(三)React基础
3-1 使用React编写TodoList功能
import { Fragment} from ‘react’
Fragment是占位符 用于替代最外层div元素,
防止生成的元素会有两层div嵌套这种情况出现


(图片中这里rootdiv 下面就没有多余的那一层div了)
3-2 react中的事件绑定
this.func.bind(this)
3-3 实现TodoList新增删除功能
immutable:
reacnt 要求 state 不允许我们做任何改变
如果要改,就拷贝出一份副本,然后再去改
3-4 jsx语法补充
1.组件必须大写开头
2.注释{ /* */ }
{
//
}
3.使用className 不要使用class
4.取消标签转义 (☹会有xss攻击的可能)
原写法


之后:


5.label
原始的写法是给一个id 然后label标签里面给一个for属性
现在在react中,希望使用htmlFor
3-5 拆分组件与组件传值
1.通过属性父组件给子组件传值
2.子组件如何调用父组件方法修改父组件的内容
答:父组件把方法通过props传给子组件就行, 当然要注意 如果是处理父组件的内容要先bind(this) 绑定父组件的this 然后再进行相关操作。
3-6 TodoList代码优化
1.bind写在顶部
2.
同步的setState

异步的setState

更靠谱的异步setState:


3-7 围绕React衍生出的思考
声明式开发 React 面向数据编程 只要把数据构建好就行 可以节约掉大量DOM操作代码
*命令式开发(直接操作DOM jquery) 60%-70%代码都是在做DOM操作
可以与其他框架并存
组件化
单项数据流
父组件可以向子组件传值 但是子组件只能去使用这个值 不能去改变这个值。
因为react认为 如果多个子组件修改了数据 引起了数据的变化 不好判断到底是哪里触发了变化,对于代码调试是非常不方便的。
视图层框架
问题:

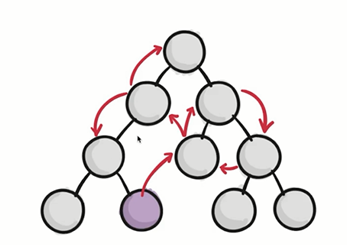
如果紫色组件想和右上角的组件通信应该怎么办,如果一层一层的向上传再向下传就太复杂了。
React只把自己定位为一个视图层的框架,对于组件之间怎么传值,交给了其他框架来做。
(三)React基础的更多相关文章
- react基础(1)
在 react入门系列 里面,介绍了一些react的基础知识,在react基础部分,会结合手脚架工具进行更多的总结. 关于webpack我在这里就不讲解了,有需要的小伙伴可以自己去百度一下学习资料,我 ...
- react基础(2)
react基础(1):介绍了如何创建项目,总结了JSX.组件.样式.事件.state.props.refs.map循环,另外还讲了mock数据和ajax 还是用 react基础1 里创建的项目继续写案 ...
- AntDesign(React)学习-3 React基础
前面项目已经建起来了,但是没有React基础怎么办,从头学习,这个项目使用的是基于React16.X版本的几种技术集成,那么我们就从网上找一些相关的资料进行研究,我的习惯是用到哪学到哪. 一.先看一些 ...
- Swift语言指南(三)--语言基础之整数和浮点数
原文:Swift语言指南(三)--语言基础之整数和浮点数 整数 整数指没有小数的整数,如42,-23.整数可以是有符号的(正数,零,负数),也可以是无符号的(正数,零). Swift提供了8,16,3 ...
- App架构师实践指南三之基础组件
App架构师实践指南三之基础组件 1.基础组件库随着时间的增长,代码量的逐渐积累,新旧项目之间有太多可以服用的代码.下面是整理的公共代码库. 2.关于加密密钥的保护以及网络传输安全是移动应用安全最关键 ...
- 三. Python基础(3)--语法
三. Python基础(3)--语法 1. 字符串格式化的知识补充 tpl = "我是%s,年龄%d,学习进度100%" %('Arroz',18) print(tpl) # 会提 ...
- 《Java程序设计》第三章-基础语法
20145221<Java程序设计>第三章-基础语法 总结 教材学习内容总结 类型.变量与运算符 类型 Java可区分为基本类型(Primitive Type)和类类型(Class Typ ...
- react基础语法(五) state和props区别和使用
props的验证: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- react基础用法二(组件渲染)
react基础用法二(组件渲染) 如图所示组件可以是函数 格式:function 方法名(){ return <标签>内容</标签>} 渲染格式: <方法名 /> ...
- react基础用法一(在标签中渲染元素)
react基础用法一(渲染元素) 如图所示最简单的变量使用方法 格式 let 变量名称 = 赋值: 渲染格式直接用 {变量名称} 就可以直接渲染到页面 如图所示第二种渲染方法 格式 const 变量名 ...
随机推荐
- [NOIP补坑计划]NOIP2016 题解&做题心得
感觉16年好难啊QAQ,两天的T2T3是不是都放反了啊…… 场上预计得分:100+80+100+100+65+100=545(省一分数线280) ps:loj没有部分分,部分分见洛咕 题解: D1T1 ...
- hadoop 使用java操作hdfs
1.创建目录 import java.io.IOException; import org.apache.hadoop.conf.Configuration; import org.apache.ha ...
- 新手学python-Day2-变量和循环判断
第二天作业: 初探三级菜单,凭现有知识,注意变量可以不声明,但要提前赋值! 此处shuru = '' 可以不写,因为第7行被赋值了,如果只调用shuru不赋值就会报错 shuru = '' sheng ...
- tp 在Nginx上各种404
对于ThinkPHP的URL访问路劲如:http://域名/index.php/Index/BlogTest/read,原先的Nginx的是不支持的pathinfo路劲的,导致你在thinkPHP5上 ...
- 【henuacm2016级暑期训练-动态规划专题 B】Coloring Trees
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] f[i][j][k]前i个位置,第i个位置放j这个颜色,然后形成了k个联通块的最小花费 分第i个位置有没有已经放颜色两种情况考虑. ...
- 洛谷——P2822 组合数问题
https://www.luogu.org/problem/show?pid=2822 题目描述 组合数C_n^mCnm表示的是从n个物品中选出m个物品的方案数.举个例子,从(1,2,3) 三 ...
- 极路由4pro安装java(Jamvm 2.0.0 + gnu classpath 0.9.8)
首先试了gnu classpath 0.9.9,编译不过后来改成0.9.8 编译环境 OS: 64位 Ubuntu 16.04 LTS(vmware虚拟机) SDK: 用之前讲过的官方SDKmtmip ...
- HDU 4339 Contest 4
树状数组,主要是抓住要求连续1的个数.这样,初始时,相同的加1,不同的加0. 查询时,用二分搜索右边界.就是比较当前mid-l+1的值与他们之间1的个数(这可以通过树状数组求区间和得出),记录右边界即 ...
- [Maven实战](5)Archetype生成项目骨架
Hello World项目中有一些Maven的约定:在项目根文件夹中放置pom.xml,在src/main/java文件夹下放置项目的主代码,在sc/test/java中放置项目的測试代码.之所以一步 ...
- Android知识点总结
说明 当中大部分文章都是转载自其它大神之手.在转载的过程中学到了非常多,这里主要解说的是android体系的相关知识点,本文会持续更新. 1 Android service相关知识点 Android ...
