Android 布局之DrawLayout
在刚开始学android的时候肯定会知道,android的主要的布局就是LinearLayout、RelativeLayout、FramLayout、AbsoluteLayout、以及TableLayout,这是谁都知道的。其他的一些UI就交给了众多的三方库。其实,随着android的发展壮大,开发者不用再辛苦的去找三方类库了,android已经拥有了很强大的功能。比如我们不再用pullToRefresh而是用SwipeRefreshLayout,不再用ViewPagerTabStrip而是用TabLayoutd等等。我们会发现越来越多的布局可以随心所欲的加入到主布局中了。
因为项目的需要,添加了新功能,侧滑菜单,以前我们自然会去网上找一大堆的资料,看一大堆demo,其实原生的android就已经有了这个功能。就是DrawLayout。
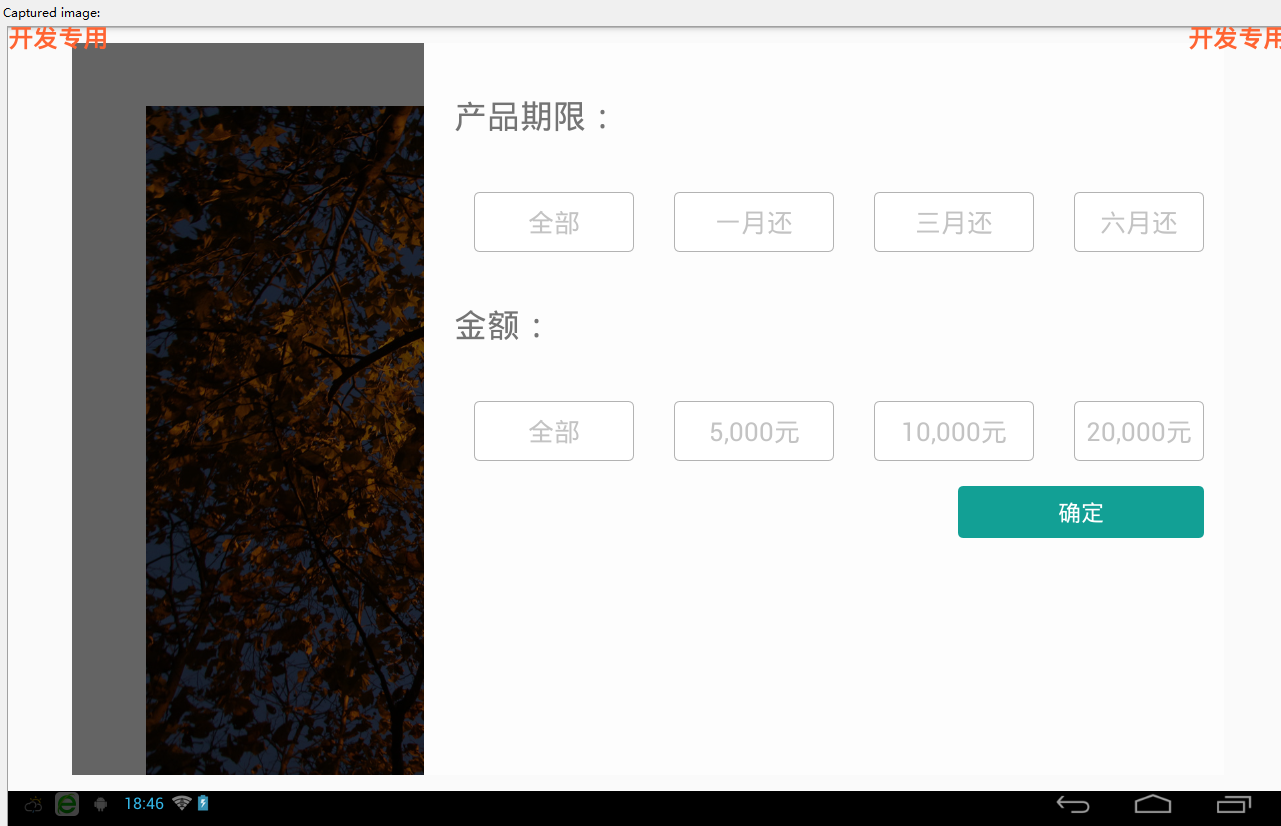
下面先看看效果图:



可以点击左侧的查询产品按钮将侧滑栏弹出来,然后在右侧进行相应的操作之后点击确定将右侧滑栏收回去。因为只是做的一个比较简单的demo所以在主界面只放了一张图。
下面上代码:
activity_mainactivity.xml:这个文件是来盛放下面的侧滑布局(content_main.xml)的
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<include layout="@layout/content_main" />
</LinearLayout>
content_main.xml 这个xml文件是整个主布局以及侧滑页的布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".DrawerActivity"> <android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"> <!-- The main content view -->
<LinearLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
> <Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="查询产品"
android:layout_gravity="right"/>
<ImageView
android:layout_marginTop="15dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/back"/>
<TextView
android:layout_marginTop="55dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="showSomethingHere"
/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="somethingElse"
android:layout_gravity="center_vertical"/>
</LinearLayout> <!-- The navigation drawer -->
<LinearLayout
android:layout_width="800dp"
android:layout_height="match_parent"
android:layout_gravity="right"
android:background="#FDFDFD"
android:orientation="vertical"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="50dp"
android:text="产品期限:"
android:textSize="25sp" /> <include layout="@layout/layout_period"></include> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="50dp"
android:text="金额:"
android:textSize="25sp" /> <include layout="@layout/layout_amount"></include>
<Button
android:id="@+id/btn_check"
style="@style/button_style"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_marginBottom="10dp"
android:layout_marginRight="20dp"
android:layout_marginTop="25dp"
android:paddingBottom="10dp"
android:paddingLeft="100dp"
android:paddingRight="100dp"
android:paddingTop="10dp"
android:text="确定" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout> </RelativeLayout>
另外两个不怎么重要的布局就不贴上来了,还有一大堆的样式。。。我们注意到,这个布局要用到 android.support.v4包。
下面是主要的activity类:
package hao.zerosoft.com.testdrawlayout; import android.app.Activity;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.view.Gravity;
import android.view.View;
import android.widget.Button; public class MainActivity extends Activity implements View.OnClickListener { private DrawerLayout mDrawerLayout = null;
private Button btnCheck;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
btnCheck=(Button)findViewById(R.id.btn_check);
Button button = (Button) findViewById(R.id.btn);
button.setOnClickListener(this);
btnCheck.setOnClickListener(this); } @Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn://主页面的查询产品按钮
mDrawerLayout.openDrawer(Gravity.RIGHT);
break;
case R.id.btn_check://确定按钮,可以将侧滑页面的一些操作写在这里。我们一般都是用消息回调的方式去执行
mDrawerLayout.closeDrawer(Gravity.RIGHT);
break;
default:
break;
}
}
}
项目的源码在我的文件夹里面可以去查看 ,由于图片文件比较大,不能上传,删除了一些文件。http://i.cnblogs.com/Files.aspx
Android 布局之DrawLayout的更多相关文章
- 【转】在Android布局中使用include和merge标签
内容转自:http://fengweipeng1208.blog.163.com/blog/static/21277318020138229754135/ 在我们开发android布局时,经常会有很多 ...
- Android成长日记-Android布局优化
Android常用布局 1. LinearLayout(线性布局) 2. RelativeLayout(相对布局) 3. TableLayout(表格布局) 4. AbsoluteLayou(绝对布局 ...
- 【转】Android布局优化之ViewStub
ViewStub是Android布局优化中一个很不错的标签/控件,直接继承自View.虽然Android开发人员基本上都听说过,但是真正用的可能不多. ViewStub可以理解成一个非常轻量级的Vie ...
- Android 布局之LinearLayout
Android 布局之LinearLayout 1 LinearLayout简介 LinearLayout是线程布局.它包括2个方向(android:orientation):“水平”(horizon ...
- Android 布局之RelativeLayout
Android 布局之RelativeLayout 1 RelativeLayout简介 RelativeLayout是相对布局. RelativeLayout布局属性 1.1 与parent相对的属 ...
- Android 布局之TableLayout
Android 布局之TableLayout 1 TableLayout简介 TableLayout是表格布局.TableLayout 可设置的属性包括全局属性及单元格属性. 1.1 全局属性 有以下 ...
- Android 布局之FrameLayout
Android 布局之FrameLayout 1 FrameLayout简介 对于FrameLayout,官方介绍是:FrameLayout is designed to block out an a ...
- Android 布局之GridLayout
Android 布局之GridLayout 1 GridLayout简介 GridLayout是Android4.0新提供的网格矩阵形式的布局控件. GridLayout的继承关系如下:java.la ...
- Xamarin Android布局文件没有智能提示
Xamarin Android布局文件没有智能提示 在Visual Studio 2015中,Android项目的Main.axml文件没有智能提示,不便于布局文件的编写.解决办法:(1)从Xamar ...
随机推荐
- javascript 定时器使用
定时器的使用场合 setInterval() 方法,按照指定的周期(以毫秒记)来调用函数或计算表达式setInterval() 方法会不停的调用函数,知道 clearInterval() 被调用或窗口 ...
- NHibernate动态加载资源文件
最近做项目,又用到了以前做过的ORM框架--NHibernate. 此次想要实现的目标: 1.简单SQL用NHibernate的Session的CRUD方法实现 2.复杂SQL用Native SQL实 ...
- 初学HTML5系列二:HTML5新增的事件属性
Window事件属性: 属性 值 描述 onafterprint script 文档打印之后运行的脚本. 属性发生于用户设置页面打印并且打印对话框已出现之后. onbeforeprint scri ...
- ios7 苹果原生二维码扫描(和微信类似)
在ios7苹果推出了二维码扫描,以前想要做二维码扫描,只能通过第三方ZBar与ZXing. ZBar在扫描的灵敏度上,和内存的使用上相对于ZXing上都是较优的,但是对于 “圆角二维码” 的扫描确很困 ...
- CSS Padding(填充)
CSS Padding(填充)属性定义元素边框与元素内容之间的空间. Padding(填充) 当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜 ...
- php 微信3 自定义菜单
<pre name="code" class="php"><pre name="code" class="htm ...
- 关于sqlserver2012重启后ID自增1000的问题解决方案
1. Open "SQL Server Configuration Manager" 2. Click "SQL Server Services" on the ...
- [转] 属性选择器.mark
CSS 2 引入了属性选择器. 属性选择器可以根据元素的属性及属性值来选择元素. 简单属性选择 如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器. 例子 1 如果您希望把包含标 ...
- mount 挂载光盘
mount作用 挂载光盘镜像文件.移动硬盘.U盘以及Windows网络共享和UNIX NFS网络共享 mount [-t vfstype] [-o options] device dir mount ...
- php批量发送短信或邮件的方案
最近遇到在开发中遇到一个场景,后台管理员批量审核用户时候,需要给用户发送审核通过信息,有人可能会想到用foreach循环发送,一般的短信接口都有调用频率,循环发送,肯定会导致部分信息发送失败,有人说用 ...
