响应式十日谈第一日:使用 rem 设置文字大小
上面回顾:
在序言中我们已经提到了响应式的一些基本理念,比如:
响应式网页不仅仅是响应不同类型的设备,而且需要响应不同的用户需求。响应式的初衷是为了让信息更好的传递交流,让所有人无障碍的获取信息,同时这也是 Web 的初衷。
序言中同样提到,响应式的设计应该秉承「内容优先,移动优先」的设计原则,那么我们知道网页中的内容主要是由文字图片等元素组成的,那么文字该如何响应式呢?
当我们每天面对缤纷的互联网世界的时候,文字不仅仅传递给我们众多的信息资讯,而且在设计师的手里,文字在网页中的排版承载着一种艺术的直觉。
网页中常用的文字大小单位是 px(Pixels),em,现在《CSS Values and Units Module Level 3》中新增了 rem 这个单位。
一、那到底什么是 rem 呢?
规范中明确写道:
Equal to the computed value of ‘
font-size’ on the root element.
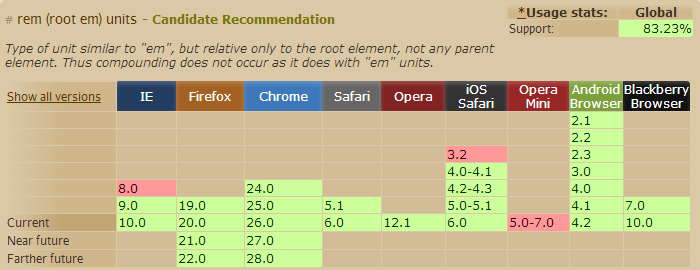
「rem」是指根元素(root element,html)的字体大小,好开心的是,从遥远的 IE6 到版本帝 Chrome 他们都约好了,根元素默认的 font-size 都是 16px。这样一个新的单位兼容性如何呢?请出 Caniuse 看看吧:

太好了,IE9+,Firefox、Chrome、Safari、Opera 的主流版本都支持了,我可以放肆的使用 rem 了。
可是,W3C 那些家伙为什么要闲着下面疼的新增这样一个单位呢?它和 em 有啥区别呢?
我们知道 em 的计算是基于父级元素的,在实际使用中给我们的计算带来了很大的不便。所以 rem 的出现解救了我这样不会算术的人,再也不用担心父级元素的 font-size 了,因为它始终是基于根元素(html) 的。
比如默认的 html font-size=16px,那么我想设置12px 的文字就是:12÷16=0.75(rem)
当然,你可以引入 CSS 预处理工具(Sass、LESS 、Stylus等)自动计算 rem 值,这里就不一一举例了。
但是像我这样的懒人或者团队开发中还没有引入 CSS 预处理工具的该肿么办呢?只能搬个计算器啪啪啪了吗?别急,你还可以变通一下。我们改变一下 html 的默认 font-size=10px 不就好计算了嘛!Like this:
html{
font-size:62.5%; /* 10÷16=62.5% */
}
body{
font-size:12px;
font-size:1.2rem ; /* 12÷10=1.2 */
}
p{
font-size:14px;
font-size:1.4rem;
}
需要注意的是,为了兼容不支持 rem 的浏览器,我们需要在 rem 前面写上对应的 px 值,这样不支持的浏览器可以优雅降级。其实不用太纠结是默认的 font-size:100%,还是设置为 font-size:62.5%,如果你引入了 CSS 预处理工具那么自然可以使用默认值,如果由于其他原因使用 font-size:62.5% 也无可厚非,完全可以在 body 中重置回你需要的默认 font-size。
二、为啥要用 rem 呢?
黑夜给了我黑色的眼睛,我将用它寻找关怀。
浏览器中用户都是可以自定义默认的文字大小的,如果使用 px,用户自行在浏览器设置中改变了文字大小后,网页上是不会变化的。我们不能排除视障用户(如近视)、老年用户不会这么做,作为一个具有「人文关怀」的前端,我们完全可以考虑这些情况。由其是在引入了 CSS预处理工具之后,这几乎不会增加什么成本。
也再次印证前面提到的:响应式网页不仅仅是响应不同类型的设备,而且需要响应不同的用户需求。
各个浏览器的设置方法如下:
- IE浏览器:按下 Alt 键,打开菜单栏→查看→字体大小

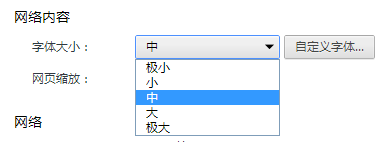
- Chrome 浏览器:设置→显示高级设置→网页内容

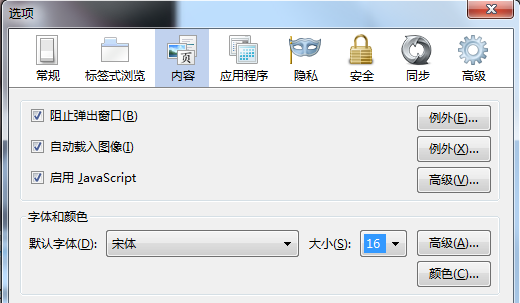
- Firefox 浏览器:按下 Alt 键,打开菜单栏→工具→选项→内容选项卡

- 其他浏览器就不一一举例了……
三、什么时候用 rem?
既然 rem 的可用性更好,是不是在所有地方都去使用呢?别捉急,通常在标题,正文等大面积文字的位置可以使用 rem。但是在一些特殊的设计场景,rem 可能会导致布局错位,比如这样一个回顶部的按钮:

所以,什么时候用 rem,如何用好 rem? 这也需要你拿出 18K的黑色乌金睛来照亮整个页面。让我们一起:
抛开布局,响应文字;抛开成见,响应内心。
在面对响应式开发的时候,什么才是合适的,什么是不合适的,你真的想好了吗?

(看图思考:有个小姑娘很爱漂亮,上图是她正在偷偷的穿妈妈的高跟鞋……)
下面预告:
接下来,第二日讲为大家带来《响应式十日谈第二日:在Media Queries中使用 em 单位》,将为大家讲解 Media Queries 中为何要用 em 作为宽度临界值单位?这将如何提升我们的「情怀和节操」?欢迎收听我的微博:@jieorlin,30分钟内速回粉哦。
以上
一丝
转载请注明出处:http://www.iyunlu.com/view/css-xhtml/76.html
响应式十日谈第一日:使用 rem 设置文字大小的更多相关文章
- 用rem设置文字大小
一.px与em 用px设置文字大小是再正常不过的事情,比如 html {font-size: 12px;} 随处可见的在设置width.height使用px,这也是细致稳妥的设置方法,这样做的缺点在于 ...
- 响应式布局中为什么要使用em设置字体大小而不用px
px像素(Pixel).相对长度单位.像素px是相对于不同设备显示器屏幕分辨率(pad/phone/pc)而言的.(引自CSS2.0手册) 1em指的是一个字体的大小,它会继承父级元素的字体大小,因此 ...
- 使用 rem 设置文字大小
一.那到底什么是 rem 呢? 规范中明确写道: Equal to the computed value of ‘font-size’ on the root element. 「rem」是指根元素( ...
- 彻底弄懂响应式设计中的em和rem
前一阵子在响应式开发中遇到了em和rem的问题,也上网搜过一些文章,篇幅很长,也没有仔细看,今天来总结一下. rem是指:根元素(root element,html)的字体大小, em是指:父元素的字 ...
- 响应式布局中重要的meta标签设置.适用于手机浏览器兼容性设置
<!-- #手机浏览器兼容性设置 --> <meta content="application/xhtml+xml;charset=UTF-8" http- ...
- 精讲响应式WebClient第5篇-请求超时设置与异常处理
本文是精讲响应式WebClient第5篇,前篇的blog访问地址如下: 精讲响应式webclient第1篇-响应式非阻塞IO与基础用法 精讲响应式WebClient第2篇-GET请求阻塞与非阻塞调用方 ...
- 【转】CSS3的REM设置字体大小
rem 长度单位 在Web中使用什么单位来定义页面的字体大小,至今天为止都还在激烈的争论着,有人说PX做为单位好,有人说EM优点多,还有人在说百分比方便,以至于出现了CSS Font-Size: ...
- CSS3的REM设置字体大小
在Web中使用什么单位来定义页面的字体大小,至今天为止都还在激烈的争论着,有人说PX做为单位好,有人说EM优点多,还有人在说百分比方便,以至于出现了CSS Font-Size: em vs. px v ...
- 转载淘宝UED响应十日谈
响应式十日谈:楔子 响应式十日谈第一日:使用 rem 设置文字大小
随机推荐
- Ubuntu下Android Studio安装、配置和使用
Ubuntu下使用Android Studio开发应用程序,首先需要安装该IDE. 情况1:Ubuntu下安装Android Studio 打开Terminal,执行下述指令: sudo apt-ad ...
- 浅谈qmake之pro、pri、prf、prl文件
浅谈qmake之pro.pri.prf.prl文件 转载自:http://blog.csdn.net/dbzhang800/article/details/6348432 尽管每次和cmake对比起来 ...
- BufferedInputStream详解
BufferedInputStream是一个带有缓冲区域的InputStream,它的继承体系如下: InputStream |__FilterInputStream |__Bu ...
- Android RecyclerView使用(一)
RecyclerView一种可以替换掉listview gridview 瀑布流等控件的新视图控件,控制视图回收和复用 ==优化内存可以替换listview 与listview的不同之处是:listv ...
- 超人学院Hadoop大数据资源分享
超人学院Hadoop大数据资源分享 http://bbs.superwu.cn/forum.php?mod=viewthread&tid=770&extra=page%3D1 很多其它 ...
- Android 自定义Spinner和其下拉窗口
: 自定义Spinner其实包括两个部分: 第一部分是用来打开下拉列表的按钮,如图,这个绿色背景直接设置Spinner的背景就行,素材文件如下: 里面的文字需要注意下,Spinner控件没有直接修改文 ...
- Merge into的使用具体解释-你Merge了没有
Merge是一个很实用的功能,相似于Mysql里的insert into on duplicate key. Oracle在9i引入了merge命令, 通过这个merge你可以在一个SQL语句中对一 ...
- Struts2 ValueStack
一.作用 可以作为一个数据中转站,用在前台和后台数据传递 二.生命周期 ValueStack的生命周期是随着request的创建而创建,随request的销毁而销毁. 三.结构 OgnlValueSt ...
- label_设置行距、字距及计算含有行间距的label高度
// // ViewController.m // CNBlogs // // Created by PXJ on 16/5/27. // Copyright © 2016年 PXJ. All ...
- sizeToFit的用法和用途
最近有遇到过sizeToFit的方法,比较好奇,所以查了点资料 在官方文档中 - (void)sizeToFit; // calls sizeThatFits: with current view b ...
