CSS3中更灵活的布局方式

flex是一个灵活性强的布局方式,它能够很好的控制内部元素的宽度,高度或者剩余的空间部分,来适应不同的显示设备和不同的屏幕尺寸,而真正达到一种自适应效果.
flex布局与常规布局截然不同,常规布局虽然在页面上显示很好,但对于大而复杂的项目,在方向改变,自适应大小,伸展和收缩等方面缺乏灵活性,flex最适合作为应用程序的组件,小规模布局使用;网格布局适用大规模布局.
flex整个模块不只是一个属性,它涉及很多东西以及一系列属性.设置为flex标签的被称为flex容器,而这个容器内的子节点元素称为flex项.
如果常规布局是基于块和内联布局的话,flex可以称为flex流方向布局
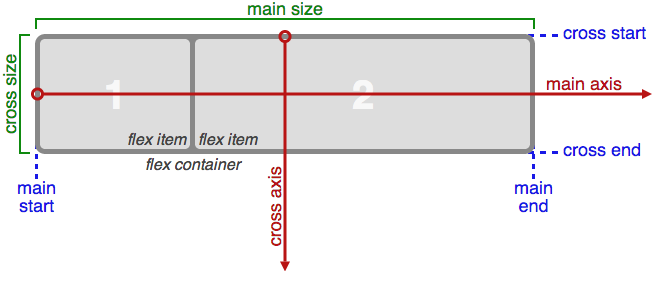
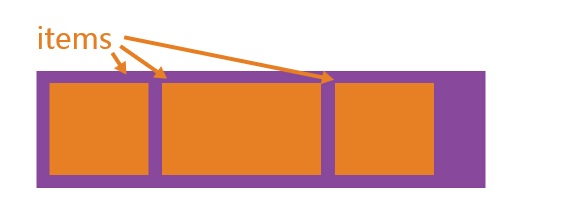
我们来看看下面这个图例,来解释flex布局的相关思想

我们先来看整个盒子,盒子里有两个元素1,2;这时候我们还未对其做flex定义,也就没有其他的术语来定义盒子中的元素.
现在我们把盒子定义为flex,这时候看两个条红色方向线条,
main-axis:
横向称为主轴,
cross axis:
纵向相对于主轴来说,称为交叉轴,
1,2 两个子盒子:
称为为flex项.
这里我们继续看下,蓝色的部分main
start,main end,cross start,cross end是布局(主轴,交叉轴)方向的开始,结束位置.
main start:
主轴布局开始位置
main end:
主轴布局结束位置
cross start:
交叉轴布局开始位置
cross end :
交叉轴布局结束位置
main size:
flex项在主轴布局上的大小
cross size:
flex项在交叉轴布局上的大小
下面我们来看下容器和flex项的主要属性,以及他们的作用.
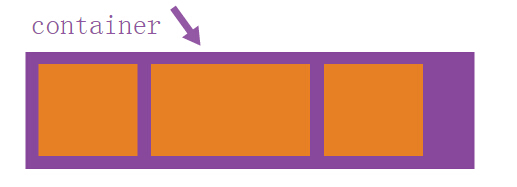
我们先来了解容器的相关属性,及作用.下面这个图,我们定义一个flex容器.

display
display:flex /*inline-flex*/
定义容器为flex布局,块状还是内联取决于属性值,flex为块状,inline-flex为内联
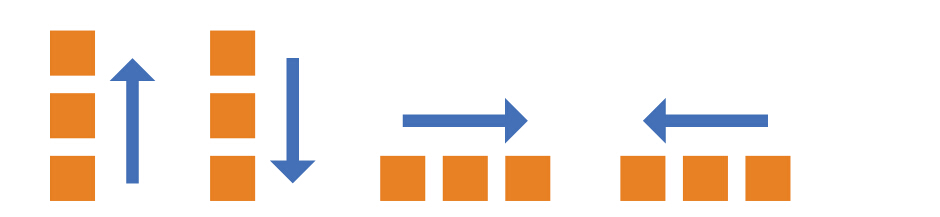
flex-direction
建立主轴及方向,定义flex项在容器的布局位置.flex盒子是单方向的布局模式.也就是说flex项要么是布局在水平方向要么就是垂直方向.
flex-direction:row | row-reverse | column | column-reverse;
row :
这个是默认值,从左至右的布局
row-reverse:
从右至左的布局
column :
从上到下
column-reverse:
从下到上
flex-wrap

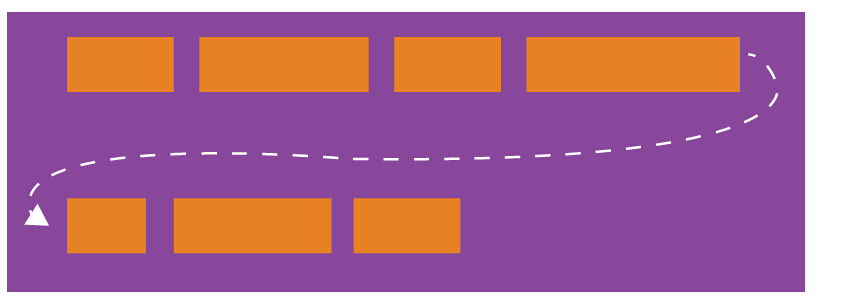
从图来看是一种流的方式,默认是将flex项尽量放置在一行上.当然我们也可以改变和根据需要来设置属性.
flex-wrap:nowrap | wrap | wrap-reverse;
nowrap:
默认值,单行模式,从左至右
wrap:
多行模式(换行)从左至右
wrap-reverse:
多行(换行)模式,从右至左.
flex-flow
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
这个属性是flex-direction和flex-wrap的合并写法,属性默认值为
row nowrap
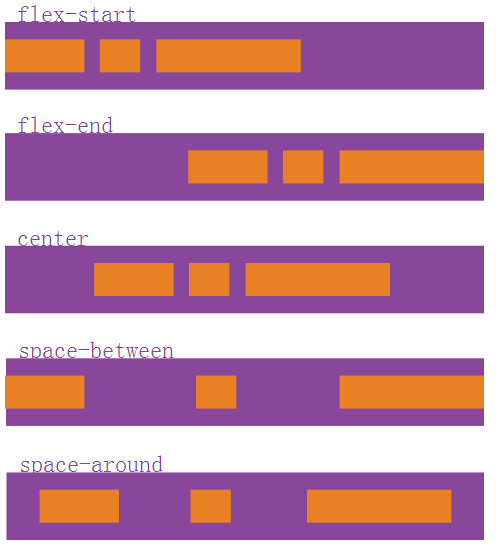
justify-content

设定flex项沿着主轴对齐.控制flex项之间的多余空间.
justify-content: flex-start | flex-end | center | space-between | space-around;
flext-start:
默认值,左对齐
flex-end:
右对齐
center:
居中
space-between:
两端对齐
space-around:
两边flex项与容器的边缘距离相等,但每个项之间的距离是边缘距离的两倍,每个项之间的距离相等
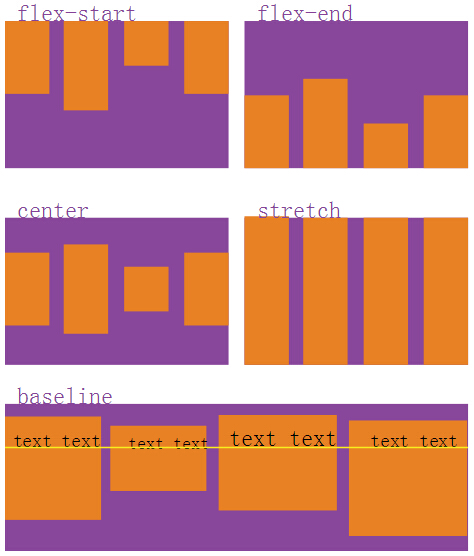
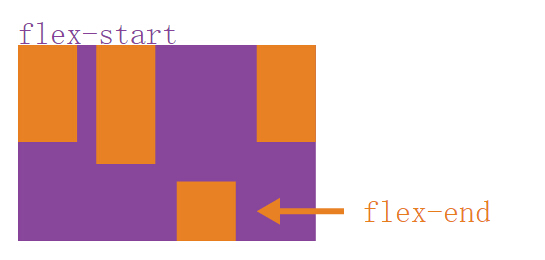
align-items

设定flex项交叉轴上的对齐方式.相对于justify-content的布局方式
align-items: flex-start | flex-end | center | baseline | stretch;
flex-start:
对齐交叉轴的开始位置
flex-end:
对齐交叉轴的结束位置
center:
对齐交叉轴上的中间位置
baseline:
基线对齐方式
stretch : 默认值,填充整个容器(但仍然依循min-width/max-width)
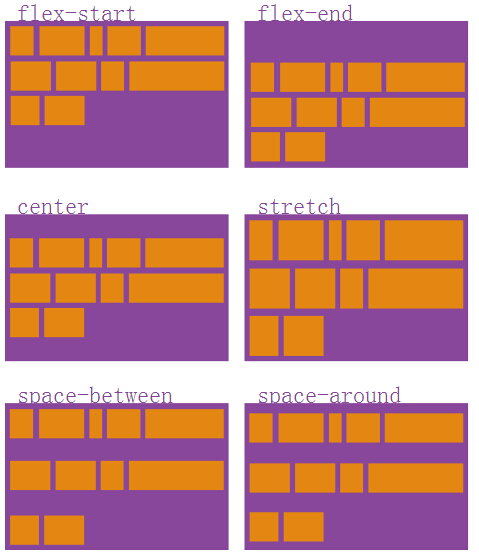
align-content

相对于交叉轴上的对齐方式,类似于主轴上的对齐方式justify-content.
如果容器里只有一条轴上的项,那属性不起作用.
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
flex-start:
基于交叉轴开始位置对齐
flex-end:
基于交叉轴结束位置对齐
center:
基于交叉轴中间对齐
space-between:
交叉轴两端对齐
space-around:
每个项在交叉轴的距离相等
stretch: 默认值,项占满容器交叉轴
主容器里的属性,我们了解完后,继续看flex项的属性及作用.

order

order:
<integer>;
默认情况下,flex项按照先后顺序布局.order 用来控制flex项在容器中的顺序.
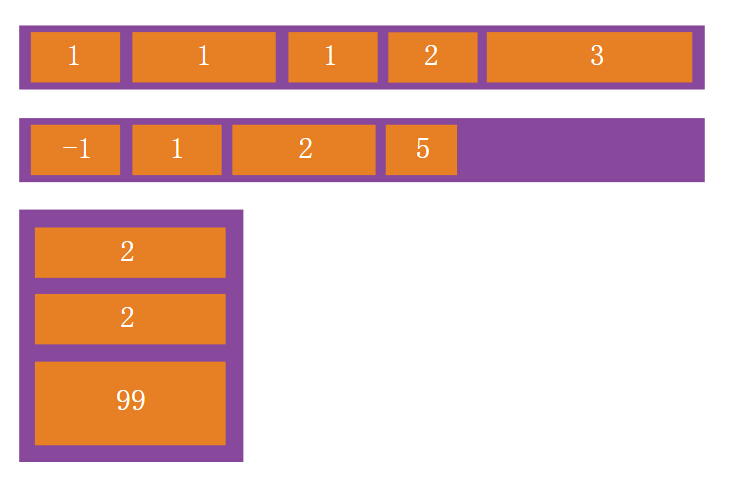
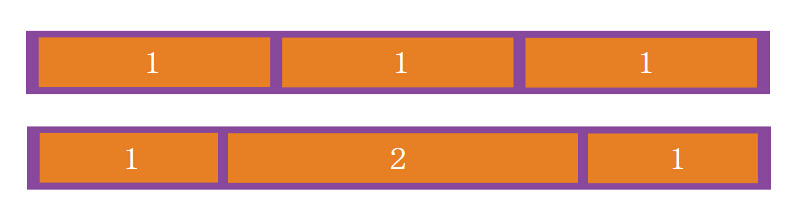
flex-grow

该属性为每项增加了伸张能力,它的值接受一个无单位的数字值,作为比例.规定某各项需占用的比例空间. 如果所有项的flex-grow值为1,则它们将平分剩余空间(如果有的话)。如果一个项的flex-grow值为2,其他每项值都为1,值为2的项占据的剩余空间将比其他项多一倍。
flex-grow:<number>; /* default 0 */
默认值是0,值为0的时候,每项的占用空间不变(原始大小).属性值,负数无效.
flex-shrink
属性为每项增加了收缩能力.类似flex-grow,属性值,负数无效
flex-shrink:; /* default 1 */
flex-basis
在分配剩余空间之前,定义元素的默认大小.值可以是一个长度,例如30%,5rem,等等,或者一个关键词.值为auto,看起来像"width或者height的值auto"
flex-basis: <length> | auto; /* default auto */
如果设置为0,围绕内容的额外空间不考虑在内.如果值为auto,额外空间基于flex-grow值来分配.
flex
这个是flex-grow,flex-shrink和flex-basis的合并写法.这第二个和第三个的参数是可选值.默认值是: 0 1 auto
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
推荐使用这个合并写法.
align-self

单独设置flex项在容器里的布局位置.
align-self: auto | flex-start | flex-end | center | baseline | stretch;
提示:float,clear,vertical-align
这些属性,影响不了flex项的布局方式
本文属于吴统威的博客,微信公众号:bianchengderen 的原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=145 ,欢迎大家传播与分享.
CSS3中更灵活的布局方式的更多相关文章
- Css3中的响应式布局的应用
Media Queries直译过来就是“媒体查询”,在我们平时的Web页面中head部分常看到这样的一段代码: <link href="css/reset.css" rel= ...
- CSS3中的Flexbox弹性布局(一)
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定.调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简 ...
- CSS3中的Flexbox弹性布局(二)
flexbox详解 flexbox的出现是为了解决复杂的web布局,因为这种布局方式很灵活.容器的子元素可以任意方向进行排列.此属性目前处于非正式标准. flex布局模型不同于块和内联模型布局,块和内 ...
- Java 理论与实践: JDK 5.0 中更灵活、更具可伸缩性的锁定机制
新的锁定类提高了同步性 —— 但还不能现在就抛弃 synchronized JDK 5.0为开发人员开发高性能的并发应用程序提供了一些很有效的新选择.例如,java.util.concurrent.l ...
- 使用css3中calc()进行自适应布局
calc()能做什么? calc()可以通过计算得到元素的宽度或者高度,让我们很容易进行自适应布局. 你可以为一个div元素,使用百分比.em.px和rem单位值计算出其宽度或者高度,比如说“widt ...
- css3中 弹性盒模型布局之box-flex
box-flex:也就是让子容器针对父容器的宽高属性依照一定的规则来划分 Eg: html代码: <div class="wrap"> <div class=&q ...
- table表格中的内容溢出布局方式
什么是内容溢出呢?其实就是当文字很多的时候,如果内容区域只有那么长,那么多出的部分以点点点代替. 这次做的案例是在table里面,我们知道当我们在table里输入过多的文字内容的时候会撑乱表格,例如一 ...
- css3中的多列布局columns详解
columns语法:columns:[ column-width ] || [ column-count ]设置或检索对象的列数和每列的宽度 其中:[ column-width ]:设置或检索对象每列 ...
- HTML5+CSS3常见布局方式
1.等高布局 1.1 代码 等高布局是指子元素在父元素中高度相等的布局方式 <div class="father"> <div class="f1&qu ...
随机推荐
- 数位DP:SPOJ KPSUM - The Sum
KPSUM - The Sum One of your friends wrote numbers 1, 2, 3, ..., N on the sheet of paper. After that ...
- Missing Number ——LeetCode
Given an array containing n distinct numbers taken from 0, 1, 2, ..., n, find the one that is missin ...
- HDOJ(HDU) 2137 circumgyrate the string(此题用Java-AC不过!坑)
此题如果有用JavaACDSee,请评论,谢谢了. Problem Description Give you a string, just circumgyrate. The number N mea ...
- [Hibernate] 基本增删查改
本文记录,Java 应用通过 Hibernate 对数据库 MySQL 进行基本的增删改查操作,即CRUD. 本例子的目录结构如下 hibernate.cfg.xml 存储数据库信息,如数据库类型,账 ...
- ZOJ1025-最长下降子序列
ZOJ1025-Wooden Sticks 加工木棒问题 [问题描述] 现有n根木棒,已知它们的长度和重量.要用一部木工机一根一根地加工这些木棒.该机器在加工过程中需要一定的准备时间用于清洗机器.调整 ...
- [转]stringstream的用法
使用stringstream对象简化类型转换C++标准库中的<sstream>提供了比ANSI C的<stdio.h>更高级的一些功能,即单纯性.类型安全和可扩展性.在本文中, ...
- 主流H.264编码器对比测试 (MSU出品)
俄罗斯的MSU Graphics & Media Lab (Video Group)出品的H.264编码器性能测试报告.测试了主流的H.264编码器的性能.从测试的结果来看,开源产品x264性 ...
- PHP中echo,print(),print_r()的区别
echo是 php 语句, print和print_r是函数,语句没有返回值,函数可以有返回值(即便没有用) print() 只能打印出简单类型变量的值(如int,string) print_r ...
- C#实现文件数据库
本文转载:http://www.cnblogs.com/gaochundong/archive/2013/04/24/csharp_file_database.html#commentform 本文为 ...
- 【足迹C++primer】表达式求值
表达式求值 /** * 功能:表达式求值(0到9) * 时间:2014年6月15日08:02:31 * 作者:cutter_point */ #include<stdlib.h> #inc ...