vue.js的基础与语法
Vue的实例
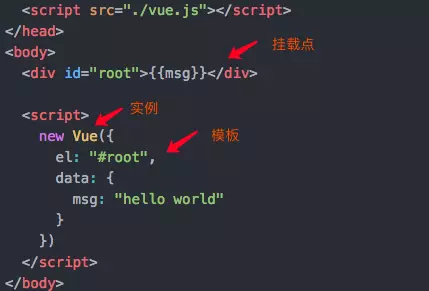
创建第一个实例:
{{}} 被称之为插值表达式。可以用来进行文本插值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue入门</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">{{msg}}</div> <script>
new Vue({
el: "#root",
data: {
msg: "hello world"
}
})
</script>
</body>
</html>
实例、挂载点、模板
实例里,需指定挂载点,模板

模板指的是挂载点内部的内容:
- 可以卸载挂载点内部
- 也可以卸载实例的
template属性里面<script src="./vue.js"></script>
<div id="root"></div>
<script>
new Vue({
el: "#root",
template: '<h1>hello {{msg}}</h1>',
data: {
msg: "world"
}
})
</script>数据展示 事件绑定 方法定义
v-text / v-html类似于原生JS中的 innerText 与 innerHtml
<script src="./vue.js"></script>
<div id="root">
<div v-text="content"></div>
</div>
<script>
new Vue({
el: "#root",
data: {
content: "<h1>hello world</h1>"
}
})
</script>

v-on 事件
通过 v-on 给元素绑定事件,事件触发之后执行的方法写在 Vue 实例里面的 methods 方法里,这样方法里面的事件就可以执行了。
<script src="./vue.js"></script>
<body>
<div id="root">
<div v-on:click="handleClick">{{content}}</div> <!-- 添加v-on:click事件 -->
</div>
<script>
new Vue({
el: "#root",
data: {
content: "click me"
},
methods: {
handleClick: function() {
alert(123)
}
}
})
</script>
</body>
Vue 中的 DOM 改动
在Vuejs中想要改变数据的显示,不要去改变 DOM。直接改变数据即可。当数据发生变化的时候,Vue会自己去改变 DOM。
<script src="./vue.js"></script>
<body>
<div id="root">
<div v-on:click="handleClick">{{content}}</div>
</div>
<script>
new Vue({
el: "#root",
data: {
content: "click me"
},
methods: {
handleClick: function() {
alert('yes')
this.content = "clicked" //改变数据
}
}
})
</script>
</body>
从这个案例可以看出 Vuejs 不再面向 DOM 进行操作,而是面向数据进行操作。
@
v-on: 可以简写成 @,即
<script src="./vue.js"></script>
<body>
<div id="root">
<div @click="handleClick">{{content}}</div>
</div>
<script>
new Vue({
el: "#root",
data: {
content: "click me"
},
methods: {
handleClick: function() {
alert('yes')
this.content = "clicked" //改变数据
}
}
})
</script>
</body>
属性绑定和双向数据绑定
属性绑定 v-bind:
当鼠标放置到这个div上的时候,会显示出title,内容是 this is hello world
<script src="./vue.js"></script>
<body>
<div id="root">
<div title="this is hello world">hello world</div>
</div> <script>
new Vue({
el: "#root"
})
</script>
</body>
我们希望title可变,所以我们在实例里面,去定义一个 title。并使用 v-bind:将 title与 title 数据项做一个绑定。 如果想改变内容,只需要改变title的数据就可以了。
<script src="./vue.js"></script>
<body>
<div id="root">
<div v-bind:title="title">hello world</div> <!-- 使用v-bind:进行绑定 -->
</div> <script>
new Vue({
el: "#root",
data: {
title: "this is hello world"
}
})
</script>
</body>
当使用类似于 v-bind:title 的模板指令,相应的=后面的内容就不再是一个字符串,而是一个 JS 的表达式。
即v-bind:title="title" 后面的"title" 表示实例中 data 里面的 title。
:
v-bind:可以简写成:,即
<script src="./vue.js"></script>
<body>
<div id="root">
<div :title="title">hello world</div> <!-- 使用 :title 进行绑定 -->
</div> <script>
new Vue({
el: "#root",
data: {
title: "this is hello world"
}
})
</script>
</body>
双向数据绑定 v-model
在这个案例中,有一个input标签,使用 :value="content" 数据进行绑定
<script src="./vue.js"></script>
<body>
<div id="root">
<div :title="title">hello world</div>
<input :value="content"/>
<div>{{content}}</div>
</div> <script>
new Vue({
el: "#root",
data: {
title: "this is hello world",
content: "this is content"
}
})
</script>
</body>
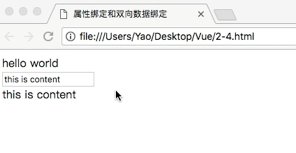
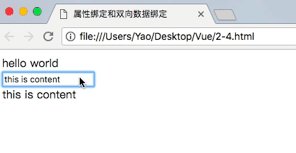
但是数据并没有发生同步变化,因为如果数据发生改变,下面展示的内容,也会根据输入的内容发生相应的变化。所以这里的改变,仅仅是改变了input标签中的value值,并没有使data中的content发生变化。
所以我们使用 v-model 这个模板指令,进行数据双向绑定。
<script src="./vue.js"></script>
<body>
<div id="root">
<div :title="title">hello world</div>
<input v-model="content"/>
<div>{{content}}</div>
</div> <script>
new Vue({
el: "#root",
data: {
title: "this is hello world",
content: "this is content"
}
})
</script>
</body>
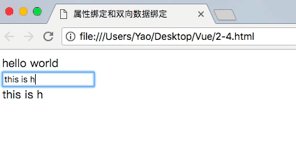
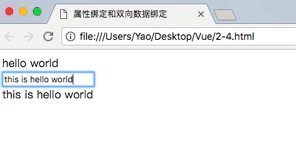
在input标签中,使用v-model就可以完成双向数据的绑定,效果如下图。

计算属性和侦听器
计算属性 computed
在这个案例中,使用上面已经提到过的v-model进行双向数据绑定之后,在input标签中输入相应的数据,会把firstName和lastName拼装好了之后在div中一起展现出来。
<script src="./vue.js"></script>
<body>
<div id="root">
姓:<input v-model="firstName"/>
名:<input v-model="lastName"/>
<div>{{fullName}}</div>
</div> <script>
new Vue({
el: "#root",
data: {
firstName: '',
lastName: ''
},
computed: { //定义一个computed对象,在里面定义fullName函数
fullName: function(){
return this.firstName + ' ' + this.lastName
}
}
})
</script>
</body>
computed 值的是一个属性,通过其他属性计算而来。优点是 computed 中参与计算的值如果都没有改变,会使用上一次计算得到的缓存结果,不会重新计算。只有参数计算的值发生变化的时候,才会重新计算。
侦听器 watch
监听某一个数据的变化,一旦数据发生变化,就可以在侦听器中实现某个业务逻辑。
<script src="./vue.js"></script>
<body>
<div id="root">
姓:<input v-model="firstName"/>
名:<input v-model="lastName"/>
<div>{{fullName}}</div>
<div>{{count}}</div>
</div> <script>
new Vue({
el: "#root",
data: {
firstName: '',
lastName: '',
count: 0 //定义变量 count,默认值为 0
},
computed: {
fullName: function(){
return this.firstName + ' ' + this.lastName
}
},
watch: { //定义侦听器
firstName: function(){ //监听 firstName 的变化
this.count ++
},
lastName: function(){ //监听 lastName 的变化
this.count ++
}
}
})
</script>
</body>
通过watch的形式进行侦听器的定义。
当对fristName或lastName做任意的变更,count 数值 +1
当然我们也可以只对 fullName 做监听,即针对计算属性做监听。
<script src="./vue.js"></script>
<body>
<div id="root">
姓:<input v-model="firstName"/>
名:<input v-model="lastName"/>
<div>{{fullName}}</div>
<div>{{count}}</div>
</div> <script>
new Vue({
el: "#root",
data: {
firstName: '',
lastName: '',
count: 0
},
computed: {
fullName: function(){
return this.firstName + ' ' + this.lastName
}
},
watch: {
fullName: function(){
this.count
}
}
})
</script>
</body>
v-if v-show 与 v-for
v-if
<script src="./vue.js"></script>
<body>
<div id="root">
<div v-if="show">hello world</div>
<button @click="handleClick">toggle</button>
</div> <script>
new Vue({
el: "#root",
data: {
show: true
},
methods: {
handleClick: function(){
this.show = !this.show
}
}
})
</script>
</body>
在模板中的 data 添加 show 属性,值为 true,并在 div 标签中添加 v-if="show" 的指令,并对 button 元素绑定 @click 事件,在模板中的 methods 添加对应事件的函数。
达到点击 button 切换 hello world 的显示和隐藏效果。
即在使用 v-if 指令时,当它对应的数据向的指令对应的是 false 时,会将这个标签,直接从 DOM 中移除。
v-show
使用 v-show,看上去效果和 v-if 是一样的效果,但点开控制台观察 DOM 结构的变化,v-show 并不会使 DOM节点 发生删除和添加,它的隐藏是在这个节点上添加了一个display: none;的 CSS 属性。
即 v-show 不会频繁的 销毁 和 创建DOM。在有频繁的显示和隐藏需求时,使用 v-show对于性能来讲,应该是更好的选择。
如果只有一次显示、隐藏的需求,对于使用 v-if 可能是更好的选择。
v-for
当有一个数据需要做循环展示时,帮助我们进行操作。
<script src="./vue.js"></script>
<body>
<div id="root">
<div v-if="show">hello world</div>
<button @click="handleClick">toggle</button>
<ul>
<!-- 在li标签中 添加v-for指令 使用:key属性提升渲染性能 -->
<li v-for="item of list" :key="item">{{item}}</li>
</ul>
</div> <script>
new Vue({
el: "#root",
data: {
show: true,
list: [1,2,3] //添加list数组
},
methods: {
handleClick: function(){
this.show = !this.show
}
}
})
</script>
</body>
记住使用 :key 属性提升渲染性能,每次的:key 属性都不相同,所以可以使用 "item"作为他的属性值。
但如果数组中本身有重复的值。这个时候:key 属性值就不能使用 "item" 作为他的属性值了。这个时候,我们将 v-for 设置成 v-for="(item,index) of list" 然后让:key 属性值为 index,保证它的唯一性。
但如果平凡对列表进行变更的时候,index 的使用也是有问题的。
<body>
<div id="root">
<div v-if="show">hello world</div>
<button @click="handleClick">toggle</button>
<ul>
<!-- 在li标签中 添加v-for指令 使用:key属性提升渲染性能 并使用index值-->
<li v-for="(item,index) of list" :key="index">{{item}}</li>
</ul>
</div> <script>
new Vue({
el: "#root",
data: {
show: true,
list: [1,2,3] //添加list数组
},
methods: {
handleClick: function(){
this.show = !this.show
}
}
})
</script>
</body>
vue.js的基础与语法的更多相关文章
- Vue.js应用基础
声明 这篇博文是我的Vue学习记录,其中参杂了不少我个人的理解,由于我并没有继续学习Vue的源码,所以不能保证这些理解都是正确的.如果这篇博文有幸被你读到,请带着批判的心情去审视它. 如果你发现了其中 ...
- node.js学习(二)--Node.js控制台(REPL)&&Node.js的基础和语法
1.1.2 Node.js控制台(REPL) Node.js也有自己的虚拟的运行环境:REPL. 我们可以使用它来执行任何的Node.js或者javascript代码.还可以引入模块和使用文件系统. ...
- Vue.js的基础学习
Vue.js的基础网上很多,这里不记录 开始正式页面的开发 1.页面加载时请求数据 methods: { post() { //发送post请求 this.$http.post('../../ashx ...
- Vue.js教程--基础(实例 模版语法template computed, watch v-if, v-show v-for, 一个组件的v-for.)
官网:https://cn.vuejs.org/v2/guide/index.html Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统. 视频教程:https: ...
- Vue.JS学习基础
= 导航 顶部 vue.js介绍 vue.js实例 模板语法 计算属性 样式绑定 条件渲染 列表渲染 事件处理器 表单控件绑定 组件 顶部 vue.js介绍 vue.js实例 模板语法 计 ...
- Vue.js 指南-基础
Installation 可以使用的方式: script标签方式加载vue.js cdn https://unpkg.com/vue@2.0.5/dist/vue.js npm Introductio ...
- Vue.js系列之三模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- Vue.js教程--基础2(事件处理 表单输入绑定
事件处理 表单输入绑定 事件处理 监听v-on 监听 DOM 事件,并在触发时运行一些 JavaScript 代码. 可以在v-on:click=''加内联语句. 有时也需要在内联语句处理器中访问原始 ...
- vue.js的一些小语法v-for,v-text,v-html,v-on:click
1.Vue的目录结构: ======================================================================================== ...
随机推荐
- AIX 系统补丁格式
AIX 系统版本标准格式: 5300-06-11-0918 VR00-TL-SP-YYWW 5300-06-11-0918 ^-------- YYWW(2009年第 ...
- [Chromium文档转载,第002章]Mojo C++ Bindings API
Mojo C++ Bindings API This document is a subset of the Mojo documentation. Contents Overview Getting ...
- linux和Windows双系统让 Windows 把硬件时间当作 UTC
linux和Windows双系统让 Windows 把硬件时间当作 UTC Windows设置如下:开 始->运行->CMD,打开命令行程序(Vista则要以管理员方式打开命令行程序方可有 ...
- 彻底分析虚拟视频驱动vivi(三)
在Ubuntu系统中接上usb摄像头设备时,系统会自动安装对应的usb设备驱动程序.我们现在要使用自己编译的vivi驱动,该怎么办呢? 1.先安装系统自带的vivi驱动和它所依赖的所有驱动:sudo ...
- cache基本结构
下图为direct mapped set associative fully associative图示 direct mapped,相当于set number为1 fully ...
- 【Henu ACM Round#17 D】Hexagons!
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 题目的图吓人. 找下规律就会发现从内到外是1,6,12,18 即1,16,26,36... 即1+6(1+2+3+...) 等差求和 ...
- Html学习总结(1)——理解Html的head
HTML文档的head部分,通常包括指定页面标题,为搜索引擎提供关于页面本身的信息,加载样式表,以及加载JavaScript文件(出于性能考虑,多数时候放在页面底部</body>标签结束前 ...
- CSUOJ 1542 Flipping Parentheses
ACM International Collegiate Programming Contest Asia Regional Contest, Tokyo, 2014–10–19 Problem G ...
- 常用Linux命令 mount df dd
mount -t tmpfs tmpfs ~/build -o size=1G -t 对应的是类型 -o 对应的是选项 tmpfs是Linux/Unix系统上的一种基于内存的文件系统.tmpfs可以使 ...
- Image-Loader LruMemoryCache
这段时间在研究Universal-Image-Loader 这个图片处理开源框架,这里主要分析一下它的LRU(Least Resently Used,最近最少使用算法)内存缓存的实现. 在UIL它提供 ...
