javascript 之DOM篇
要怎么样的开场白才能使我有力气再更新学习进度呢?啊啊啊啊啊,表示好累啊~~~默念“棒棒棒,我最棒~”召唤精气神开总结敲字咯。哈哈哈。
-----------------------------------------------------------------------------------------------
DOM简介:
1、HTML DOM(网页对象模型):当网页被加载时,浏览器会创建页面的文档对象模型。
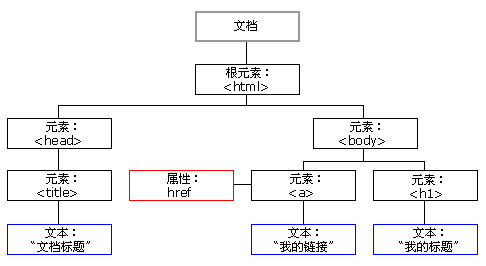
HTML DOM 模型被构造为对象的树。
HTML DOM树:

(ps:这个东东好像有点难懂也不知道是干嘛的?就是DOM的一个结构啥的吧,蛮看吧,后面我的学习好像没有涉及这个可怕的深奥定义,以后用到了,我再做提醒嘎。)
--------------------------------------------------------------------------------------------------------------------------
DOM操作HTML
1.改变html的输出流;(!注意:一定不要再整个文档加载完成之后使用document.write(),否则会覆盖该文档!!!!)
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
例(针对1):(1)<script> document.write("hello");</script>
结果:界面打印出hello
(2)<p>hello</p>
<script>document.write("world");</script>
结果:界面打印出hello
world(因为p是段落标签,所以world换行)。
(3)<p>hello</p>
<button onclick="demo()">按钮</button>
<script>
function demo(){
document.write("world");
}
</script>
结果:界面打印出hello
一个按钮标志
当鼠标点击按钮是,界面出现覆盖现象,变为打印出world。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
2.寻找元素:(1)通过id找到html元素; (2)通过标签名找到html元素;
3.改变html内容:使用属性innerHTML
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
例(针对2,3):
<p id="pid">hello</p>
<button onclick="demo()">按钮</button>
<script>
function demo(){
var nv=document.getElementById("demo");
nv.innnerHTML="world";
}
</script>
结果:界面打印出hello
按钮标志
当鼠标点击按钮是,hello变为world。
(ps:通过标签寻找即是用document.getElementByTagName("标签名"))。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
4.改变HTML属性:使用属性attribute.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
例(针对4):
<a id="aid" href="http://www.cnblogs.com/yanyuanyuan/”>烽火戏诸诸诸候</a>
<button onclick="demo()">按钮</button>
<script>
function demo(){
document.getElementById("aid").href="http://www:baidu.com";
}
</script>
结果:界面出现链接字样:烽火戏诸诸诸候,点击不是跳转到http://www.cnblogs.com/yanyuanyuan/,而是跳转到http://www.baidu.com。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~``
---------------------------------------------------------------------------------
DOM操作CSS
1.通过DOM对象改变CSS
语法:document.getElementById(id).style.property=new style.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
例:<style>
.div{
width:100px;
heigth:100px;
background:red;
}
</style>
<body>
<div id="div" class="div">hello</div>
<button onclick="demo()">按钮</button>
<script>
function demo(){
document.getElementById("div").style.background="blue";
}
</script>
</body>
结果:界面打印出宽100px,高100px的红色背景框,里面有hello字样
一个按钮
当鼠标点击按钮时,背景色变为蓝色。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
————————————————————————————————————--------------------
1.DOM EventListener
方法:(1)addEventListener():方法用于向指定元素添加事件句柄。
(2)removeEventListener():移出方法添加的事件句柄。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
例:<button id="btn">按钮</button>
<script>
var x=document.getElementById("btn");
x.addEventListener("click",hello);
x.addEventListener("click",world);
function hello(){
alert("hello");
}
function world(){
alert("world");
}
</script>
结果:界面弹出提示框“hello”,点击确定继续弹出提示框“world”.
(ps:removeEventListener()是对事件的移除,即上述例子,则就在add......后就一语句:x.removeEventListener("click",hello),则不会弹出提示框hello)
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
-----------------------------------------------------
下期见,嘻嘻。
javascript 之DOM篇的更多相关文章
- javascript之DOM篇二(操作)
一.创建DOM元素 createElement:document.createElement(' 所要创建的元素标签名'): <!DOCTYPE html><html>< ...
- javascript之DOM篇一
一.什么是DOM DOM是用来操作页面,如div的获取,修改样式 二.DOM节点 标签(css)=元素(js)=节点(DOM) 1.子节点 childNodes 仅算父元素下的第一层 <!DOC ...
- 前端开发之JavaScript HTML DOM理论篇一
主要内容: 1.DOM简介 2.DOM 节点 3.DOM 方法和属性 4.DOM 访问和修改 一.DOM简介 1.什么是 DOM? DOM 是 W3C(万维网联盟)的标准. DOM 定义了访问 HTM ...
- Javascript中DOM技术的的简单学习
第十四课DOM技术概述1:DOM概述 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节 ...
- 第十五章:Python の Web开发基础 (二) JavaScript与DOM
本課主題 JavaScript 介绍 DOM 介绍 JavaScript 介绍 JavaScript 是一门编程语言,它可以让网页动起来的,JavaScript 的变量有两种,一个是局部变量:一个是全 ...
- JavaScript之DOM创建节点
上几篇文章中我们罗列了一些获取HTML页面DOM对象的方法,当我们获取到了这些对象之后,下一步将对这些对象进行更改,在适当的时候进行对象各属性的修改就形成了我们平时看到的动态效果.具体js中可以修改D ...
- JavaScript之DOM对象的获取
之前我们讲过JavaScript之DOM对象获取的两篇文章,本文是该系列文章之三,点击回顾上两篇文章能更好地理解本文.<JavaScript之DOM对象的获取(一)>: <JavaS ...
- JavaScript与DOM(上)
本来像自己写一篇的...结果看到了Tom uncle的这篇..总结的确实很赞,其他文章也非常好推荐 转载自:http://www.cnblogs.com/TomXu/archive/2011/12/1 ...
- JavaScript性能优化篇js优化
JavaScript性能优化篇js优化 随着Ajax越来越普遍,Ajax引用的规模越来越大,Javascript代码的性能越来越显得重要,我想这就是一个很典型的例子,上面那段代码因为会被频繁使用, ...
随机推荐
- OpenWrt挂载USB储存设备实现Samba共享
没有USB接口的路由器不是好路由器,有了USB接口OpenWrt才有更多的玩法,比如挂载U盘.移动硬盘等USB储存设备实现Samba共享,打造小型家庭服务器. 1.安装与USB相关的软件包: opkg ...
- jquery.lazyload的使用
1.引入 <script src="jquery.js" type="text/javascript"></script> <sc ...
- PHP Sessions子系统会话固定漏洞
漏洞名称: PHP Sessions子系统会话固定漏洞 CNNVD编号: CNNVD-201308-193 发布时间: 2013-08-22 更新时间: 2013-08-22 危害等级: 中危 漏 ...
- BZOJ1666: [Usaco2006 Oct]Another Cow Number Game 奶牛的数字游戏
1666: [Usaco2006 Oct]Another Cow Number Game 奶牛的数字游戏 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 5 ...
- 【转】SendMessage及WPRAME、LPARAME
原文网址:http://www.cnblogs.com/renyuan/archive/2012/11/26/2789103.html SendMessage及WPRAME.LPARAME typed ...
- HDU 5925 Coconuts 【离散化+BFS】 (2016CCPC东北地区大学生程序设计竞赛)
Coconuts Time Limit: 9000/4500 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Su ...
- HDU-4570 Multi-bit Trie
http://acm.hdu.edu.cn/showproblem.php?pid=4570 Multi-bit Trie Time Limit: 2000/1000 MS (Java/Others) ...
- 关于cocos2d和cocos2dx,还有iOS上的cocos2d的ARC问题
好吧,我承认这个我花了N个小时所做的努力都白费了. 事情的开始是这样的,今天在写cocos2dx的时候,测试发现总是出现溢出的问题,总是在main.m的autorelease报错.(好吧,如果我以后发 ...
- MHz 和 Mbps的区别
Hz是频率单位,例如10Hz就是表示每秒运算10次 Mbps是Million bit per secend (表示每秒传输的兆位数)=Mb/s MHz 和 Mbps 并不是同一个单位,关键是看bus的 ...
- 龙芯8089_D安装debian 8 iessie
参考官方文档:https://wiki.debian.org/DebianYeeloong/HowTo/Install 下载网络引导文件后使用tftpd建立ftfp服务器,然后使用PMON tftp来 ...
