CodeBlocks 配色方案设置
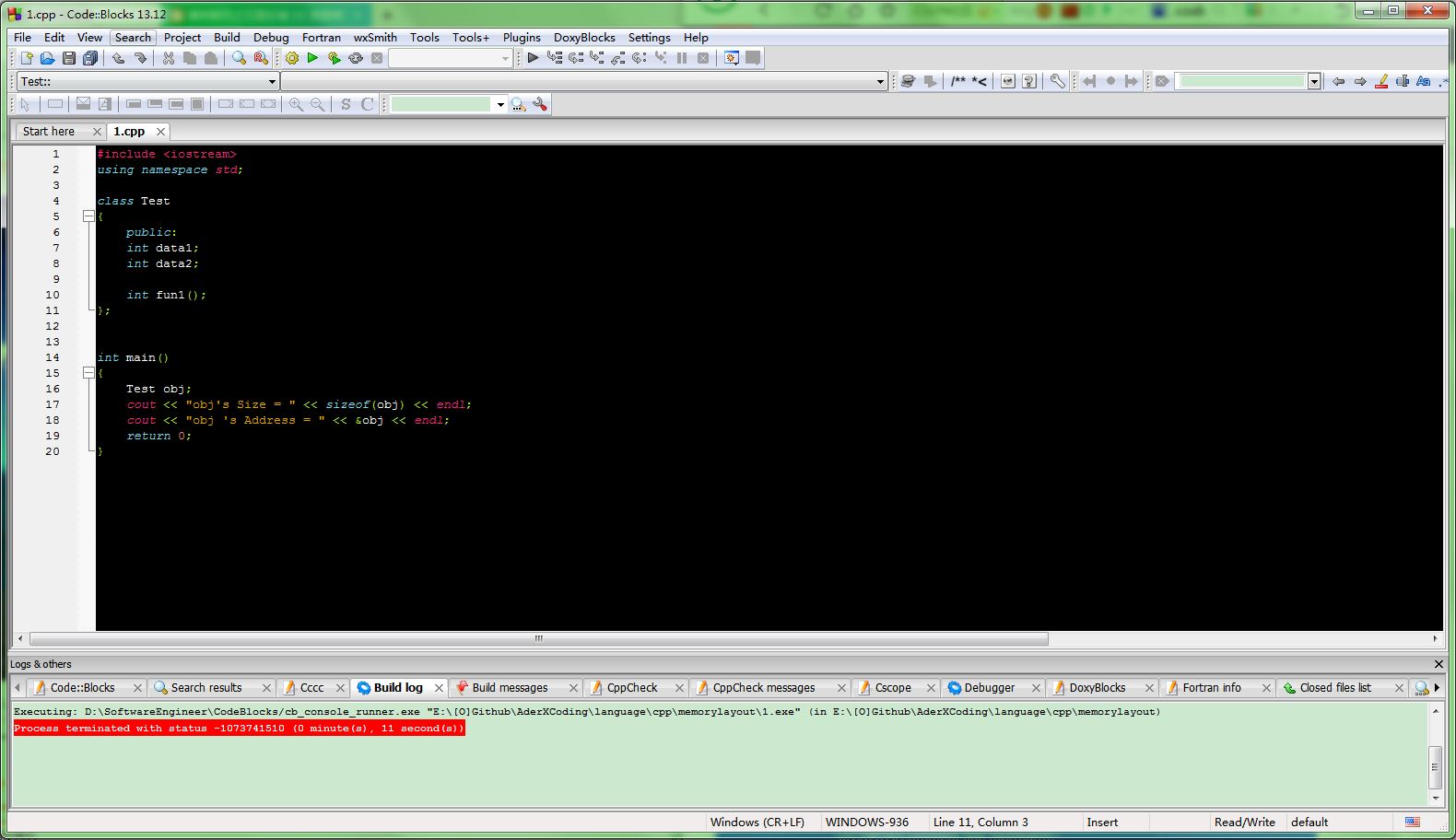
最终效果(官方sublime修改版)
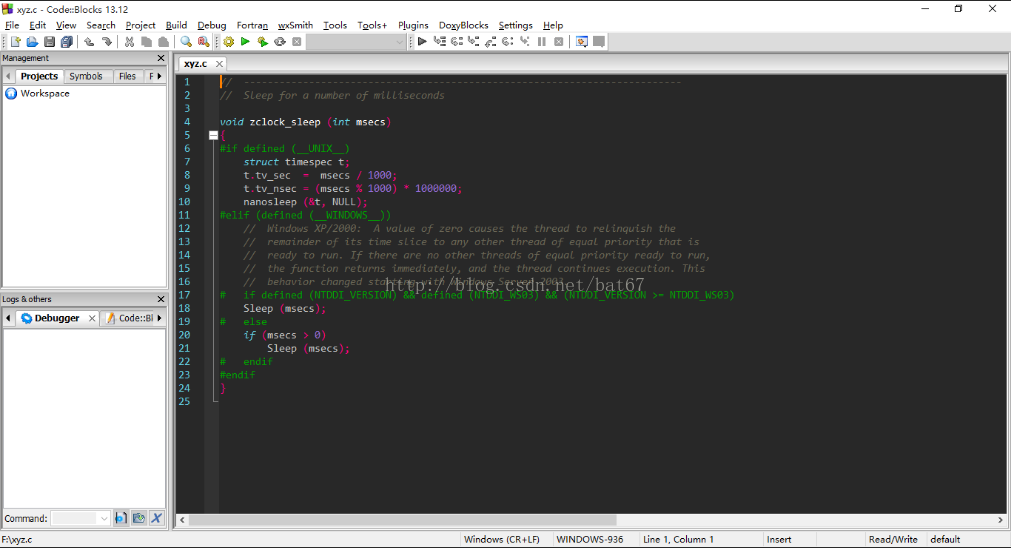
官方配色
codeblocks是一个功能很强大编程软件,我们在安装codeblocks后软件默认的是白底黑字界面,这种界面在长时间写代码时会对眼睛造成很大伤害,增加眼疲劳,因此我们需要一个清晰干净明了,不刺眼的编程界面。下面教我们如何配置一个养眼的编程界面。
有几种经典方案,包括vim, desert, sublime, ulipad, oblivion, darkgray
使用方法
可以自己修改conf配置文件,也可以用Code::Blocks提供的工具导入来修改配置文件。下面介绍这两种方法。
wiki网址:http://wiki.codeblocks.org/index.php?title=Syntax_highlighting_custom_colour_themes#Sublime
version="1.0" encoding="UTF-8" standalone="yes" ?> > 开始的文字。保存到文本文件中。并更改文件名为CB_Colour_Themes.conf
。(或者复制这个链接的文本)
Configuration file 选择上一步新建的CB_Colour_Themes.conf,Destination Configuration file 选择
Save按钮。我的是Win7系统,XP系统可能略有差异。一般cb_share_config.exe程序中选择的默认路径即是。
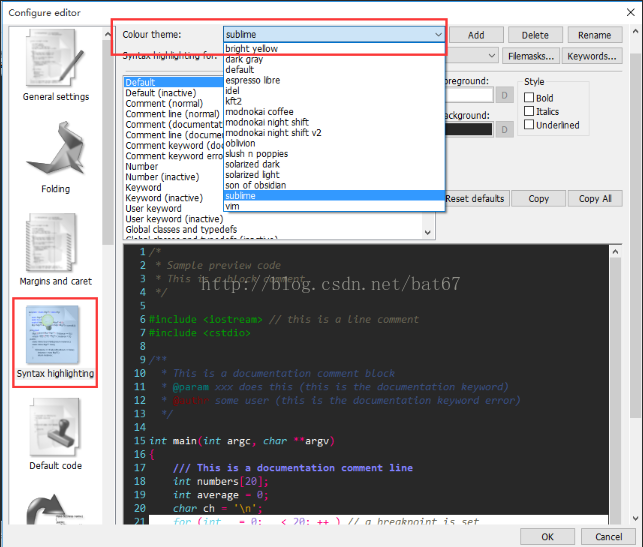
hightlighting,在下拉列表colour theme中就可以选择喜欢的主题更改了。
第二种方法:
首先进入codeblocks官网找到colour theme代码,链接如下 Syntax
highlighting custom colour themes
将配色方案的代码,保存为default.conf
找到CodeBlocks/default.conf,注意default.conf文件不再你的安装文件夹下,而是在系统盘下,以win7系统为例。 C:\Users\yourusername\AppData\Roaming\CodeBlocks 目下下的default.conf
然后用我们从官网上弄来的配色方案替换default.conf
注意
原来的配色文件一定要备份好,要不弄崩了,就只能重装CB了。
打开CodeBlocks建立新的c/c++文件就会发现背景变化,同时也可以在编辑环境设置中看到我们配色文件中的其他配色方案。
如果想要改变其他风格可以在Settings>Editor>Syntax Highlighting在colour中选择你想要的风格,你也可以自定义各种颜色。
theme
重启codeblocks后,在Settings->Editor->左侧Syntax highlighting,可以看到配色方案已经添加成功:
这些配色方案还是有些不完美的,所以要进行配色方案进行小修改。
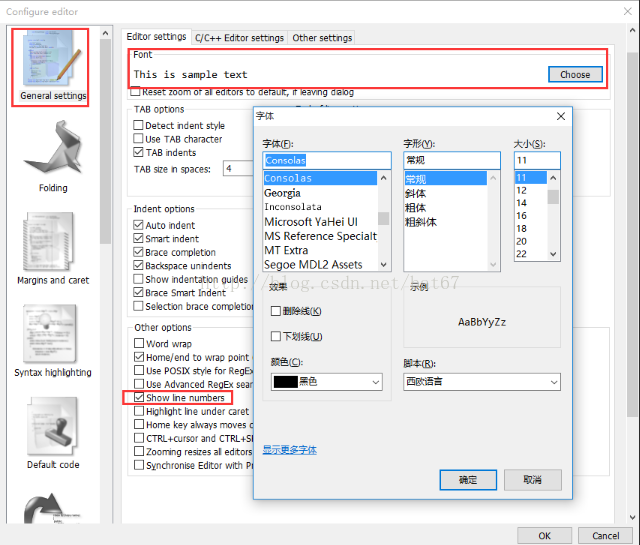
在Settings->Editor->左侧General settings,修改字体为Consolas,字号选择11号,同时把下面的show line numbers选中
Consolas字体的斜体简直不要太好看~~~
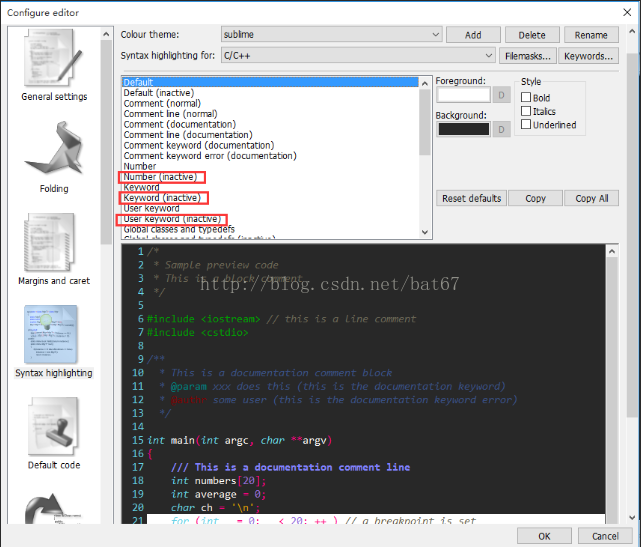
回到配色方案那里,这里使用sumblime配色,需要调整的地方就是代码中未激的区域(inactive),比如:
#if 0
int element;
#endif
把所有的inactive区域全部调整与正常代码相同的配色,包括粗细,斜体什么的。
Default(inactive)这个建议不要动,个人觉得这个还是挺好的。
下面到Settings->Editor->左侧Margins and caret,选中Dynamic setting,让行号区域的宽度自动变化。
再设置Caret,把光标和颜色设置一下,不然黑色的背景配上黑色的光标,就会。。。
初步完成,接着你就会发现,line number那个区域简直巨丑!
下面折腾行号区域和折叠图标区域。
Settings->Environment->左侧Colours,把下图中框出来的设置一下
Line numbers background设置为编辑器的背景色
Line numbers foreground随你喜欢设置了。
Margin chrome背景与前景色设置比背景色稍浅一些的颜色,这样可以有区分。
至此全部完成。
把Logs框框移到旁边或者直接关掉,再把工具栏不常用的全部关掉,让代码编辑区最大化,瞬间美观多了~
CodeBlocks 配色方案设置的更多相关文章
- vim配色方案设置(更换vim配色方案)
vim配色后,我的 设定底色为黑色,字体为绿色,然后将文件夹设为洋红,默认的注释换为淡黄:其实有一种简单的方法,就是设定为系统配置好的配色方案:转载文章如下: ---------------- ( ...
- CodeBlocks 配色方案
搜索<colour_sets>,在</ACTIVE_LANG>下加入: 有几种经典方案,包括vim,desert,sublime,ulipad,oblivion,darkgra ...
- python环境搭建-设置PyCharm软件的配色方案和Python解释器
设置PyCharm软件的配色方案 设置Python解释器(用于Python2 or 3 的切换)
- ubuntu中vim找不到配色方案blackboard
在ubuntu下启动vim,提示找不到配色方案blackboard(或其他的), 如何挑选自己喜欢的配色方案呢?在/usr/share/vim/vim72/colors中,(这里根据自己的vim版本选 ...
- 更改codeblocks的配色方案
codeblocks默认只有一种配色方案, 不过我们可以手动添加. 在终端下输入如下命令: cd ~/.codeblocks sudo gedit default.conf 在打开的配置文件中, 找到 ...
- SecureCRT永久设置保护眼睛配色方案
配色后效果如下: 下面开始配色 1.选项(Options)==>会话选项(Sessions options)==>终端(Terminal)==>仿真(Emulation) 按图中标注 ...
- secureCRT,永久设置,保护眼睛,配色方案
配色后效果如下: 下面开始配色 1.选项(Options)==>会话选项(Sessions options)==>终端(Terminal)==>仿真(Emulation) 按图中标注 ...
- vim入门之配色方案(colorscheme)设置
系统版本:ubuntu 16.04 LTS 刚开始用vim的时候,大家可能会觉得默认的语法高亮的颜色不合心意,不过对于vim来说,这并不是一个问题.其实vim的配色方案是可以更改的,既可以选择系统自带 ...
- [原]globalmapper设置高程配色(globalmapper自定义配色方案)
1.使用的globalmapper版本:1.8以上(之前的版本也应该支持) 2.将全球DEM加载进去 (零时找的小DEM 全球7级) 3.右击此处,选择“高程图例选项” 4.选择 配置-着色器选项 ...
随机推荐
- 洛谷 P1497 木牛流马
P1497 木牛流马 题目描述 孔明造出了木牛流马 木牛者,方腹曲头,一脚四足,头入领中,舌著于腹.载多而行少,宜可大用,不可小使:特行者数十里,群行者二十里也.曲者为牛头,双者为牛脚,横者为牛领,转 ...
- 学习笔记:TypeScript入门——基础类型
前言: TypeScript官网断断续续看过几遍,不知道项目中如何使用,有机会还是要实践一下.现在再把文档上不懂的知识点理一遍. 基础类型 1.什么是元组Tuple? 元组类型允许表示一个已知元素数量 ...
- GPUImage ==> 一个基于GPU图像和视频处理的开源iOS框架
Logo 项目介绍: GPUImage是Brad Larson在github托管的开源项目. GPUImage是一个基于GPU图像和视频处理的开源iOS框架,提供各种各样的图像处理滤镜,并且支持照相机 ...
- [Angular] FadeIn and FadeOut animation in Angular
To define an Angular Animation, we using DSL type of language. Means we are going to define few anim ...
- Swift语言之View,Button控件实现小方块在界面上的移动(纯代码实现)
import UIKit class ViewController: UIViewController { var diamonds:UIView! var diamondsXY = CGRectMa ...
- POJ3984 迷宫问题 BFS
看题传送门:http://poj.org/problem?id=3984 BFS水一发 明天帮学弟挑电脑顺便去玩.接下来几天好好看数据结构.嗯哼. 这题标准的BFS应用,唯一需要注意的是需要输出中间的 ...
- Spring 定时器 No qualifying bean of type [org.springframework.scheduling.TaskScheduler] is defined(转)
最近项目里面,用了spring的定时任务,一直以来,项目运行的不错.定时器也能正常使用.可是,今天启动项目测试的时候,盯着启动Log看了一阵子,突然间发现,启动的Log中居然有一个异常,虽然一闪而过, ...
- [AngularFire 2 ] Hello World - How To Write your First Query using AngularFire 2 List Observables ?
In this lesson we are going to use AngularFire 2 for the first time. We are going to configure the A ...
- 得到INI文件所有Section(所有节点名称)
char SectionNames[MAX_PATH],*pSectionName; ZeroMemory(SectionNames,MAX_PATH); GetPrivateProfileSecti ...
- CSS vertical-align属性的使用方法
这两天写个页面css的时候用到了vertical-align属性.使用过程中踩到了坑,所以总结例如以下: vertical-align的定义 W3C上对vertical-align的定义:vertic ...