React 第三天
第三天
01:在组件中使用style行内对象并封装样式对象:
CmtItem.jsx:
import React from 'react'
//第一层封装 将样式对象和UI结构分离
// const itemStyle = { border: '1px dashed #ccc', margin: '10px', padding: '10px', boxShadow: '0 0 10px #ccc' }
// const userStyle = { fontSize: '14px' }
// const contentStyle = { fontSize: '12px' }
//第二层封装 合并成一个大的样式对象
//const styles = {
// item: { border: '1px dashed #ccc', margin: '10px', padding: '10px', boxShadow: '0 0 10px #ccc' }
// user: { fontSize: '14px' },
// content: { fontSize: '12px' }
// }
//第三层封装 抽离为单独的样式表模块
import style from '@/components/styles';
//使用 function 构造函数,定义普通的无状态组件
export default function CmtItem(props) {
return (
<div style={style.item}>
{
<div key={props.id}>
<h1 style={style.user}>评论人:{props.user}</h1>
<p style={style.content}>评论内容:{props.content}</p>
</div>
}
</div>
)
}
02:使用css样式表美化组件
第一步:
npm install style-loader style-loader css-loader –save-dev
第二步:
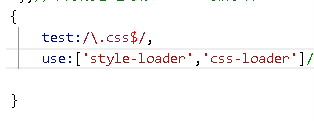
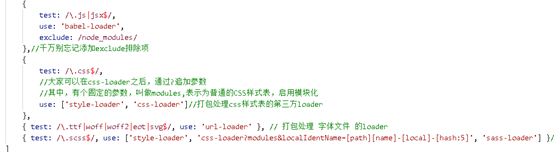
webpack.config.js:

webpack发现.css文件后会从右往左的顺序先交给css-loader来处理,然后交给style-loader来处理,然后交给webpack进行打包
第三步:

第四步:

03.演示React中使用普通css样式表的作用域冲突问题
直接引入的组件是全局作用域生效的,
在Vue.js中可以通过<style scoped></style> 来解决这个问题,在React中,没有scoped,因为React.js根本没有指令的概念
04.为普通样式表通过modules参数启用模块化
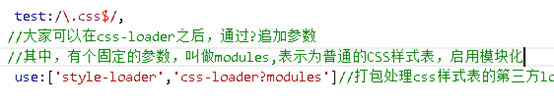
第一步:启用模块化

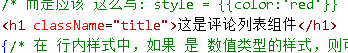
第二步:对象.类名

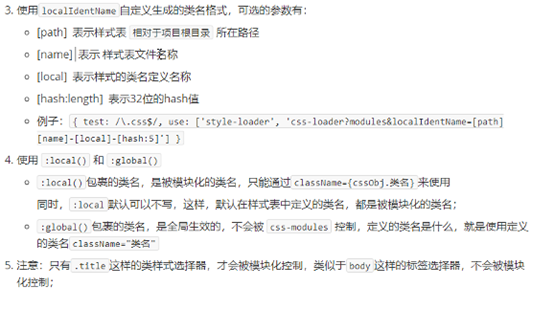
05.使用localldentName来自定义模块化的类名

webpack.config.js:

npm run dev:

06.通过local和gobal设置类名是否被模块化


默认情况下,不用写:local() 所有类名和id都被模块化了。
07.在项目中为scss和less文件启用模块化
npm install bootstrap@3.3.7 –save
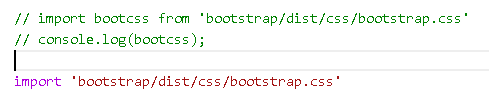
import bootcss from 'bootstrap/dist/css/bootstrap.css'
发现报错


npm install url-loader -D//打包处理字体文件的loader
url-loader依赖于file-loader:
npm install file-loader –D//安装下file-loader
//自己规定 第三方的样式表 都是以.css结尾
//自己的样式表,都要以.scss或.less结尾 这样,我们不要为普通的.css启用模块化
//自己的样式表,都要以.scss或.less结尾,只为.scss或.less文件启用模块化
npm install sass-loader node-sass –D
##在项目中启用模块化并同时使用bootstrap
- 把 自己的样式表,定义为.scss文件
- 把第三方的样式表,还是以.css结尾
- 我们只需要为自己的.scss文件,启用模块化即可
- 运行npm install sass-loader node-sass –D安装能够解析scss文件的loader
(这个没有写错,就是写sass 虽然是解析scss)

然后就可以这么用了

也不用再暴露什么了:

08.在React中为按钮绑定点击事件
React中事件使用camelCase
原生的JavaScript中使用onlick在React中使用onClick
问题:为什么这里调用的时候要用this呢?

答:

在一个实例方法中调用另外的方法,要写this。render函数就是一个实例方法。
在React中使用最多的事件绑定方式是
<button onClick={()=>this.show(‘传参’)}>按钮</button>
//事件的处理函数,需要定义为 一个箭头函数然后赋值给 函数名称
show = (arg1)=>{
console.log(‘show方法’ + arg1 )
}
09.使用this.setState来修改state上的数据
在React中,如果要修改数据,不要使用this.state.msg = … 这样直接修改。
而是应该使用 this.setState({msg:…})
示例代码:
import React, { Component } from 'react'
import { ENGINE_METHOD_DIGESTS } from 'constants';
export default class BindEvent extends Component {
constructor() {
super()
this.state = {
msg:'哈哈',
}
}
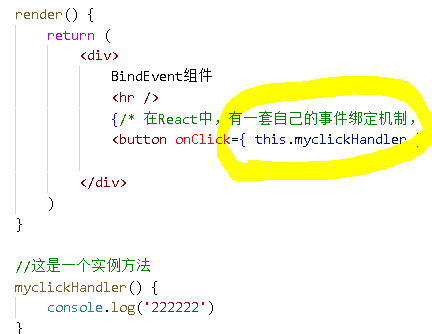
render() {
return (
<div>
{/* 需求 点击按钮,修改msg的值 */}
<button onClick={() => this.show('
React 第三天的更多相关文章
- React Native 三端同构
React Native 三端同构 https://www.ibm.com/developerworks/cn/web/wa-universal-react-native/index.html rea ...
- 从0开始学习react(三)
这次我们来讲解第三节知识,考虑了下,先不去讲什么理论了,毕竟网上一搜一大堆,而且理论真心看不太懂啊!!! 今天我们就直接上实例喽! 大家HIGH起来!!!(想了好久,还是没舍得删这句话) 1.根据下图 ...
- React内三种函数的写法
以下提供三种React内函数的写法,都可以正常运行,有疑问可以留言 写法一:让函数内部的this指向这个类的实例,它是用bind实现的,bind的第一个参数表示context,就是this. //写 ...
- React Native 三:样式
一.声明和使用样式 1.React Native里面的样式和使用如以下所看到的.StyleSheet.create这个构造函数不是必须的. index.android.js文件 import Reac ...
- 前端笔记之React(三)使用动态样式表&antd&React脚手架&props实战
一.使用动态样式表 1.1 LESS使用 全局安装Less npm install -g less 创建1.less文件,然后可以用lessc命令来编译这个文件: lessc 1.less 1.css ...
- 从 Vue 的视角学 React(三)—— 事件处理
如果要处理某个元素的 click 事件,原生 js 可以直接为该元素添加一个 onclick 函数 Vue 封装了 v-on 指令,可以简化为 @click 并添加相应的函数 React 的开发思想是 ...
- 为什么学习React Native三点原因
React Native不到两岁,兼容Android平台刚刚1年.我学习React Native其实也就不到1年,不算长,也不算短. Paul Graham在文章中写过:大多数人真正注意到你的时候,不 ...
- react第三单元(react组件的生命周期)
第三单元(react组件的生命周期) #课程目标 灵活掌握react组件的生命周期以及组件的活动过程. 能够灵活使用react的生命周期 #知识点 react的类组件的生命周期分为三个阶段 实例期 存 ...
- React组件三
<script> <!-- getDefalutPros 设置组件的默认值--> <!--var Mytitle=React.createClass({ getDefau ...
随机推荐
- Caffe_Scale层解析
Caffe Scale层解析 前段时间做了caffe的batchnormalization层的解析,由于整体的BN层实现在Caffe是分段实现的,因此今天抽时间总结下Scale层次,也会后续两个层做合 ...
- Code Snippet 插件 使用——代码高亮
Code Snippet 下载地址 下载后安装,重启windows live writer 插入-->CodeSnippet 将代码粘贴进去,如图: 代码效果: @Controllerpubli ...
- Eclipse中删除GIT分支
删除GIT分支: 删除分支时不能直接删除本分支,所以要切换到另一分支,即非删除分支. 1.右击项目——Team——Advanced——Delete Branch...: 2. 在弹出的Delete b ...
- 记一次mybatis<if>标签的问题
前言 到底还是没理解清楚的锅~~~~搞了好久...啊啊啊啊 错误: There is no getter for property named 'name' in 'class java.lang.L ...
- face++算法工程实习生面试
2018-01-11 算法工程实习生 自动化工具链方面 面试的知识点非常仔细,十分检验基本功底 1.自我介绍 2.算法题,leetcode 第一题 两数之和 问python中数组和字典的查找时间复杂 ...
- Hadoop HA 与 Federation
最近在做Hadoop上应用开发,需要和HA集成,active name node 切换不能影响应用的运行.在研究HA背景的同时,发现HA和Federation 配置中共用了nameservices 的 ...
- fflush()函数总结
1. 概述 函数名: fflush() 功 能: 清除读写缓冲区,需要立即把输出缓冲区的数据进行物理写入时 头文件: stdio.h 原型: int fflush(FILE *stream),其中st ...
- Android开发进度01
1,今日:目标:完成eclipse中Android sdk和ADT的创建,下载tools工具,创建Android虚拟机 2,昨天:无 3,收获:Android sdk manager需要下载的东西:学 ...
- 【BZOJ 1305】[CQOI2009]dance跳舞
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 男生和女生每个人都分身成两个节点 即x[1],x[2]和y[1],y[2] 然后如果i和j不相互喜欢 那么add(x[i][2],y ...
- SQL SERVER-in,between,like
and 1 LIKE 操作符用于在 WHERE 子句中搜索列中的指定模式 ( 可以使用正则表达式) select * from [User] where UserName like '%r' -- 以 ...
