如何从零开始学习DIV+CSS
CSS是样式,DIV是层.DIV+CSS是网站标准(web标准),通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别.因为XHTML网站设计标准中,不再使用表格定位技术,而是采用DIV+CSS的方式实现各种定位。
1:学会HTML语言,再学习DIV+CSS时会得心应手。
看得懂HTML语法,那么世界上80%的网站都能被你看穿。HTML语言很好学,一定要熟记常用的一些代码,因为有了像dreamweaver这样的帮助生成html代码的工具,所以很多人都忽略了HTML的学习.学会了HTML互联网中最基本的语言之后,在学习DIV+CSS时,你会发现:原来DIV+CSS也就那样,小菜一碟。
推荐网站:HTML在线学习网站:http://www.w3school.com.cn/html/html_intro.asp
2.使用Dreamweaver的代码模式来编写DIV和CSS。
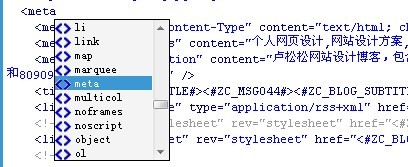
对于网页设计初学者来说,直接使用记事本、Notepad等工具来书写代码很困难。因为Dreamweaver的代码模式有提示功能,可以在保证语法编写的正确性。并且对不熟悉的语法可以一次性书写正确。
如图所示:书写div,html时DW的提供功能。

书写CSS时DW工具栏右侧的CSS可视化编辑功能.

我学习DIV+CSS时就是从Dreamweaver的代码模式学起的,也许不是最好,但很实用。
推荐网站:CSS在线学习网站:http://www.w3school.com.cn/css/
3:养成良好的书写习惯.
有良好的生活习惯,说明这人会过日子,有良好的CSS书写习惯,说明这人做事严谨。写css的时候网上有很多推荐的规范,比如菜单类用menu,版权用copyright(CoryRight),底部用footer等等,在书写顺序上一般是:显示属性-自身属性-文本属性。当然这些都没有硬性的规定,但是遵循一些不成文的规定不是坏事,这样让自己写的代码,容易让别人读懂,搜索引擎也更加喜欢。
4:只有目的明确,结果清晰,过程才最高效,才不会轻易被干扰,被改变方向。
CSS+DIV网页样式与布局精通视频教程:http://pcedu.pconline.com.cn/videoedu/ztsp/0904/1618470.html
http://www.aa25.cn/div_css/535.shtm
如何从零开始学习DIV+CSS的更多相关文章
- 总结与学习DIV+CSS网页布局技巧
以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不同而已. <style> ...
- 【学习DIV+CSS】1. 你必须知道的三个知识
1. DIV+CSS的叫法不够严谨 我们以前做页面布局的时候大多是用Table,很多人称之为“Table+CSS”,而现在比较流行的是DIV布局,所以称之为“DIV+CSS”.听起来是挺合理的,岂不知 ...
- 【学习DIV+CSS】2. 学习CSS(一)--CSS控制页面样式
1. CSS如何控制页面 使用XHTML+CSS布局页面,其中有一个很重要的特点就是“结构与表现相分离”(结构指XHTML,表现指CSS).有人这样描述这种分离的关系,结构XHTML好比一个人,表现C ...
- DIV+CSS系统学习:转载
第一部分 HTML 第一章 职业规划和前景 职业方向规划定位: web前端开发工程师 web网站架构师 自己创业 转岗管理或其他 web前端开发的前景展望: 未来IT行业企业需求最多的人才 结合最新的 ...
- DIV CSS布局中position属性用法深入探究
本文向大家描述一下DIV CSS布局中的position属性的用法,position属性主要有四种属性值,任何元素的默认position的属性值均是static,静态.这节课主要讲讲relative( ...
- <转载>DIV+CSS position定位方法总结
如何学习DIV+CSS布局之position属性 如果用position来布局页面,父级元素的position属性必须为relative,而定位于父级内部某个位置的元素,最好用 absolute. 任 ...
- H5学习小结——div+css创建电子商务静态网页
使用Sublime Text软件编写电子商务类网站静态形式首页 经过差不多一星期的学习,基本掌握了div+css的用法之后,开始了实战练习.首先要做的就是要练习一下一般电子商务网页的编写,我做的是下图 ...
- 从零开始学习html(十五)css样式设置小技巧——下
六.垂直居中-父元素高度确定的单行文本 <!DOCTYPE HTML> <html> <head> <meta charset="utf-8&quo ...
- 从零开始学习html(十五)css样式设置小技巧——上
一.水平居中设置-行内元素 <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> ...
随机推荐
- Android 自定义ToggleButton+用SharedPreferences保存用户配置
布局文件: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" androi ...
- Linux kernel AACRAID Driver Compat IOCTL 本地安全绕过漏洞
漏洞名称: Linux kernel AACRAID Driver Compat IOCTL 本地安全绕过漏洞 CNNVD编号: CNNVD-201311-390 发布时间: 2013-11-29 更 ...
- [POJ 1151] Atlantis
一样的题:HDU 1542 Atlantis Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 18148 Accepted ...
- 【转】Ubuntu安装基础教程
原文网址:http://teliute.org/linux/Ubsetup/lesson23/lesson23.html 二十三.安装Ubuntu14.04 返回目录 下一课 14.04 版安装与前面 ...
- 关于HTTP返回码301、302区别与SEO
301(永久移动)请求的网页已永久移动到新位置.服务器返回此响应时,会自动将请求者转到新位置.您应使用此代码告诉搜索引擎Spider某个网页或网站已永久移动到新位置.建议在URL规范化的时候采用301 ...
- Add controls dynamically in flowlayoutpanel
For a FlowLayoutPanel, you don't need to specify a location since the controls are arranged for you. ...
- HDU 5667 Sequence 矩阵快速幂
官方题解: 观察递推式我们可以发现,所有的fi都是a的幂次,所以我们可以对fi取一个以a为底的log,gi=loga fi 那么递推式变gi=b+c∗gi−1+ ...
- boost库的使用(一)
参考http://www.cnblogs.com/lexus/archive/2012/07/15/2592250.html bjam stage --without-python --toolset ...
- 【JS】Intermediate4:JSON
1. JSON(JavaScript Object Notation) A set of text formatting rules for storing and transferring data ...
- Android 多线程 异步加载
Android 应用中需要显示网络图片时,图片的加载过程较为耗时,因此加载过程使用线程池进行管理, 同时使用本地缓存保存图片(当来回滚动ListView时,调用缓存的图片),这样加载和显示图片较为友好 ...
