Sublime10个经常使用插件
Package control是必装插件,全部其它的插件和主题都能够通过它来安装。
希望它能出如今正式版默认包中。
首先參照以下的教程来安装Package Control:
怎样安装Package Control
9. Bracket Highlighter
用于匹配括号。引號和html标签。对于非常长的代码非常实用。安装好之后,不须要设置插件会自己主动生效。

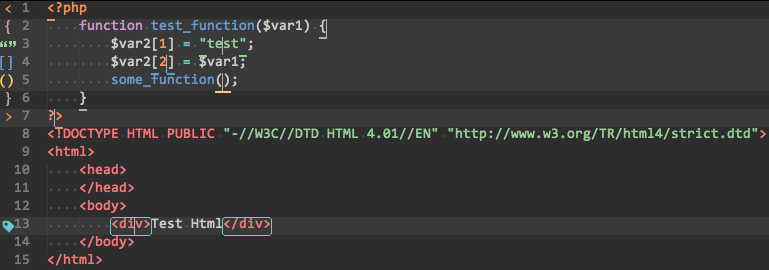
8. DocBlockr
DocBlockr能够自己主动生成PHPDoc风格的凝视。它支持的语言有Javascript, PHP, ActionScript, CoffeeScript, Java, Objective C, C, C++。
用法

按下Enter或者Tab键。代码自己主动变成

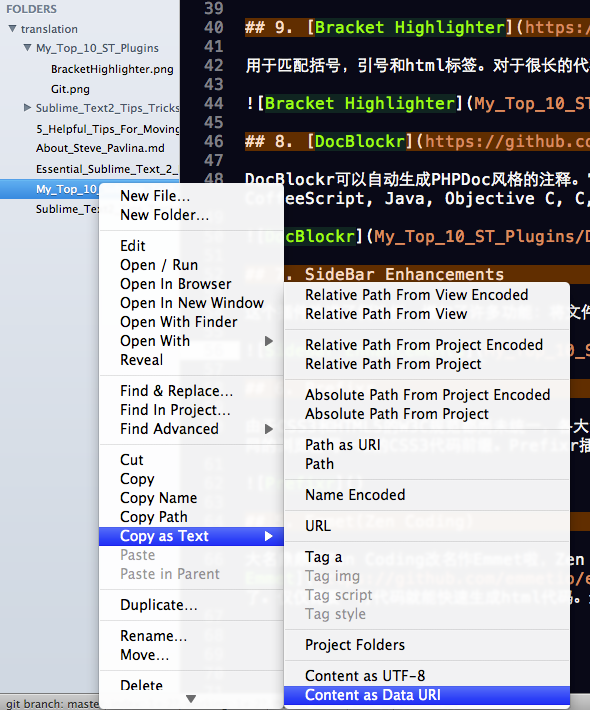
7. SideBar Enhancements
这个插件改进了側边栏。添加了很多功能:将文件移入回收站,在浏览器中浏览,将文件拷贝到剪切板。

6. Prefixr
因为CSS3和HTML5的W3C规范都尚未统一,各大浏览器对标准的支持还是有差异的。所以在编写CSS3代码还须要针对不同的浏览器写一堆的CSS3代码前缀。Prefixr插件能将CSS3代码自己主动生成跨浏览器CSS代码。
用法
|
1
2
3
4
|
.box border-radius: 10px ; box-shadow: 0 0 5px rgba( 0 , 0 , 0 ,. 4 );} |
按下control(Mac)或者
+ command + Xctrl(Windows),会转换成:
+ Alt + X
|
1
2
3
4
5
6
7
8
9
|
.box -webkit-border-radius: 10px ; -moz-border-radius: 10px ; border-radius: 10px ; -webkit-box-shadow: 0 0 5px rgba( 0 , 0 , 0 ,. 4 ); -moz-box-shadow: 0 0 5px rgba( 0 , 0 , 0 ,. 4 ); box-shadow: 0 0 5px rgba( 0 , 0 , 0 ,. 4 );} |
5. Emmet(Zen Coding)
大名鼎鼎的Zen Coding改名作Emmet啦。Zen Coding的Sublime Text 2插件也不再更新,如今整个项目搬到了Emmet了。只须要一行代码就能高速生成html代码。
|
1
|
ul#nav>li.item$*4>a{Item |
你仅仅须要按下control,代码就会自己主动展开成:
+ E
|
1
2
3
4
5
6
|
< ul id = "nav" > < li class = "item1" >< a href = "" >Item a ></ li > < li class = "item2" >< a href = "" >Item a ></ li > < li class = "item3" >< a href = "" >Item a ></ li > < li class = "item4" >< a href = "" >Item a ></ li ></ ul > |
还没试过的童鞋一定要试一下,体验一下Emmet的奇妙功能吧。
4. Git
Git是我最喜欢的版本号控制系统,假设你每天要使用Git。那这个插件对你来说不可缺少了。
使用Package Control下载后,你仅仅须要调出命令面板,输入Git,便能找到全部经常使用的功能。

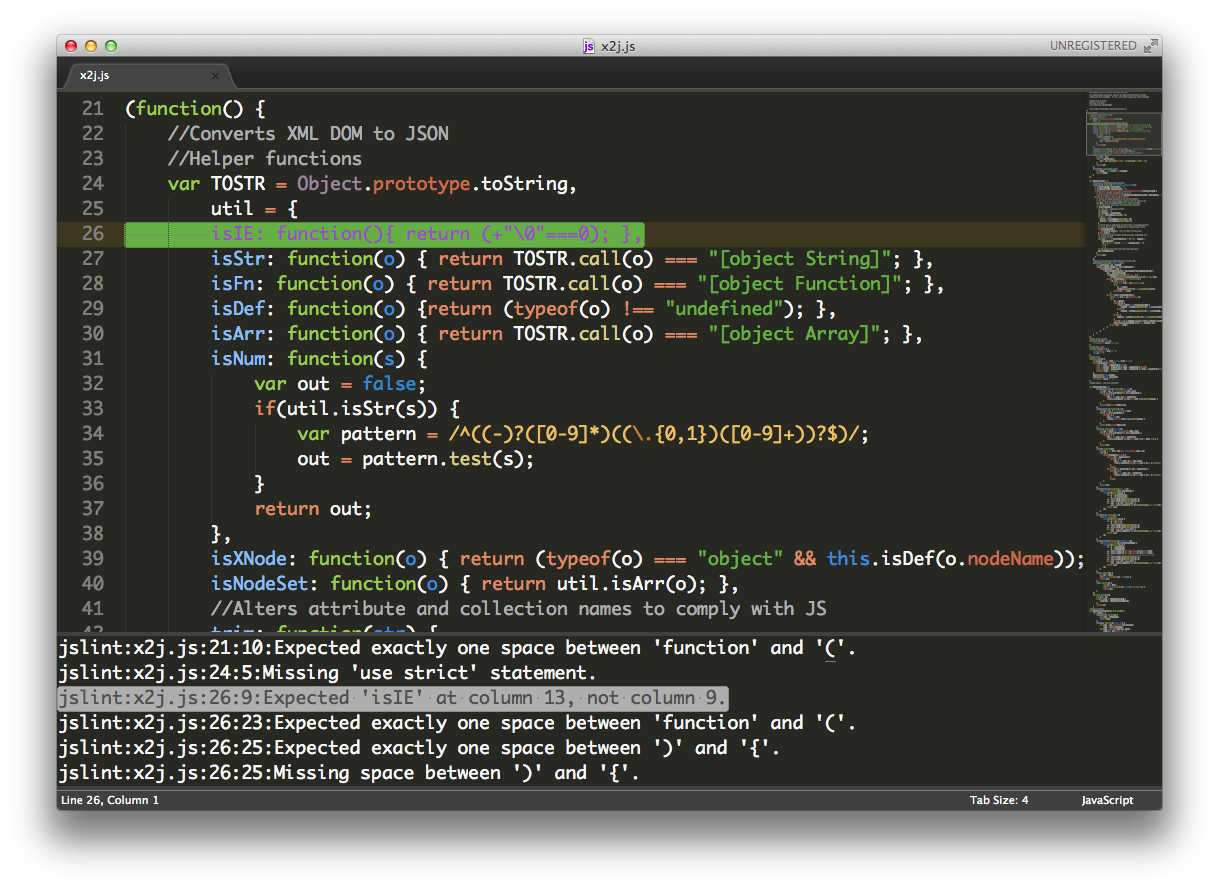
3. JSLint
JSLint是一个Javascript代码质量检測工具。
它能够告诉你代码的什么地方须要改进。尽管你也能够在网上检測,但这个插件能让你不打开浏览器。直接在Sublime里面检測。
用法
按下Shift(Mac)或是
+ Command + PShift(Windows)调出命令面板。找到
+ Ctrl + PJSLint:,按下
Run JSLintEnter。JSLint会输出结果到状态栏。

2. Sublime Linter
这个插件帮你找到代码中的错误。它支持非常多语言:PHP, Python, Java, CoffeScript, CSS, HTML, JavaScript, Perl, PHP, Python, Ruby, XML等。Javascript须要安装Node.js引擎,其它配置详见项目主页。
强烈推荐安装。

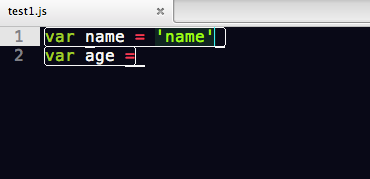
1. Sublime CodeIntel
Sublime CodeIntel是我最喜欢的插件,它提供了非常多IDE提供的功能。比如代码自己主动补齐。高速跳转到变量定义。在状态栏显示函数快捷信息等。
它支持的语言有:PHP, Python, RHTML, JavaScript, Smarty, Mason, Node.js, XBL, Tcl, HTML, HTML5, TemplateToolkit, XUL, Django, Perl, Ruby, Python3.
尽管有时候有点小问题,但真的能节省非常多时间。强烈推荐安装。

0. Dayle Rees颜色主题
虽然Sublime自带的颜色主题已经够棒了,但也有审美疲劳的一天,这时,你能够下载Dayle Rees主题,有多款主题可选。

本文链接: http://www.ladyloveit.com/sublime/developers-commonly-used-10-sublime-text-plugin/
Sublime10个经常使用插件的更多相关文章
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- Jenkins 安装的HTML Publisher Plugin 插件无法展示ant生成的JunitReport报告
最近在做基于jenkins ant junit 的测试持续集成,单独ant junit生成的junitreport报告打开正常,使用Jenkins的HTML Publisher Plugin 插件无 ...
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- solr服务中集成IKAnalyzer中文分词器、集成dataimportHandler插件
昨天已经在Tomcat容器中成功的部署了solr全文检索引擎系统的服务:今天来分享一下solr服务在海量数据的网站中是如何实现数据的检索. 在solr服务中集成IKAnalyzer中文分词器的步骤: ...
- 使用Visual Studio SDK制作GLSL词法着色插件
使用Visual Studio SDK制作GLSL词法着色插件 我们在Visual Studio上开发OpenGL ES项目时,避免不了写Shader.这时在vs里直接编辑shader就会显得很方便. ...
- 工欲善其事,必先利其器 之 VS2013全攻略(安装,技巧,快捷键,插件)!
如有需要WPF工具的朋友可以移步 工欲善其事,必先利其器 之 WPF篇: 随着开发轨迹来看高效WPF开发的工具和技巧 之前一篇<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATI ...
- Jquery mobiscroll 移动设备(手机)wap日期时间选择插件以及滑动、滚动插件
Jquery Mobiscroll是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件.以及各种滑动插件 可以让用户 ...
- 10个最好用的HTML/CSS 工具、插件和资料库
大家在使用HTML/CSS开发项目的过程中,有使用过哪些工具,插件和库?下面介绍的10种HTML/CSS工具,插件和资料库,是国外程序员经常用到的. Firebug Lite FirebugLite ...
- 在Sublime Text 3上安装代码格式化插件CodeFormatter
1.了解CodeFormatter插件 在Sublime Text 3中编写代码,为了能让我们的代码格式变得漂亮整洁,需要一个能自动格式代码的插件.这里发现CodeFormatter插件不错,它能支持 ...
随机推荐
- [USACO12MAR]摩天大楼里的奶牛(状态压缩DP)
题意 给出n个物品,体积为w[i],现把其分成若干组,要求每组总体积<=W,问最小分组.(n<=18) 题解 一看以为是弱智题.(可能真的是,我太菜了) 然后跟walthou夸下海口:这么 ...
- [洛谷P1726][codevs1332]上白泽慧音
题目大意:求一个有向图的最大强连通分量中点的个数,并输出这些点(字典序最小). 解题思路:裸的强连通分量. 数据小,求完强连通分量后排序+vector大小比较即可(vector有小于运算符). C++ ...
- java 基于 bootstrap_datagrid 分页
1.首先引入datagrid js ,css $("#datagrid").bootstrap_datagrid({ url : "<%=path%>/us ...
- 【codeforces 538E】Demiurges Play Again
[题目链接]:http://codeforces.com/problemset/problem/538/E [题意] 给你一棵树; 有两个人,分别从根节点开始,往叶子节点的方向走; 每个人每次只能走一 ...
- Ubuntu14.04下安装和"激活"Office2010ProPlus与Visio2010(15.11.20Updated)
本人用Ubuntu的时候全然没有打游戏的欲望,故而能够更高效的工作. 尽管说LibreOffice.WPS等等有Ubuntu版本号,可是用着还是没有微软的Office顺手,故而折腾了一下怎样安装Off ...
- git如何从远程非master分支更新到本地对应分支
git如何从远程非master分支更新到本地对应分支 自己实例 正确步骤 如果本地有分支,那就删除本地分支 删除本地分支::git branch -d 2018_4_18_second 切换分支: g ...
- zzulioj--1089--make pair(dfs+模拟)
1809: make pair Time Limit: 1 Sec Memory Limit: 128 MB Submit: 60 Solved: 44 SubmitStatusWeb Board ...
- poj--1637--Sightseeing tour(网络流,最大流判断混合图是否存在欧拉图)
Sightseeing tour Time Limit: 1000MS Memory Limit: 10000KB 64bit IO Format: %I64d & %I64u Sub ...
- jquery tmpl插件
动态请求数据来更新页面是现在非常常用的方法,比如博客评论的分页动态加载,微博的滚动加载和定时请求加载等. 这些情况下,动态请求返回的数据一般不是已拼好的 HTML 就是 JSON 或 XML,总之不在 ...
- RedHat Linux 下安装、测试摄像头
RedHat Linux 下安装.测试摄像头(全文见附件) 随着视频电话的迅速发展我相信大家一定有过在Windows 下安装摄像头的经历,然而大多数 都不支持Linux .我现以罗技摄像头为例 ...
