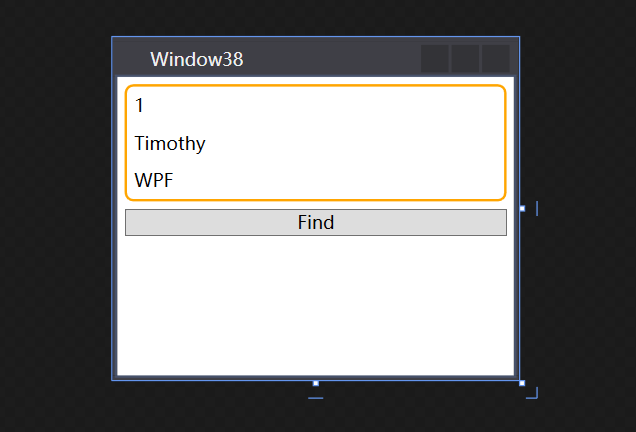
dataTemplate 之 ContentTemplate 的使用
<Window x:Class="WpfApplication1.Window38"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApplication1"
Title="Window38" Height="227" Width="269">
<Window.Resources>
<!--数据对象-->
<local:Student38 x:Key="stu" Id="1" Skill="WPF" Name="Timothy" HasJob="True"></local:Student38>
<!--DataTemplate-->
<DataTemplate x:Key="dtStu">
<Border BorderBrush="Orange" BorderThickness="2" CornerRadius="5">
<StackPanel>
<TextBlock Text="{Binding Id}" Margin="5"></TextBlock>
<TextBlock x:Name="txtBlockName" Text="{Binding Name}" Margin="5"></TextBlock>
<TextBlock Text="{Binding Skill}" Margin="5"></TextBlock>
</StackPanel>
</Border>
</DataTemplate>
</Window.Resources>
<!--主窗体布局-->
<StackPanel>
<ContentPresenter x:Name="cp" Content="{StaticResource stu}" ContentTemplate="{StaticResource dtStu}" Margin="5">
</ContentPresenter>
<Button Content="Find" Margin="5,0" Click="Button_Click">
</Button>
</StackPanel>
</Window>
-----------------------------------------------------------------------------------------------------

dataTemplate 之 ContentTemplate 的使用的更多相关文章
- DataTemplate和ControlTemplate的关系
DataTemplate和ControlTemplate的关系(转载自haiziguo) 一.ContentControl中的DataTemplate 在开始之前,我们先去看一下ContentCont ...
- WPF DataTemplate與ControlTemplate
一. 前言 什麼是DataTemplate? 什麼是ControlTemplate? 在stackoverflow有句簡短的解釋 "A DataTemplate, therefore ...
- WPF -- DataTemplate与ControlTemplate结合使用
如深入浅出WPF中的描述,DataTemplate为数据的外衣,ControlTemplate为控件的外衣.ControlTemplate控制控件的样式,DataTemplate控制数据显示的样式,D ...
- WPF : ControlTemplate和DataTemplate的区别
ControlTemplate用于描述控件本身. 使用TemplateBinding来绑定控件自身的属性, 比如{TemplateBinding Background}DataTemplate用于描述 ...
- Emoji选项列表
一.需要的前提文件 从网上下载Emoji的表情包,当然是png的图片,因为WPF不支持彩色的Emoji,所以,做列表的时候,需要用图片. 随着压缩包一起的还有一个Emoji.xml文件,文件的层级结构 ...
- 2000条你应知的WPF小姿势 基础篇<69-73 WPF Freeze机制和Template>
在正文开始之前需要介绍一个人:Sean Sexton. 来自明尼苏达双城的软件工程师.最为出色的是他维护了两个博客:2,000ThingsYou Should Know About C# 和 2,00 ...
- 背水一战 Windows 10 (17) - 动画: ThemeTransition(过渡效果)
[源码下载] 背水一战 Windows 10 (17) - 动画: ThemeTransition(过渡效果) 作者:webabcd 介绍背水一战 Windows 10 之 动画 ThemeTrans ...
- ContentControl与ContentPresenter区别?
<TextBlock HorizontalAlignment="Left" Text="{Binding HwContent, Converter={StaticR ...
- 动画: ThemeTransition(过渡效果)
介绍背水一战 Windows 10 之 动画 ThemeTransition 的概述 EntranceThemeTransition - 页面间跳转时的过渡效果 ContentThemeTransit ...
随机推荐
- TCP连接的11种状态
传输控制协议(TCP,Transmission Control Protocol)是一种面向连接的.可靠的.基于字节流的传输层通信协议.TCP协议主要针对三次握手建立连接和四次挥手断开连接,其中包括了 ...
- 攻防世界-crypto-Decrypt-the-Message(Poem Codes-诗歌密码)
题目来源:su-ctf-quals-2014题目描述:解密这段信息! 下载附件,内容如下 The life that I have Is all that I have And the life th ...
- [008] - JavaSE面试题(八):集合
第一期:Java面试 - 100题,梳理各大网站优秀面试题.大家可以跟着我一起来刷刷Java理论知识 [008] - JavaSE面试题(八):集合 第1问:说一下集合的体系? 单列集合: 双列集合: ...
- sublime安装emmet
1,先安装package install 2,然后安装emmet,安装完后会自动load加载Pyv8,如果加载不成功只能手动下载(详情可以百度).
- 光学动作捕捉系统中的反光标识点(Marker点)
动作捕捉系统本质上是一种定位系统,通常需要在目标物布置定位设备进行追踪.以红外光学为原理的动作捕捉系统,主要由由光学镜头.动作捕捉软件.反光标识点.POE交换机.和若干配件组成,其中反光标识点(Mar ...
- C实现奇偶校验
奇偶校验原理(来自百度百科):奇偶校验(Parity Check)是一种校验代码传输正确性的方法.根据被传输的一组二进制代码的数位中"1"的个数是奇数或偶数来进行校验.采用奇数的称 ...
- java方法基础
java方法基础 方法的定义与调用 方法是命名的语句的有序集,是解决一类问题的步骤的有序组合. 方法包含于类或者是对象中,方法在程序中被创建,在其他地方被引用. 组成:方法是由方法头和方法体两部分组成 ...
- Verilog function的使用
function的用法 function的标准写法如下: function <返回值的类型或是范围> (函数名): <端口说明语句> //input xxx <变量类 ...
- thinkphp 初始化
public function _initialize(){ //$top_img = M('adv')->where(array('adv_id'=>1057))->find(); ...
- YsoSerial 工具常用Payload分析之Common-Collections2、4(五)
前言 Common-Collections <= 3.2.1 对应与YsoSerial为CC1.3.5.6.7 ,Commno-collections4.0对应与CC2.4. 这篇文章结束官方原 ...
