一次页面从Jq到Vuejs+PartialView的迁徙
本篇分享不能帮助你入门vue,入门的文章也是无意义的,官方文档http://cn.vuejs.org/v2/guide/ 已经写的不能再清晰了。希望我们勇敢的主动地给自己创造实践的机会。
手里有一个功能还不是很多的PC端页面,考虑到下一个版本,要把IOS,安卓和公众号上拥有的功能也要添加到PC上,便在周三开始了解Vue,周末花了些时间,做了到vue的改版。
本篇简单记录下这次经历。Vue并不是MVVM的框架,而是MVVM中的VM—ViewModel.对接口数据的获取还是要依赖于ajax,或者使用vue为我们提供的可选组件之一vue-loader。
在使用Vue之前,我自己在使用JS三层的概念,在渲染和模板方面使用了tmpl.js这个比较古老的框架,其实在关注点分离等解耦问题上,也有很明显的效果。详情可以到这个链接:http://www.cnblogs.com/tdws/p/6024916.html。
在初步设计项目的时候,由于比较着急并且缺乏整体的考虑,有很多可以公用的模块没有单独提出来并封装。这次想给自己一个Vue初步入门的机会,便主动将PC改版。在模块的封装上,主要使用了Vue的组件的功能。Component是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展——摘自Vue文档。
我支持在JS代码中,各个代码块尽量不包含重复的内容,有重复的,则应采取合适的方式进行公用。下面是我的一段代码分享,体会思路就好。
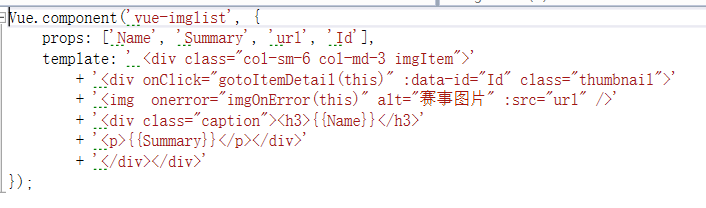
这是组件的声明:

这是组件的调用:

你也许会问,为什么我声明了四个Prop,这是因为我不同接口传入的数据所使用的key名称不同。我需要在代码中手动将各个值赋给prop。
而最终我发现我有很多列表结构都是一样的,不同的是接口,和所使用的字段。所以我将其中的一个页面处理成PartialView(可惜到这已经不是Vue相关了)。
使用了如下方式,传入各个也页面特有的数据和接口Url:

在PartialView中来统一处理各个页面传入的数据:

这样一来就达到了比较高度的复用。
在Vue的使用上,个人还是非常关注于数据绑定和组件化的处理。其在事件绑定上,给我的感觉在标签上绑定是有点理不清的感觉。然而官方的说法是认为这样的做法,减少了我们在Vue代码中的dom操作。对于Vue的使用,目前还是特别浅的。
在我即将到来的PC端2.0版本中还会不断地使用Vue,在这个过程中,我依然会持续分享,如果我的点滴分享对你有点滴帮助,欢迎点击下方红色按钮关注我的持续输出。
一次页面从Jq到Vuejs+PartialView的迁徙的更多相关文章
- jsp 页面通过jq处理默认 选中的项 数据是通过遍历显示
jsp页面循环显示里面是<a></a>或者<input> id 以什么开头的id,然后当你点击那个的时候就在那个上面添加样式 <div> <di ...
- MVC:页面提交JQ动态生成的输入框的值得解决方案:
一,动态生成JS写法 <script type="text/javascript"> , , , ); function Additional() { var num ...
- MVC5 + EF6 + Bootstrap3 (14) 分部视图PartialView
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-partialview.html 系列教程:MVC5 + E ...
- ThinkPHP框架下,jq实现在div中添加标签并且div的大小会随之变化
php初学者,有什么不对的还请指正. 首先是在html页面中用jq实现添加标签:divAchivePersonnal是select所在的div的外层div,divselectAchivePersonn ...
- vue单页面打包文件大?首次加载慢?按需加载?是你打开方式不对
部署各vue项目,走了一遍坑.... vue单页面应用刷新404 找到nginx多网站配置文件:类似nginx/sites-available/www.baidu.com server { liste ...
- jq选择器(jq 与 js 互相转换),jq操作css样式 / 文本内容, jq操作类名,jq操作全局属性,jq获取盒子信息,jq获取位置信息
jq选择器(jq 与 js 互相转换) // 获取所有的页面元素jq对象 $('css3选择器语法'); var $box = $(".box:nth-child(1)"); 获取 ...
- Vuejs的一些总结
http://blog.csdn.net/xllily_11/article/details/52312044 原文链接:http://mrzhang123.github.io/2016/07/14/ ...
- (17)什么是jQuery(jq的流程和基本操作)
jQuery就是对原生js二次封装的工具类(在jq叫构造函数) jQuery就是一堆方法的集合,jq对象就可以直接调用这些方法来完成指定的需求 使用jq的流程: 1.在HTML页面倒入jq.js文件 ...
- vuejs属性绑定和双向绑定
属性绑定 html <div v-bind:title="title">hello world</div> js new Vue({ el:'#root', ...
随机推荐
- 高德地图api实现地址和经纬度的转换(python)
利用高德地图web服务api实现地理/逆地址编码 api使用具体方法请查看官方文档 文档网址:http://lbs.amap.com/api/webservice/guide/api/georegeo ...
- 关于DDD的学习资料汇总
DDD(Domain-Driven Design)领域驱动设计,第一次看到DDD是在学习ABP时,在其中的介绍中看到的.what,DDD是个什么鬼,我不是小白,是大白,没听过.于是乎,度娘查查查,找到 ...
- 小程序用户反馈 - HotApp小程序统计仿微信聊天用户反馈组件,开源
用户反馈是小程序开发必要的一个功能,但是和自己核心业务没关系,主要是产品运营方便收集用户的对产品的反馈.HotApp推出了用户反馈的组件,方便大家直接集成使用 源码下载地址: https://gith ...
- SQL中字符串拼接
1. 概述 在SQL语句中经常需要进行字符串拼接,以sqlserver,oracle,mysql三种数据库为例,因为这三种数据库具有代表性. sqlserver: select '123'+'456' ...
- [bzoj2152][聪聪和可可] (点分治+概率)
Description 聪聪和可可是兄弟俩,他们俩经常为了一些琐事打起来,例如家中只剩下最后一根冰棍而两人都想吃.两个人都想玩儿电脑(可是他们家只有一台电脑)……遇到这种问题,一般情况下石头剪刀布就好 ...
- 马哥linux运维初级+中级+高级 视频教程 教学视频 全套下载(近50G)
马哥linux运维初级+中级+高级 视频教程 教学视频 全套下载(近50G)目录详情:18_02_ssl协议.openssl及创建私有CA18_03_OpenSSH服务及其相关应用09_01_磁盘及文 ...
- EasyPR--开发详解(8)文字定位
今天我们来介绍车牌定位中的一种新方法--文字定位方法(MSER),包括其主要设计思想与实现.接着我们会介绍一下EasyPR v1.5-beta版本中带来的几项改动. 一. 文字定位法 在EasyPR前 ...
- some OpenGL constants
some OpenGL constants This is from (https://github.com/peterderivaz/pyopengles/blob/master/gl2.py) G ...
- 空中网招聘Java架构师、数据库开发等各类人才
爱好网络游戏吗?爱好网站开发技术吗? 有没有想过可以成为史诗级MMO RPG<激战2>运营团队中的一员? 如果下面的职位有合适你的,加入我们吧! http://gw2.kongzhong. ...
- C#经典笔试题-获取字符串中相同的字符以及其个数
public Dictionary<char,int> GetStrSameAs(string str){ //将字符串转换成一个字符数组. char[] charArray=str.To ...
