【转】Android--UI之ProgressBar--不错
原文网址:http://www.cnblogs.com/plokmju/p/android_progressbar.html
前言
开门见山,开篇明意。这篇博客主要讲解一下Android中ProgressBar控件以及间接继承它的两个子控件SeekBar、RatingBar的基本用法,因为其有继承关系,存在一些共有特性,所以在一篇博客中讲解。下面先简单描述一下这三个控件:
- ProgressBar是一个进度条控件,一般在需要做某个比较耗时的操作的时候,向用户展示执行进度,以免用户以为已经失去响应。
- SeekBar是一个拖动条控件,拖动条通过滑块表示数值,而用户可以在一定范围内拖动这个滑块而改变其数值。
- RatingBar是一个星级评分控件,向用户展示一个评分样式的控件,用户可以选择星级来为其评分。
ProgressBar
ProgressBar,进度条,是AndroidUI界面中一个非常实用的组件,通常用于向用户显示某个耗时操作完成的百分比。因此它需要动态的显示进度,从而避免长时间的执行某个耗时的操作,而让用户感觉程序失去了相应,从而提高界面的友好性。
从官方文档上看,为了适应不同的应用环境,Android内置了几种风格的进度条,可以通过Style属性设置ProgressBar的风格。支持如下属性,后面在示例中会一一展示:
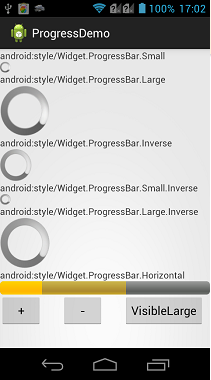
- @android:style/Widget.ProgressBar.Horizontal:水平进度条(可以显示刻度,常用)。
- @android:style/Widget.ProgressBar.Small:小进度条。
- @android:style/Widget.ProgressBar.Large:大进度条。
- @android:style/Widget.ProgressBar.Inverse:不断跳跃、旋转画面的进度条。
- @android:style/Widget.ProgressBar.Large.Inverse:不断跳跃、旋转动画的大进度条。
- @android:style/Widget.ProgressBar.Small.Inverse:不断跳跃、旋转动画的小进度条。
只有Widget.ProgressBar.Horizontal风格的进度条,才可以设置进度的递增,其他的风格展示为一个循环的动画,而设置Widget.ProgressBar.Horizontal风格的进度条,需要用到一些属性设置递增的进度,这些属性都有对应的setter、getter方法,这些属性如下:
- android:max:设置进度的最大值。
- android:progress:设置当前第一进度值。
- android:secondaryProgress:设置当前第二进度值。
- android:visibility:设置是否显示,默认显示。
对于Widget.ProgressBar.Horizontal风格的进度条而言,在代码中动态设置移动量,除了可以使用setProgress(int)方法外,Android还为我们提供了另外一个incrementProgressBy(int)方法,它与setProgress(int)的根本区别在于,setProgress(int)是直接设置当前进度值,而incrementProgressBy(int)是设置当前进度值的增量(正数为增,负数为减)。与setProgress(int)和incrementProgressBy(int)对应的还有setSecondaryProgress(int)和incrementSecondaryProgressBy(int)方法,用于设置第二进度值。
下面通过一个示例,来讲解一下上面的style设置样式的展示想过,以及动态控制进度条增减的实现。
布局代码:

1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:orientation="vertical" >
6
7 <TextView
8 android:layout_width="wrap_content"
9 android:layout_height="wrap_content"
10 android:text="android:style/Widget.ProgressBar.Small" />
11
12 <ProgressBar
13 style="@android:style/Widget.ProgressBar.Small"
14 android:layout_width="wrap_content"
15 android:layout_height="wrap_content" />
16
17 <TextView
18 android:layout_width="wrap_content"
19 android:layout_height="wrap_content"
20 android:text="android:style/Widget.ProgressBar.Large" />
21
22 <ProgressBar
23 android:id="@+id/pbLarge"
24 style="@android:style/Widget.ProgressBar.Large"
25 android:layout_width="wrap_content"
26 android:layout_height="wrap_content" />
27
28 <TextView
29 android:layout_width="wrap_content"
30 android:layout_height="wrap_content"
31 android:text="android:style/Widget.ProgressBar.Inverse" />
32
33 <ProgressBar
34 style="@android:style/Widget.ProgressBar.Inverse"
35 android:layout_width="wrap_content"
36 android:layout_height="wrap_content" />
37
38 <TextView
39 android:layout_width="wrap_content"
40 android:layout_height="wrap_content"
41 android:text="android:style/Widget.ProgressBar.Small.Inverse" />
42
43 <ProgressBar
44 style="@android:style/Widget.ProgressBar.Small.Inverse"
45 android:layout_width="wrap_content"
46 android:layout_height="wrap_content" />
47
48 <TextView
49 android:layout_width="wrap_content"
50 android:layout_height="wrap_content"
51 android:text="android:style/Widget.ProgressBar.Large.Inverse" />
52
53 <ProgressBar
54 style="@android:style/Widget.ProgressBar.Large.Inverse"
55 android:layout_width="wrap_content"
56 android:layout_height="wrap_content" />
57
58 <TextView
59 android:layout_width="wrap_content"
60 android:layout_height="wrap_content"
61 android:text="android:style/Widget.ProgressBar.Horizontal" />
62
63 <ProgressBar
64 android:id="@+id/pbHor"
65 style="@android:style/Widget.ProgressBar.Horizontal"
66 android:layout_width="match_parent"
67 android:layout_height="wrap_content"
68 android:max="100"
69 android:progress="20"
70 android:secondaryProgress="60" />
71
72 <LinearLayout
73 android:layout_width="match_parent"
74 android:layout_height="match_parent"
75 android:orientation="horizontal" >
76 <!-- 设置一个按钮控制水平进度的递增 -->
77 <Button
78 android:id="@+id/btnAdd"
79 android:layout_width="wrap_content"
80 android:layout_height="wrap_content"
81 android:text=" + " />
82 <!-- 设置一个按钮控制水平进度的递减 -->
83 <Button
84 android:id="@+id/btnReduce"
85 android:layout_width="wrap_content"
86 android:layout_height="wrap_content"
87 android:layout_marginLeft="30dp"
88 android:text=" - " />
89 <!-- 设置一个按钮控制Style为large的进度显示与隐藏 -->
90 <Button
91 android:id="@+id/btnVisible"
92 android:layout_width="wrap_content"
93 android:layout_height="wrap_content"
94 android:layout_marginLeft="30dp"
95 android:text="VisibleLarge" />
96 </LinearLayout>
97
98 </LinearLayout>

实现代码:

1 package com.bgxt.progressbarseriesdemo;
2
3 import android.app.Activity;
4 import android.os.Bundle;
5 import android.view.View;
6 import android.view.View.OnClickListener;
7 import android.widget.Button;
8 import android.widget.ProgressBar;
9
10 public class ProgressBarActivity extends Activity {
11
12 private Button btnAdd, btnReduce, btnVisible;
13 private ProgressBar pbHor, pbLarge;
14
15 @Override
16 protected void onCreate(Bundle savedInstanceState) {
17 super.onCreate(savedInstanceState);
18 setContentView(R.layout.activity_progressbar);
19
20 btnAdd = (Button) findViewById(R.id.btnAdd);
21 btnReduce = (Button) findViewById(R.id.btnReduce);
22 btnVisible = (Button) findViewById(R.id.btnVisible);
23 pbHor = (ProgressBar) findViewById(R.id.pbHor);
24 pbLarge = (ProgressBar) findViewById(R.id.pbLarge);
25
26 btnAdd.setOnClickListener(mathClick);
27 btnReduce.setOnClickListener(mathClick);
28 btnVisible.setOnClickListener(new View.OnClickListener() {
29
30 @Override
31 public void onClick(View v) {
32 // 判断Large进度条是否显示,显示则隐藏,隐藏则显示
33 if (pbLarge.getVisibility() == View.VISIBLE) {
34 pbLarge.setVisibility(View.GONE);
35 } else {
36 pbLarge.setVisibility(View.VISIBLE);
37 }
38
39 }
40 });
41 }
42
43 private View.OnClickListener mathClick = new OnClickListener() {
44
45 @Override
46 public void onClick(View v) {
47 switch (v.getId()) {
48 case R.id.btnAdd:
49 // 如果是增加按钮,因为进度条的最大值限制在100,第一刻度限制在90.
50 // 在此限度内,以1.2倍递增
51 // 使用setProgress()
52 if (pbHor.getProgress() < 90) {
53 pbHor.setProgress((int) (pbHor.getProgress() * 1.2));
54 }
55 if (pbHor.getSecondaryProgress() < 100) {
56 pbHor.setSecondaryProgress((int) (pbHor
57 .getSecondaryProgress() * 1.2));
58 }
59 break;
60 case R.id.btnReduce:
61 // 如果是增加按钮,因为进度条的最大值限制在100,第一刻度限制在10.第二刻度限制在20
62 // 在此限度内,以10点为基数进行递减。
63 // 使用incrementXxxProgressBy(int)
64 if (pbHor.getProgress() > 10) {
65 pbHor.incrementProgressBy(-10);
66 }
67 if (pbHor.getSecondaryProgress() > 20) {
68 pbHor.incrementSecondaryProgressBy(-10);
69 }
70 break;
71 }
72 }
73 };
74
75 }

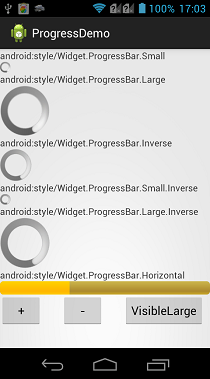
展示效果:初始--递增--隐藏
SeekBar
SeekBar,拖动条控件 ,间接继承自ProgressBar,所以与进度条类似,但是进度条采用颜色填充来表名进度完成的程度,而拖动条则通过滑动的位置来标识数值。
SeekBar继承自ProgressBar,所以也继承了它的属性设置,上面介绍的一些属性在SeekBar中都可以用到。因为SeekBar涉及到一个滑块的概念,所以新增了属性android:thumb来通过设置一个Drawable对象,指定自定义滑块的外观,当然如果不设定也可以默认使用Android自带的风格。
当用户按住滑块进行滑动的时候,会触发一个SeekBar.OnSeekBarChangeListener事件,这是一个接口,需要开发人员实现三个方法:
- onProgressChanged(SeekBar seekBar,int progress,boolean fromUser):滑块在移动的时候响应。seekBar为触发事件的SeekBar控件,progress为当前SeekBar的滑块数值,fromUser为是否用户拖动产生的响应。
- onStartTrackingTouch(SeekBar seekBar):滑块开始移动的时候响应。
- onStopTrackingTouch(SeekBar seekBar):滑块结束移动的时候相应。
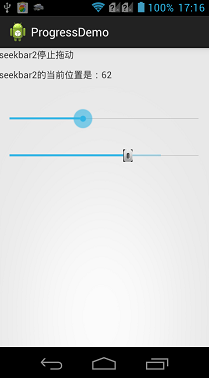
下面通过一个示例来讲解一下SeekBar的基本用法。

1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:orientation="vertical" >
6 <TextView
7
8 android:id="@+id/textview1"
9 android:layout_width="match_parent"
10 android:layout_height="30dp" />
11
12 <TextView
13 android:id="@+id/textview2"
14 android:layout_width="match_parent"
15 android:layout_height="30dp" />
16
17 <SeekBar
18 android:layout_marginTop="30dp"
19 android:id="@+id/seekbar1"
20 android:layout_width="match_parent"
21 android:layout_height="wrap_content"
22 android:max="100"
23 android:progress="30" />
24 <!--设置一个拖动条,滑块为定义的bar图片-->
25 <SeekBar
26 android:layout_marginTop="30dp"
27 android:id="@+id/seekbar2"
28 android:layout_width="match_parent"
29 android:layout_height="wrap_content"
30 android:max="100"
31 android:progress="20"
32 android:thumb="@drawable/bar"
33 android:secondaryProgress="80" />
34
35 </LinearLayout>

实现代码:

1 package com.bgxt.progressbarseriesdemo;
2
3 import android.app.Activity;
4 import android.os.Bundle;
5 import android.widget.SeekBar;
6 import android.widget.TextView;
7 import android.widget.SeekBar.OnSeekBarChangeListener;
8
9 public class SeekBarActivity extends Activity {
10 private TextView textview1, textview2;
11 private SeekBar seekbar1, seekbar2;
12 @Override
13 protected void onCreate(Bundle savedInstanceState) {
14 // TODO Auto-generated method stub
15 super.onCreate(savedInstanceState);
16 setContentView(R.layout.activity_seekbar);
17
18 textview1 = (TextView) findViewById(R.id.textview1);
19 textview2 = (TextView) findViewById(R.id.textview2);
20 seekbar1 = (SeekBar) findViewById(R.id.seekbar1);
21 seekbar2 = (SeekBar) findViewById(R.id.seekbar2);
22
23 seekbar1.setOnSeekBarChangeListener(seekBarChange);
24 seekbar2.setOnSeekBarChangeListener(seekBarChange);
25 }
26 private OnSeekBarChangeListener seekBarChange = new OnSeekBarChangeListener() {
27
28 @Override
29 public void onStopTrackingTouch(SeekBar seekBar) {
30 if (seekBar.getId() == R.id.seekbar1) {
31 textview1.setText("seekbar1停止拖动");
32 } else {
33 textview1.setText("seekbar2停止拖动");
34 }
35 }
36
37 @Override
38 public void onStartTrackingTouch(SeekBar seekBar) {
39 if (seekBar.getId() == R.id.seekbar1) {
40 textview1.setText("seekbar1开始拖动");
41 } else {
42 textview1.setText("seekbar2开始拖动");
43 }
44 }
45
46 @Override
47 public void onProgressChanged(SeekBar seekBar, int progress,
48 boolean fromUser) {
49 if (seekBar.getId() == R.id.seekbar1) {
50 textview2.setText("seekbar1的当前位置是:" + progress);
51 } else {
52 textview2.setText("seekbar2的当前位置是:" + progress);
53 }
54
55 }
56 };
57 }

效果展示:
RatingBar
RatingBar,星级评分控件,RatingBar与SeekBar的用法非常相似,并且具有相同的父类AbsSeekBar,AbsSeekbar又继承自ProgressBar。而RatingBar与SeekBar最大的区别在于:RatingBar通过星形图标来表示进度。
RatingBar扩展了AbsSeekbar,所以新增了一些固有的属性,也屏蔽了一些无用的属性,如在RatingBar中就不存在第二进度的概念,新增的属性有如下几个:
- android:isIndicator:设置是否允许用户修改,true为不允许,默认为false,允许。
- android:numStars:设置评分控件一共展示多少个星星,默认5个。
- android:rating:设置初始默认星级数。
- android:stepSize:设置每次需要修改多少个星级。
对于RatingBar而言,当改变其星级选项的时候,会触发一个RatingBar.OnRatingBarChangeListener事件,这是一个接口,需要实现其中的onRatingChanged(RatingBar ratingBar,float rating,boolean fromUser)方法,其中ratingBar表示触发事件的控件,rating表示当前的星级,fromUser表示是否用户触发的修改事件。
在这里需要注意的一点就是,因为继承关系,RatingBar也有Progress属性,但是还有另外一个属性rating表示星级。这两个属性代表的意义是有区别的,区别在于Progress属性针对的是Max属性设置的值而言的,而rating是单纯的表示第几颗星。
下面通过一个示例来展示一下评分控件的基本使用。
布局代码:

1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:orientation="vertical" >
6
7 <TextView
8 android:layout_width="match_parent"
9 android:layout_height="wrap_content"
10 android:text="评分控件的使用"
11 android:textSize="20dp" />
12
13 <RatingBar
14 android:id="@+id/rbRating"
15 android:layout_width="wrap_content"
16 android:layout_height="wrap_content" />
17
18 <RatingBar
19 android:id="@+id/rbRating1"
20 android:layout_width="wrap_content"
21 android:layout_height="wrap_content"
22 android:isIndicator="false"
23 android:max="100"
24 android:numStars="4"
25 android:rating="2.5"
26 android:stepSize="0.5" />
27
28 </LinearLayout>

实现代码:

1 package com.bgxt.progressbarseriesdemo;
2
3 import android.app.Activity;
4 import android.os.Bundle;
5 import android.widget.RatingBar;
6 import android.widget.RatingBar.OnRatingBarChangeListener;
7 import android.widget.Toast;
8
9 public class RatingBarActivity extends Activity implements OnRatingBarChangeListener {
10
11 private RatingBar rbRating,rbRating1;
12 @Override
13 protected void onCreate(Bundle savedInstanceState) {
14 super.onCreate(savedInstanceState);
15 setContentView(R.layout.activity_ratingbar);
16 rbRating=(RatingBar)findViewById(R.id.rbRating);
17 rbRating1=(RatingBar)findViewById(R.id.rbRating1);
18 //手动设置第一个RatingBar的属性值
19 rbRating.setMax(100);
20 rbRating.setProgress(20);
21 rbRating.setOnRatingBarChangeListener(this);
22 rbRating1.setOnRatingBarChangeListener(this);
23 }
24 @Override
25 public void onRatingChanged(RatingBar ratingBar, float rating,
26 boolean fromUser) {
27 //分别显示Progress属性和rating属性的不同
28 int progress=ratingBar.getProgress();
29 Toast.makeText(RatingBarActivity.this, "progress:"+progress+" rating :"+rating,Toast.LENGTH_SHORT).show();
30 }
31
32 }

展示效果:
总结
以上就详细说明了ProgressBar控件以及其两个子控件的用法,此处不包括控件样式的设置,对于控件的展示效果,以后再进行详解。
请支持原创,尊重原创,转载请注明出处。谢谢。
【转】Android--UI之ProgressBar--不错的更多相关文章
- [Android UI] ProgressBar自定义
转载自:http://gundumw100.iteye.com/blog/1289348 1: 在JAVA代码中 在java代码中 ProgressBar 继承自View, 在android ...
- 各种Android UI开源框架 开源库
各种Android UI开源框架 开源库 转 https://blog.csdn.net/zhangdi_gdk2016/article/details/84643668 自己总结的Android开源 ...
- Android UI开发第四十一篇——墨迹天气3.0引导界面及动画实现
周末升级了墨迹天气,看着引导界面做的不错,模仿一下,可能与原作者的代码实现不一样,但是实现的效果还是差不多的.先分享一篇以前的文章,android动画的基础知识,<Android UI开发第十二 ...
- Android 高级UI设计笔记08:Android开发者常用的7款Android UI组件(转载)
Android开发是目前最热门的移动开发技术之一,随着开发者的不断努力和Android社区的进步,Android开发技术已经日趋成熟,当然,在Android开源社区中也涌现了很多不错的开源UI项目,它 ...
- Android UI开发详解之ActionBar .
在Android3.0之后,Google对UI导航设计上进行了一系列的改革,其中有一个非常好用的新功能就是引入的ActionBar,他用于取代3.0之前的标题栏,并提供更为丰富的导航效果. 一.添加A ...
- android UI进阶之用【转】
android UI进阶之用ViewPager实现欢迎引导页面 摘要: ViewPager需要android-support-v4.jar这个包的支持,来自google提供的一个附加包.大家搜下即可. ...
- android UI线程安全问题
在Android的子线程去更新UI的内容,会导致不确定的异常. 因为Android有个模式是,单一线程模型:Android UI工具箱(toolkit)不是一个线程安全的,并且它总是被放在主线程上操作 ...
- Android学习笔记- ProgressBar(进度条)
本节引言: 本节给大家带来的是Android基本UI控件中的ProgressBar(进度条),ProgressBar的应用场景很多,比如 用户登录时,后台在发请求,以及等待服务器返回信息,这个时候会用 ...
- GitHub上受欢迎的Android UI Library
GitHub上受欢迎的Android UI Library 内容 抽屉菜单 ListView WebView SwitchButton 按钮 点赞按钮 进度条 TabLayout 图标 下拉刷新 Vi ...
- Android UI相关开源项目库汇总
最近做了一个Android UI相关开源项目库汇总,里面集合了OpenDigg 上的优质的Android开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个st ...
随机推荐
- 在picture library中取某一图片的大图、小图
public static string GetPicThumbnail(SPFile file, string type) { string thumbnail = "" ...
- 深入探讨C#中Socket一次性搞定消息发送
转载自:http://tech.chinaunix.net/a2010/0909/1101/000001101396.shtml [IT168 技术文档]最近浏览了几篇有关Socket发送消息 ...
- python基础知识十一
图形软件 使用Python的GUI库——你需要使用这些库来用Python语言创建你自己的图形程序.使用GUI库和它们的Python绑定,你可以创建你自己的IrfanView.Kuickshow软件或者 ...
- A题笔记(4)
No. 1384 这题没啥 不过网考成绩出了,发现我的口语分数相较其他人还挺高的~~~哈哈哈 Code::Blocks 有时在程序运行结束后,.exe 并没有结束,因而之后无论怎么调试和修改代码,运行 ...
- Maven配置jar(war)包自动打包上传Maven服务器的配置
Maven配置jar(war)包自动打包上传Maven服务器的配置 创建jar(war)包工程 创建一个maven工程 在工程中穿件一个测试类 配置pom.xml <distributionMa ...
- HDU2035 人见人爱A^B(快速幂)
描述: 求A^B的最后三位数表示的整数.说明:A^B的含义是“A的B次方”. 输入: 输入数据包含多个测试实例,每个实例占一行,由两个正整数A和B组成(1<=A,B<=10000),如果A ...
- printf 输出格式
printf 输出格式C中格式字符串的一般形式为: %[标志][输出最小宽度][.精度][长度]类型,其中方括号[]中的项为可选项.各项的意义介绍如下:1.类型类型字符用以表示输出数据的类型,其格式符 ...
- AS3.0定义变量的访问范围
在AS3.0中变量的默认访问范围是:internal:包内成员可以访问,包外不可访问.AS2.0默认访问范围是public
- [CSS]float&clear浮动
CSS float 属性 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止. 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样. 可取的值 ...
- 设置(TableViewController)通用框架
本文学习于传播播客.李明杰老师.感谢