多控制器之UIApplication
*:first-child {
margin-top: 0 !important; }
body > *:last-child {
margin-bottom: 0 !important; }
a {
color: #4183C4; }
a.absent {
color: #cc0000; }
a.anchor {
display: block;
padding-left: 30px;
margin-left: -30px;
cursor: pointer;
position: absolute;
top: 0;
left: 0;
bottom: 0; }
h1, h2, h3, h4, h5, h6 {
margin: 20px 0 10px;
padding: 0;
font-weight: bold;
-webkit-font-smoothing: antialiased;
cursor: text;
position: relative; }
h1:hover a.anchor, h2:hover a.anchor, h3:hover a.anchor, h4:hover a.anchor, h5:hover a.anchor, h6:hover a.anchor {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA09pVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoMTMuMCAyMDEyMDMwNS5tLjQxNSAyMDEyLzAzLzA1OjIxOjAwOjAwKSAgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6OUM2NjlDQjI4ODBGMTFFMTg1ODlEODNERDJBRjUwQTQiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6OUM2NjlDQjM4ODBGMTFFMTg1ODlEODNERDJBRjUwQTQiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo5QzY2OUNCMDg4MEYxMUUxODU4OUQ4M0REMkFGNTBBNCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo5QzY2OUNCMTg4MEYxMUUxODU4OUQ4M0REMkFGNTBBNCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PsQhXeAAAABfSURBVHjaYvz//z8DJYCRUgMYQAbAMBQIAvEqkBQWXI6sHqwHiwG70TTBxGaiWwjCTGgOUgJiF1J8wMRAIUA34B4Q76HUBelAfJYSA0CuMIEaRP8wGIkGMA54bgQIMACAmkXJi0hKJQAAAABJRU5ErkJggg==) no-repeat 10px center;
text-decoration: none; }
h1 tt, h1 code {
font-size: inherit; }
h2 tt, h2 code {
font-size: inherit; }
h3 tt, h3 code {
font-size: inherit; }
h4 tt, h4 code {
font-size: inherit; }
h5 tt, h5 code {
font-size: inherit; }
h6 tt, h6 code {
font-size: inherit; }
h1 {
font-size: 28px;
color: black; }
h2 {
font-size: 24px;
border-bottom: 1px solid #cccccc;
color: black; }
h3 {
font-size: 18px; }
h4 {
font-size: 16px; }
h5 {
font-size: 14px; }
h6 {
color: #777777;
font-size: 14px; }
p, blockquote, ul, ol, dl, li, table, pre {
margin: 15px 0; }
hr {
background: transparent url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAYAAAAECAYAAACtBE5DAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBNYWNpbnRvc2giIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6OENDRjNBN0E2NTZBMTFFMEI3QjRBODM4NzJDMjlGNDgiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6OENDRjNBN0I2NTZBMTFFMEI3QjRBODM4NzJDMjlGNDgiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo4Q0NGM0E3ODY1NkExMUUwQjdCNEE4Mzg3MkMyOUY0OCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo4Q0NGM0E3OTY1NkExMUUwQjdCNEE4Mzg3MkMyOUY0OCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PqqezsUAAAAfSURBVHjaYmRABcYwBiM2QSA4y4hNEKYDQxAEAAIMAHNGAzhkPOlYAAAAAElFTkSuQmCC) repeat-x 0 0;
border: 0 none;
color: #cccccc;
height: 4px;
padding: 0;
}
body > h2:first-child {
margin-top: 0;
padding-top: 0; }
body > h1:first-child {
margin-top: 0;
padding-top: 0; }
body > h1:first-child + h2 {
margin-top: 0;
padding-top: 0; }
body > h3:first-child, body > h4:first-child, body > h5:first-child, body > h6:first-child {
margin-top: 0;
padding-top: 0; }
a:first-child h1, a:first-child h2, a:first-child h3, a:first-child h4, a:first-child h5, a:first-child h6 {
margin-top: 0;
padding-top: 0; }
h1 p, h2 p, h3 p, h4 p, h5 p, h6 p {
margin-top: 0; }
li p.first {
display: inline-block; }
li {
margin: 0; }
ul, ol {
padding-left: 30px; }
ul :first-child, ol :first-child {
margin-top: 0; }
dl {
padding: 0; }
dl dt {
font-size: 14px;
font-weight: bold;
font-style: italic;
padding: 0;
margin: 15px 0 5px; }
dl dt:first-child {
padding: 0; }
dl dt > :first-child {
margin-top: 0; }
dl dt > :last-child {
margin-bottom: 0; }
dl dd {
margin: 0 0 15px;
padding: 0 15px; }
dl dd > :first-child {
margin-top: 0; }
dl dd > :last-child {
margin-bottom: 0; }
blockquote {
border-left: 4px solid #dddddd;
padding: 0 15px;
color: #777777; }
blockquote > :first-child {
margin-top: 0; }
blockquote > :last-child {
margin-bottom: 0; }
table {
padding: 0;border-collapse: collapse; }
table tr {
border-top: 1px solid #cccccc;
background-color: white;
margin: 0;
padding: 0; }
table tr:nth-child(2n) {
background-color: #f8f8f8; }
table tr th {
font-weight: bold;
border: 1px solid #cccccc;
margin: 0;
padding: 6px 13px; }
table tr td {
border: 1px solid #cccccc;
margin: 0;
padding: 6px 13px; }
table tr th :first-child, table tr td :first-child {
margin-top: 0; }
table tr th :last-child, table tr td :last-child {
margin-bottom: 0; }
img {
max-width: 100%; }
span.frame {
display: block;
overflow: hidden; }
span.frame > span {
border: 1px solid #dddddd;
display: block;
float: left;
overflow: hidden;
margin: 13px 0 0;
padding: 7px;
width: auto; }
span.frame span img {
display: block;
float: left; }
span.frame span span {
clear: both;
color: #333333;
display: block;
padding: 5px 0 0; }
span.align-center {
display: block;
overflow: hidden;
clear: both; }
span.align-center > span {
display: block;
overflow: hidden;
margin: 13px auto 0;
text-align: center; }
span.align-center span img {
margin: 0 auto;
text-align: center; }
span.align-right {
display: block;
overflow: hidden;
clear: both; }
span.align-right > span {
display: block;
overflow: hidden;
margin: 13px 0 0;
text-align: right; }
span.align-right span img {
margin: 0;
text-align: right; }
span.float-left {
display: block;
margin-right: 13px;
overflow: hidden;
float: left; }
span.float-left span {
margin: 13px 0 0; }
span.float-right {
display: block;
margin-left: 13px;
overflow: hidden;
float: right; }
span.float-right > span {
display: block;
overflow: hidden;
margin: 13px auto 0;
text-align: right; }
code, tt {
margin: 0 2px;
padding: 0 5px;
white-space: nowrap;
border: 1px solid #eaeaea;
background-color: #f8f8f8;
border-radius: 3px; }
pre code {
margin: 0;
padding: 0;
white-space: pre;
border: none;
background: transparent; }
.highlight pre {
background-color: #f8f8f8;
border: 1px solid #cccccc;
font-size: 13px;
line-height: 19px;
overflow: auto;
padding: 6px 10px;
border-radius: 3px; }
pre {
background-color: #f8f8f8;
border: 1px solid #cccccc;
font-size: 13px;
line-height: 19px;
overflow: auto;
padding: 6px 10px;
border-radius: 3px; }
pre code, pre tt {
background-color: transparent;
border: none; }
sup {
font-size: 0.83em;
vertical-align: super;
line-height: 0;
}
* {
-webkit-print-color-adjust: exact;
}
@media screen and (min-width: 914px) {
body {
width: 854px;
margin:0 auto;
}
}
@media print {
table, pre {
page-break-inside: avoid;
}
pre {
word-wrap: break-word;
}
}
-->
UIApplication
简介
- UIApplication对象是应用程序的象征
- 每个应用都有自己的UIApplication对象,其是单例对象,通过
[UIApplication sharedApplication]可以获得,不能用alloc来创建 - 一个程序启动后创建的第一个对象就是UIApplication对象
- 利用这个对象,可以进行一个应用级别的操作:
- 显示程序图标右上角的红色提醒数字(ios8之后要先注册通知):
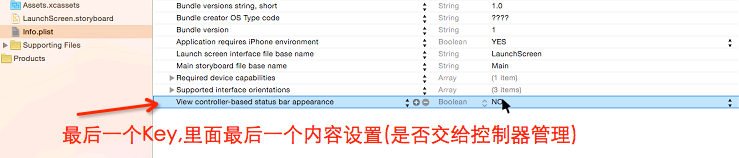
applicationIconBadgeNumber(属性) - 显示联网指示器的可见性(ios7之后交给控制器管理,所以要设置):
statusBarHidden(属性)
- 打电话:
openURL(方法) - 发短信:
openURL(方法) - 浏览网页:
openURL(方法) - 等等
- 显示程序图标右上角的红色提醒数字(ios8之后要先注册通知):
- 注意:load类方法(不能访问属性):当类加载到内存中就调用,会比main方法调用还早
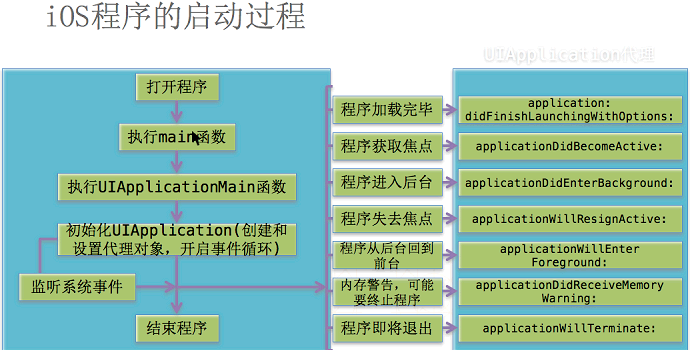
代理delegate
- app受到干扰会产生一系列琐事,这时UIApplication会通知它的代理对象来处理
处理事件:
// 应用程序启动完成的时候调用
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
return YES;
}
// 当应用程序即将失去焦点(不可与用户交互)
- (void)applicationWillResignActive:(UIApplication *)application {
}
// 应用程序进入后台
- (void)applicationDidEnterBackground:(UIApplication *)application {
}
// 应用程序将要进入前台
- (void)applicationWillEnterForeground:(UIApplication *)application {
}
// 应用程序完全获得焦点(可与用户交互)
- (void)applicationDidBecomeActive:(UIApplication *)application {
}
// 程序即将关闭的时候
- (void)applicationWillTerminate:(UIApplication *)application {
}
应用程序的启动原理

int main(int argc, char * argv[]) {
@autoreleasepool {
// 第三个参数:设置UIApplication的对象的名称,只能它或者它子类,nil == @"UIApplication"
// 第四个参数:创建代理对象,遵守了UIApplicationDelegate协议,把这个对象设为应用程序(UIApplication)的代理
// 用NSStringFromClass:将一个类名转换成字符串---1.提示功能 2.避免输入错误
return UIApplicationMain(argc, argv, nil, NSStringFromClass([AppDelegate class]));
}
}// 程序的启动原理
// 1.执行main -> UIApplicationMain
// 2.创建UIApplication对象,并设置它的代理
// 3.开启了一个事件循环(主运行循环)(死循环) -> 保证应用程序能一直运行
// 4.应用程序加载Info.plist配置文件,判断该文件中是否有main值,如果有就会去加载Main.storyBoard,
如果没有就执行didFinishLaunchingWithOptions:方法,应用程序启动完毕多控制器之UIApplication的更多相关文章
- 十六、资源控制器之DaemonSet
资源控制器之DaemonSet DaemonSet 确保全部(或者一些) Node上运行一个 Pod 的副本,当有 Node 加入集群时,也会为他们新增一个 Pod,当有 Node 从集群移除时,这些 ...
- iOS边练边学--父子控制器之自定义控制器的切换
一.如图所示的界面,按钮One.Two.Three分别对应三个控制器的view,点击实现切换.个人感觉父子控制器的重点在于,控制器的view们之间建立了父子关系,控制器不建立的话,发生在view上面的 ...
- 菜鸟学四轴控制器之3:数字积分法DDA实现直线插补
上一篇的逐点比较法显然是无法画一条有倾角的直线的.因为X轴和Y轴永远都不同步,也就是像打台球一样,你打一个,我打一个,如果我进了球,我再接着打一个. 也就是说,如果直线为45度,也是没有办法画出来的, ...
- Linux SD卡驱动开发(四) —— SD 控制器之真正的硬件操作
前面对SD卡控制器有了一个主要的介绍.事实上SD控制器层更过的意义是为core层提供一种操作SD卡硬件的一种方法.当然不同的控制器对硬件控制的方法不尽同样,可是他们终于都能像core层提交一个统一的封 ...
- jmeter-逻辑控制器之 交替控制器(实现2个请求每次只执行其中一个)
交替控制器: 案例:两个请求每次只能执行其中一个,可使用交替控制器. 1.线程组->添加->逻辑控制器->交替控制器 2.在控制下添加两个http请求.运行的时候第一次循环执行第一个 ...
- 并行输入\输出控制器之我见(PIO)
中断信号FIQ及IRQ0到IRQn一般通过PIO控制器复用.但是,由于PIO控制器对于输入无效且中断线(FIQ或IRQ)仅作为输入,因此不必为中断分配I/0线. 电源管理控制器控制P ...
- kubernetes学习控制器之StatefulSet控制器
StatefulSet介绍 一.StatefulSet概述 StatefulSet是用来管理stateful(有状态)应用的StatefulSet管理Pod时,确保Pod有一个按序增长的ID与Depl ...
- Kubernetes的pod控制器之DaemonSet
DaemonSet 顶级参数介绍 [root@master manifests]# kubectl explain ds KIND: DaemonSet VERSION: extensions/v1b ...
- FL Studio中的Layer控制器之如何叠加音色
本章节将采用图文结合的方式给大家讲解电音编曲软件FL Studio中的Layer控制器是如何叠加音色的,感兴趣的朋友可以一起进来交流哦. Layer控制器也是FL Studio中一个特别有用的插件,主 ...
随机推荐
- C语言中的指针学习(小黑板)
指针是C语言中的精华所在,也是C语言的危险之在,今天又重现温习了一下C语言,做了一下总结. 欢迎批阅. (1)指针的含义指针的本质也是数据类型,它是指向地址的变量.例如: { int a = 10; ...
- NGUI系列教程二
接下来我们创建一个Label,NGUI->Open the Widget Wizard,打开widgetTool对话框,在Template中选择Label,确定AddTo右侧选项为panel,点 ...
- Windows store app Settings 的 应用 ( viewmodel + windows.storage)
1.在首页 加入 一个元素(加下滑线的).此元素绑定了两个属性 <!DOCTYPE html> <html> <head> <meta charset=&qu ...
- DB天气app冲刺第五天
今天上了软工的一节课,感觉自己前几天的方向错了,而且基本是在耗时间,因为虽然一直在努力的看书 编代码,但效果不明显.所以今天要好好想一个新的方向重新来过. 明天送上计划.
- UIWebView与JS的深度交互-b
要实现这样一个需求:按照本地的CSS文件展示一串网络获取的带HTML格式的只有body部分的文本,需要自己拼写完整的 HTML.除此之外,还需要禁用获取的HTML文本中自带的 < img > ...
- matlab高斯模板生成,K是归一化系数,上面是一个半径200的高斯模板用来做MSR
R3=; F=zeros(*R3+,*R3+); sigma=R3/; r=; :*R3+ :*R3+ r=(x-R3)*(x-R3)+(y-R3)*(y-R3); ...
- CSS3实战:让我们尽情的圆角吧
如果说,WAP2.0网页的机型.浏览器适配给我们无线制作经理造成了巨大的心理 阴影,那么从iPhone.Android这些高端手机应用 起,我们终于可以庆幸比其他同行提 前迎来了一个新时代,这两种高端 ...
- [转载]C# 中对html 标签过滤
private string FilterHTML(string html) { System.Text.RegularExpressions.Regex regex1 = new System.Te ...
- [转载]在C#中使用官方驱动操作MongoDB
在C#中使用官方驱动操作MongoDB 8.1)下载安装 想要在C#中使用MongoDB,首先得要有个MongoDB支持的C#版的驱动.C#版的驱动有很多种,如官方提供的,samus. 实现思路大都类 ...
- 创建型-生成器模式(Builder)
1.意图: 将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示. 2.场景描述: 编辑软件的“另存为”功能便是生成器模式的一个体现.例如,Word的另存为功能,可以选择将文件存储 ...
