CSS Clip属性
Clip属性在W3C官网是这样进行描述的:“通过对元素进行剪切来控制元素的可显示区域,默认情况下,元素是不进行任何剪切的,但是也有可能剪切区域也显示的设置了clip属性”。
.selector {
clip: <shape> | auto | inherit
}
首先你要注意:clip属性只能在元素设置了“position:absolute”或者“position:fixed”属性起作用。clip无法在设置“position:relative”和“position:static”上工作。
上面的语法告诉我们,clip属性只接受三个不同的属性值:
- <shape>:shape是一个函数功能,当使用仅使用rect()属性;
- auto:这是一个默认值,clip设置auto值和没有进行剪切是一样的效果;
- inherit:继承父元素的clip属性值。
很多时候,你可能希望有更多的shape函数功能使用,比如说rect()和circle()等,但是到目前为止仅有rect()函数可使用,不过不用担心,这个功能就可以帮我们制作很多很酷的效果。
Rect()使用
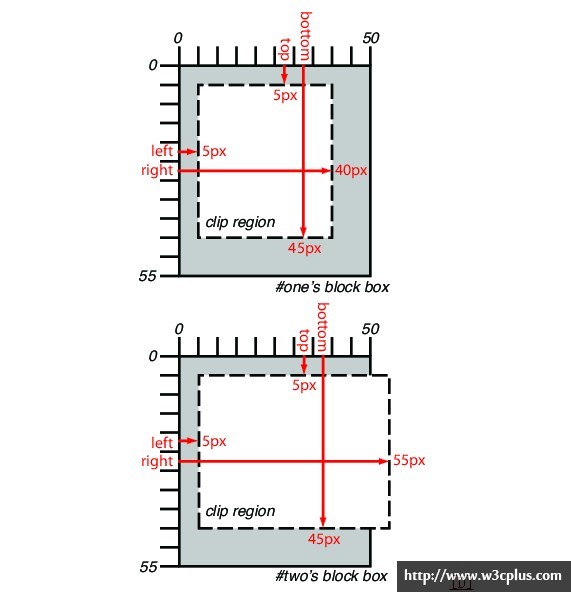
接下来我们来看rect()使用方法。rect()需要设置四个值:top, right, bottom和left。他们之间需要用逗号隔开,而且rect()属性值和margin、padding以及bodrder具有一样的标准,遵循TRBL顺时针旋转的规则。
clip: rect(<top>, <right>, <bottom>, <left>);
在CSS2.1中,rect()和<top>和<bottom>指定偏移量是从元素盒子顶部边缘算起;<left>和<right>指定的偏移量是从元素盒子左边边缘算起(包括边框)。

<top>, <right>, <bottom>, <left>可以将值设置为“auto”或者长度值<length>。而且还可以充许负的长度值。其中取值为“auto”时,剪切区域的边缘和元素盒子边缘相同。例如:在<top>和<left>设置为auto时,他们就相当于top和left取值为0;如果<right>和<bottom>设置为auto时,他们就相当于元素的宽度(这个宽度包括元素的border、padding和width),或者简单的理解为100%。
注意:1.值不能设置为百分比。 2.在动画设置过程里不能使用auto,使用auto没有动画效果。
实例说明:
.fixedOne {
left: 100px;
top: 100px;
background: red;
}
.fixedOne img {
position: absolute;
border:5px solid blue;
}
/*
*IE8及以上浏览器,Google,FF都支持
*剪切部分的计算,包含边框
*说明,不能使用百分比设置
*/
/*.fixedOne img {
clip: rect(5px,auto,auto,0px);
}*/
/*.fixedOne img {
clip: rect(5px,auto,auto,10px);
}*/
.fixedOne img {
clip: rect(5px,105px,50px,2px);
clip: rect(5px 105px 50px 2px); /*IE87 及以下浏览器支持,解决方法*/
}
.fixedOne img {
width: 120%;
height: 120%;
}
每个状态显示如下:



更多实例:http://www.cnblogs.com/tianma3798/p/5862162.html
参考文章:http://www.w3cplus.com/css3/clip.html
CSS Clip属性的更多相关文章
- 将CSS CLIP属性应用在:扩展覆盖效果
我们想要展示如何利用CSS3 clip属性制作一种简单而整洁的扩展效果,当点击一个box元素时实现平稳过渡.这个想法是为了实现某种叠加效果,好像它实际上在各个元素的下面.点击其中一个元素将创建一个切断 ...
- 理解CSS Clip属性及用法
应用Clip属性实现的一个简单效果图: 样式写法: .my-element { position: absolute; clip: rect(10px 350px 170px 0); /* IE ...
- CSS Clip剪切元素动画实例
1.CSS .fixed { position: fixed; width: 90px; height: 90px; background: red; border: 0px solid blue; ...
- CSS元素:clip属性作用说明
clip属性是一个比较有用的属性,但往往在实际应用中,并不多见,介绍的也很少.应用clip属性需要注意的两点: 一.clip属性必须和定位属性postion一起使用才能生效. 二.clip裁切的计算坐 ...
- css之属性部分
这篇写的是今天的学习到的属性,一共20个. 属性再多,但也要会使用,会在使用时可以记起它,才能起到它为我们所需要的作用. 样式属性 1.border CSS边框属性允许你指定一个元素边框的样式和颜色. ...
- [ javascript css clip ] javascript css clip 的奇思妙想之文字拼接效果
语法: clip : auto | rect ( number number number number ) 参数: auto : 对象无剪切 rect ( number number numbe ...
- css3中clip属性
clip 属性用来设置元素的形状.用来剪裁绝对定位元素. 当一幅图像的尺寸大于包含它的元素时,"clip" 属性允许规定一个元素的可见尺寸,这样此元素就会被修剪并显示在这个元素中. ...
- CSS clip:rect矩形剪裁功能及一些应用介绍
CSS clip:rect矩形剪裁功能及一些应用介绍 by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.co ...
- div+css的属性
div+css的属性 gCascading Style Sheet 层叠式样式表 ==> 层叠样式表 Internal Style Sheet 内部样式表 External Style Shee ...
随机推荐
- nodejs服务
http://www.csser.com/board/4f55035305ee2e572400005e http://blog.fens.me/nodejs-server-forever/ http: ...
- CentOS中JAVA_HOME的环境变量设置
http://blog.csdn.net/wind520/article/details/9308809 运行Java应用的时候,提示无法找到JAVA_HOME,查询java -version [ji ...
- Django自身的CBV列表
慢慢就有感觉了.... 这个是可以快速开发很多东东,不过,类视图要求的积累还是有一些的.. ~~~~~~~~~~~~~ CBVs在功能上的可扩展性, 牺牲的是简单性, 一个CBV最多的时候拥有8个im ...
- asp.net关于Cookie跨域(域名)的问题
Cookie是一个伟大的发明,它允许Web开发者保留他们的用户的登录状态.但是当你的站点有一个以上的域名时就会出现问题了.在Cookie规范上 说,一个cookie只能用于一个域名,不能够发给其它的域 ...
- PL/SQL拼接和使用绑定变量
begin ..loop executeimmediate'insert into p1 values(' || i || ',' || i ||')'; commit; endloop; end; ...
- Android日志框架darks-logs使用教程
一.配置文件 在使用darks-logs之前,我们需要为它创建一个名叫logd.properties的配置文件.如果你是需要在JAVA或WEB上使用该组件,那么你可以像配置log4j一样将它放在cla ...
- android调用百度地图API
http://blog.csdn.net/lyq8479/article/details/6384428
- dpkg error
在ubuntu乱搞,突然出现错误 dpkg: error: cannot read info directory: No such file or directory E: Sub-process / ...
- mac上的键盘生活——输入法键位设置小技巧以及去掉自带输入法
今天上QQ跟阳小进讨论的时候突然聊到了输入法,然后阳小进就发了这样一段文字过来: 修改中西文切换键由Shift到Ctrl 关于为什么要改为Ctrl键,贴吧里有个讨论 在贴吧说服佛振的网友: 「因为 S ...
- SRM 408(1-250pt, 1-500pt)
DIV1 250pt 题意:每天晚上需要点蜡烛,且每晚蜡烛燃烧1cm,第i天晚上需要点i根蜡烛.第一天白天的时候,拥有一些蜡烛,用vector<int>can表示他们的长度,问最多能烧几个 ...
