Canvas画椭圆的方法
虽然标题是画椭圆,但是我们先来说说Canvas中的圆
相信大家对于Canvas画圆都不陌生
oGC.arc(400, 300, 100, 0, 2*Math.PI, false);
如上所示,直接调用API就可以了,但是计算机内部却是使用光栅学,利用bresenham算法画圆的,这个我们放到最后来说,先说说利用圆的参数方程画圆
circle(oGC, 400, 300, 100);
function circle(context, x, y, a) { // x,y是坐标;a是半径
var r = 1/a; // ①注意:此处r可以写死,不过不同情况下写死的值不同
context.beginPath();
context.moveTo(x + a, y);
for(var i = 0; i < 2 * Math.PI; i += r) {
context.lineTo(x + a * Math.cos(i), y + a * Math.sin(i));
}
context.closePath();
context.fill();
}
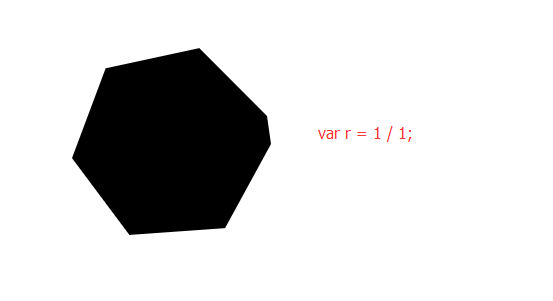
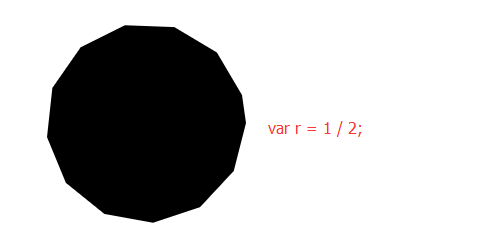
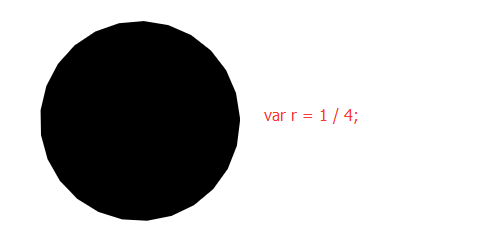
原理是什么,相信三角函数不错的童鞋理解起来很容易的,如果不知道的话,注意注释①,我变化一下r的值,相信就立竿见影了~




r和2*Math.PI配合就是圆的精细程度,在半径为100的时候,r取1/10就可以了,通用的话可以写死,写成r = 1 / a;这样无论半径取大或者小,圆都会很精细,但是性能会有很大影响
现在来看看文章的主角,针对圆来看椭圆的
function EllipseOne(context, x, y, a, b) {
var step = (a > b) ? 1 / a : 1 / b;
context.beginPath();
context.moveTo(x + a, y);
for(var i = 0; i < 2 * Math.PI; i += step) {
context.lineTo(x + a * Math.cos(i), y + b * Math.sin(i));
}
context.closePath();
context.fill();
}
和圆基本一样,不过圆只有一个半径,而椭圆分为长轴和短轴了。
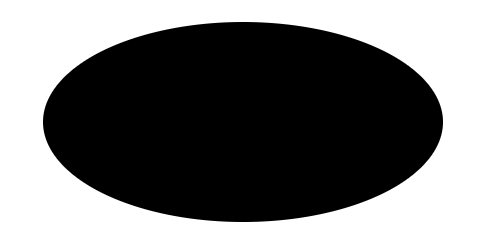
看下效果~

好了,画椭圆成功,文章结束~
怎么可能!!
就这样结束也太没品了,刚刚是方法一,下面来看其他的
方法二,均匀压缩法
这是我最喜欢的方法,易理解,相比较方法一,性能也快了很多,先贴代码~
function EllipseTwo(context, x, y, a, b) {
context.save();
var r = (a > b) ? a : b;
var ratioX = a / r;
var ratioY = b / r;
context.scale(ratioX, ratioY);
context.beginPath();
context.arc(x / ratioX, y / ratioY, r, 0, 2 * Math.PI, false);
context.closePath();
context.restore();
context.fill();
}
原理是利用了scale来对一个标准的圆进行压缩,ratioX是横轴缩放比率,ratioY是纵轴缩放比率,就因为这两个值不同,使得将标准圆缩放成了一个椭圆
记得save()和restore()还原context环境,so easy理解的方法
下面两种方法很高大上,都是利用三次贝塞尔曲线法
方法三,四,贝塞尔法
function EllipseThree(context, x, y, a, b) {
var ox = 0.5 * a,
oy = 0.6 * b;
context.save();
context.translate(x, y);
context.beginPath();
context.moveTo(0, b);
context.bezierCurveTo(ox, b, a, oy, a, 0);
context.bezierCurveTo(a, -oy, ox, -b, 0, -b);
context.bezierCurveTo(-ox, -b, -a, -oy, -a, 0);
context.bezierCurveTo(-a, oy, -ox, b, 0, b);
context.closePath();
context.fill();
context.restore();
}
function EllipseFour(context, x, y, a, b) {
var k = 0.5522848,
ox = k * a,
oy = k * b;
context.translate(x, y);
context.beginPath();
context.moveTo(-a, 0);
context.bezierCurveTo(-a, oy, -ox, -b, 0, -b);
context.bezierCurveTo(ox, -b, a, -oy, a, 0);
context.bezierCurveTo(a, oy, ox, b, 0, b);
context.bezierCurveTo(-ox, b, -a, oy, -a, 0);
context.closePath();
context.fill();
}
贝塞尔法的核心在于两个控制点的选取,但是它有致命的问题,当lineWidth较宽的时候,椭圆较扁,长轴较尖锐,会出现不平滑的情况
如果不知道什么事贝塞尔的话就自行百度……这个不解释了……
后面还有最后一种光栅法画椭圆,光栅法画圆很简单,画椭圆挺麻烦的,下面是最简单的一种椭圆画法,等于是lineWidth为1px的情况下
function EllipseFive(context, x, y, a, b) {
var data = context.getImageData(0, 0, 800, 600);
var imageData = data.data;
var tx = 0;
var ty = b;
var d = b*b + a*a*(-b + 0.25);
var mx = a * a / Math.sqrt(a * a + b * b);
while(tx <= mx) {
if(d < 0) {
d += b * b * (2 * tx + 3);
} else {
ty--;
d += b * b * (2 * tx + 3) + 2 * a * a * (1 - ty);
}
tx++;
setPix(x + tx, y + ty);
setPix(x + tx, y - ty);
setPix(x - tx, y + ty);
setPix(x - tx, y - ty);
}
d = b * b * (tx + 0.5) * (tx + 0.5) + a * a * (ty - 1) * (ty - 1) - a * a * b * b;
while (ty > 0) {
if (d < 0) {
tx++;
d += b*b*(2 * tx + 2) + a*a*(-2 * ty + 3);
}
else {
d += a*a*(-2 * ty + 3);
}
ty--;
setPix(x + tx, y + ty);
setPix(x - tx, y + ty);
setPix(x + tx, y - ty);
setPix(x - tx, y - ty);
}
context.putImageData(data, 0, 0);
function setPix(x, y){
console.log(x, y);
var index = getStartIndex(x, y);
for(var i = 0; i< 4; i++) {
if(i == 3) {
imageData[index + i] = 255;
}
else{
imageData[index + i] = 128;
}
}
}
function getStartIndex(x, y) {
return y * 800 * 4 + x * 4;
}
}
给个结果图~

光栅法的原理在这里就不说啦,那个说的话篇幅很大,在这里也不推荐用光栅法去画椭圆,针对不同线宽很麻烦
ok这篇文章就到这啦,Thanks~
原创文章转载请注明:
转载自AlloyTeam:http://www.alloyteam.com/2015/07/canvas-hua-tuo-yuan-di-fang-fa/
Canvas画椭圆的方法的更多相关文章
- canvas 画椭圆
圆的标准方程(x-x0)²+(y-y0)²=r²中,有三个参数x0.y0.r,即圆心坐标为(x0, y0), 半径为 r圆的参数方程 x = x0 + r * cosθ, y = y0 + r * s ...
- 用canvas画三角形的方法
<canvas id="favoriteRectangle" width="30" height="30"></canva ...
- Android利用canvas画各种图形(点、直线、弧、圆、椭圆、文字、矩形、多边形、曲线、圆角矩形) .
1.首先说一下canvas类: Class Overview The Canvas class holds the "draw" calls. To draw something, ...
- 如何使用canvas绘制椭圆,扩展非chrome浏览器中的ellipse方法
这篇博文主要针对浏览器中绘制椭圆的方法扩展.在网上搜索了很多,发现他们绘制椭圆的方式都有缺陷.其中有压缩法,计算法,贝塞尔曲线法等多种方式.但是都不能很好的绘制出椭圆.所有我就对这个绘制椭圆的方式进行 ...
- Android利用canvas画各种图形 及Paint用法 .
引自:http://blog.csdn.net/carlfan/article/details/8139984 1.首先说一下canvas类: Class Overview The Canvas cl ...
- Android利用canvas画各种图形
Android利用canvas画各种图形(点.直线.弧.圆.椭圆.文字.矩形.多边形.曲线.圆角矩形) 本文链接:https://blog.csdn.net/rhljiayou/article/det ...
- javascript画直线和画圆的方法(非HTML5的方法)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- canvas画随机闪烁的星星
canvas画一颗星星: 规则的星星有内切圆和外切圆,每两个点之间的角度是固定的,因此可得到星星的每个点的坐标,画出星星. function drawStars(x,y,radius1,radius2 ...
- 纯JS画点、画线、画圆的方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- Oracle 精简绿色版客户端的配置
在项目开发中常常用到Oracle.但Oracle 客户端体积很大.安装后,主要用的就1个功能:TNS配置服务名,偶尔用到SqlPlus.在开发过程中,大量使用Navicate和PL/SQL Devel ...
- study note--(Education)
some good temoplates: A child's education has never been about learning information and basic skills ...
- [BZOJ - 2463] [中山市选2009] 谁能赢呢?【“博弈论”】
题目链接:BZOJ - 2463 题目分析 这道题的题解是,由于两人都采取最优策略,所以最后一定所有格子都会被走到.(Why..表示不懂..哪位神犇可以给我讲一下QAQ) Upd:半群的神犇告诉我,并 ...
- javascript content
1. Chrome, Mozila, IE 2. jQuery, underscore, zepto 3. underscore 4. Backbone, AngularJS 5. RequireJS ...
- Lua参考手册
英文原版: http://www.lua.org/manual/5.1/ 中文版下面2个地址都有:一样的 manual.luaer.cn lua在线手册 lua参考手册Lua参考手册的中文翻译(云风翻 ...
- Linux kernel ‘key_notify_policy_flush’函数信息泄露漏洞
漏洞名称: Linux kernel ‘key_notify_policy_flush’函数信息泄露漏洞 CNNVD编号: CNNVD-201307-072 发布时间: 2013-07-05 更新时间 ...
- LNMP搭建(CentOS 6.3+Nginx 1.2.0+PHP 5.3.15(fpm)+ MySQL 5.5.35)
Nginx (“engine x”) 是一个高性能的 HTTP 和反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器. Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 ...
- Delphi 客户端调用Webservice 的TClientdataset 报出“http://www.borland.com/namespaces/Types-IAppServerSOAP”
http://www.borland.com/namespaces/Types-IAppServerSOAP 服务器未能识别 HTTP 头 SOAPAction 的值 (2011-04-25 16:4 ...
- 软工UML学习札记
UML模型由:事物.关系和图组成 (1)类(class)── 类用带有类名.属性和操作的矩形框来表示. (2)主动类(active class)── 主动类的实例应具有一个或多个进程或线程,能够启动控 ...
- A - 棋盘问题
地图看起来不太大,可以试试深搜,试一下.. 还是比较简单的搜索,竟然一下就过................... #include<stdio.h> #include<) ...
