目目录(是vue-cil自动创建的,不是你手动创建的目录)运行npm run dev,因为安装vue-cil是在项目目录的上级目录开始的,此时不退出你运行vue项目,会提示找不到文件。
cannot get
如果打开网站后提示cannot get,可能是没有安装sass处理包,sass安装参考:全局引入scss(vue-cil + webpack适用)
webpack.base.conf.js
此文件就是配置处理各种文件的loader的地方。 默认情况下不需要改动。
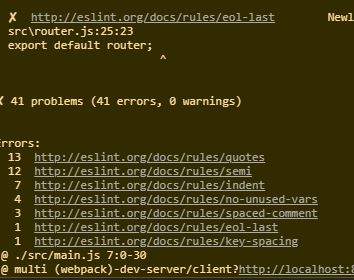
关闭浏览器控制台eslint对错误的提示

打开config目录下的index.js,将useEslint设为false
vue.config.js
这个文件位于与package.json相同的目录,默认没有创建,你可以自行创建,它会在终端运行 vue-cli-service 时,先找到vue.config.js,获取到你的相关配置,才继续执行其它操作,具体配置结构如下,可直接复制粘贴到vue.config.js中。
- module.exports = { // 部署应用包时的基本 URL publicPath: process.env.NODE_ENV === 'production' ? '//your_url' : '/', // 运行 vue-cli-service build 时生成的生产环境构建文件的目录 // 默认构建前清除文件夹(构建时传入 --no-clean 可关闭该行为 outputDir: 'dist', // 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录 assetsDir: 'static', // 指定生成的 index.html 的输出路径 (相对于 outputDir),也可以是一个绝对路径 indexPath: 'index.html', // 生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存 filenameHashing: true, // 当在 multi-page 模式下构建时,webpack 配置会包含不一样的插件 // (这时会存在多个 html-webpack-plugin 和 preload-webpack-plugin 的实例)。 // 如果你试图修改这些插件的选项,请确认运行 vue inspect pages: { index: { // page 的入口 entry: 'src/pages/index/index.js', // 模板来源 template: 'src/pages/index/index.html', // 在 dist 的输出为 index.html filename: 'index.html', // 当使用 title 选项时, // template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title> title: '首页', // 在这个页面中包含的块,默认情况下会包含 // 提取出来的通用 chunk 和 vendor chunk。 chunks: ['chunk-vendors', 'chunk-common', 'index'] }, // 当使用只有入口的字符串格式时, // 模板会被推导为 `public/subpage.html` // 并且如果找不到的话,就回退到 `public/index.html`。 // 输出文件名会被推导为 `subpage.html`。 // 多入口时,接着写子页面 //subpage: 'src/subpage/main.js' }, // eslint-loader 是否在保存的时候检查 lintOnSave: true, // 是否使用包含运行时编译器的Vue核心的构建 runtimeCompiler: false, // 默认情况下 babel-loader 忽略其中的所有文件 node_modules, // 想要通过 Babel 显式转译一个依赖,可以在这个选项中列出来 transpileDependencies: [], // 生产环境 sourceMap productionSourceMap: false, // 跨域设置 // 可取值参考: https://developer.mozilla.org/zh-CN/docs/Web/HTML/CORS_settings_attributes crossorigin: undefined, // 构建后的文件是部署在 CDN 上的,启用该选项可以提供额外的安全性, 默认false integrity: false, // webpack 配置,键值对象时会合并配置,为方法时会改写配置 // https://cli.vuejs.org/guide/webpack.html#simple-configuration configureWebpack: { plugins: [ new MyAwesomeWebpackPlugin() ] }, //configureWebpack: (config) => {}, // webpack 链接 API,用于生成和修改 webapck 配置 // https://github.com/mozilla-neutrino/webpack-chain chainWebpack: ( config ) => { // 因为是多页面,所以取消 chunks,每个页面只对应一个单独的 JS / CSS config.optimization .splitChunks( { cacheGroups: {} } ); // 'src/lib' 目录下为外部库文件,不参与 eslint 检测 config.module .rule( 'eslint' ) .exclude .add( '/Users/maybexia/Downloads/FE/community_built-in/src/lib' ) .end() }, // 配置高于chainWebpack中关于 css loader 的配置 css: { // false 时只有 *.module.[ext] 结尾的文件才会被视作 CSS Modules 模块 // true 时可以去掉文件名中的 .module, 并将所有的 *.(css|scss|sass|less|styl(us)?) 文件视为 CSS Modules 模块 modules: false, // 是否使用 css 分离插件 ExtractTextPlugin,采用独立样式文件载入,不采用 <style> 方式内联至 html 文件中 // 生产环境下是 true,开发环境下是 false extract: true, // 是否构建样式地图,设置为 true 之后可能会影响构建的性能 sourceMap: false, // css预设器配置项 loaderOptions: { css: { // 这里的选项会传递给 css-loader }, postcss: { // 这里的选项会传递给 postcss-loader } } }, // 所有 webpack-dev-server 的选项都支持 // https://webpack.js.org/configuration/dev-server/ devServer: { open: true, host: '127.0.0.1', port: 3000, https: false, hotOnly: false, // 将任何未知请求 (没有匹配到静态文件的请求) 代理到该字段指向的地方 proxy: null, before: app => { } }, // 构建时开启多进程处理 babel 编译 // 是否为 Babel 或 TypeScript 使用 thread-loader parallel: require( 'os' ).cpus().length > 1, // https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa pwa: {}, // 第三方插件配置 pluginOptions: {}};
- vue.config.js
关于vue-cil其它参考:Vue2全家桶之一:vue-cli(vue脚手架)超详细教程
常用指令
ctrl + c //终止控制台程序的执行
cnpm info 包名//查看远程包的版本号
vue 包名 -V //查看本地包版本号
cnpm uninstall 包名 //卸载包
其它
*处理工具xxx-loder在webpack1.0版本不需要后缀loader
* 如果项目运行失败的错误是端口号问题,可能是端口号被占用,关闭vscode重新打开或打开windows资源管理器,结束进程即可
Javascript - Vue - webpack + vue-cil的更多相关文章
- [vue]webpack&vue组件工程化实践
[vue]全局组件和局部组件(嵌套+props引用父组件数据) [vue]组件篇 [vue]组件的创建(componet)和销毁(keep-alive缓存)和父子dom同步nextTick [vue] ...
- Javascript - Vue - webpack中的组件、路由和动画
引入vue.js 1.cnpm i vue -S 2.在mian.js中引入vue文件 import Vue from "vue"//在main.js中使用这种方式引用vue文件时 ...
- Javascript - Vue - webpack中的axios
导入axios import Vue from "vue";import axios from "axios";import { get } from &quo ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
- webpack +vue开发(2)
我们的loader方式其实可以写成inline的方式 loaders:[ { test:/\.js$/, loader:"babel", exclude:/node_modules ...
- Vue + Webpack + Vue-loader 1
Vue + Webpack + Vue-loader 原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue ...
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
- webpack + vue
开始之前 本文包含以下技术,文中尽量给与详细的描述,并且附上参考链接,读者可以深入学习: 1.webpack2.Vue.js3.npm4.ES6语法 前言 在对着产品高举中指怒发心中之愤后,真正能够解 ...
- 从零开始:一个正式的vue+webpack项目的目录结构是怎么形成的
如何从零开始一个vue+webpack前端工程工作流的搭建,首先我们先从项目的目录结构入手.一个持续可发展,不断加入新功能,方便后期维护的目录结构究竟是长什么样子的?接下来闰土大叔带你们一起手摸手学起 ...
随机推荐
- [刘阳Java]_Spring常用注解介绍_第6讲
Spring的注解是在Spring2.5的版本中引入的,目的简化XML配置.在企业开发过程中使用注解的频率非常高,但是学习注解的前提是大家一定要对Spring基于XML配置要熟悉,这是我个人建议,因为 ...
- java网络编程基础——TCP网络编程一
基于TCP协议的网络编程 TCP/IP协议是一种可靠的网络协议,它的通信的两端各自建立一个Socket,从而在通信的两端之间形成网络虚拟链路. Java使用Socket对象来代表两端的通信端口,并通过 ...
- 【模拟】玩具谜题 luogu-1563
题目描述 小南有一套可爱的玩具小人, 它们各有不同的职业. 有一天, 这些玩具小人把小南的眼镜藏了起来. 小南发现玩具小人们围成了一个圈,它们有的面朝圈内,有的面朝圈外.如下图: 这时singer告诉 ...
- Python脚本:删除文件夹下的重复图片,实现图片去重
近期在整理相册的时候,发现相册中有许多重复图片,人工一张张筛查删除太枯燥,便写下这个脚本,用于删除文件夹下重复的图片. 第一部分:判断两张图片是否相同 要查找重复的图片,必然绕不开判断两张图片是否相同 ...
- 《手把手教你》系列技巧篇(十三)-java+ selenium自动化测试-元素定位大法之By partial link text(详细教程)
1.简介 本文按计划就要开始介绍partial link text,顾名思义是通过链接定位的(官方说法:超链接文本定位).什么是partial link text呢,看到part这个单词我们就可以知道 ...
- Hybrid接口
目录 一.Hybrid接口 1.1 VLan的基本概念 1.2 Hybrid接口特点 1.3 Hybrid接口工作原理 1.4 Hybrid配置 一.Hybrid接口 1.1 VLan的基本概念 特点 ...
- docker报错Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docker daemon running?
docker报错Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docker daemon run ...
- Flutter学习(7)——网络请求框架Dio简单使用
原文地址: Flutter学习(7)--网络请求框架Dio简单使用 | Stars-One的杂货小窝 Flutter系列学习之前都是在个人博客发布,感兴趣可以过去看看 网络请求一般APP都是需要的,在 ...
- 在游戏中播放cg视频遇到的问题
遇到问题 我们线上手游要给港澳台用户增加cg视频,在我之前文章中已经讲到了我们是怎么在unity中播放cg的--><使用AVPro Video在Unity中播放开场视频(CG)笔记> ...
- 手工设置Eclipse文本编辑器的配色
Eclipse中不同的文件都有自己专门的编辑器配色设置,下面分别说明. 文本编辑器的背景色: Window->Preferences-> General->Editors->T ...
