css的clip裁剪
clip 属性是用来设置元素的形状。用来剪裁绝对定位元素(absolute or fixed)。
clip有三种取值:auto |inherit|rect。inherit是继承,ie不支持这个属性, auto是默认 前两个基本属于打酱油的,我们主要来说一下clip的rect属性。
clip的rect属性 : clip:rect(top,right,bottom,left)四个属性值不可缺少;
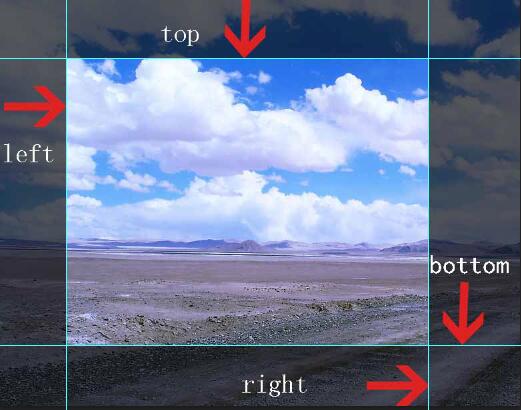
这四个属性值到底是如何计算的呢 先看下边这张图

rect的top,right,bottom,left是基于左上角来计算的
来看一个小demo吧
html:
<div id="demo">
<u class="c1"></u><u class="c2"></u>
</div>
css:
#demo { position: relative; border: 1px solid #ccc; width:140px; height: 140px; padding-top: 20px; }
#demo u { width: 128px;height: 128px; position: absolute; background: url(words.png) 0 -624px no-repeat;transition: all .5s ease-in-out 0s}
#demo p { text-align: center; line-height: 120px; background: url(words.png) 400px -624px no-repeat}
#demo .c1 { clip: rect(0,128px,0,64px);}
#demo .c2 { clip:rect(128px,64px,128px,0px)}
#demo:hover>.c1 {clip:rect(0px,128px,128px,64px)}
#demo:hover>.c2 {clip:rect(0px,64px,128px,0)}
在线预览地址:css-clip小demo
新手一枚,如有错误,欢迎指正。
css的clip裁剪的更多相关文章
- CSS3 clip裁剪动画
CSS3 clip裁剪动画 下面是比较简单的例子 <pre><html><head><style type="text/css">i ...
- CSS属性clip
http://blog.sina.com.cn/s/blog_68a1582d0100kp59.html CSS属性中有个裁剪属性clip,其实我对这个属性一点都不感冒,因为我感觉它好像没啥用处,但是 ...
- css中clip:rect矩形剪裁功能
一.示例 img { position:absolute; clip:rect(30px,200px,200px,20px); } 二.理解 clip 属性剪裁绝对定位元素. clip:rect矩形剪 ...
- CSS元素:clip属性作用说明
clip属性是一个比较有用的属性,但往往在实际应用中,并不多见,介绍的也很少.应用clip属性需要注意的两点: 一.clip属性必须和定位属性postion一起使用才能生效. 二.clip裁切的计算坐 ...
- css :clip rect 正确的使用方法
CSS clip 是一个极少使用,但又确实存在的属性. 而且,它其实在CSS2时代就有了. w3school 上有这么一句话: clip 属性剪裁绝对定位元素. 也就是说,只有 position:ab ...
- 关于CSS属性clip在手机浏览器端的兼容性问题
由于自己的6坏了拿去修了所以这两天使用了同事一只山寨安卓机和自己早年的小4,在今天的页面测试中,对于img中进行clip操作在这两台机子中均不能实现,后借用同事的6发现clip能正常展现,其中安卓版本 ...
- CSS图片裁剪Clip
CSS Clip 裁剪 可以用它来裁剪一张图片噢. 我们来裁剪一下Google图标,把G字给裁剪下来. 注意这个clip得配合绝对定位才能使用,不然不起效果. rect (top, right, bo ...
- 将CSS CLIP属性应用在:扩展覆盖效果
我们想要展示如何利用CSS3 clip属性制作一种简单而整洁的扩展效果,当点击一个box元素时实现平稳过渡.这个想法是为了实现某种叠加效果,好像它实际上在各个元素的下面.点击其中一个元素将创建一个切断 ...
- WPF 元素裁剪 Clip 属性
本文介绍如何在 WPF 使用 Clip 裁剪元素 在 WPF 的 UIElement 提供了 Clip 属性,这个属性默认是空,但是如果设置了这个属性就会对元素进行裁剪 这个属性是一个 Geometr ...
随机推荐
- django 序列化json问题
from django.core import serializers @login_required def ajax_get_data(request): json_data = serializ ...
- json-lib 使用教程
//关于java map与JSONObject类互相转换 Map<String,Object> map=new HashMap<String,Object>(); map.pu ...
- 转:45 Useful JavaScript Tips, Tricks and Best Practices
原文来自于:http://flippinawesome.org/2013/12/23/45-useful-javascript-tips-tricks-and-best-practices/ 1 – ...
- jQuery plugin
SidebarJS http://makotot.github.io/sidebar/
- Markdown和reStructuredText语法比较
reStructuredText在线编辑器 http://rst.ninjs.org/ ReST是Docutils的标记语法,Docutils是Python世界的文档工具集.也因为这样ReST在Pyt ...
- html5中使用标签支持视频播放
<!--定义视频--> <!-- <video src="E:/ext-4.2.1.883/learnHtml5/Wildlife.wmv" control ...
- Bit,Bytes,KB,MB,GB,TB,PB,EB,ZB,YB
Bit,Bytes,KB,MB,GB,TB,PB,EB,ZB,YB 汉字字符 2字节英文字符 1字节中文标点 2字节英文标点 1字节一个字节就是一个八位二进制数啊,2就是00000010,4就是000 ...
- 下载cppunit
cppunit的官方地址:http://sourceforge.net/projects/cppunit 方式一:下载打包好的版本 下载地址:http://sourceforge.net/projec ...
- 反编译工具 使用.NET JustDecompile来反编译你的程序代码
原文地址:http://www.it165.net/pro/html/201310/7383.html 前言 在项目的进行中有时会碰到需要去了解由第三方所开发的程序代码或者因为年久已经遗失原始码的程序 ...
- AES - Rijndael 算法(一)
1997年1月,美国标准技术协会NIST开始遴选数据加密标准(Data Encryption Standard,简称DES)替代者的工作,称为高级加密标准[1’2](Advanced Enerypti ...
