APP界面设计之页面布局的22条基本原则
移动 APP 页面布局(Layout)是我们设计 app 界面的时候,最主要的设计任务。一个 app 的好与不好,很大部分取决于移动 APP 页面布局的合理性。
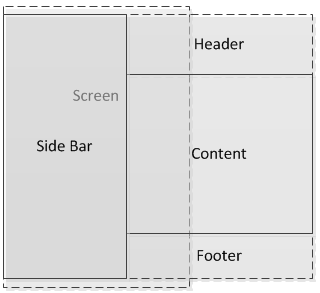
下图为 APP 最原始的布局模型。

页面布局顾名思义就是对页面的文字、图形或表格进行排布、设计。优秀的布局,需要对页面信息进行完整的考虑。即要考虑用户需求、用户行为,也要考虑信息发布者的目的、目标。
对用户行为的迎合和引导,有一些既有原则和方法,比如下面的 22 条基本原则:
1、公司/组织的图标(Logo)在所有页面都处于同一位置。
2、用户所需的所有数据内容均按先后次序合理显示。
3、所有的重要选项都要在主页显示。
4、重要条目要始终显示。
5、重要条目要显示在页面的顶端中间位置。
6、必要的信息要一直显示。
7、消息、提示、通知等信息均出现在屏幕上目光容易找到的地方。
8、确保主页看起来像主页(使主页有别于其它二三级页面)。
9、主页的长度不宜过长。
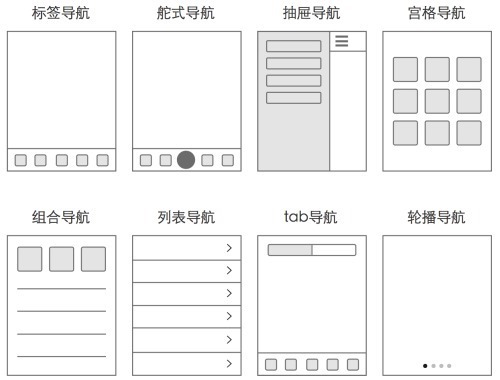
10、APP 的导航尽量采用底部导航的方式。菜单数目4-5 个最佳。

11、每个 APP 页面长度要适当。
12、在长网页上使用可点击的“内容列表”。
13、专门的导航页面要短小(避免滚屏,以便用户一眼能浏览到所有的导航信息,有全局观)。
14、优先使用分页(而非滚屏)。
15、滚屏不宜太多(最长 4 个整屏)。
16、需要仔细阅读理解文字时,应使用滚屏(而非分页)。
17、为框架提供标题。
18、注意主页中面板块的宽度。
19、将一级导航放置在左侧面板。
20、避免水平滚屏。
21、文本区域的周围是否有足够的间隔。
22、各条目是否合理分类于各逻辑区,并运用标题将各区域进行清晰划分。
这些 APP 界面布局原则可以保证页面在布局方面最基本的可用性。是非常适合 app 设计新手来掌握。
APP 布局案例的欣赏与解读
以上 22 条页面布局的原则是与用户的眼动轨迹研究有关系的。可以说是依据来源。
眼动研究是随着用户体验的兴起与技术设备的进步,而兴起的一种用户研究方法。它是眼动技术与研究方法的二合一,通过眼动研究观察被试者对移动应用页面的注视轨迹,辅助完成用户体验设计。
通过眼动研究,不但可以完整地还原被试者在各个页面的注视轨迹,还可以通过划分兴趣区分析被试者在各区域内容的关注度。
眼动研究提供的信息不只是人们是怎样“看”东西的这么简单,眼动反映了人脑的信息处理过程,眼动模式的特点与脑的信息处理都有密切的关系。
APP界面设计之页面布局的22条基本原则的更多相关文章
- APP界面设计与页面布局的23条基本原则
一个App的好与不好,很大部分取决于移动App页面布局的合理性,优秀的布局顾名思义就是对页面的文字.图形或表格等进行排版.设计. 优秀的布局,需要对页面信息进行完整的考虑,既要考虑用户需求.用户行为, ...
- 最实用的APP界面设计知识,有温度的APP设计(转)
在逛简书的时候,无意之间看到了这样的一篇非常有意思的app设计博文.顾25学堂的摘录了其中的一些关于移动端APP界面设计的精华.分享给25学堂的app设计师们. 当然,下面的这些app设计知识点是来自 ...
- 26款能够吸引用户的 iPhone App 界面设计
在这个移动互联网告诉的时代,众多的移动应用程序涌现出来.谁能抓住用户的注意力,谁就有可能成功.在下面这些移动 App 界面设计中,你可以看到不同创意类型的视觉效果,让你获得灵感. 您可能感兴趣的相关文 ...
- app界面设计字体规范
通过对不同类型的app进行总结,总结出app的字体规范. 一.字体选择 1.IOS:苹果ios 9系统开始,系统最新的默认中文字体是:苹方.英文字体是: San Francisco 2.Android ...
- APP界面设计 大概总结
APP界面设计大概总结 首先,你得有个Android Studio 其次,你得学会有耐心的对它 最后,要适应它习惯它了解它 来看看APP的基本步骤 先有资源 再是界面布局 下来承载布局Activity ...
- APP设计尺寸规范大全,APP界面设计新手教程【官方版】(转)
正值25学堂一周年之际,同时站长和APP设计同仁们在群里(APP界面设计 UI设计交流群,APP界面设计⑥群 APPUI设计③群58946771 APP设计资源⑤群 386032923欢迎大家加入交流 ...
- [UI] APP界面设计流程
此教程从交互开始进行APP界面设计,主要是一个流程,还是值得童鞋们学习一下的.包括:1.交互流程设计:2.风格定位:3.功能icon设计:4.界面视效整体优化:5.应用icon设计.
- TMS WEB CORE直接从HTML&CSS设计的页面布局
TMS WEB CORE直接从HTML&CSS设计的页面布局 TMS WEB CORE支持DELPHI IDE中拖放控件,生成HTML UI.这种方式适合DELPHI和C++ BUILDER的 ...
- 菜鸟对APP界面设计的一些心得小结
1. 前言 当我看着我以前做的一些app界面,我意识到我应该把我的界面设计能力水平再提升一个,因为实在是丑啊!贴一些以前的设计: 现在看来,是不能看的了.我主要是做需求设计,后面也有一些美工的工作,我 ...
随机推荐
- C#当中的多线程_线程池
3.1 简介 线程池主要用在需要大量短暂的开销大的资源的情形.我们预先分配一些资源在线程池当中,当我们需要使用的时候,直接从池中取出,代替了重新创建,不用时候就送回到池当中. .NET当中的线程池是受 ...
- MSSQL 各个发行版本版本号以及Compact 版本号
终于开始写博客了. 不要笑啊. 下面是MSSQL 的发行版本以及版本号.自己整理的. http://support.microsoft.com/kb/321185/zh-cn SQL Server 2 ...
- [Twisted] deferred
Twisted提供一个优雅的实现(Deferred)来管理回调函数. Deferred Object 的结构 Deferred Object包含两个回调函数列表.一个用来保存成功的回调函数,另一个用来 ...
- 谷歌的C++智能指针实现
//智能指针基类所有智能指针对象都继承该类class RefCountedBase { public: ; ; protected: virtual ~RefCountedBase(){} }; 智能 ...
- C++资源之不完全导引 (转载)
C++资源之不完全导引(完整版)- - 这文章太强了,我一定要转载,否则对不起观众,对不起自己.(liigo) 发信人: NULLNULL (空空), 信区: VC标 题: C++资源之不完全导引( ...
- 读书笔记之 - javascript 设计模式 - 接口、封装和链式调用
javascript 采用设计模式主要有下面的三方面原因: 可维护性:设计模式有助于降低模块之间的耦合程度.这使代码进行重构和换用不同的模块变得容易,也使程序员在大型项目中合作变得容易. 沟通:设计模 ...
- Windows phone常用控件之Button
Button类:表示一个响应 ButtonBase.Click 事件的 Windows 按钮控件. 继承层次结构: 命名空间: System.Windows.Controls ClickMode ...
- Android中WebView的JavaScript代码和本地代码交互的三种方式
一.Android中WebView的漏洞分析最近在开发过程中遇到一个问题,就是WebView使用的时候,还是需要解决之前系统(4.2之前)导致的一个漏洞,虽然现在这个系统版本用户很少了,但是也不能忽视 ...
- javascript 获取 class 样式 重新赋值class样式 为div等系列标签内更改内容
name = document.getElementById(project_not_through_id).className; // 获取目标id的 cla ...
- JavaScript学习心得(十)
Ajax Ajax是浏览器中使用JavaScript进行服务器后台请求,读取附加信息或者导致服务器响应的过程. Ajax广泛用于从服务器读取数据,并用所得到的数据更新页面,以及向服务器发送数据 Aja ...
