关于li的排列,我的面试题
来到北京的第二周,收到了单位的面试,一面的时候面试官问了微信钱包里的那个快速入口的排列,我当时在面试官的引导下答的还可以,但是在实际中有很多的方法和各自不同的问题,我来总结下。
1.flex布局,其实在移动端最合适的就是弹性布局,在移动端上解决问题使用flex最为合适,也很方便
#warp{
display: flex;
justify-content: flex-start;
border: 1px solid gray;
}
如果div过多,felx属性 flex-wrap默认属性nowrap,是不会换行的,只能默认的等比例压缩素有的div,

我们把flex-wrap设置为wrap就可以换行

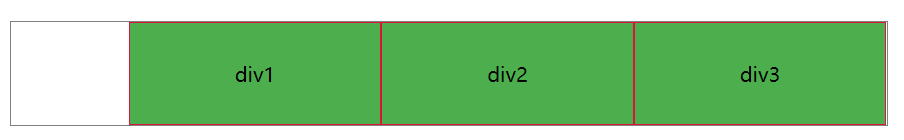
当然除了从左到右,flex布局还可以这样,右侧对齐 flex-end

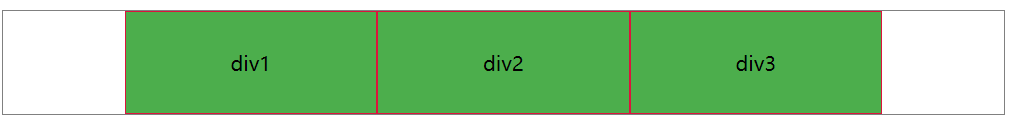
还可以这样 center

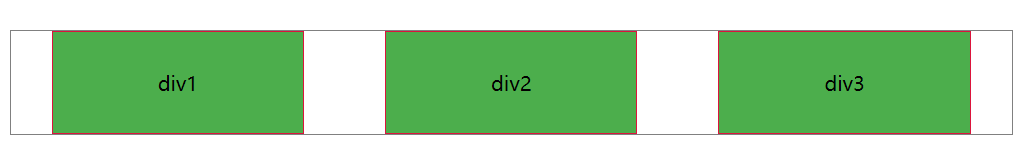
这样 space-around(每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍)

这样space-between(项目两侧对齐,项目之间的间隔相等)

详细的就不多说,可以去看阮老师的教程。
2.浮动float,虽然flex很方便,但是在pc上还是有兼容问题,在pc上float用的比较多,但是float也是有一些问题需要解决。

代码是这样的
#warp div{
background-color: #4cae4c;
height: 80px;
width: 200px;
text-align: center;
line-height: 80px;
border: 1px solid crimson;
float: left;
}
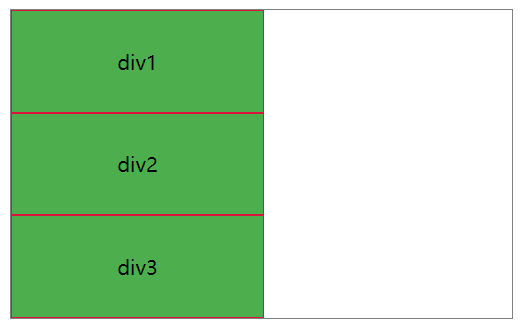
然后我们换个方向,注意顺序

float就是这些问题
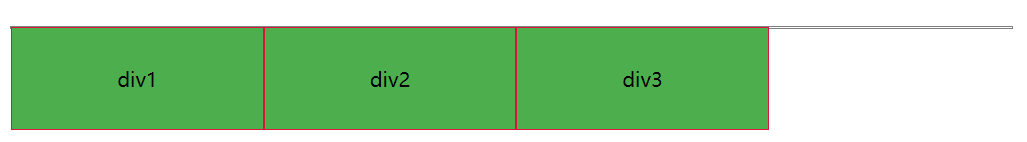
1.最重要的是高度塌陷,父容器这个div已经变成了两条线,只剩下边框了,浮动之后脱离了文档流,父元素高度塌陷,我们需要给父元素加上伪类,然后清除浮动
2.顺序问题,当我们使用浮动,要注意浮动的顺序和我们div排列的顺序是一致的
3.display:inline-block 把元素设置为行内-块级元素,这样这些div就会顺序排列,这似乎是一种很好的解决办法,但是有空白。
这个空白其实是空白符,因为 inline-block 会使元素在行内排列,也就是跟文字在一起排列,而我们源代码中 div 和 div 之间的空格、Tab、换行符在浏览器里会被合并成一个空白符,所以就会出现缝隙
通过给父元素设置 font-size: 0; ,使空白符不可见。但会导致子元素中继承的字体大小也为 0,解决方案:
- 可以明确子元素内字体大小的,为其单独设置文字大小。
- 可以使用 rem 作为字体大小单位来继承 HTML 根元素的字体大小属
关于li的排列,我的面试题的更多相关文章
- ul li横向排列及圆点处理
如何用CSS制作横向菜单 让ul li横向排列及圆点处理 第一步:建立一个无序列表 我们先建立一个无序列表,来建立菜单的结构.代码是:<ul> <li><a href ...
- 无序列表li横向排列的间隙问题
今天在写页面的时候,无意中遇到这样一个问题,就是无序列表li横向排列即做成导航栏时,列表项间有间隙. 如: 将列表项li变成列表块后(即将li标签设置为,display:inline-block后), ...
- CSS + ul li 横向排列的两种方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css ul li 横向排列
因为li是块级元素,默认占一行的,要想实现横向排列,一般通过以下两个方法:float:left这样设置有一个问题,li浮动以后则脱离了文本流,即不占位置,如果它的父级元素有具体的样式且没有固定宽高,建 ...
- li 水平排列并自动填满 ul
找了li 如何水平排列并自动填满 ul,同时 li 宽度平均?资料,里面有提到"请用js动态计算保证兼容性", 因为我想实现的是,水平滚动条,ul的上级div是固定的宽度1000p ...
- 无序列表li横向排列
一.横向两列方式排列: 在网页中,很多地方都会用到无序列表横向排列的形式,通常的写法都是使得li的css样式设置为:float:left的形式即可,li会依次从最左边开始并列对齐, 例如: HTML中 ...
- CSS中如何将li横向排列
直接贴段例子代码吧: @{ Layout = null;} <!DOCTYPE html><style type="text/css"> .test li ...
- css怎么让li水平排列和div居中
让li向左浮动即可 给div定一个宽度,然后margin:0 auto;即可:
- 解决ul的li横向排列换行的问题
1. 问题现象 先看下面的html结构: <div> <ul> <li><img src='./img/1.jpg'></li> <l ...
随机推荐
- 基于Struts2+MySQL的多表出差明细表单
下载地址:http://download.csdn.net/detail/qq_33599520/9790629 项目结构: UserAction package com.mstf.action; i ...
- js实现图片上传后即时预览
//关于FileReader对象 http://blog.csdn.net/zk437092645/article/details/8745647 <!DOCTYPE html> < ...
- Python常用目录操作(Python2)
Python获取当前路径 Python查看指定路径下的文件和文件夹 Python修改当前工作目录(在读取文件等时需要) Python添加import路径(有时候为了import自己写的py文件,且 ...
- linux中的swap
1. 也许你会经常遇到一个经典的swap大小设置问题(比如狗血的面试题). 很多人多会说内存的2倍.. 但是个人认为一般而言 swap 不要设置太大,最好不要超过4G. 2. 进程申请内存不足时,发现 ...
- 将毫秒时间转换为yyyy-MM-dd HH:mm:ss格式
/** * 将毫秒时间转换为yyyy-MM-dd HH:mm:ss格式 */ public static String getDateFromTimeMillis(Long timeMillis) { ...
- 关于zxing生成二维码,在微信长按识别不了问题
在做校园学生到校情况签到系统时,我采用了zxing作为二维码生成工具.在测试的时候使用微信打开连接发现.我长按我的二维码之后,总是不会出现以下这种识别二维码的选项. 这就大大的降低了用户的体验,只能大 ...
- python 代码编写规范
一 代码编排1 缩进.4个空格的缩进(编辑器都可以完成此功能),不使用Tap,更不能混合使用Tap和空格.2 每行最大长度79,换行可以使用反斜杠,最好使用圆括号.换行点要在操作符的后边敲回车.3 类 ...
- CodeForces 383C Propagating tree
Propagating tree Time Limit: 2000ms Memory Limit: 262144KB This problem will be judged on CodeForces ...
- C#文件拖放至窗口的ListView控件获取文件类型
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- Oracle TIMESTAMP的处理
public class Test { private static final SimpleDateFormat FORMAT = new SimpleDateFormat("yyyy-M ...
